

Visualizing Crowd Sizes

If you're going to talk in front of an audience it's fun to visualize how big that audience size looks. Like what does it actually look like when there are 150 people in a room? Here are some images of crowd sizes.

1,000 people

3,000 people

10,000 people

20,000 people

30,000 people

50,000 people

75,000 people

100,000 people

180,000 people

Sign up for more like this.
Comparison of Whole Numbers within 1000

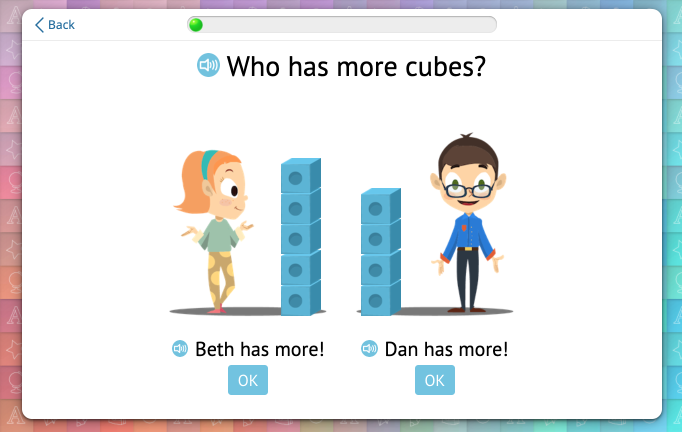
1. Comparison of Whole Numbers within 100 || Strategy 1

2. Comparison of Whole Numbers within 100 || Strategy 2

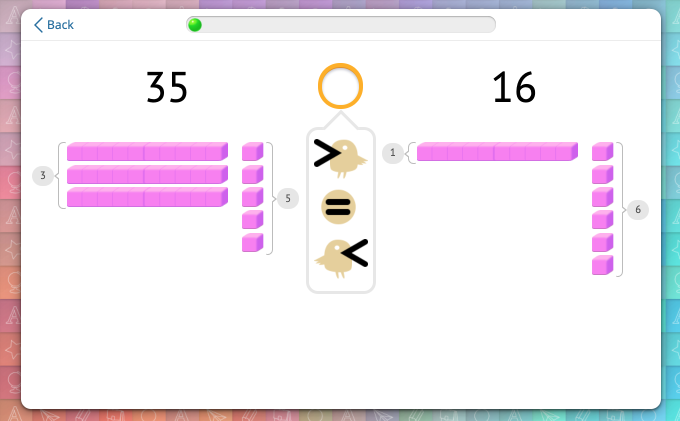
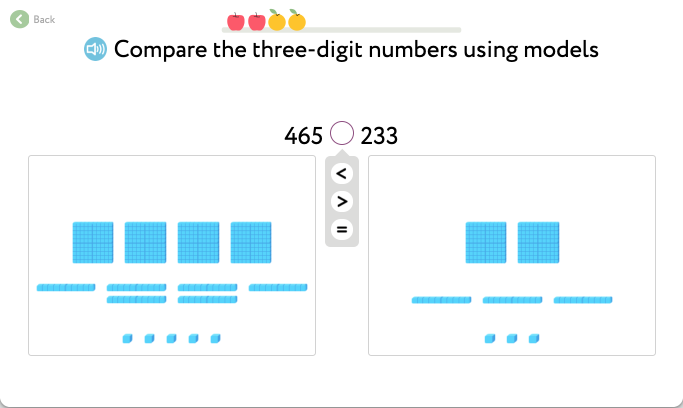
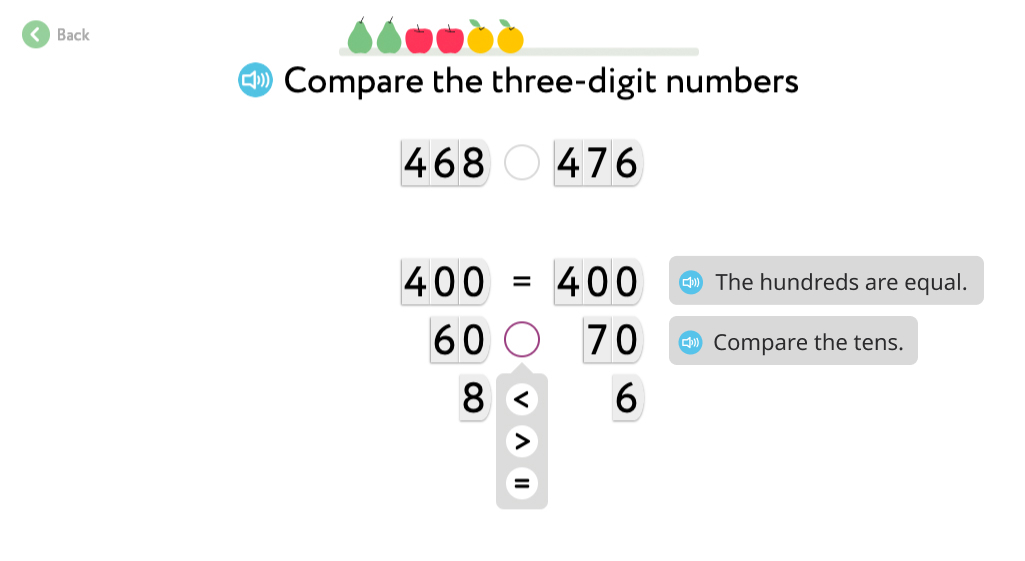
4. Comparison of a Pair of Three-Digit Whole Numbers
Comparing a pair of three-digit numbers when one of the numbers has more hundreds than the other.


