- Trending Now
- Foundational Courses
- Data Science
- Practice Problem
- Machine Learning
- System Design
- DevOps Tutorial
- Beam Penetration Technique in Computer Graphics
- What is Computer Art?
- What is Color CRT Display?
- Hard-Copy Devices in Computer Graphics
- What is Graphics Software?
- Graphics Monitors and Workstations
- Pointing and Positioning Techniques in Computer Graphics
- Concept of Mask
- Constant-Intensity Shading in Computer Graphics
- C++ Implementation of Scaling in Computer Graphics
- Polygon-Rendering Methods in Computer Graphics
- CIE Chromaticity Diagram in Computer Graphics
- HSV Color Model in Computer Graphics
- Gouraud Shading in Computer Graphics
- Clipping in Homogeneous Coordinates
- Computer Graphics Curve in Computer Graphics
- Bundled Attributes for Characters
- Hermite Curve in Computer Graphics
- Projections in Computer Graphics

What are Presentation Graphics?
Pre-requisites: Introduction to Computer Graphics
Graphics are defined as any sketch or a drawing or a special network that pictorially represents some meaningful information. Computer Graphics is used where a set of images needs to be manipulated or the creation of the image in the form of pixels and is drawn on the computer. Computer Graphics can be used in digital photography, film, entertainment, electronic gadgets, and all other core technologies which are required. It is a vast subject and area in the field of computer science. Computer Graphics can be used in UI design, rendering, geometric objects, animation, and many more.
Presentation graphics provides predefined backgrounds and simple page layouts to help in the creation of slides. These slides can be moved automatically within seconds.
Slides:
Slides mean we have text, graphics, audio clips, video clips, animations, and other effects Presentation graphics is also known as Presentation Software. The best example of presentation graphics is Microsoft PowerPoint.
In recent days we have a new presentation tool that is: our Web browser and that is for creating Web pages, like Microsoft’s FrontPage and Adobe’s PageMill.
Rules to Design Presentation:
- Keep it simple: Make it simple to understand. It only contains information regarding your topic.
- Correct Spelling: We have to be careful with the spelling that we have written.
- Consistency: There is need to be continuous flow from one slide to another.
- Don’t put too much on a Slide: Don’t write too much. just give a brief description and important points.
- Use Fonts Properly: Only you can use two font styles in the presentation.
- Find Your Equipment: First, you have to be confident with your topic and details about it.
Uses:
Presentation graphics programs are mainly concerned with the display of graphs and charts but now allow users to attach anything from text to animations. When Compared to other programs like Excel, PowerPoint follows a slideshow format.
Applications:
In the following areas we can use presentation software:
- Google Slides
- Microsoft Office
- WPS Office
- Photo Slideshow with Music
Advantages:
- Less Cost: The cost is low to use presentation software
- Logical Ideas: Tables and graphs are used to represent information then a logical order is created to give a clear idea for viewers.
- Acceptability: By using this busy person can easily get an idea about the topic.
Disadvantages:
- Time-taking process. It needs more time to prepare.
- Data can sometimes be lost.
- Errors and Mistakes can occur during design.
Please Login to comment...
- Computer Graphics Basics
- Computer Graphics
- How to Delete Whatsapp Business Account?
- Discord vs Zoom: Select The Efficienct One for Virtual Meetings?
- Otter AI vs Dragon Speech Recognition: Which is the best AI Transcription Tool?
- Google Messages To Let You Send Multiple Photos
- 30 OOPs Interview Questions and Answers (2024)
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
- Skip to main content
- Skip to primary sidebar

Business Jargons
A Business Encyclopedia
Presentation
Definition : A presentation is a form of communication in which the speaker conveys information to the audience. In an organization presentations are used in various scenarios like talking to a group, addressing a meeting, demonstrating or introducing a new product, or briefing a team. It involves presenting a particular subject or issue or new ideas/thoughts to a group of people.
It is considered as the most effective form of communication because of two main reasons:
- Use of non-verbal cues.
- Facilitates instant feedback.

Business Presentations are a tool to influence people toward an intended thought or action.
Parts of Presentation

- Introduction : It is meant to make the listeners ready to receive the message and draw their interest. For that, the speaker can narrate some story or a humorous piece of joke, an interesting fact, a question, stating a problem, and so forth. They can also use some surprising statistics.
- Body : It is the essence of the presentation. It requires the sequencing of facts in a logical order. This is the part where the speaker explains the topic and relevant information. It has to be critically arranged, as the audience must be able to grasp what the speaker presents.
- Conclusion : It needs to be short and precise. It should sum up or outline the key points that you have presented. It could also contain what the audience should have gained out of the presentation.
Purpose of Presentation
- To inform : Organizations can use presentations to inform the audience about new schemes, products or proposals. The aim is to inform the new entrant about the policies and procedures of the organization.
- To persuade : Presentations are also given to persuade the audience to take the intended action.
- To build goodwill : They can also help in building a good reputation
Factors Affecting Presentation

Audience Analysis
Communication environment, personal appearance, use of visuals, opening and closing presentation, organization of presentation, language and words, voice quality, body language, answering questions, a word from business jargons.
Presentation is a mode of conveying information to a selected group of people live. An ideal presentation is one that identifies and matches the needs, interests and understanding level of the audience. It also represents the facts, and figures in the form of tables, charts, and graphs and uses multiple colours.
Related terms:
- Verbal Communication
- Visual Communication
- Non-Verbal Communication
- Communication
- 7 C’s of Communication
Reader Interactions
Abbas khan says
October 2, 2022 at 11:33 pm
Thank you so much for providing us with brief info related to the presentation.
Farhan says
February 23, 2023 at 9:45 am
yusra shah says
July 3, 2023 at 2:04 am
it was helpful👍
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Understanding Graphics
Design For The Human Mind
Understanding Presentation Graphics
in Brainy Stuff

Although this piece of news could shock anyone involved in visual communication, I’ll say it anyway. It’s time to realize that audiences do not attend a presentation because of the slides. They attend because they want to hear what the speaker has to say.
With this in mind, let’s look at how and why an audience can benefit from presentation graphics. How can a designer or presenter know what to show on a slide? One straightforward approach is to first consider the purpose of the slide and then use a graphic that will meet your goal.
Meeting Your Goal
In their article, Visual-rhetoric Ethics (Manning and Amore), the authors developed a structure for thinking about visual strategies based on the rhetorical goals of philosopher Charles S. Pierce. In this approach, your visual strategy can encompass one or more of the following goals.
- Evoking Feelings : Through choice of color, typeface and other visual attributes, the purpose of your visual is to draw on the emotions. Visual strategies that correspond to this goal are called decoratives .
- Evoke Action: Another goal of presentation graphics can be to move an audience to take action. This is often done through the build of a bulleted list that will influence the audience to commit. These visual strategies are known as indicatives .
- Promote Understanding: A third reason for using visuals is to promote understanding through informative visuals like charts, graphs, diagrams and tables that express a concept. Visual strategies that promote understanding are considered informatives .
By identifying the purpose of the slide you can use this structure to ensure that your visual language is effectively communicating your goal.
Timing is Essential
It’s vital to leverage the synergy of a presentation and its corresponding visuals through perfect timing. Here’s why. Within the mind of your audience members, auditory information (flowing from the speaker) is most likely processed separately from visual information (projected from the slides). If the channels are synchronized, the audience can attend to one single concept.
If the presentation and slide graphics don’t match, the audience won’t know which to follow. If they attend to and process the words of the speaker, they’ll miss the point of the visual. If they focus on the graphic, they’ll fail to process the speaker’s words. If you don’t have a graphic for every point, simply turn the slide to black when discussing something unrelated. This is how you can avoid distracting the audience. See my article on splitting attention for more on this.
Enhance Meaning
Probably in the majority of presentations, the most important aspect of the slide visual is to promote and extend the audience’s grasp of the speaker’s words. This is usually accomplished with functional graphics that can add to and refine the internal knowledge structures or schemata of those in the audience.
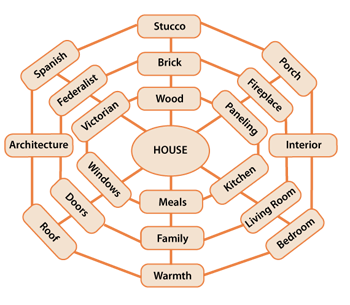
For example, if a presenter such as myself, is explaining how we construct schemata as a framework for understanding, listeners might have a vague idea of what I mean. If I say, “Schemata help us generalize about the world, so your schemata for the concept house helps you recognize when a structure is a house,” they may still be slightly confused. If at the same time, I show a visualization of schemata for the concept house , it serves to clarify and refine the audience’s concept of internal knowledge structures.

Visualization of schemata for "house"
Every presentation involves a new audience and a nuanced topic, which means it’s incredibly important to think through the visual design of a talk each time it’s presented. If you determine the goal of each slide, identify a way to use a visual to promote meaning, and ensure the visual is synchronized with the presenter’s words, then you’ll be way ahead of the game.
Reference: Alan Manning and Nicole Amare, Visual-rhetoric Ethics: Beyond Accuracy and Injury. Technical Communication, volume 53, number 2, May 2006.
Related Article: How to Avoid Designs that Split Attention
Book Recommendation: Presentation Zen Design
Tagged as: presentations , slide graphics , slide visuals , slides
{ 4 comments… read them below or add one }
I can’t hear the presenter because I’ve shut down my audio channel while trying to visualize why paneling is connected to fireplace and porch is connected to interior and meals are connected to windows.
Hi Ed, Thanks for contributing. Well, you’ve got a totally different issue! Try meditation or yoga to get yourself singly focused =)
lol. In my haste maybe I sounded grouchy because I left out the smiley. I would definitely choose to hear you speak because I enjoy your blog . The reason I read it? I’m in instructional design and consider it essential to understand the concepts of data presentation so that I may make the best choices when designing instructional messages.
I definitely get the point of your post but in this particular case my attention has been split by trying to resolve why Spanish and Federalist are connected to Architecture but Victorian is not. 😉
Not grouchy at all. I thought it was funny. Um … that theoretical visualization of what a schemata might look like is really just theoretical. I was just foolin’ around with ideas. Next time I get into Illustrator, I’ll connect Victorian to Architecture so you can sleep at night =)
And yes, data presentation for instructional designers is super important. That’s how I often come at it too. I’m going to be speaking at a few eLearning events coming up – eLearning Guild and ASTD in 2011 so maybe we can chat about visual communication and cognitive science if you’re attending. Also, you might be interested in the Society of News Design because of the infographics. Best, Connie
Leave a Comment
Previous post: Guidelines for Designing Tables
Next post: Designing Interactions for a Positive Experience
When you know how people understand graphics, yours will be more effective. That's why I wrote Visual Language For Designers . This website is an extension of my book. Hope you enjoy it! -- Connie Malamed

Visual Design for Learning Professionals
Top reads last month.
- 10 Reasons to Use Color
- Guidelines for Designing Tables
- Visual Language of Timelines
- Information Display Tips
- Communicating with Animated Infographics
BROWSE BY TOPIC
- Brainy Stuff (12)
- Graphic Analysis (5)
- Reviews (1)
- Visual Design (16)
- Visualizations (7)
Copyright ©2024 Connie Malamed. All Rights Reserved.

Want to create or adapt books like this? Learn more about how Pressbooks supports open publishing practices.
14.2 Incorporating Effective Visuals into a Presentation
Learning objectives.
- Recognize the characteristics of effective visual aids.
- Analyze different types of visual aids and appropriate ways to use them.
- Determine how to create original visual aids and how to locate visual aids created by others.
Good communication is a multisensory experience. Children first learning how to read often gravitate toward books with engaging pictures. As adults, we graduate to denser books without pictures, yet we still visualize ideas to help us understand the text. Advertisers favor visual media—television, magazines, and billboards—because they are the best way to hook an audience. Websites rely on color, graphics, icons, and a clear system of visual organization to engage Internet surfers.
Bringing visuals into a presentation adds color, literally and figuratively. There is an art to doing it well. This section covers how to use different kinds of visual aids effectively.
Using Visual Aids: The Basics
Good writers make conscious choices. They understand their purpose and audience. Every decision they make on the page, from organizing an essay to choosing a word with just the right connotations, is made with their purpose and audience in mind.
The same principle applies to visual communication. As a presenter, you choose the following:
- When to show images or video for maximum impact
- Which images will best produce the effect you want
- When to present information using a table, chart, or other graphic
- How much text to include in slides or informational graphics
- How to organize graphics so they present information clearly
Your goal is to use visual media to support and enhance your presentation. At the same time, you must make sure these media do not distract your audience or interfere with getting your point across. Your ideas, not your visuals, should be the focus.
As you develop the visual side of your presentation, you will follow a process much like the process you follow when you write. You will brainstorm ideas, form an organizational plan, develop drafts, and then refine and edit your work. The following sections provide guidelines to help you make good decisions throughout the process.
What Makes Visual Aids Effective?
To help you get a sense of what makes visual media work, think about what does not work. Try to recall occasions when you have witnessed the following visual media failures:
- Websites crammed with so many images, flashing phrases, and clashing colors that they are almost unreadable
- Assembly instructions with illustrations or diagrams that are impossible to follow
- Photographs that are obviously (and badly) altered with photo-editing software
- Distracting typos or other errors in signs, advertisements, or headlines
- Tables, charts, or graphs with tiny, dense text or missing labels
In each case, the problem is that the media creator did not think carefully enough about the purpose and audience. The purpose of images, color, or flashing text on a website is to attract attention. Overusing these elements defeats the purpose because the viewer may become overwhelmed or distracted. Tables, charts, and graphs are intended to simplify complex information, but without clear labels and legible text, they will confuse the audience.
In contrast, effective visual elements are chosen or created with the purpose and audience in mind. Although a photo shoot for a magazine article might result in dozens of images, editors choose those few that work best with the article. Web designers and video game creators have an audience test their products before they are released, to ensure that people will understand how to use them. Understanding the function of different visual aids will help you use them with purpose.
Types of Visual Aids
Visual aids fall into two main categories—images and informational graphics. Images include photographs, illustrations and clip art, and video footage. Informational graphics include tables, charts, bar graphs, and line graphs.
These visual aids serve two purposes: to add emotional impact to your presentation and to organize information more clearly. With that in mind, read to find out how specific types of visual aids achieve those purposes.
Photographs
A striking photograph can capture your audience’s attention far more successfully than words can. Consider including photographs at the beginning or end of your presentation to emphasize your main ideas or to accompany a particularly important point in the body of your presentation. Remember that, as with other types of graphics, less is often more. Two or three well-chosen photographs are more effective than a dozen mediocre ones.
When you choose photographs, ask yourself these questions:
- What purpose does this image serve? Will it surprise the audience? Will it provoke a strong emotional response? Does it support an important point?
- Will this photograph be more effective if shown with only a caption, or does it need additional text?
- Will the audience understand what is happening in the photograph? Is the meaning immediately evident, or does the photo need some context?
- Would editing the image make it more effective? Consider using image-editing software to crop the photo, change the brightness, or make other cosmetic changes. (Do not go overboard, though. A slightly imperfect but authentic image is preferable to one that has been obviously altered.)
To illustrate the sense of helplessness people felt in the midst of tragedy, a student could use a photograph that shows fear, weariness, or defeat on the face of the photograph’s subject.
Figure 14.3

Neil Moralee – On The Scrap Heap . – CC BY-NC-ND 2.0.
Illustrations
Illustrations, such as editorial or political cartoons, serve much the same purpose as photographs. Because an illustration does not capture a moment in time the way a photo does, it may have less impact. However, depending on your topic and the effect you want to achieve, illustrations can still be very useful. Use the same criteria for choosing photographs to help you choose illustrations.
Figure 14.4

Humor Blog – Political Cartoon about Budget Cuts – CC BY 2.0.
The style of an illustration or photograph affects viewers just as the content does. Keep this in mind if you are working with the stock images available in office software programs. Many of these images have a comical tone. This may be fine for some topics—for instance, a presentation on television shows for children. However, if you need to project a more serious tone, make sure you choose images to suit that purpose. Many free (or reasonably priced) image banks are available online.
Video Footage
Even more than photographs, video footage can create a sense of immediacy, especially if your video includes sound. Showing a brief video clip can help your audience feel as if they are present at an important event, connect with a person being interviewed, or better understand a process. Again, ask yourself the following questions to ensure you are using the footage well:
- What purpose does this video serve? (Never rely on video clips just to fill time.)
- How much footage should be shown to achieve your purpose?
- What will need to be explained, before or after showing the video, to ensure that your audience understands its significance?
- Will it be necessary to edit the video to stay within time requirements or to focus on the most important parts?
Informational graphics, such as tables, charts, and graphs, do not provoke the same response that images do. Nevertheless, these graphics can have a powerful impact. Their primary purpose is to organize and simplify information.
Tables are effective when you must classify information and organize it in categories. Tables are an especially good choice when you are presenting qualitative data that are not strictly numerical. Table 14.1 “Example of Qualitative Data Table” was created for a presentation discussing the subprime mortgage crisis. It presents information about people who have held powerful positions both in the government and at one of the investment banking firms involved in the subprime mortgage market.
Table 14.1 Example of Qualitative Data Table
Sources: http://www.rollingstone.com/politics/news/%3Bkw=%5B3351,11459%5D ; http://www.nytimes.com/2008/10/19/business/19gold.html ; http://topics.nytimes.com/top/reference/timestopics/people/p/henry_m_jr_paulson/index.html?inline=nyt-per ; http://topics.nytimes.com/top/reference/timestopics/people/r/robert_e_rubin/index.html?inline=nyt-per , http://www.nytimes.com/2002/12/13/us/man-in-the-news-economic-adviser-from-other-side-of-the-deficit-stephen-friedman.html ; http://news.bbc.co.uk/2/hi/business/342086.stm .
If you are working with numerical information, consider whether a pie chart, bar graph, or line graph might be an effective way to present the content. A table can help you organize numerical information, but it is not the most effective way to emphasize contrasting data or to show changes over time.
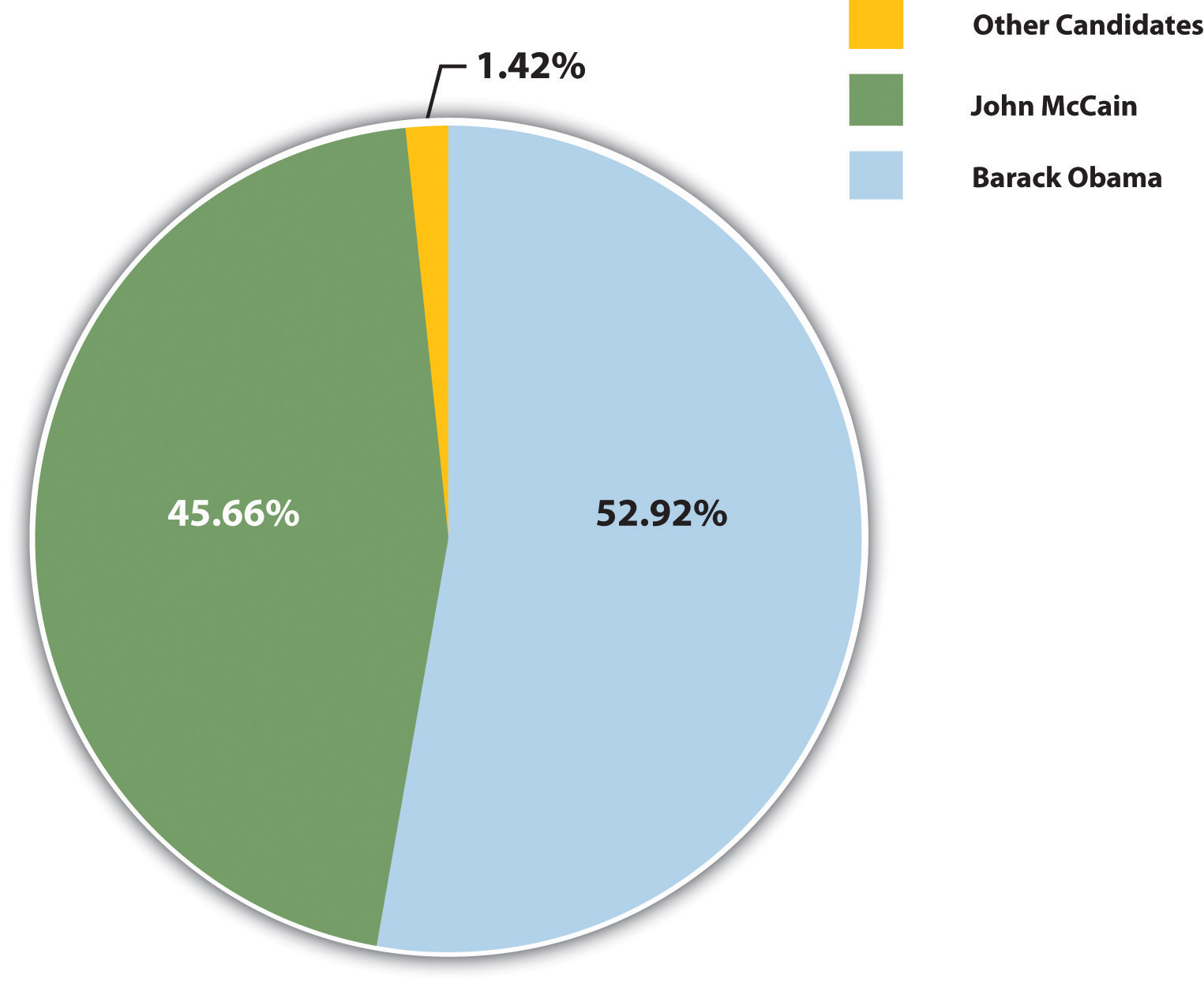
Pie charts are useful for showing numerical information in percentages. For example, you can use a pie chart to represent presidential election results by showing what percentage of voters voted for the Democratic presidential candidate, the Republican candidate, and candidates from other political parties.
Figure 14.5

Source: http://www.fec.gov/pubrec/fe2008/2008presgeresults.pdf
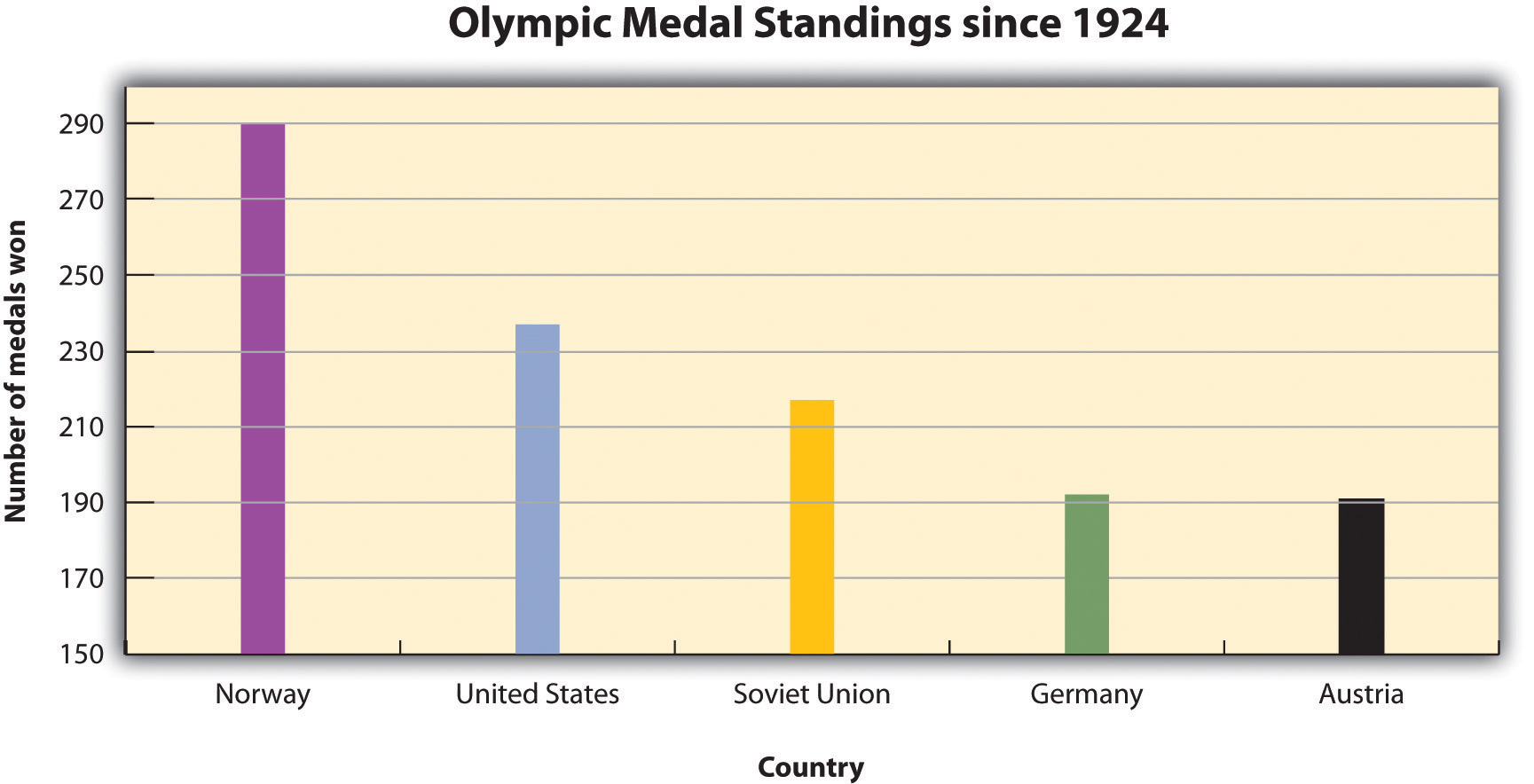
Bar graphs work well when you want to show similarities and differences in numerical data. Horizontal or vertical bars help viewers compare data from different groups, different time periods, and so forth. For instance, the bar graph in Figure 14.6 allows the viewer to compare data on the five countries that have won the most Olympic medals since the modern games began in 1924: Norway, the United States, the former Soviet Union, Germany, and Austria. Bar graphs can effectively show trends or patterns in data as well.
Figure 14.6

Source: http://www.nbcolympics.com/medals/all-time-standings/index.html
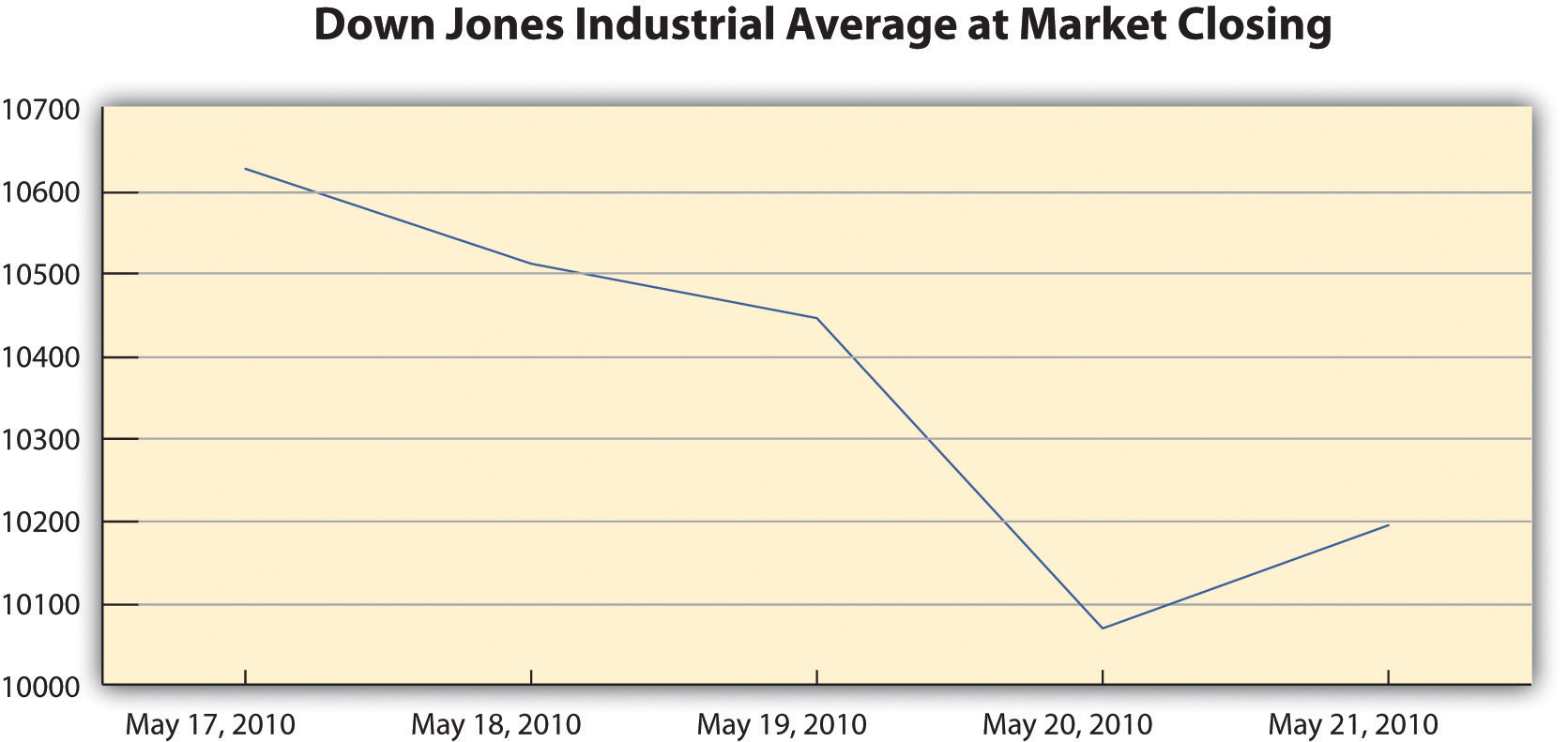
Line Graphs
Like bar graphs, line graphs show trends in data. Line graphs are usually used to show trends in data over time. For example, the line graph in Figure 14.7 shows changes in the Dow Jones Industrial Average—an economic index based on trading information about thirty large, US-based public companies. This graph shows where the Dow closed at the end of each business day over a period of five days.
Figure 14.7

Source: http://www.google.com/finance/historical?cid=983582&startdate=May+17%2C+2010&enddate=May+21%2C+2010
In this exercise, you will begin to refine your ideas for incorporating media into your presentation. Complete the following steps on your own sheet of paper.
- Revisit the list you brainstormed for Note 14.12 “Exercise 3” in Chapter 14 “Creating Presentations: Sharing Your Ideas” , Section 14.1 “Organizing a Visual Presentation” and the annotated outline you developed for Note 14.17 “Exercise 4” .
- Analyze the two different types of visual aids: images and informational graphics. Identify at least two places in your presentation where you might incorporate visual aids.
- Evaluate the purpose of the visual aid. Does it create emotional impact, or does it organize information? Is the visual effective?
- Determine whether you will be able to create the visual aid yourself or will need to find it.
Creating Original Visual Aids
You will include original visual aids in your presentation to add interest, present complex information or data more clearly, or appeal to your audience’s emotions. You may wish to create some visual aids by hand—for instance, by mounting photographs on poster board for display. More likely, however, you will use computer-generated graphics.
Computer-generated visual aids are easy to create once you learn how to use certain office software. They also offer greater versatility. You can print hard copies and display them large or include them in a handout for your audience. Or, if you are working with presentation software, you can simply insert the graphics in your slides.
Regardless of how you proceed, keep the following guidelines in mind:
- Create visual aids with purpose. Think carefully about how they will enhance your message, and choose a form that is appropriate for your content.
- Strive for quality. You do not need the skills of a professional photographer or designer, but do take time to make sure your visual aids are neat, attractive, and legible. Proofread for errors, too.
Using Software to Create Visual Aids
You can use standard office software to create simple graphics easily. The following guidelines describe how to work with word-processing software and presentation software.
Working with Photographs
Most personal computers come equipped with some basic image-editing software, and many people choose to purchase more advanced programs as well. You can upload photographs from a digital camera (or in some cases, a cell phone) or scan and upload printed photographs. The images can then be edited and incorporated into your presentation. Be sure to save all of your images in one folder for easy access.
Creating Tables
To create a table within a word-processing document consult your software program’s help feature or an online tutorial. Once you have created the table, you can edit and make any additional changes. Be sure that the table has no more than six to seven rows or columns because you do not want to compromise the size of the text or the readability. Aligning with precision will help your table look less crowded. Also, the row and column titles should spell out their contents.
Creating Graphs
Figure 14.8