Everything Is Relative

- Our Mission
The Power of Visualization in Math
Creating visual representations for math students can open up understanding. We have resources you can use in class tomorrow.

When do you know it’s time to try something different in your math lesson?
For me, I knew the moment I read this word problem to my fifth-grade summer school students: “On average, the sun’s energy density reaching Earth’s upper atmosphere is 1,350 watts per square meter. Assume the incident, monochromatic light has a wavelength of 800 nanometers (each photon has an energy of 2.48 × 10 -19 joules at this wavelength). How many photons are incident on the Earth’s upper atmosphere in one second?”

My students couldn’t get past the language, the sizes of the different numbers, or the science concepts addressed in the question. In short, I had effectively shut them down, and I needed a new approach to bring them back to their learning. So I started drawing on the whiteboard and created something with a little whimsy, a cartoon photon asking how much energy a photon has.
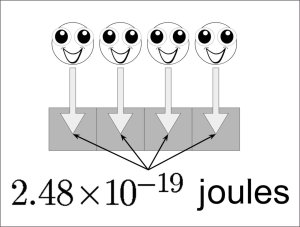
Immediately, students started yelling out, “2.48 × 10 -19 joules,” and they could even cite the text where they had learned the information. I knew I was on to something, so the next thing I drew was a series of boxes with our friend the photon.
If all of the photons in the image below were to hit in one second, how much energy is represented in the drawing?

Students realized that we were just adding up all the individual energy from each photon and then quickly realized that this was multiplication. And then they knew that the question we were trying to answer was just figuring out the number of photons, and since we knew the total energy in one second, we could compute the number of photons by division.
The point being, we reached a place where my students were able to process the learning. The power of the visual representation made all the difference for these students, and being able to sequence through the problem using the visual supports completely changed the interactions they were having with the problem.
If you’re like me, you’re thinking, “So the visual representations worked with this problem, but what about other types of problems? Surely there isn’t a visual model for every problem!”
The power of this moment, the change in the learning environment, and the excitement of my fifth graders as they could not only understand but explain to others what the problem was about convinced me it was worth the effort to pursue visualization and try to answer these questions: Is there a process to unlock visualizations in math? And are there resources already available to help make mathematics visual?

I realized that the first step in unlocking visualization as a scaffold for students was to change the kind of question I was asking myself. A powerful question to start with is: “How might I represent this learning target in a visual way?” This reframing opens a world of possible representations that we might not otherwise have considered. Thinking about many possible visual representations is the first step in creating a good one for students.
The Progressions published in tandem with the Common Core State Standards for mathematics are one resource for finding specific visual models based on grade level and standard. In my fifth-grade example, what I constructed was a sequenced process to develop a tape diagram—a type of visual model that uses rectangles to represent the parts of a ratio. I didn’t realize it, but to unlock my thinking I had to commit to finding a way to represent the problem in a visual way. Asking yourself a very simple series of questions leads you down a variety of learning paths, and primes you for the next step in the sequence—finding the right resources to complete your visualization journey.
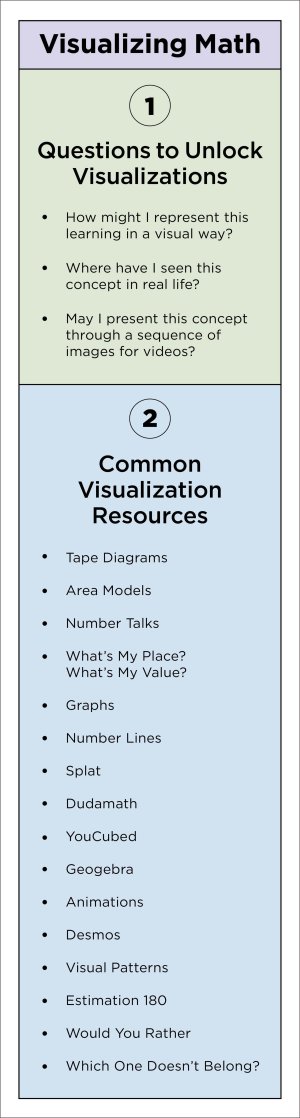
Posing the question of visualization readies your brain to identify the right tool for the desired learning target and your students. That is, you’ll more readily know when you’ve identified the right tool for the job for your students. There are many, many resources available to help make this process even easier, and I’ve created a matrix of clickable tools, articles, and resources .
The process to visualize your math instruction is summarized at the top of my Visualizing Math graphic; below that is a mix of visualization strategies and resources you can use tomorrow in your classroom.
Our job as educators is to set a stage that maximizes the amount of learning done by our students, and teaching students mathematics in this visual way provides a powerful pathway for us to do our job well. The process of visualizing mathematics tests your abilities at first, and you’ll find that it makes both you and your students learn.
- PRINT TO PLAY
- DIGITAL GAMES

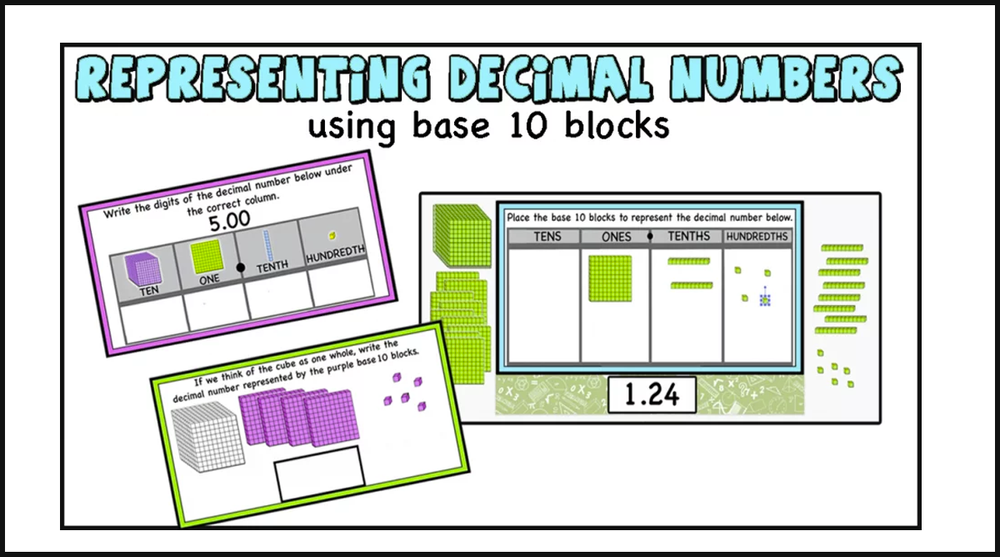
Representing Decimal Numbers using base 10 blocks. (Printable and Digital Activity Cards)
September 28, 2020