Pie charts and bar and line graphs can also be created using standard office software. Although you can create these graphics within a document, you will need to work with both your word-processing application and your spreadsheet application to do so. The graph should visually explain the data using colors, titles, and labels. The use of color will help the audience distinguish information; however, avoid colors that are hard on the eyes, such as lime green or hot pink. The title should clearly state what the graph explains. Lastly, avoid using acronyms in the titles and other labels.
Creating Graphics in an Electronic Presentation
If you plan to work only with hard copy graphics during your presentation, you may choose to create them as word-processing documents. However, if you are using presentation software, you will need to choose one of the following options:
- Create your graphics using the presentation software program.
- Create your graphics within another program and import them.
Standard office presentation software allows you to create informational graphics in much the same way you would create them within a word-processing application. Keep the formatting palette, a menu option that allows you to customize the graphic, open while you use the software. The formatting menu provides options for inserting other types of graphics, such as pictures and video. You may insert pictures from an image bank available within the program, or insert images or video from your own desktop files. Shape your use of multimedia in accordance with the message your presentation is trying to convey, the purpose, and your audience.
Creating Visual Aids by Hand
Most of the time, using computer-generated graphics is more efficient than creating them by hand. Using office software programs helps give your graphics a polished appearance while also teaching you skills that are useful in a variety of jobs. However, it may make sense to use hand-created visual aids in some cases—for instance, when showing a 3-D model would be effective. If you follow this route, be sure to devote extra time to making sure your visual aids are neat, legible, and professional.
Flip charts are inexpensive and quick visual aids used during face-to-face presentations. The flip chart can be prepared before, as well as during, the presentation. Each sheet of paper should contain one theme, idea, or sketch and must be penned in large letters to be seen by audience members farthest away from the speaker.
Writing Captions
Any media you incorporate should include a caption or other explanatory text. A caption is a brief, one- to two-sentence description or explanation of a visual image. Make sure your captions are clear, accurate, and to the point. Use full sentences when you write them.
Captions should always be used with photographs, and in some cases, they can be useful for clarifying informational graphics, which represent qualitative data visually. However, informational graphics may not require a caption if the title and labels are sufficiently clear. For other visual media, such as video footage, providing explanatory text before or after the footage will suffice. The important thing is to make sure you always include some explanation of the media.
In this exercise, you will begin to develop visual aids for your presentation. Complete the steps in this exercise—and enjoy the chance to be creative. Working with visuals can be a pleasant way to take a break from the demands of writing.
- Revisit the ideas you developed in Note 14.24 “Exercise 1” . Choose at least two ideas that you can create. ( Note: If you are using software to develop a slideshow presentation, count this as one of your self-created visual aids. Include at least one other self-created visual aid, such as an original photograph, within your slideshow.)
- Get creative! Take your photographs, construct a 3-D model, create informational graphics, or work on your presentation slides. Develop good working drafts.
- After you have completed drafts of your visual aids, set them aside for a while. Then revisit them with a critical eye. First, check any text included with the graphic. Make sure your facts are correct, your words are clear and concise, and your language is free of errors.
- Next, evaluate how well your aids work visually. Are they large enough to be seen and read from a distance? Are captions and labels easy to find? Are photographs of reasonably high quality? Ask someone else for feedback, too.
- Begin making any needed changes. As you proceed through the rest of this section, continue to revisit your work to improve it as needed.
Collaboration
Please share the first version of your visual aids with a classmate. Examine what they have produced. On a separate piece of paper, note both the elements that catch your attention and those that would benefit from clarification. Return and compare notes.
Testing and Evaluating Visual Aids
Regardless of how you create your visual aids, be sure to test-drive them before you deliver your presentation. Edit and proofread them, and if possible, show them to someone who can give you objective feedback. Use the following checklist.
Checklist 14.1
Visual Aid Evaluation Checklist
- Visual aids are clearly integrated with the content of the presentation
- Photographs and illustrations suit the overall tone of the presentation
- Images and text are large and clear enough for the viewer to see or read
- Images are shown with explanatory text or a caption
- Informational graphics include clear, easy-to-read labels and headings
- Text within informational graphics is easy to read (Watch out for wordiness and crowded text or a font that is too small and hard to read.)
- Formatting choices (color, different fonts, etc.) organize information effectively
- Any text within graphics is free of errors
- Hyperlinks within slides function properly
- Display text for hyperlinks is concise and informative (Never paste a link into a slide without modifying the display text.)
Writing at Work
Office software includes many options for personalizing a presentation. For instance, you can choose or create a theme and color scheme, modify how one slide transitions to the next, or even include sound effects. With so many options, students and employees sometimes get carried away. The result can seem amateurish and detract from, rather than enhance, your presentation.
Remember, you are delivering a presentation, not producing a movie. Use the customization options to help give your presentations a consistent, polished, appearance. However, do not let these special effects detract from the substance of your slides.
Using Existing Visual Media
Depending on your topic, you may be able to find images and other graphics you can use instead of creating your own. For instance, you might use photographs from a reputable news source or informational graphics created by a government agency. If you plan to use visual aids created by others, keep the following guidelines in mind:
- Set a purpose before you begin your search. You will search more efficiently if you start with a general idea of what you are looking for—a line graph of unemployment rates for the past twelve months, for example, or a video clip of the most recent State of the Union address.
- Filter out visual aids that are not relevant. You may come across eye-catching graphics and be tempted to use them even if they are only loosely related to your topic, simply because they are attention getting. Resist the temptation. If the graphic is not clearly connected to your point, it does not belong in your presentation.
- Read carefully. In addition to reading labels, headings, and captions, read any text that accompanies the visual. Make sure you understand the visual in its original context. For informational graphics, make sure you understand exactly what information is being represented. (This may seem obvious, but it is easy to misread graphic information. Take the time to examine it carefully.)
- Evaluate sources carefully and record source information. When you look for visual media to complement your presentation, you are conducting research. Apply the same standards you used for your research paper. Choose reliable sources, such as reputable news organizations, government and nonprofit organizations, and educational institutions. Verify data in additional sources. Finally, be sure to document all source information as you proceed.
Searching Efficiently for Visual Media
You will probably find it most efficient to use the Internet to search for visual aids. Many students begin by typing keywords into a search engine to locate related images. However, this search technique is not necessarily efficient, for several reasons:
- It often pulls up hundreds or even thousands of images, which may be only loosely related to your search terms.
- It can sometimes be difficult to understand the image in its original context.
- It can be hard to find copyright information about how you may use the image.
A more efficient strategy is to identify a few sources that are likely to have what you are looking for, and then search within those sites. For instance, if you need a table showing average life expectancy in different countries, you might begin with the website of the World Health Organization. If you hope to find images related to current events, news publications are an obvious choice. The Library of Congress website includes many media related to American history, culture, and politics.
Searching this way has the following advantages:
- You will often find what you are looking for faster because you are not wasting time scrolling through many irrelevant results.
- If you have chosen your sources well, you can be reasonably certain that you are getting accurate, up-to-date information.
- Images and informational graphics produced by reputable sources are likely to be high quality—easy to read and well designed.
If you do choose to use a search engine to help you locate visual media, make sure you use it wisely. Begin with a clear idea of what you are looking for. Use the advanced search settings to narrow your search. When you locate a relevant image, do not download it immediately. Read the page or site to make sure you understand the image in context. Finally, read the site’s copyright or terms of use policy—usually found at the bottom of the home page—to make sure you may use the material.
If you are unable to find what you are looking for on the Internet consider using print sources of visual media. You may choose to mount these for display or scan them and incorporate the files into an electronic presentation. (Scanning printed pages may lower the quality of the image. However, if you are skilled at using photo-editing software, you may be able to improve the quality of the scanned image.)
Inserting Hyperlinks in an Electronic Presentation
If you are working with images, audio, or video footage available online, you may wish to insert a link within your presentation. Then, during your presentation, you can simply click the link to open the website in a separate window and toggle between windows to return to your presentation slides.
To insert a hyperlink within your presentation, click on insert in the toolbar and then select hyperlink from the menu. Doing so will open a dialogue box where you can paste your link and modify the accompanying display text shown on your slide.
Copyright and Fair Use
Before you download (or scan) any visual media, make sure you have the right to use it. Most websites state their copyright and terms of use policy on their home page. In general, you may not use other people’s visual media for any commercial purpose without contacting the copyright holder to obtain permission and pay any specified fees.
Copyright restrictions are somewhat more ambiguous when you wish to download visual media for educational uses. Some educational uses of copyrighted materials are generally considered fair use —meaning that it is legally and ethically acceptable to use the material in your work. However, do not assume that because you are using the media for an educational purpose, you are automatically in the clear. Make sure your work meets the guidelines in the following checklist. If it does, you can be reasonably confident that it would be considered fair use in a court of law and always give credit to the source.
Checklist 14.2
Media Fair Use Checklist
- You are using the media for educational purposes only.
- You will make the work available only for a short period and to a limited audience. For instance, showing a copyrighted image in a classroom presentation is acceptable. Posting a presentation with copyrighted images online is problematic. In addition, avoid any uses that would allow other people to easily access and reproduce the work.
- You have used only as much of the work as needed for your purposes. For video and audio footage, limit your use to no more than 10 percent of the media—five minutes of an hour-long television show, for example. Image use is harder to quantify, but you should avoid using many images from the same source.
- You are using the media to support your own ideas, not replace them. Your use should include some commentary or place the media in context. It should be a supporting player in your presentation—not the star of the show.
- You have obtained the material legally. Purchase the media if necessary rather than using illegally pirated material.
- Your use of the media will not affect the copyright holder or benefit you financially.
By following these guidelines, you are respecting the copyright holder’s right to control the distribution of the work and to profit from it.
In some fields, such as teaching, job applicants often submit a professional portfolio to a prospective employer. Recent college graduates may include relevant course work in their portfolios or in applications to graduate school. What should you do if your course work uses copyrighted visual media?
This use of media is acceptable according to fair use guidelines. Even though you are using the work for your personal professional advancement, it is not considered an infringement on copyright as long as you follow the additional guidelines listed in the previous checklist.
Crediting Sources
As you conduct your research, make sure you document sources as you proceed. Follow the guidelines when you download images, video, or other media from the Internet or capture media from other sources. Keep track of where you accessed the media and where you can find additional information about it. You may also provide a references page at the end of the presentation to cite not only media and images but also the information in the text of your presentation. See Chapter 13 “APA and MLA Documentation and Formatting” for more information on creating a reference page.
Write captions or other explanatory text for visual media created by others, just as you would for media you created. Doing so helps keep your audience informed. It also helps ensure that you are following fair use guidelines by presenting the media with your commentary, interpretation, or analysis. In your caption or elsewhere in your presentation, note the source of any media you did not create yourself. You do not need to provide a full bibliographical citation, but do give credit where it is due.
In this exercise, you will locate visual aids created by others and continue developing the work you began earlier. Complete these steps.
1. Revisit the ideas you developed in Note 14.24 “Exercise 1” . Choose at least two ideas for which it would make more sense to find the visual aid than to create it yourself. 2. Use the search tips provided in this section to locate at least two visual aids from reputable sources that you can use. Prepare them for your presentation by adding clarifying text as needed. Be sure to credit your source. 3. Incorporate the visual aids you created in Note 14.26 “Exercise 2” and Note 14.32 “Exercise 3” into your presentation. This may involve preparing physical copies for display or inserting graphic files into an electronic presentation.
4. Take some time now to review how you will integrate the visual and verbal components of your presentation.
- If you are working with presentation software, refine your slides. Make sure the visual approach is consistent and suits your topic. Give your text a final proofread.
- If you are not using presentation software, review the annotated outline you created in Note 14.24 “Exercise 1” . Update it as needed to reflect your current plan. Also, determine how you will physically set up your visual aids.
Key Takeaways
- Visual aids are most effective when they are chosen with the purpose and audience in mind. They serve to add emotional impact to a presentation and to organize information more clearly.
- Visual aids should always be clearly related to the presenter’s ideas. Captions, labels, and other explanatory text help make the connection clear for the audience.
- Like writing, developing the visual components of a presentation is a process. It involves generating ideas, working with them in a draft format, and then revising and editing one’s work.
- Visual aids can be divided into two broad categories—image-based media and informational graphics.
- Widely available software programs make it relatively easy to create visual aids electronically, such as photo images, charts, and graphs.
- When using visual aids created by others, it is important to apply good research skills, follow guidelines for fair use, and credit sources appropriately.
Writing for Success Copyright © 2015 by University of Minnesota is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License , except where otherwise noted.
30 Presentation Terms & What They Mean
Delivering a captivating presentation is an art that requires more than just confidence and oratory skills. From the design of your slides to the way you carry yourself on stage, every little detail contributes to the overall effectiveness of your presentation. For those who wish to master this art, getting familiar with the associated terminology is a great place to start.
In this article, we’ll explore “30 Presentation Terms & What They Mean,” shedding light on the key terms and concepts in the world of presentations. Whether you’re a professional looking to refine your skills, a student aiming to ace your next presentation, or just someone curious about the subject, this guide is sure to provide you with valuable insights.
Dive in as we explore everything from slide decks and speaker notes to body language and Q&A sessions.
Each term is elaborated in depth, giving you a comprehensive understanding of their meanings and applications. This knowledge will not only make you more comfortable with presentations but will also empower you to deliver them more effectively.
How Does Unlimited PowerPoint Templates Sound?
Download thousands of PowerPoint templates, and many other design elements, with a monthly Envato Elements membership. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 presentation templates, fonts, photos, graphics, and more.

Business PPT Templates
Corporate & pro.