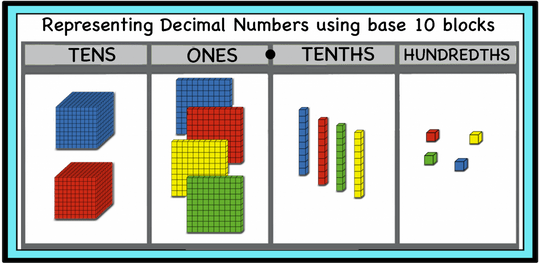
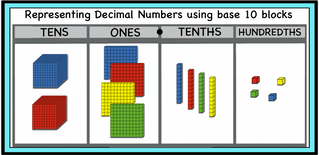
Understanding place value is essential for developing a solid foundation of mathematical understanding. The Base 10 blocks are a great manipulative for visualizing and understanding place value for whole numbers and for decimal numbers.
When introducing Decimals I always start with decimal fractions and how they can be represented with the base 10 blocks. If the flat represents one (whole) then what can the rod represent? What about the unit. Once the students understand that the relation of each block to the whole, (which can be different every time) decides its value then they will be able to use them to represent and understand decimal numbers correctly.

Make sure that your students understand that decimal numbers are just numbers the come between whole numbers (integers) just like fractions and express part of the whole. Using number lines is very important as it allows students to compare decimal numbers. Grids of 10, 100 and 1000 also allow the students to visualize the decimal numbers and understand equivalence. Money is a great way to practice decimals as well.
Tips when teaching decimals
- Use base ten blocks and grids to represents the decimal fractions and decimal numbers.
- Use money and discuss how the coins represent ones, tenths and hundredths. Explain that the decimal part refers to a fraction of a whole dollar as opposed to a whole number of nickels, dimes, or quarters.
- Discuss how the decimal point always separates the ones from the tenths and hundredths.
- Practice reading decimals.
- Provide visuals to show equivalent decimals.
- Discuss how placing zeros before the leftmost digit does not change the number’s value. (equivalence)
- Show strategies for comparing decimal numbers. (grids, number line)
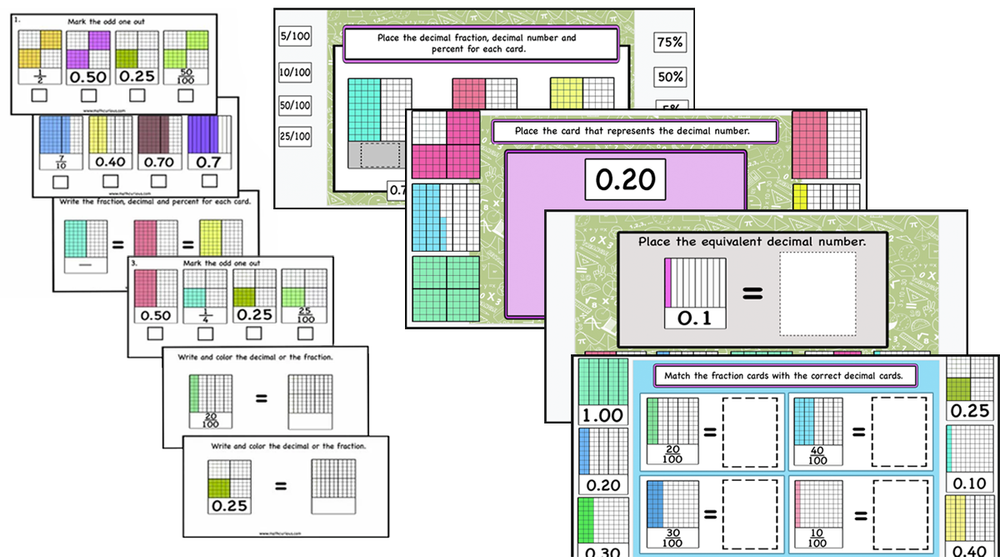
We have created a collection of Decimals activity cards that help students practice place value and gain a concrete understanding of decimals.
The package includes
- 200 printable cards
- 100 google slides
- 10 different types of activities to introduce decimal numbers, to offer meaningful practice, and to challenge your students.
- Three printable and digital posters are also included in the package.
The cards can be used as visuals, for virtual and in-person instruction, group-work centers, individual practice, assessment, homework, and more.
Below are some samples of the printable and digital activity cards.