BeMind Minimal Template
Explore PowerPoint Templates
Table of Contents
- Speaker Notes
- White Space
- Aspect Ratio
- Grid System
- Master Slide
- Infographic
- Data Visualization
- Call-to-Action (CTA)
- Color Palette
- Negative Space
- Storyboarding
- Bullet Points
- Eye Contact
- Body Language
- Q&A Session
1. Slide Deck
A slide deck, in its most basic sense, is a collection of slides that are presented in sequence to support a speech or presentation. The slides typically contain key points, graphics, and other visual aids that make the presentation more engaging and easier to understand.
Beyond merely displaying information, a well-crafted slide deck can tell a story, create an emotional connection, or illustrate complex concepts in a digestible way. Its design elements, including the choice of colors, fonts, and images, play a significant role in how the presentation is received by the audience.
2. Speaker Notes
Speaker notes are a feature in presentation software that allows presenters to add notes or cues to their slides. These notes are only visible to the presenter during the presentation. They can include additional information, reminders, prompts, or even the full script of the speech.
While the audience sees the slide deck, the speaker can use these notes as a guide to ensure they cover all necessary points without memorizing the entire speech. It’s essential to use speaker notes strategically – they should aid the presentation, not become a script that hinders natural delivery.
A template is a pre-designed layout for a slide deck. It typically includes a set design, color scheme, typefaces, and placeholders for content like text, images, and graphs. Templates can significantly reduce the time and effort required to create a professional-looking presentation.
While templates can be incredibly helpful, it’s important to choose one that aligns with the theme, purpose, and audience of the presentation. Customizing the template to match your brand or topic can further enhance its effectiveness.
4. Transition
In the realm of presentations, a transition refers to the visual effect that occurs when you move from one slide to the next. Simple transitions include fade-ins and fade-outs, while more complex ones might involve 3D effects, wipes, or spins.
Transitions can add a touch of professionalism and dynamism to a presentation when used correctly. However, overuse or choosing flashy transitions can be distracting and detract from the content. The key is to use transitions that complement the presentation’s tone and pace without overshadowing the message.
5. Animation
Animation is the process of making objects or text in your slide deck appear to move. This can involve anything from making bullet points appear one by one, to having graphics fly in or out, to creating a simulation of a complex process. Animation can add interest, emphasize points, and guide the audience’s attention throughout the presentation.
While animations can make a presentation more engaging, they must be used judiciously. Excessive or overly complex animations can distract the audience, complicate the message, and look unprofessional. As with transitions, animations should support the content, not detract from it.
6. Multimedia
Multimedia refers to the combination of different types of media — such as text, images, audio, video, and animation — within a single presentation. Incorporating multimedia elements can make a presentation more engaging, cater to different learning styles, and aid in explaining complex ideas.
However, it’s important to ensure that multimedia elements are relevant, high-quality, and appropriately scaled for the presentation. Additionally, depending on the presentation venue, technical considerations such as file sizes, internet speed, and audio quality need to be taken into account when using multimedia.
7. White Space
In the context of presentation design, white space (or negative space) refers to the unmarked portions of a slide, which are free of text, images, or other visual elements. Despite its name, white space doesn’t necessarily have to be white — it’s any area of a slide not filled with content.
White space can give a slide a clean, balanced look and can help draw attention to the most important elements. It can also reduce cognitive load, making it easier for the audience to process information. Good use of white space is often a key difference between professional and amateur designs.
8. Aspect Ratio
Aspect ratio is the proportional relationship between a slide’s width and height. It’s typically expressed as two numbers separated by a colon, such as 4:3 or 16:9. The first number represents the width, and the second represents the height.
The choice of aspect ratio can affect how content fits on the screen and how the presentation appears on different displays. For instance, a 16:9 aspect ratio is often used for widescreen displays, while a 4:3 ratio may be more suitable for traditional computer monitors and projectors.
9. Grid System
The grid system is a framework used to align and layout design elements in a slide. It’s comprised of horizontal and vertical lines that divide the slide into equal sections or grids.
The grid system aids in creating visual harmony, balance, and consistency across slides. It can guide the placement of text, images, and other elements, ensuring that they’re evenly spaced and aligned. It’s an important tool for maintaining a professional and organized appearance in a presentation.
10. Readability
Readability refers to how easy it is for an audience to read and understand the text on your slides. It involves factors such as font size, typeface, line length, spacing, and contrast with the background.
Ensuring good readability is crucial in presentations. If your audience can’t easily read and understand your text, they’ll be more likely to disengage. Large fonts, simple language, high-contrast color schemes, and ample white space can enhance readability.
11. Infographic
An infographic is a visual representation of information, data, or knowledge. They’re used in presentations to communicate complex data in a clear, concise, and engaging way. Infographics can include charts, graphs, icons, pictures, and text.
While infographics can effectively communicate complex ideas, they must be designed carefully. Too much information, confusing visuals, or a lack of a clear hierarchy can make an infographic difficult to understand. It’s important to keep the design simple and focus on the key message.
To embed in a presentation context means to incorporate external content, such as a video, a document, or a website, directly into a slide. When an object is embedded, it becomes part of the presentation file and can be viewed or played without leaving the presentation.
Embedding can be a useful tool to incorporate interactive or supplementary content into a presentation. However, it’s important to remember that it can increase the file size of the presentation and may require an internet connection or specific software to function correctly.
13. Palette
A palette, in terms of presentations, refers to the set of colors chosen to be used throughout the slide deck. This can include primary colors for backgrounds and text, as well as secondary colors for accents and highlights.
The right color palette can help convey the mood of a presentation, reinforce branding, and increase visual interest. It’s important to choose colors that work well together and provide enough contrast for readability. Tools like color wheel or color scheme generators can be helpful in choosing a harmonious palette.
14. Vector Graphics
Vector graphics are digital images created using mathematical formulas rather than pixels. This means they can be scaled up or down without losing quality, making them ideal for presentations that may be viewed on different screen sizes.
Vector graphics often have smaller file sizes than their pixel-based counterparts (raster graphics), which can help keep your presentation file manageable. Common types of vector graphics include logos, icons, and illustrations.
15. Mood Board
A mood board is a collection of images, text, colors, and other design elements that serve as visual inspiration for a presentation. It helps establish the aesthetic, mood, or theme of the presentation before the design process begins.
Creating a mood board can be a valuable step in the presentation design process. It can help you visualize how different elements will work together, communicate your design ideas to others, and maintain consistency across your slides.
16. Hierarchy
In design, hierarchy refers to the arrangement of elements in a way that implies importance. In presentations, visual hierarchy helps guide the viewer’s eye to the most important elements first.
Hierarchy can be created through the use of size, color, contrast, alignment, and whitespace. Effective use of hierarchy can make your slides easier to understand and keep your audience focused on the key points.
17. Stock Photos
Stock photos are professionally taken photographs that are bought and sold on a royalty-free basis. They can be used in presentations to add visual interest, convey emotions, or illustrate specific concepts.
While stock photos can enhance a presentation, it’s important to use them judiciously and choose images that align with your presentation’s tone and content. Overuse of generic or irrelevant stock photos can make a presentation feel impersonal or unprofessional.
18. Sans Serif
Sans serif refers to a category of typefaces that do not have small lines or strokes attached to the ends of larger strokes. Sans serif fonts are often used in presentations because they’re typically easier to read on screens than serif fonts, which have these small lines.
Some popular sans serif fonts for presentations include Helvetica, Arial, and Calibri. When choosing a font for your slides, readability should be a primary consideration.
19. Hyperlink
A hyperlink, or link, is a clickable element in a slide that directs the viewer to another slide in the deck, a different document, or a web page. Hyperlinks can be used in presentations to provide additional information or to navigate to specific slides.
While hyperlinks can be useful, they should be used sparingly and appropriately. Links that direct the viewer away from the presentation can be distracting and disrupt the flow of your talk.
PDF stands for Portable Document Format. It’s a file format that preserves the fonts, images, graphics, and layout of any source document, regardless of the computer or software used to create it. Presentations are often saved and shared as PDFs to ensure they look the same on any device.
While a PDF version of your presentation will maintain its appearance, it won’t include interactive elements like animations, transitions, and hyperlinks. Therefore, it’s best used for distributing slide handouts or when the presentation software used to create the deck isn’t available.
21. Raster Graphics
Raster graphics are digital images composed of individual pixels. These pixels, each a single point with its own color, come together to form the full image. Photographs are the most common type of raster graphics.
While raster graphics can provide detailed and vibrant images, they don’t scale well. Enlarging a raster image can lead to pixelation, where the individual pixels become visible and the image appears blurry. For this reason, raster images in presentations should be used at their original size or smaller.
22. Typeface
A typeface, often referred to as a font, is a set of characters with the same design. This includes letters, numbers, punctuation marks, and sometimes symbols. Typefaces can have different styles and weights, such as bold or italic.
The choice of typeface can significantly impact the readability and mood of a presentation. For example, serif typefaces can convey tradition and authority, while sans serif typefaces can appear modern and clean. The key is to choose a typeface that aligns with the purpose and audience of your presentation.
23. Visual Content
Visual content refers to the graphics, images, charts, infographics, animations, and other non-text elements in a presentation. These elements can help capture the audience’s attention, enhance understanding, and make the presentation more memorable.
While visual content can enhance a presentation, it’s important not to overload slides with too many visual elements, as this can confuse or overwhelm the audience. All visual content should be relevant, clear, and support the overall message of the presentation.
24. Call to Action
A call to action (CTA) in a presentation is a prompt that encourages the audience to take a specific action. This could be anything from visiting a website, signing up for a newsletter, participating in a discussion, or implementing a suggested strategy.
A strong CTA aligns with the goals of the presentation and is clear and compelling. It often comes at the end of the presentation, providing the audience with a next step or a way to apply what they’ve learned.
25. Thumbnails
In presentations, thumbnails are small versions of the slides that are used to navigate through the deck during the design process. They provide an overview of the presentation’s flow and can help identify inconsistencies in design.
Thumbnails are typically displayed in the sidebar of presentation software. They allow you to easily move, delete, or duplicate slides, and can provide a visual check for overall consistency and flow.
26. Aspect Ratio
27. interactive elements.
Interactive elements are components in a presentation that the audience can interact with. These could include hyperlinks, embedded quizzes, interactive infographics, or multimedia elements like audio and video.
Interactive elements can make a presentation more engaging and memorable. However, they require careful planning and should always be tested before the presentation to ensure they work as intended.
28. Placeholders
In the context of presentations, placeholders are boxes that are included in a slide layout to hold specific types of content, such as text, images, or charts. They guide the placement of content and can help ensure consistency across slides.
Placeholders can be especially useful when working with templates, as they provide a predefined layout to follow. However, they should be used flexibly – not every placeholder needs to be used, and additional elements can be added if necessary.
29. Master Slide
The master slide is the top slide in a hierarchy of slides that stores information about the theme and slide layouts of a presentation. Changes made to the master slide, such as modifying the background, fonts, or color scheme, are applied to all other slides in the presentation.
Master slides can help ensure consistency across a presentation and save time when making global changes. However, it’s important to note that individual slides can still be modified independently if necessary.
In presentations, a layout refers to the arrangement of elements on a slide. This includes the placement of text, images, shapes, and other elements, as well as the use of space and alignment.
Choosing the right layout can make your slides look organized and professional, guide the viewer’s eye, and enhance your message. Most presentation software offers a variety of pre-defined layouts, but these can usually be modified to better suit your content and design preferences.
Critical PowerPoint Shortcuts – Claim Your FREE Training Module and Get Your Time Back!

PowerPoint Graphics: How to Improve Your Presentations w/ Graphics
- PowerPoint Tutorials
- Pictures, Icons, Videos, Etc.
- Presentation Design
- August 21, 2018
If you’ve ever touched a PowerPoint slide, chances are that you’ve already used PowerPoint graphics already.
But you may have questions: How do you find good graphics? How do you manipulate them correctly? And how do you customize them?
That’s what this article will answer for you.
What is a PowerPoint graphic?
There seems to be a wide range of things that people label as a graphic for PowerPoint.
Here at Nuts & Bolts, we define a graphic in PowerPoint as any image that is not a picture. This includes SmartArt, which is a type of native PowerPoint graphic and has special attributes.
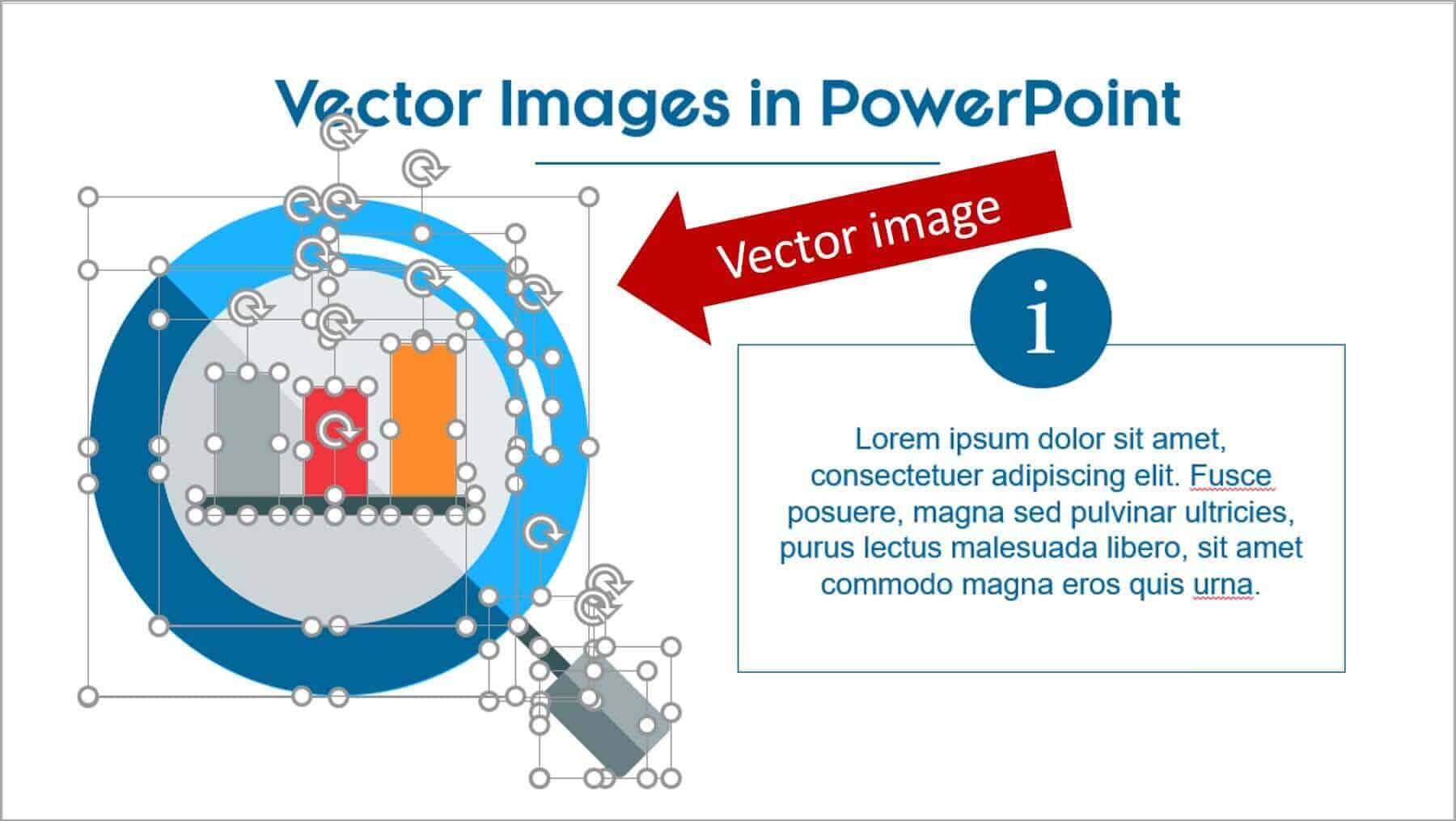
A PowerPoint graphic most typically refers to a grouping of shapes into an image, commonly referred to as vectors.

From PowerPoint’s perspective, vectors are considered to be shapes – and that means that you can customize them as you would any rectangle, circle, or freeform shape… giving you complete freedom to create the visual you need.
Vector graphics can come in the following file types:
- EPS (Encapsulated PostScript – create by Adobe – this is perhaps the most common vector image format)
However, PowerPoint will only accept certain file types. To see which ones, go to the section on how to use vectors in PowerPoint below.
Why use a graphic in PowerPoint
As the representation of an idea, a graphic is the perfect way to help your audience immediately visualize and grasp a concept you are sharing with them.
On top of that, it’s a great way to add some flair to any presentation and a quick way to take it up a notch.

Graphics can be better than pictures in some situations, when you need to be able to edit elements in a visual. For example, maybe you need to remove, add or re-color a certain item.

You cannot do this with pictures – but with the right graphic (and in particular a vector graphic), you could potentially customize it to your heart’s content.
Where to get free graphics for PowerPoint
Getting free graphics for PowerPoint is easy – you just have to know where to look.
Here are our favorite 2 places to find free vector graphics for PowerPoint:
- Freepik – Great database with tons of very high-quality and modern icons, flat icons, vectors, and PSD files to use. Freepik does require you to give them credit if you use their material, but they make it very easy with a simple html code.
- Pixabay – Awesome site for 100% free and Creative Commons CC0 licensed images, illustrations, vectors, and videos.
To learn where to get more free PowerPoint graphics, images, videos, etc. check out this list of our favorite PowerPoint resources . Another way to get free vector graphics is to create them from scratch. There are two tools that can help you do this:
- Text-to-Outline by YouPresent – Allows you to convert text into vectors/shapes, which you can then format any way you like in PowerPoint.
- Vector Magic – Creates a vector out of any image…truly magic!
Keep in mind that because these are all free methods for finding vector graphics for PowerPoint, you will be limited in what you find or create. If you want a very specific and professional-looking vector, you may have to go to a paid service to purchase well-designed graphics that suit your need better.
Where to buy graphics for PowerPoint
By far the easiest way to get professional & unique graphics onto your slides (especially now that ClipArt is gone) is to use a service like GetMyGraphics .
They are custom-built graphics designed for PowerPoint. All you need to do is download and insert them onto your slide and then tweak them like you would SmartArt.
Although this is a paid service, we’ve found that we’ve reused these graphics again and again, so we see it as a good investment in sharper looking slides.
How to use vector graphics in PowerPoint
Using vectors in PowerPoint depends on what file type you have. If you have an older version of PowerPoint (2013 and earlier), you can insert the following vector files types into PowerPoint:
If you have Office 365, you can no longer insert EPS files. However, you can still use EMF files, and you can also insert SVG files (except for on a Mac).
If you have an EPS file and can’t import it into your version of PowerPoint, check out our article on how to import EPS files into PowerPoint .
Note: If you’re trying to use a file type that is not supported by your version of PowerPoint, you can try converting your file into the correct file type.
For a really good tutorial on how to convert vectors into usable PowerPoint objects without Adobe software, check out Microsoft MVP Dave Paradi’s post on finding and using vector images in PowerPoint.
Once you have an SVG file downloaded onto your computer, you’ll want to insert it into your presentation.
There are two ways to insert a vector file onto your PowerPoint slide:
Method #1: Drag the file from wherever it is sitting on your computer and drag it onto your slide.
Method #2: Go to the Insert tab in the Ribbon and select ‘Pictures’ (make sure to select the ‘Pictures’ icon and not the ‘Online Pictures’ icon). Then find your vector file and click on ‘Open.’
Note: If you have PowerPoint 2016 with Office 365, you have a new object class, called Icons. These are also vector files (SVG).
You can insert them by going to the Insert tab in the Ribbon and selecting ‘Icons’ (or using this shortcut: Alt, N, Y1). You can learn more about the icons feature in this Office blog article .
Once you have a vector file inserted on your slide, you can manipulate its various pieces.
To do that, you’ll need to ungroup it twice. To ungroup a vector image, select it and then use one of the following methods:
- Hit the ungroup shortcut: Ctrl + Shift + G
- Right-click the vector and select ‘Group’ and then ‘Ungroup’
- Go to the Drawing Tools > Format tab in the Ribbon, select ‘Group’ and then ‘Ungroup’
A pop-up box will appear, asking you if you want to ungroup it. Click on ‘Yes.’

And now you have a series of shapes (instead of a picture) that you can edit and format however you like, just like for regular PowerPoint shapes.
Note: Keep in mind that some things might come out strangely as vectors in PowerPoint:
- Gradients and shadows
- Lines (the lines will likely come out as one object and may lose their original weight)
- Complex artwork, such as sketching and other artistic effects
Some things you can do with your vector images now include:
- Change the fill color
- Add an outline with a custom weight
- Move and resize pieces of the vector
- Edit the points of certain pieces to change even the shape of it
And much more!
What’s next?
Related articles, about the author.
Popular Tutorials
- How to Strikethrough Text (l̶i̶k̶e̶ ̶t̶h̶i̶s̶) in Word, Excel & PowerPoint
- How to Make Animated Fireworks in PowerPoint (Step-by-Step)
- Strikethrough Shortcut (l̶i̶k̶e̶ ̶t̶h̶i̶s̶) for Word, Excel & PowerPoint
- How to Create a Flash Card Memory Game in PowerPoint (Like Jeopardy)
- Keyboard Shortcuts Not Working: Solved
PowerPoint Tutorial Categories
- Strategies & Opinions
- Shortcuts & Hacks
- New Features
- Miscellaneous
- Charts & Data Viz
We help busy professionals save hours and gain peace of mind, with corporate workshops, self-paced courses and tutorials for PowerPoint and Word.
Work With Us
- Corporate Training
- Presentation & Template Design
- Courses & Downloads
- PowerPoint Articles
- Word Articles
- Productivity Resources
Find a Tutorial
- Free Training
- For Businesses
We help busy office workers save hours and gain peace of mind, with tips, training and tutorials for Microsoft PowerPoint and Word.
Master Critical PowerPoint Shortcuts – Secure Your FREE Training Module and Save Valuable Time!
⌛ Master time-saving expert techniques.
🔥 Create powerful presentations.
🚀 Propel your career to new heights.
We value your privacy – we keep your info safe.
Discover PowerPoint Hacks Loved by Industry Giants - KKR, AmEx, HSBC!
Over 114,880 professionals in finance, marketing and sales have revolutionized their PPT skills with our proven methods.
Gain FREE access to a full module of our premium PowerPoint training program – Get started today!
We hate spam too and promise to keep your information safe.
You are currently viewing a placeholder content from Facebook . To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
All Formats
Table of Contents
Presentation definition & meaning, what is a presentation, 10 types of presentations, presentation uses, purpose, importance, what’s in a presentation parts, how to design a presentation, presentation vs. deck, what’s the difference between a presentation, representation, & speech, presentation sizes, presentation ideas & examples, graphic design, presentation.
Presentations are staple communication tools in school, business, or any professional matter where presenters impart topics to an audience. Often presented as a slideshow or digital animation, relaying a well-thought-out presentation to an audience is a creative and compelling way to share content while making discussions fun and engaging.

Multipurpose Business Presentation

PowerPoint Slide Presentation

Software Product Presentation

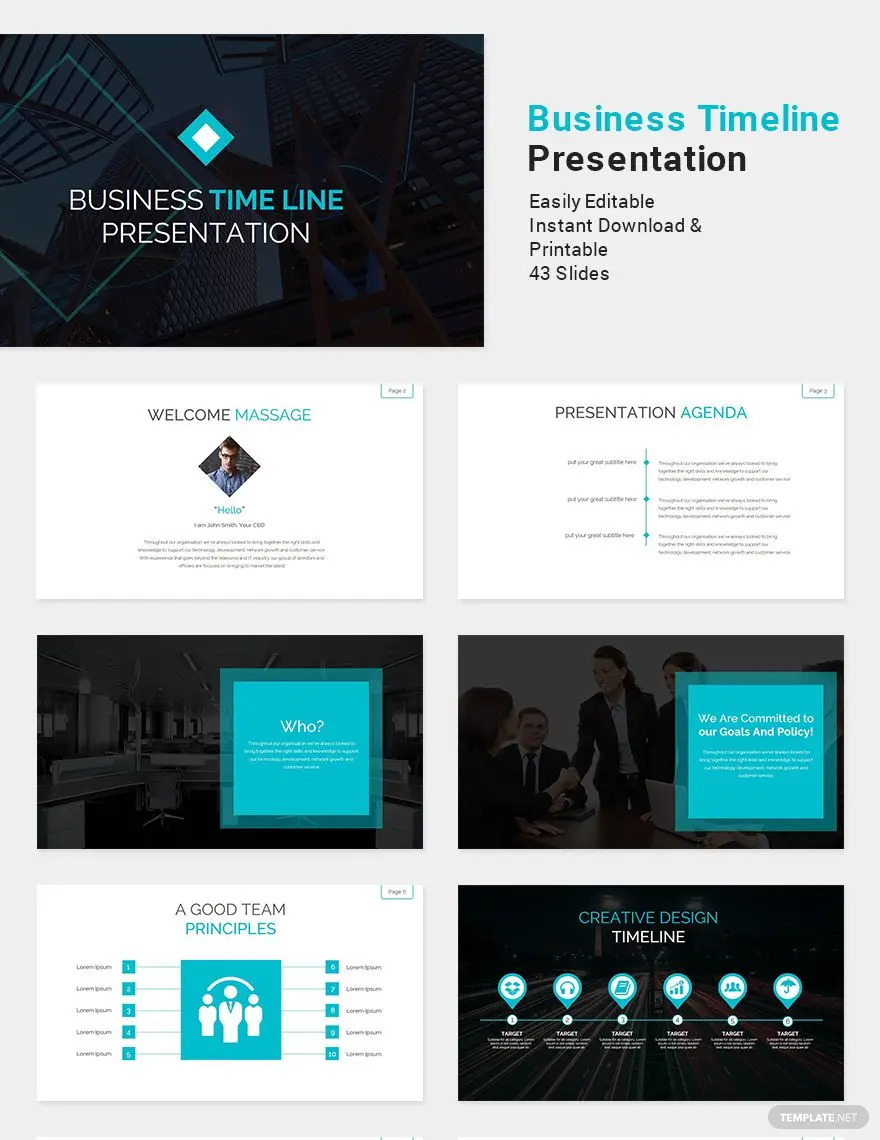
Business Timeline Presentation


University Presentation

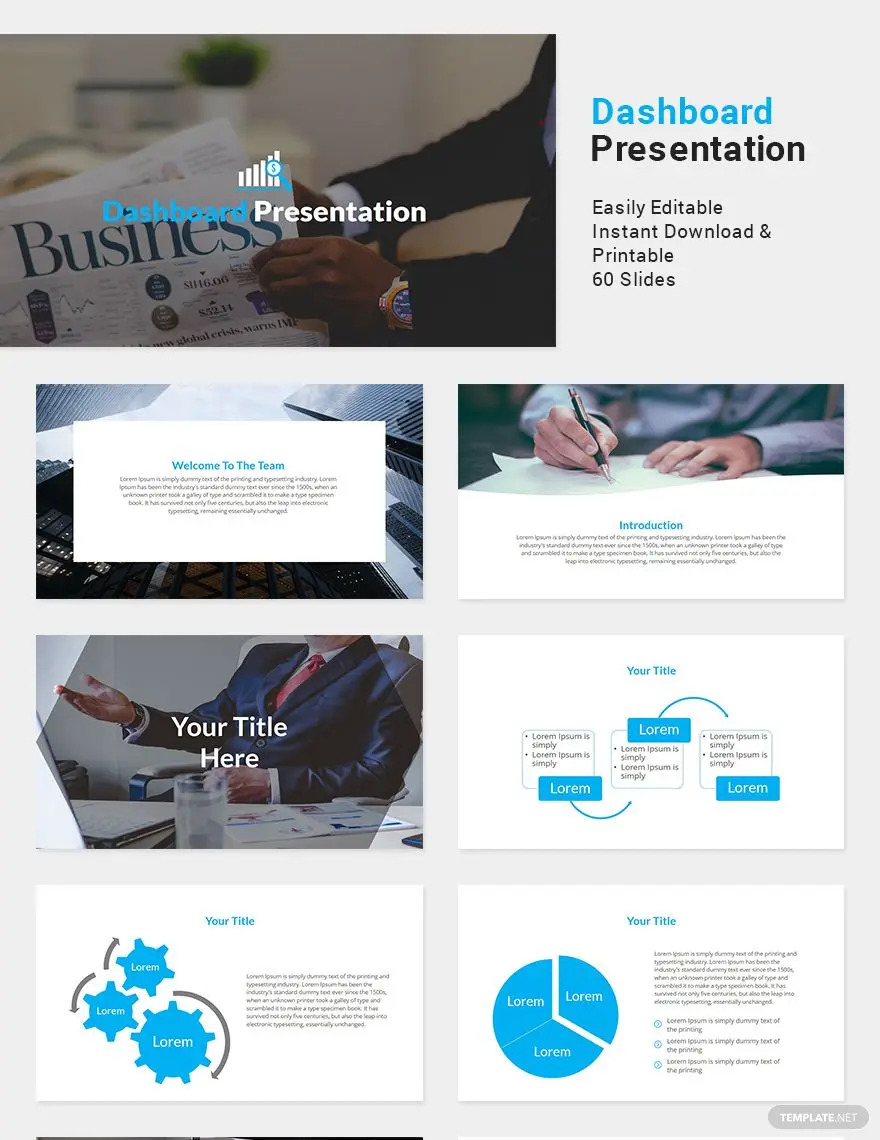
Dashboard Presentation

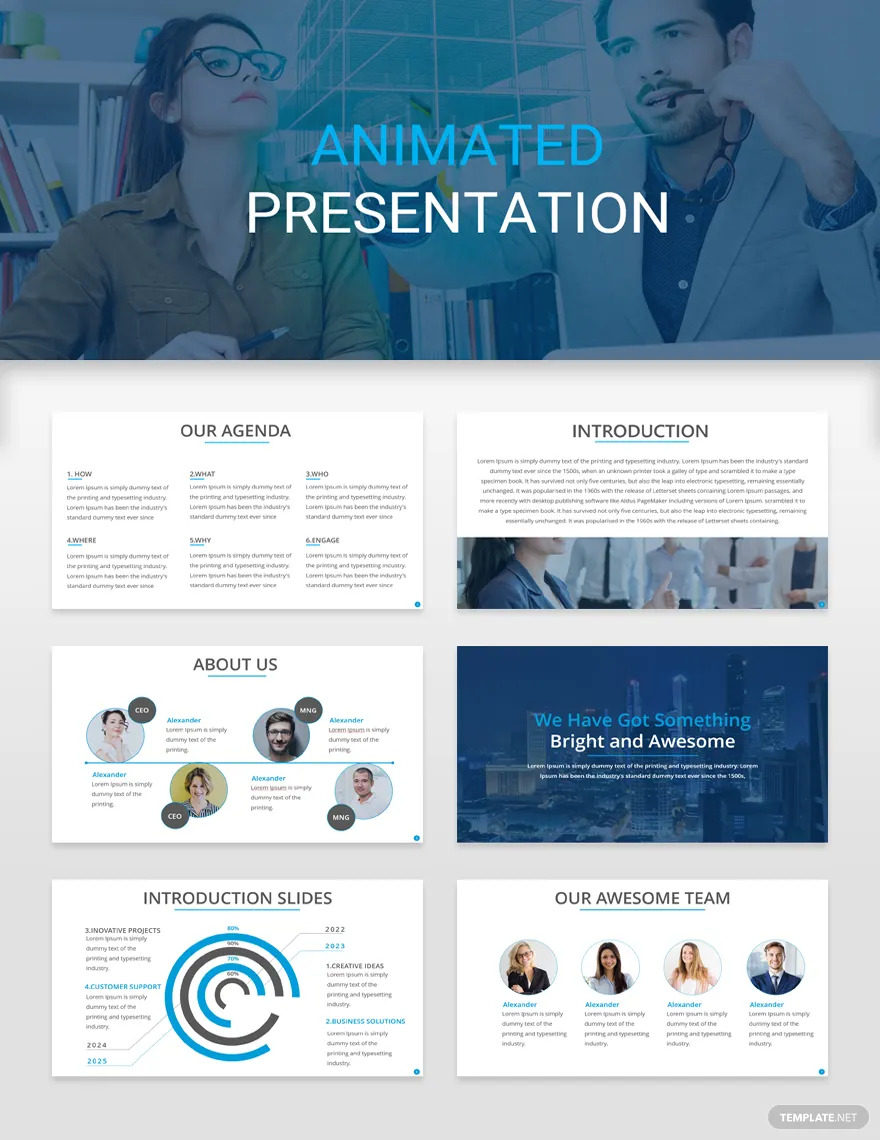
Animated Presentation

Fall Wedding Planners Presentation

Trucking Logistics Presentation

Gantt Chart PowerPoint Presentation

Audiovisual Content
Multi-faceted presentations, flexibility for effective communication, not limited to slide presentations, collaboration features, mode of presentation.
- Formal Business Presentation Ideas and Examples
- Creative Real Estate Presentation Ideas and Examples
- Wedding PowerPoint Presentation Ideas and Examples
- Music PowerPoint Presentation Ideas and Examples
- Glossy Business Presentation Ideas and Examples
- Education Presentation Ideas and Examples
- Poster PowerPoint Presentation Ideas and Examples
- Simple Work From Home Presentation Ideas and Examples
- Chalkboard Presentation Ideas and Examples
- Modern Real Estate Presentation Ideas and Examples
What does a presentation convey?
Who are the two main parties of a presentation, what are examples of presentations, what consists of a presentation, what are the types of presentations, what are some tips to make a presentation, what are the 5ps of a presentation, what are the top three elements of a presentation, what makes a good presentation, what are the 4ps for oral presentations, more in graphic design, esport gaming presentation template, project presentation template, simple chart presentation template, architecture infographic presentation template, health presentation template, exploring the earth presentation template, electric bike campaign presentation template, graduation presentation template, marketing agency presentation template, fashion designer portfolio presentation template.
- How To Make/Create an Invitation in Google Docs [Templates + Examples]
- How To Create an ID Card in Google Docs [Template + Example]
- How to Make an ID Card in Microsoft Word [Template + Example]
- How To Make a Letterhead in Google Docs [Template + Example]
- How To Make a Letterhead in Microsoft Word [Template + Example]
- How To Create a Chart Design in Google Docs [Template + Example]
- How To Create a Chart Design in Microsoft Word [Template + Example]
- How To Make/Create a Calendar Design in Google Docs [Templates + Examples]
- How To Make/Create a Calendar Design in Microsoft Word [Templates + Examples]
- How To Make/Create a Book Cover in Google Docs [Templates + Examples]
- How To Make/Create a Book Cover in Microsoft Word [Templates + Examples]
- Vacancy Sizes
- Wedding Album Ideas
- Tarot Ideas
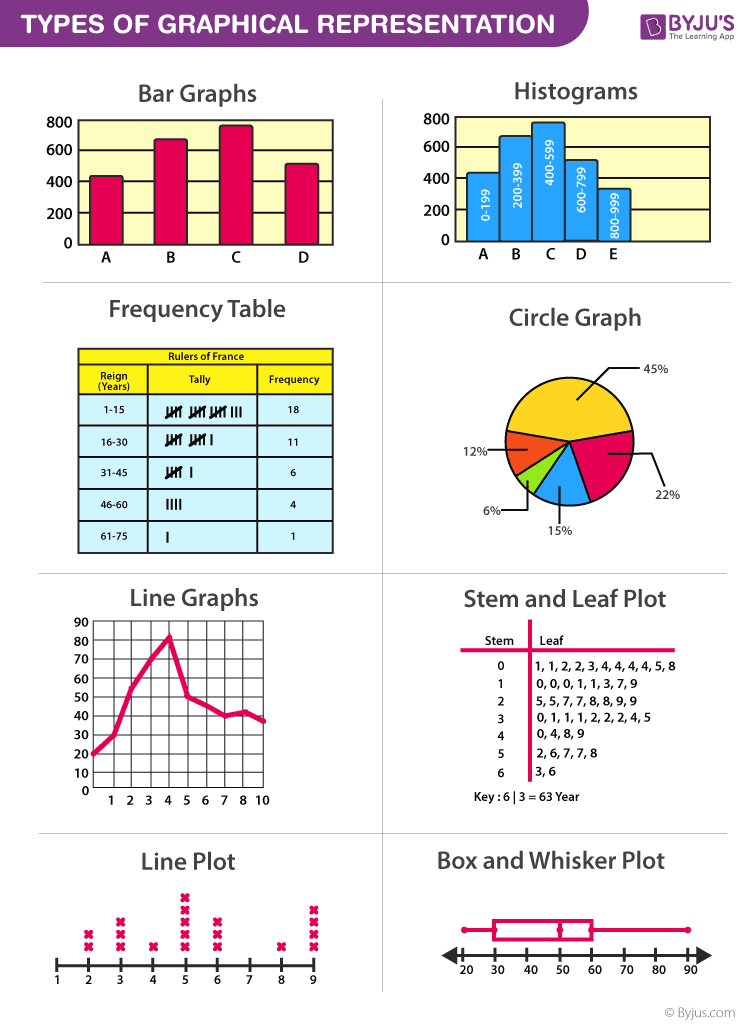
- Graphic Presentation of Data
Apart from diagrams, Graphic presentation is another way of the presentation of data and information. Usually, graphs are used to present time series and frequency distributions. In this article, we will look at the graphic presentation of data and information along with its merits, limitations , and types.
Suggested Videos
Construction of a graph.
The graphic presentation of data and information offers a quick and simple way of understanding the features and drawing comparisons. Further, it is an effective analytical tool and a graph can help us in finding the mode, median, etc.
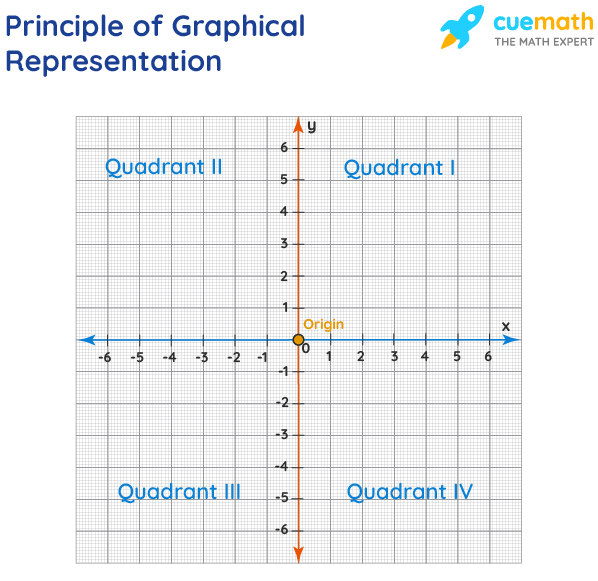
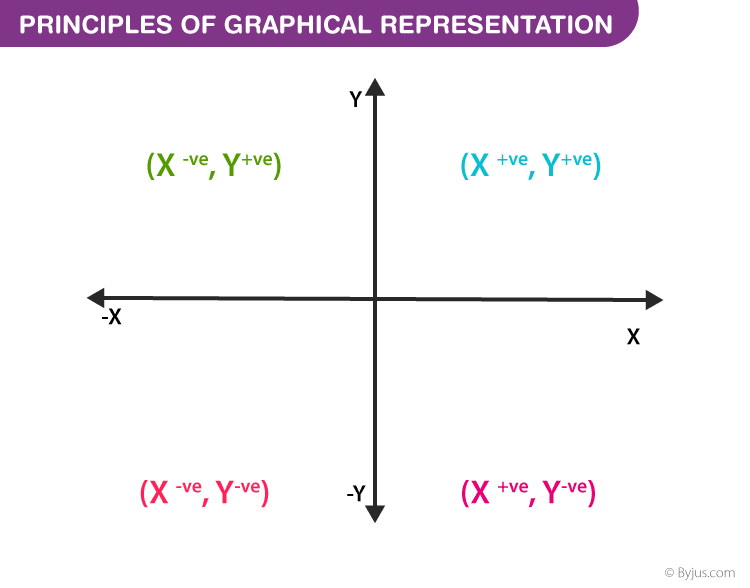
We can locate a point in a plane using two mutually perpendicular lines – the X-axis (the horizontal line) and the Y-axis (the vertical line). Their point of intersection is the Origin .
We can locate the position of a point in terms of its distance from both these axes. For example, if a point P is 3 units away from the Y-axis and 5 units away from the X-axis, then its location is as follows:

Browse more Topics under Descriptive Statistics
- Definition and Characteristics of Statistics
- Stages of Statistical Enquiry
- Importance and Functions of Statistics
- Nature of Statistics – Science or Art?
- Application of Statistics
- Law of Statistics and Distrust of Statistics
- Meaning and Types of Data
- Methods of Collecting Data
- Sample Investigation
- Classification of Data
- Tabulation of Data
- Frequency Distribution of Data
- Diagrammatic Presentation of Data
- Measures of Central Tendency
- Mean Median Mode
- Measures of Dispersion
- Standard Deviation
- Variance Analysis
Some points to remember:
- We measure the distance of the point from the Y-axis along the X-axis. Similarly, we measure the distance of the point from the X-axis along the Y-axis. Therefore, to measure 3 units from the Y-axis, we move 3 units along the X-axis and likewise for the other coordinate .
- We then draw perpendicular lines from these two points.
- The point where the perpendiculars intersect is the position of the point P.
- We denote it as follows (3,5) or (abscissa, ordinate). Together, they are the coordinates of the point P.
- The four parts of the plane are Quadrants.
- Also, we can plot different points for a different pair of values.
General Rules for Graphic Presentation of Data and Information
There are certain guidelines for an attractive and effective graphic presentation of data and information. These are as follows:
- Suitable Title – Ensure that you give a suitable title to the graph which clearly indicates the subject for which you are presenting it.
- Unit of Measurement – Clearly state the unit of measurement below the title.
- Suitable Scale – Choose a suitable scale so that you can represent the entire data in an accurate manner.
- Index – Include a brief index which explains the different colors and shades, lines and designs that you have used in the graph. Also, include a scale of interpretation for better understanding.
- Data Sources – Wherever possible, include the sources of information at the bottom of the graph.
- Keep it Simple – You should construct a graph which even a layman (without any exposure in the areas of statistics or mathematics) can understand.
- Neat – A graph is a visual aid for the presentation of data and information. Therefore, you must keep it neat and attractive. Choose the right size, right lettering, and appropriate lines, colors, dashes, etc.
Merits of a Graph
- The graph presents data in a manner which is easier to understand.
- It allows us to present statistical data in an attractive manner as compared to tables. Users can understand the main features, trends, and fluctuations of the data at a glance.
- A graph saves time.
- It allows the viewer to compare data relating to two different time-periods or regions.
- The viewer does not require prior knowledge of mathematics or statistics to understand a graph.
- We can use a graph to locate the mode, median, and mean values of the data.
- It is useful in forecasting, interpolation, and extrapolation of data.
Limitations of a Graph
- A graph lacks complete accuracy of facts.
- It depicts only a few selected characteristics of the data.
- We cannot use a graph in support of a statement.
- A graph is not a substitute for tables.
- Usually, laymen find it difficult to understand and interpret a graph.
- Typically, a graph shows the unreasonable tendency of the data and the actual values are not clear.
Types of Graphs
Graphs are of two types:
- Time Series graphs
- Frequency Distribution graphs
Time Series Graphs
A time series graph or a “ histogram ” is a graph which depicts the value of a variable over a different point of time. In a time series graph, time is the most important factor and the variable is related to time. It helps in the understanding and analysis of the changes in the variable at a different point of time. Many statisticians and businessmen use these graphs because they are easy to understand and also because they offer complex information in a simple manner.
Further, constructing a time series graph does not require a user with technical skills. Here are some major steps in the construction of a time series graph:
- Represent time on the X-axis and the value of the variable on the Y-axis.
- Start the Y-value with zero and devise a suitable scale which helps you present the whole data in the given space.
- Plot the values of the variable and join different point with a straight line.
- You can plot multiple variables through different lines.
You can use a line graph to summarize how two pieces of information are related and how they vary with each other.
- You can compare multiple continuous data-sets easily
- You can infer the interim data from the graph line
Disadvantages
- It is only used with continuous data.
Use of a false Base Line
Usually, in a graph, the vertical line starts from the Origin. However, in some cases, a false Base Line is used for a better representation of the data. There are two scenarios where you should use a false Base Line:
- To magnify the minor fluctuation in the time series data
- To economize the space
Net Balance Graph
If you have to show the net balance of income and expenditure or revenue and costs or imports and exports, etc., then you must use a net balance graph. You can use different colors or shades for positive and negative differences.
Frequency Distribution Graphs
Let’s look at the different types of frequency distribution graphs.
A histogram is a graph of a grouped frequency distribution. In a histogram, we plot the class intervals on the X-axis and their respective frequencies on the Y-axis. Further, we create a rectangle on each class interval with its height proportional to the frequency density of the class.

Frequency Polygon or Histograph
A frequency polygon or a Histograph is another way of representing a frequency distribution on a graph. You draw a frequency polygon by joining the midpoints of the upper widths of the adjacent rectangles of the histogram with straight lines.

Frequency Curve
When you join the verticals of a polygon using a smooth curve, then the resulting figure is a Frequency Curve. As the number of observations increase, we need to accommodate more classes. Therefore, the width of each class reduces. In such a scenario, the variable tends to become continuous and the frequency polygon starts taking the shape of a frequency curve.
Cumulative Frequency Curve or Ogive
A cumulative frequency curve or Ogive is the graphical representation of a cumulative frequency distribution. Since a cumulative frequency is either of a ‘less than’ or a ‘more than’ type, Ogives are of two types too – ‘less than ogive’ and ‘more than ogive’.

Scatter Diagram
A scatter diagram or a dot chart enables us to find the nature of the relationship between the variables. If the plotted points are scattered a lot, then the relationship between the two variables is lesser.

Solved Question
Q1. What are the general rules for the graphic presentation of data and information?
Answer: The general rules for the graphic presentation of data are:
- Use a suitable title
- Clearly specify the unit of measurement
- Ensure that you choose a suitable scale
- Provide an index specifying the colors, lines, and designs used in the graph
- If possible, provide the sources of information at the bottom of the graph
- Keep the graph simple and neat.
Customize your course in 30 seconds
Which class are you in.

Descriptive Statistics
- Nature of Statistics – Science or Art?
2 responses to “Stages of Statistical Enquiry”
Im trying to find out if my mother ALICE Desjarlais is registered with the Red Pheasant Reserve, I applied with Metie Urban Housing and I need my Metie card. Is there anyway you can help me.
Quite useful details about statistics. I’d also like to add one point. If you need professional help with a statistics project? Find a professional in minutes!
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Download the App

We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Training and Development
- Beginner Guides
Blog Infographics
What is an Infographic? Examples, Templates & Design Tips
By Midori Nediger , Oct 12, 2023

Since infographics exploded onto the graphic design scene about 15 years ago, they’ve become a staple for communication in classrooms, in the workplace, and across the web.
But if you’re new to the world of design, the term “infographic” might still be foreign to you.
You might wonder: what are infographics?
Today, I’ll give you a crash course on infographics and infographic design to answer all of your questions and more. Don’t worry if you’re no designer — I’ll also show you how you can easily customize designs with Venngage’s Infographic Maker and easy-to-edit infographic templates .
Your guide to infographics 101:
What is an infographic.
- Why use infographics?
12 infographic examples for different use cases
How do i create an infographic, what is the importance of using visual elements in an infographic, what are the different types of infographics, what makes an infographic design effective, faqs about creating infographics.
According to the Oxford English Dictionary , an infographic (or information graphic) is “a visual representation of information or data”.
But the meaning of an infographic is something much more specific.
An infographic is a collection of imagery, data visualizations like pie charts and bar graphs, and minimal text that gives an easy-to-understand overview of a topic.
As in the example below, infographics use striking, engaging visuals to communicate information quickly and clearly.

Infographics are a valuable tool for visual communication . The most visually unique, creative infographics are often the most effective because they grab our attention and don’t let go.
But it’s crucial to remember that the visuals in an infographic must do more than excite and engage.
They must help us understand and remember the content of the infographic, as seen in this infographic about employee resignation announcements:

Ready to dive right in and create your first infographic? Check out our ultimate infographic design guide for everything you need to get started.
Why should you use infographics?
Infographics are great for making complex information easy to digest. They can be helpful anytime you want to:
- Provide a quick overview of a topic
- Explain a complex process
- Display research findings or survey data
- Summarize a long blog post or report
- Compare and contrast multiple options
- Raise awareness about an issue or cause
When you need to give someone a really quick rundown on something that can be hard to explain in words alone, an infographic is a good way to go.
Ever noticed infographics can be useful in pretty much any industry? It’s true! They can explain tough topics, show off cool data or just grab your attention, depending on what you’re after.
Here are just some of its use cases:
- Infographics for marketing
- Infographics for consulting and freelancing
- Infographics for small businesses and entrepreneurs
- Infographics for government
- Infographics for nonprofits
- Infographics for education
Marketing infographics
What are infographics used for in marketing?
Marketers use infographics to build brand awareness and boost engagement about topics important to the company, such as this infographic on diversity and inclusion:

Marketers can use infographics to:
- Showcase your business’s achievements on a landing page or downloadable one-pager
- Send a visually striking newsletter to deliver news, showcase a new product or service or demonstrate thought leadership
- Improve their online courses or course handouts
- Drive interest on social media . Share snippets on Instagram or the full infographic on Pinterest.
- Make a roundup infographic. Collect quotes from influencers, compile them into an infographic and write a blog post on that. Here’s an example: 61 Women In Tech Speak Up [Infographic]
- Summarize key points in a white paper or ebook .
Informational infographic examples, like this one about the effect of excess sodium, are great tools for educating a variety of audiences.

Consulting and freelancer infographics
Consultants use timeline infographics to visualize project timelines and to simplify new or industry-specific topics to their clients:

Consultants use infographics to:
- Present data in a fresh way in client presentations
- Strengthen your argument and visualize timelines in client proposals
- Deliver progress reports to clients. Include an infographic in your report to visualize project timelines or progress “by the numbers”
Small business and entrepreneurship infographic examples
Small businesses and entrepreneurs use infographics to reach new audiences and increase brand awareness :
This brand style guide cheat sheet is a great infographic example for small businesses. It’s visual and compact, which helps readers absorb the information faster.

Lists are a common type of document that all businesses have. But long lists can get tedious to read. It’s unlikely that readers will even remember the items on the list.
Businesses can use infographics to visualize lists for better learning retention, like this colorful infographic example below.

Or this list infographic which discusses three different change styles:

A business may also want to visualize processes and activities. This infographic example on supply chain analysis could easily have been a boring document. Instead, the topic is covered more thoroughly and succinctly in an infographic:

Small businesses and entrepreneurs can use infographics to:
- Create their brand style guide
- Highlight their offerings and past successes in flyers and brochures
- Promote their business or demonstrate thought leadership on social media
- Better showcase products/services and past successes on their website’s sales page or in a downloadable one-pager
- Showcase your company’s history on their website’s about page
- Send creative newsletters
- Create more interesting webinars
Government infographics
What are infographics used for in the governmental sector? Governments use infographics to share statistics and census data, like in this visual from the Government of Canada :

Government can also use infographics to spread useful healthcare information , such as vaccine infographics which promote accurate vaccine information and increase vaccination rates. Here’s an example:

Nonprofit infographics
Nonprofits use infographics to promote events and raise awareness for their causes or to showcase their successful fundraising efforts:

Nonprofits use infographics to:
- Make data and information about a given cause easy to understand. This can be applied to a newsletter , social media campaign , donation page , poster, and more.
- Plan a campaign strategy
- Show the impact of a fundraiser that can be sent to donors in an email
- Highlight results in an annual report
- Showcase successes in an impact report or case study
- Visualize information in crisis communications
Education infographics
Educators and trainers use infographics to make content more memorable for students and employees:

Need to explain a complex process? Our process infographics can help communicate cumbersome processes in a visual way.

Infographics can be useful whenever you need to communicate information quickly, or any time you want to make an impact with your data or your message.
If I’ve convinced you that infographics are a tool you should be using, you’re probably wondering how you can create your own infographic.
Our step-by-step guide on how to create an infographic is a great resource to design an infographic.
No matter how excited you are to get started making your very first infographic, you shouldn’t jump into the design process without a game plan.
Instead, start by creating an infographic outline.
- Organize your information with an infographic outline
- Pick an infographic template
- Customize your infographic
1. Organize your information with an infographic outline
The process of creating an outline will help you organize your thoughts and ensure that your content will work in an infographic.
Create an infographic outline from existing content using these 4 steps:
- Determine the key takeaways of your content
- Determine the title, headers, subheaders, and facts
- Consider the length of paragraphs and points
- Include notes for the designer

Starting with an outline in this format will ensure that the rest of the design process goes smoothly.
For a more detailed run-down of this process, check out our guide on how to create an infographic outline .
2. Pick an infographic template
Once you’ve got an outline, you’re ready to pick an infographic template .
Pre-made infographic templates (like the one below) can give you the design inspiration you need to get your infographic rolling. Even just using them as a jumping-off point can be helpful.

There’s a lot to consider when picking an infographic template, including the colors, fonts, length, size, and style of each template, and how well each of those factors aligns with your content.
But most importantly, you need to pick the right type of infographic template for your content.
3. Customize your infographic
Once you’ve chosen an infographic template, you can start customizing it to your needs. This infographic can be adapted for other types of lists with the Venngage editor.