The premium version includes
The cards can be used as visuals for virtual and in-person instruction, group-work centers, individual practice, assessment, homework, and more. I have included all the slides (100) in one presentation for convenience, however, I suggest that you use the slides to create smaller activities based on level and teaching goals.
You might also like

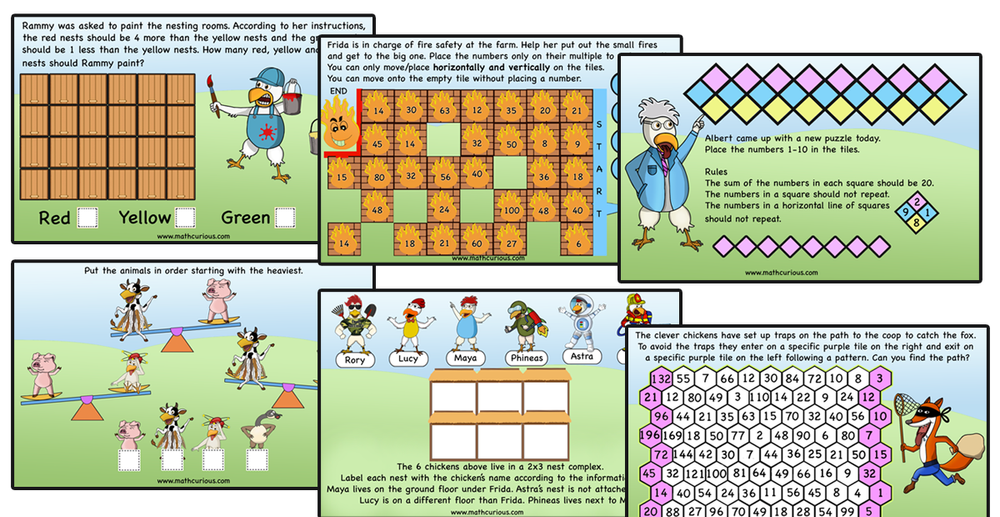
Are you smarter than a chicken?

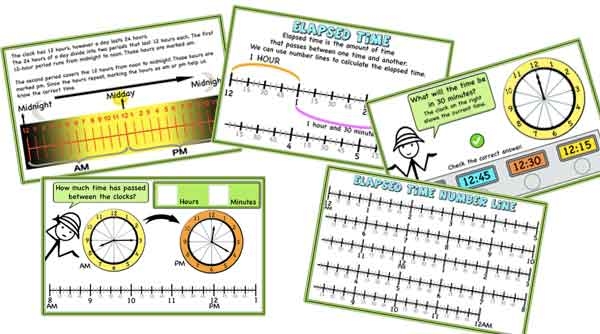
AM/PM, 24-hour clock, Elapsed Time – ideas, games, and activities

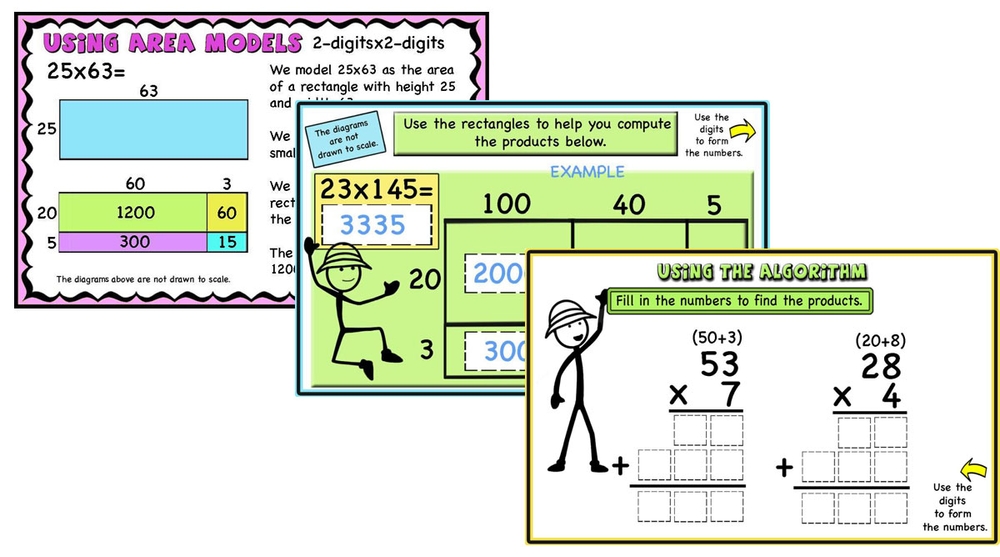
Multi-Digit Multiplication, Area model, Partial Products algorithm, Puzzles, Word problems