Here are a few ways to adapt the infographic examples in this post:
- Change the background and text colors
- Adjust the text to suit your message
- Add or swap out icons that are relevant to your story
- Add your brand logo in the footer
- Increase or decrease the size of the list
Want more information about creating infographics? This video guide will show you how you can make an infographic in just 5 steps:
The use of visual elements in an infographic can help enhance the overall effectiveness of the communication. Here are some key points highlighting the importance of using visual elements in an infographic:
- Enhanced comprehension: Visual elements, such as graphs, charts and illustrations can simplify complex information, making it easier for the audience to understand the data presented.
- Improved retention: Human beings tend to remember visual information more effectively than text alone. By incorporating visual elements, infographics can improve the retention of information, ensuring that the key points are more likely to be remembered by the audience.
- Increased engagement: Visual elements in infographics make the content more engaging and appealing. People are naturally drawn to visuals, and the use of color, images and graphics can capture the audience’s attention, encouraging them to spend more time interacting with the information.
- Facilitated comparison: Infographics often involve the presentation of data sets, comparisons or contrasts. Visual elements can effectively facilitate such comparisons, enabling the audience to discern patterns, trends and differences more easily.
- Universal understanding: Visual elements can transcend language barriers, making infographics a powerful tool for communicating with diverse audiences across different cultural and linguistic backgrounds.
- Aesthetic appeal: Infographics that are well-designed and visually appealing are more likely to be shared and distributed widely, especially in the context of social media and online platforms. Aesthetically pleasing visual elements can attract more attention and help the infographic reach a broader audience.
- Storytelling: Visual elements can contribute to the storytelling aspect of an infographic, allowing for the creation of a narrative that flows logically and is visually engaging. By combining text and visuals, infographics can effectively communicate a compelling story or message.
In summary, the use of visual elements in infographics is critical for conveying complex information in a more accessible and engaging manner, enhancing comprehension, improving retention, and increasing overall audience engagement and appeal.
At Venngage, our library of infographic templates is sorted into 9 different categories:
- Statistical infographics
- Informational infographics
- Timeline infographics
- Process infographics
- Geographic infographics
- Comparison infographics
- Hierarchical infographics
- List infographics
- Resume infographics
This video summarizes these 9 types of infographics and when to use them:
Each type of infographic is tailored to visualize a different type of content .
Informational infographics , for example, are typically more text-heavy than the other types of infographics.
Like this example from Course Hero below, they work best as summative, standalone pieces that provide a high-level explanation of a topic.

There are also informational infographics that explain something niche, but very simply. These are handy to have as visual references for topics that are new and unfamiliar.
TalentLyft’s infographic on recruitment metrics is a great example – a short and sweet summary of the six key recruitment metrics hiring managers should understand and track.
Statistical infographics , on the other hand, are more focused on numbers and data visualizations, charts, and data, for example:

They tend to contain much less text than informational infographics and have less of a narrative flow.
Instead, they make a statement with big numbers and standalone facts, like this infographic from the Internet of Things .

Similarly, this sample infographic from Podia on the “ State of the Side Hustle ” uses numbers and stylization to make its most important points prominent with sparse supporting text.

Choosing the right type of template for your content is one of the keys to a successful infographic.
For a full description of each type of infographic, and when to use them, check out this guide to the 9 types of infographic templates .
When it comes to designing an effective infographic, it’s important to recognize that our brain seeks patterns in visual information to help us make sense of the world.
We can use this idea to structure our information visually and create patterns that will enhance the message that we’re trying to communicate.
Let’s run through some infographic design best practices to help you create infographics that are as effective as they are beautiful.
Also, check out our post on 7 ways to customize your infographic template for more easy hacks on how to make your design pop.
Use lines, borders, and shapes to group related information
Even something as simple as the position and grouping of elements on a page can influence the way our readers understand our graphics.
If we use basic design elements like borders, lines, circles, and squares to visually organize our content, our readers will find it easier to interpret that content.
For example, we can enclose related elements within an outline or a shape. Most infographics, like the sample below, use this tactic to break up the design into multiple sections, making the graphic easier to scan.

Alternatively, when the structure of the information is the main focus of the infographic (like in an organizational chart or a flow chart ) it can be helpful to explicitly connect related elements with lines. Like in this marketing flow chart infographic:

Click the template above to make an organizational chart . Edit the template to your liking — no design experience needed.
Want more tips on organizing your information in an infographic? Check out our step-by-step guide on how to summarize information and present it visually .
Use contrasting colors to guide your readers’ attention
Another major design element to think about is color. We’re naturally inclined to use color to make infographics look pretty, but color can also be used as a powerful communication tool .
Just like lines and borders, colors can be used to indicate information groupings, as seen in the business strategy infographic example below:

But more importantly, we can use color to draw attention to particular pieces of information and push supporting information into the background.
Pick one color that contrasts with all of the other colors in the graphic, and use it to make the most important information stand out.
Take the infographic below, for example. The bright teal icons contrast with the plain white background to make the icons (the most important visual aspect of the graphic) stand out.

This strategy also happens to be highly trendy. Pops of color are one of the biggest graphic design trends of 2022 .
Need some infographic color scheme inspiration? Check out our guide on how to pick colors for infographics .
Create a text hierarchy with three different font styles
Fonts are one of the first things people notice when they first look at an infographic. If chosen poorly, fonts can ruin an otherwise great infographic.
Our roundup of popular font types will steer you on the right path.
The key to using fonts correctly in infographics is to create a clear text hierarchy with three different font styles–one for the main heading, one for the section headings, and one for the body text.

The main header font should be the biggest and can be the most stylized. Think of it as the way to set the mood of your infographic.
The font for the section headers should be a bit smaller and less stylized, but it should still stand out on the page.
Finally, the font for the body text should be the smallest, and not stylized at all. It needs to be as easy to read as possible.
Not sure what a readable font looks like? Here’s a quick reference guide to fonts that are great for body text:

For more infographic font tips and best practices, check out our guide all about choosing infographic fonts .
Use images, icons, and illustrations to make key takeaways memorable
Last but certainly not least, make sure that the focus of your infographic is on visuals like images, symbols , icons, illustrations , and data visualizations like charts and graphs.
Visuals are crucial for making your information engaging and memorable. The best infographics have an equal balance of text and visuals.
The easiest way to make sure you have enough visuals in your graphic is to add an icon to represent each header, as seen in the example below:
Or even better, create visual examples of each main point in the infographic, as seen in this sample infographic from Elle & Company :

It’s important to have fun with your design, too. It doesn’t need to be strictly business-y and serious.
Infographics are supposed to be engaging and memorable, and illustrations are great story-telling devices.
Making a data-heavy infographic and need help visualizing your data? Check out our guides on designing effective charts and choosing the best charts for your infographic .
What does infographic mean?
The word “infographic” is a combination of two words (you guessed it!): “information” and “graphic”.
Simply put, an infographic is a graphic that presents information and/or data — most importantly, in an easy-to-understand way.
What is an infographic example?
An infographic example is a visual representation of information. Infographics examples include a variety of elements, such as images, icons, text, charts, and diagrams to convey messages at a glance.
What is the purpose of an infographic?
The purpose of an infographic is to visually present information and data in a clear and engaging manner, making complex concepts more understandable.
Are infographics limited to one page?
Infographics are not limited to one page and can vary in length. That said, they are often designed to be concise and easily digestible, frequently fitting on a single page for optimal accessibility.
What are infographics used for?
An infographic has numerous uses in different industries. Infographics can be used to convey complicated data in a simple visual format. They are also visual tools to tell stories.
Visual information graphics help people understand information quickly and more accurately.
Infographics can also be used to show changes or comparisons in data, time, and place, as well as statistics, maps, and hierarchies.
What are the five types of infographics?
We’ve mentioned the nine major infographic categories, among which these are the most common types of infographics are:
- Statistical
- Informational
Different types of infographics require specific elements. Timeline infographics need to include the date and time stamps. A comparison infographic usually includes columns and rows.
The infographic examples in this post will help you understand what type you need to use for your message so you can make the right choice.
Do you need quantitative data to make an infographic?
Simple answer: No! You don’t need quantitative data (numbers) to create an infographic. Infographics are meant to convey information in an easy-to-understand way, and that applies whether the information you have on hand is purely qualitative:

Or quantitative:

Or a combination of both, like in this infographic example:

Conclusion : Create an infographic to make the most out of your knowledge and data
The best infographics use a combination of text, images, and data to inform and engage.
If you’re ready to create infographics that strike the perfect balance between fun and educational, make sure you follow these infographic design best practices:
- Use lines, borders, and shapes to group related information.
- Use one contrasting color to draw attention to key information.
- Create a text hierarchy with three different font styles.
- Use images, icons , and illustrations to make key takeaways memorable.
For more help getting started on your first infographic, check out this guide: How to make an infographic in 5 steps .
Not a designer? No problem. Create an infographic today using our easy-to-edit templates and simple online editor.
adjective combining form
- More from M-W
- To save this word, you'll need to log in. Log In
Definition of graphic
(Entry 1 of 3)
Definition of graphic (Entry 2 of 3)
Definition of -graphic (Entry 3 of 3)
- picturesque
- illustration
graphic , vivid , picturesque mean giving a clear visual impression in words.
graphic stresses the evoking of a clear lifelike picture.
vivid suggests an impressing on the mind of the vigorous aliveness of something.
picturesque suggests the presentation of a striking or effective picture composed of features notable for their distinctness and charm.
Examples of graphic in a Sentence
These examples are programmatically compiled from various online sources to illustrate current usage of the word 'graphic.' Any opinions expressed in the examples do not represent those of Merriam-Webster or its editors. Send us feedback about these examples.
Word History
Adjective and Noun
Latin graphicus , from Greek graphikos , from graphein
Adjective combining form
Late Latin -graphicus , from Greek -graphikos , from graphikos
1660, in the meaning defined at sense 3c
1889, in the meaning defined at sense 3b
Phrases Containing graphic
- graphic design
- graphic arts
- graphic novel
- graphic equalizer
Dictionary Entries Near graphic
Cite this entry.
“Graphic.” Merriam-Webster.com Dictionary , Merriam-Webster, https://www.merriam-webster.com/dictionary/graphic. Accessed 31 Mar. 2024.
Kids Definition
Kids definition of graphic.
(Entry 1 of 2)
Kids Definition of graphic (Entry 2 of 2)
More from Merriam-Webster on graphic
Nglish: Translation of graphic for Spanish Speakers
Britannica English: Translation of graphic for Arabic Speakers
Subscribe to America's largest dictionary and get thousands more definitions and advanced search—ad free!

Can you solve 4 words at once?
Word of the day.
See Definitions and Examples »
Get Word of the Day daily email!
Popular in Grammar & Usage
The tangled history of 'it's' and 'its', more commonly misspelled words, commonly misspelled words, how to use em dashes (—), en dashes (–) , and hyphens (-), absent letters that are heard anyway, popular in wordplay, the words of the week - mar. 29, 9 superb owl words, 'gaslighting,' 'woke,' 'democracy,' and other top lookups, 10 words for lesser-known games and sports, your favorite band is in the dictionary, games & quizzes.

Graphical Representation of Data
Graphical representation of data is an attractive method of showcasing numerical data that help in analyzing and representing quantitative data visually. A graph is a kind of a chart where data are plotted as variables across the coordinate. It became easy to analyze the extent of change of one variable based on the change of other variables. Graphical representation of data is done through different mediums such as lines, plots, diagrams, etc. Let us learn more about this interesting concept of graphical representation of data, the different types, and solve a few examples.
Definition of Graphical Representation of Data
A graphical representation is a visual representation of data statistics-based results using graphs, plots, and charts. This kind of representation is more effective in understanding and comparing data than seen in a tabular form. Graphical representation helps to qualify, sort, and present data in a method that is simple to understand for a larger audience. Graphs enable in studying the cause and effect relationship between two variables through both time series and frequency distribution. The data that is obtained from different surveying is infused into a graphical representation by the use of some symbols, such as lines on a line graph, bars on a bar chart, or slices of a pie chart. This visual representation helps in clarity, comparison, and understanding of numerical data.
Representation of Data
The word data is from the Latin word Datum, which means something given. The numerical figures collected through a survey are called data and can be represented in two forms - tabular form and visual form through graphs. Once the data is collected through constant observations, it is arranged, summarized, and classified to finally represented in the form of a graph. There are two kinds of data - quantitative and qualitative. Quantitative data is more structured, continuous, and discrete with statistical data whereas qualitative is unstructured where the data cannot be analyzed.
Principles of Graphical Representation of Data
The principles of graphical representation are algebraic. In a graph, there are two lines known as Axis or Coordinate axis. These are the X-axis and Y-axis. The horizontal axis is the X-axis and the vertical axis is the Y-axis. They are perpendicular to each other and intersect at O or point of Origin. On the right side of the Origin, the Xaxis has a positive value and on the left side, it has a negative value. In the same way, the upper side of the Origin Y-axis has a positive value where the down one is with a negative value. When -axis and y-axis intersect each other at the origin it divides the plane into four parts which are called Quadrant I, Quadrant II, Quadrant III, Quadrant IV. This form of representation is seen in a frequency distribution that is represented in four methods, namely Histogram, Smoothed frequency graph, Pie diagram or Pie chart, Cumulative or ogive frequency graph, and Frequency Polygon.

Advantages and Disadvantages of Graphical Representation of Data
Listed below are some advantages and disadvantages of using a graphical representation of data:
- It improves the way of analyzing and learning as the graphical representation makes the data easy to understand.
- It can be used in almost all fields from mathematics to physics to psychology and so on.
- It is easy to understand for its visual impacts.
- It shows the whole and huge data in an instance.
- It is mainly used in statistics to determine the mean, median, and mode for different data
The main disadvantage of graphical representation of data is that it takes a lot of effort as well as resources to find the most appropriate data and then represent it graphically.
Rules of Graphical Representation of Data
While presenting data graphically, there are certain rules that need to be followed. They are listed below:
- Suitable Title: The title of the graph should be appropriate that indicate the subject of the presentation.
- Measurement Unit: The measurement unit in the graph should be mentioned.
- Proper Scale: A proper scale needs to be chosen to represent the data accurately.
- Index: For better understanding, index the appropriate colors, shades, lines, designs in the graphs.
- Data Sources: Data should be included wherever it is necessary at the bottom of the graph.
- Simple: The construction of a graph should be easily understood.
- Neat: The graph should be visually neat in terms of size and font to read the data accurately.
Uses of Graphical Representation of Data
The main use of a graphical representation of data is understanding and identifying the trends and patterns of the data. It helps in analyzing large quantities, comparing two or more data, making predictions, and building a firm decision. The visual display of data also helps in avoiding confusion and overlapping of any information. Graphs like line graphs and bar graphs, display two or more data clearly for easy comparison. This is important in communicating our findings to others and our understanding and analysis of the data.
Types of Graphical Representation of Data
Data is represented in different types of graphs such as plots, pies, diagrams, etc. They are as follows,
Related Topics
Listed below are a few interesting topics that are related to the graphical representation of data, take a look.
- x and y graph
- Frequency Polygon
- Cumulative Frequency
Examples on Graphical Representation of Data
Example 1 : A pie chart is divided into 3 parts with the angles measuring as 2x, 8x, and 10x respectively. Find the value of x in degrees.
We know, the sum of all angles in a pie chart would give 360º as result. ⇒ 2x + 8x + 10x = 360º ⇒ 20 x = 360º ⇒ x = 360º/20 ⇒ x = 18º Therefore, the value of x is 18º.
Example 2: Ben is trying to read the plot given below. His teacher has given him stem and leaf plot worksheets. Can you help him answer the questions? i) What is the mode of the plot? ii) What is the mean of the plot? iii) Find the range.
Solution: i) Mode is the number that appears often in the data. Leaf 4 occurs twice on the plot against stem 5.
Hence, mode = 54
ii) The sum of all data values is 12 + 14 + 21 + 25 + 28 + 32 + 34 + 36 + 50 + 53 + 54 + 54 + 62 + 65 + 67 + 83 + 88 + 89 + 91 = 958
To find the mean, we have to divide the sum by the total number of values.
Mean = Sum of all data values ÷ 19 = 958 ÷ 19 = 50.42
iii) Range = the highest value - the lowest value = 91 - 12 = 79
go to slide go to slide

Book a Free Trial Class
Practice Questions on Graphical Representation of Data
Faqs on graphical representation of data, what is graphical representation.
Graphical representation is a form of visually displaying data through various methods like graphs, diagrams, charts, and plots. It helps in sorting, visualizing, and presenting data in a clear manner through different types of graphs. Statistics mainly use graphical representation to show data.
What are the Different Types of Graphical Representation?
The different types of graphical representation of data are:
- Stem and leaf plot
- Scatter diagrams
- Frequency Distribution
Is the Graphical Representation of Numerical Data?
Yes, these graphical representations are numerical data that has been accumulated through various surveys and observations. The method of presenting these numerical data is called a chart. There are different kinds of charts such as a pie chart, bar graph, line graph, etc, that help in clearly showcasing the data.
What is the Use of Graphical Representation of Data?
Graphical representation of data is useful in clarifying, interpreting, and analyzing data plotting points and drawing line segments , surfaces, and other geometric forms or symbols.
What are the Ways to Represent Data?
Tables, charts, and graphs are all ways of representing data, and they can be used for two broad purposes. The first is to support the collection, organization, and analysis of data as part of the process of a scientific study.
What is the Objective of Graphical Representation of Data?
The main objective of representing data graphically is to display information visually that helps in understanding the information efficiently, clearly, and accurately. This is important to communicate the findings as well as analyze the data.
- Cambridge Dictionary +Plus
graphical presentation
Meanings of graphic and presentation.
Your browser doesn't support HTML5 audio
(Definition of graphic and presentation from the Cambridge English Dictionary © Cambridge University Press)
- Examples of graphical presentation

Word of the Day
a bitter pill (to swallow)
something that is very unpleasant but must be accepted

Sitting on the fence (Newspaper idioms)

Learn more with +Plus
- Recent and Recommended {{#preferredDictionaries}} {{name}} {{/preferredDictionaries}}
- Definitions Clear explanations of natural written and spoken English English Learner’s Dictionary Essential British English Essential American English
- Grammar and thesaurus Usage explanations of natural written and spoken English Grammar Thesaurus
- Pronunciation British and American pronunciations with audio English Pronunciation
- English–Chinese (Simplified) Chinese (Simplified)–English
- English–Chinese (Traditional) Chinese (Traditional)–English
- English–Dutch Dutch–English
- English–French French–English
- English–German German–English
- English–Indonesian Indonesian–English
- English–Italian Italian–English
- English–Japanese Japanese–English
- English–Norwegian Norwegian–English
- English–Polish Polish–English
- English–Portuguese Portuguese–English
- English–Spanish Spanish–English
- English–Swedish Swedish–English
- Dictionary +Plus Word Lists
{{message}}
There was a problem sending your report.
- Definition of graphic
- Definition of presentation
- Other collocations with presentation
- Math Article
Graphical Representation
Graphical Representation is a way of analysing numerical data. It exhibits the relation between data, ideas, information and concepts in a diagram. It is easy to understand and it is one of the most important learning strategies. It always depends on the type of information in a particular domain. There are different types of graphical representation. Some of them are as follows:
- Line Graphs – Line graph or the linear graph is used to display the continuous data and it is useful for predicting future events over time.
- Bar Graphs – Bar Graph is used to display the category of data and it compares the data using solid bars to represent the quantities.
- Histograms – The graph that uses bars to represent the frequency of numerical data that are organised into intervals. Since all the intervals are equal and continuous, all the bars have the same width.
- Line Plot – It shows the frequency of data on a given number line. ‘ x ‘ is placed above a number line each time when that data occurs again.
- Frequency Table – The table shows the number of pieces of data that falls within the given interval.
- Circle Graph – Also known as the pie chart that shows the relationships of the parts of the whole. The circle is considered with 100% and the categories occupied is represented with that specific percentage like 15%, 56%, etc.
- Stem and Leaf Plot – In the stem and leaf plot, the data are organised from least value to the greatest value. The digits of the least place values from the leaves and the next place value digit forms the stems.
- Box and Whisker Plot – The plot diagram summarises the data by dividing into four parts. Box and whisker show the range (spread) and the middle ( median) of the data.

General Rules for Graphical Representation of Data
There are certain rules to effectively present the information in the graphical representation. They are:
- Suitable Title: Make sure that the appropriate title is given to the graph which indicates the subject of the presentation.
- Measurement Unit: Mention the measurement unit in the graph.
- Proper Scale: To represent the data in an accurate manner, choose a proper scale.
- Index: Index the appropriate colours, shades, lines, design in the graphs for better understanding.
- Data Sources: Include the source of information wherever it is necessary at the bottom of the graph.
- Keep it Simple: Construct a graph in an easy way that everyone can understand.
- Neat: Choose the correct size, fonts, colours etc in such a way that the graph should be a visual aid for the presentation of information.
Graphical Representation in Maths
In Mathematics, a graph is defined as a chart with statistical data, which are represented in the form of curves or lines drawn across the coordinate point plotted on its surface. It helps to study the relationship between two variables where it helps to measure the change in the variable amount with respect to another variable within a given interval of time. It helps to study the series distribution and frequency distribution for a given problem. There are two types of graphs to visually depict the information. They are:
- Time Series Graphs – Example: Line Graph
- Frequency Distribution Graphs – Example: Frequency Polygon Graph
Principles of Graphical Representation
Algebraic principles are applied to all types of graphical representation of data. In graphs, it is represented using two lines called coordinate axes. The horizontal axis is denoted as the x-axis and the vertical axis is denoted as the y-axis. The point at which two lines intersect is called an origin ‘O’. Consider x-axis, the distance from the origin to the right side will take a positive value and the distance from the origin to the left side will take a negative value. Similarly, for the y-axis, the points above the origin will take a positive value, and the points below the origin will a negative value.

Generally, the frequency distribution is represented in four methods, namely
- Smoothed frequency graph
- Pie diagram
- Cumulative or ogive frequency graph
- Frequency Polygon
Merits of Using Graphs
Some of the merits of using graphs are as follows:
- The graph is easily understood by everyone without any prior knowledge.
- It saves time
- It allows us to relate and compare the data for different time periods
- It is used in statistics to determine the mean, median and mode for different data, as well as in the interpolation and the extrapolation of data.
Example for Frequency polygonGraph
Here are the steps to follow to find the frequency distribution of a frequency polygon and it is represented in a graphical way.
- Obtain the frequency distribution and find the midpoints of each class interval.
- Represent the midpoints along x-axis and frequencies along the y-axis.
- Plot the points corresponding to the frequency at each midpoint.
- Join these points, using lines in order.
- To complete the polygon, join the point at each end immediately to the lower or higher class marks on the x-axis.
Draw the frequency polygon for the following data
Mark the class interval along x-axis and frequencies along the y-axis.
Let assume that class interval 0-10 with frequency zero and 90-100 with frequency zero.
Now calculate the midpoint of the class interval.
Using the midpoint and the frequency value from the above table, plot the points A (5, 0), B (15, 4), C (25, 6), D (35, 8), E (45, 10), F (55, 12), G (65, 14), H (75, 7), I (85, 5) and J (95, 0).
To obtain the frequency polygon ABCDEFGHIJ, draw the line segments AB, BC, CD, DE, EF, FG, GH, HI, IJ, and connect all the points.

Frequently Asked Questions
What are the different types of graphical representation.
Some of the various types of graphical representation include:
- Line Graphs
- Frequency Table
- Circle Graph, etc.
Read More: Types of Graphs
What are the Advantages of Graphical Method?
Some of the advantages of graphical representation are:
- It makes data more easily understandable.
- It saves time.
- It makes the comparison of data more efficient.
Leave a Comment Cancel reply
Your Mobile number and Email id will not be published. Required fields are marked *
Request OTP on Voice Call
Post My Comment
Very useful for understand the basic concepts in simple and easy way. Its very useful to all students whether they are school students or college sudents
Thanks very much for the information
- Share Share
Register with BYJU'S & Download Free PDFs
Register with byju's & watch live videos.

What is Good Friday? What the holy day means for Christians around the world

Christians around the world observe Good Friday two days before Easter, but what is it, and why do they commemorate the holy day?
The holiday is part of Holy Week, which leads up to Easter Sunday. Palm Sunday kicks off the series of Christian holy days that commemorate the Crucifixion and celebrate Jesus Christ's resurrection.
"Good Friday has been, for centuries now, the heart of the Christian message because it is through the death of Jesus Christ that Christians believe that we have been forgiven of our sins," Daniel Alvarez, an associate teaching professor of religious studies at Florida International University, told USA TODAY.
What is Holy Saturday? What the day before Easter means for Christians around the world
When is Good Friday?
Good Friday is always the Friday before Easter. It's the second-to-last day of Holy Week.
In 2024, Good Friday will fall on March 29.
What is Good Friday?
Good Friday is the day Christ was sacrificed on the cross. According to Britannica , it is a day for "sorrow, penance, and fasting."
"Good Friday is part of something else," Gabriel Radle, an assistant professor of theology at the University of Notre Dame, previously told USA TODAY. "It's its own thing, but it's also part of something bigger."
Are Good Friday and Passover related?
Alvarez says that Good Friday is directly related to the Jewish holiday, Passover.
Passover , or Pesach, is a major Jewish holiday that celebrates the Israelites’ exodus from Egypt.
"The whole Christian idea of atoning for sin, that Jesus is our atonement, is strictly derived from the Jewish Passover tradition," said Alvarez.
How is that possible?
According to the professor, Passover celebrates the day the "Angel of Death" passed over the homes of Israelites who were enslaved by the Egyptians. He said that the Bible states when the exodus happened, families were told to paint their doors with lamb's blood so that God would spare the lives of their firstborn sons.
Alvarez says this is why Christians call Jesus the "lamb of God." He adds that the symbolism of the "blood of the lamb" ties the two stories together and is why Christians believe God sacrificed his firstborn son. Because, through his blood, humanity is protected from the "wrath of a righteous God that cannot tolerate sin."
He adds that the stories of the exodus and the Crucifixion not only further tie the stories together but also emphasize just how powerful the sacrifice of the firstborn and the shedding of blood are in religion.
"Jesus is the firstborn, so the whole idea of the death of the firstborn is crucial," said Alvarez.
He adds that the sacrifice of the firstborn, specifically a firstborn son, comes from an ancient and "primitive" idea that the sacrifice unleashes "tremendous power that is able to fend off any kind of force, including the wrath of God."
Why Is Good Friday so somber?
Alavarez says people might think this holiday is more depressing or sad than others because of how Catholics commemorate the Crucifixion.
"I think [it's] to a level that some people might think is morbid," said Alvarez.
He said Catholics not only meditate on Jesus' death, but primarily focus on the suffering he faced in the events that led up to his Crucifixion. That's what makes it such a mournful day for people.
But, the professor says that Jesus' suffering in crucial to Christianity as a whole.
"The suffering of Christ is central to the four Gospels," said Alvarez. "Everything else is incidental."
According to the professor, statues that use blood to emphasize the way Jesus and Catholic saints suffered is very common in Spanish and Hispanic Countries, but not as prevalent in American churches.
Do you fast on Good Friday?
Father Dustin Dought, the executive director of the Secretariat of Divine Worship of the United States Conference of Catholic Bishops, previously told USA TODAY that Good Friday and Ash Wednesday are the two days in the year that Roman Catholics are obliged to fast.
"This practice is a way of emptying ourselves so that we can be filled with God," said Dought.
What do you eat on Good Friday?
Many Catholics do not eat meat on any Friday during Lent. Anything with flesh is off-limits. Dought says this practice is to honor the way Jesus sacrificed his flesh on Good Friday.
Meat that is off limits includes:
Instead, many Catholics will eat fish. According to the Marine Stewardship Council , this is allowed because fish is considered to be a different type of flesh.
Contributing: Jordan Mendoza ; USA TODAY

IMAGES
VIDEO
COMMENTS
Graphic Presentation. Graphic presentation represents a highly developed body of techniques for elucidating, interpreting, and analyzing numerical facts by means of points, lines, areas, and other geometric forms and symbols. Graphic techniques are especially valuable in presenting quantitative data in a simple, clear, and effective manner, as ...
It is a vast subject and area in the field of computer science. Computer Graphics can be used in UI design, rendering, geometric objects, animation, and many more. Presentation graphics provides predefined backgrounds and simple page layouts to help in the creation of slides. These slides can be moved automatically within seconds.
Definition: A presentation is a form of communication in which the speaker conveys information to the audience. In an organization presentations are used in various scenarios like talking to a group, addressing a meeting, demonstrating or introducing a new product, or briefing a team. It involves presenting a particular subject or issue or new ideas/thoughts to a group of people.
Every presentation involves a new audience and a nuanced topic, which means it's incredibly important to think through the visual design of a talk each time it's presented. If you determine the goal of each slide, identify a way to use a visual to promote meaning, and ensure the visual is synchronized with the presenter's words, then you ...
Presentation graphics software provides predefined backgrounds and sample page layouts to assist in the creation of computer-driven slide shows, which, in combination with a data projector, made ...
Exercise 2. In this exercise, you will begin to develop visual aids for your presentation. Complete the steps in this exercise—and enjoy the chance to be creative. Working with visuals can be a pleasant way to take a break from the demands of writing. Revisit the ideas you developed in Note 14.24 "Exercise 1".
6. Multimedia. Multimedia refers to the combination of different types of media — such as text, images, audio, video, and animation — within a single presentation. Incorporating multimedia elements can make a presentation more engaging, cater to different learning styles, and aid in explaining complex ideas.
Method #1: Drag the file from wherever it is sitting on your computer and drag it onto your slide. Method #2: Go to the Insert tab in the Ribbon and select 'Pictures' (make sure to select the 'Pictures' icon and not the 'Online Pictures' icon). Then find your vector file and click on 'Open.'. Note: If you have PowerPoint 2016 ...
A presentation graphics program is an application designed to create and enhance charts and graphs so that they are visually appealing and easily understood by an audience through the use of a slideshow. A full-featured presentation graphics package such as Lotus Freelance Graphics or Microsoft PowerPoint includes facilities for making a wide ...
A good presentation doesn't just rely on presentation design. There's your public speaking, the ability to connect with your audience and how well you understand your topic. However that doesn't mean that presentation design isn't important. Everything goes hand-in-hand when creating a presentation that will keep your audience engaged and talking about your topic for
2. Use graphics to simplify rather than more complex. If your data contains multiple elements (like sales over time), a graph is the best way to communicate. However, don't crowd the slide with ...
Graphic Presentation: Graphic presentation enjoys numerous forms of expression ranging from the written word to the most abstract of drawings or statistical graphs. When expressed in other than the written word, it affords an important medium of expression which, in health education helps to clarify literally, verbally, or statistically ...
Presentations are staple communication tools in school, business, or any professional matter where presenters impart topics to an audience. Often presented as a slideshow or digital animation, relaying a well-thought-out presentation to an audience is a creative and compelling way to share content while making discussions fun and engaging.
Data Sources - Wherever possible, include the sources of information at the bottom of the graph. Keep it Simple - You should construct a graph which even a layman (without any exposure in the areas of statistics or mathematics) can understand. Neat - A graph is a visual aid for the presentation of data and information.
An infographic is a collection of imagery, data visualizations like pie charts and bar graphs, and minimal text that gives an easy-to-understand overview of a topic. As in the example below, infographics use striking, engaging visuals to communicate information quickly and clearly. CREATE THIS INFOGRAPHIC TEMPLATE.
Conclusion. 1. Graphic design definition. Graphic design uses visual and textual elements such as typography, photography, iconography, and illustration to communicate ideas or messages, which therefore influence our perceptions. It is most commonly utilized for projects, events, campaigns, or products, and aims to help the producer connect ...
The graphic design curriculum The purpose of this curriculum is to: ⋅ Help train high school teachers to incorporate graphic design into ... and length. Lines often define the edges of a shape. Lines can be horizontal, vertical, or diagonal, straight or curved, thick or thin. Representational: relating to or characterized by depiction of the ...
graphic: [adjective] of, relating to, or involving such reproductive methods as those of engraving, etching, lithography, photography, serigraphy, and woodcut. of or relating to the art of printing. relating or according to graphics.
Common visuals for professional and technical writing include: graphs. charts. tables. photographs. diagrams. maps. Graphics and visuals such as these can help the reader understand a complicated process or visualize trends in the data. They can also draw attention to key points or present information quickly.
In this book the focus is on graphic design. The practice of graphic design is as old as recorded history. The purpose of work with graphic design is to find a suitable presentation for the ...
Graphical representation is a form of visually displaying data through various methods like graphs, diagrams, charts, and plots. It helps in sorting, visualizing, and presenting data in a clear manner through different types of graphs. Statistics mainly use graphical representation to show data.
Examples of graphical presentation in a sentence, how to use it. 18 examples: One might imagine using more sophisticated graphical presentation techniques which take advantage…
General Rules for Graphical Representation of Data. There are certain rules to effectively present the information in the graphical representation. They are: Suitable Title: Make sure that the appropriate title is given to the graph which indicates the subject of the presentation. Measurement Unit: Mention the measurement unit in the graph.
The company's invention of the GPU in 1999 sparked the growth of the PC gaming market, redefined computer graphics, ignited the era of modern AI and is fueling industrial digitalization across markets. NVIDIA is now a full-stack computing infrastructure company with data-center-scale offerings that are reshaping industry.
Polarisation and mistrust are connected: America's increasingly divided electorate votes for increasingly extreme candidates. That encourages the perception among a majority of voters, at any ...
Alvarez says this is why Christians call Jesus the "lamb of God." He adds that the symbolism of the "blood of the lamb" ties the two stories together and is why Christians believe God sacrificed ...