Place Value – Representing and adding 2/3 digit numbers with manipulatives

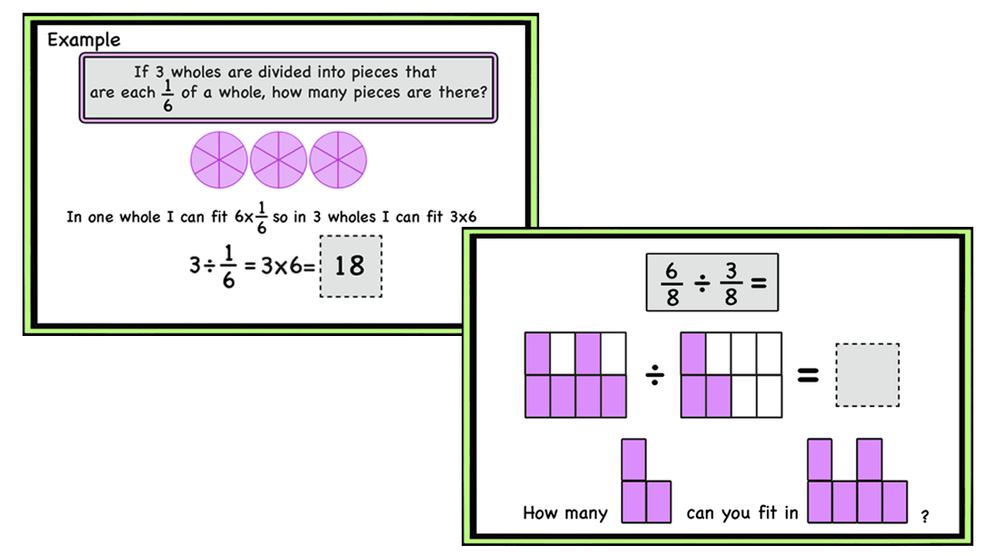
Dividing Fractions -Understanding the algorithm (Print and Digital Activities)

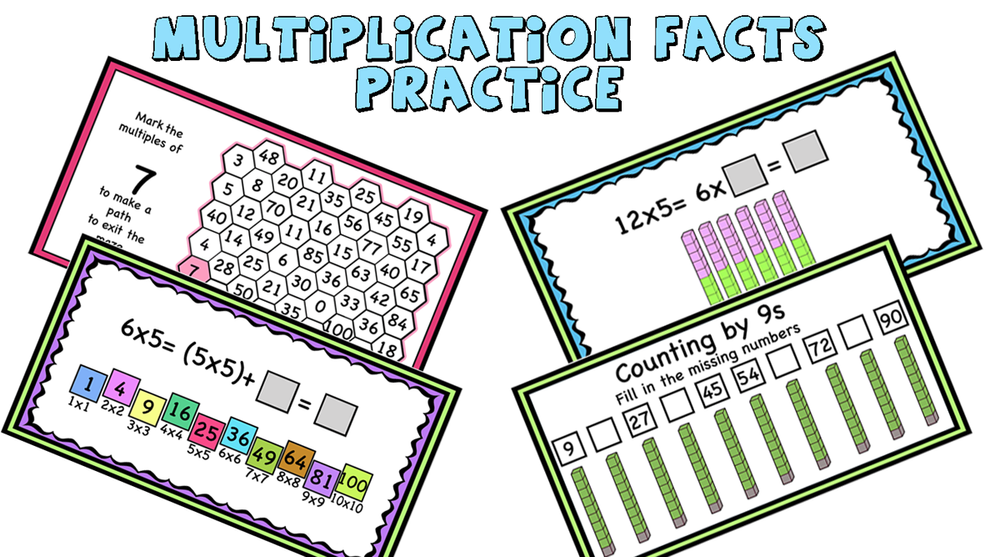
Multiplication Facts Activities

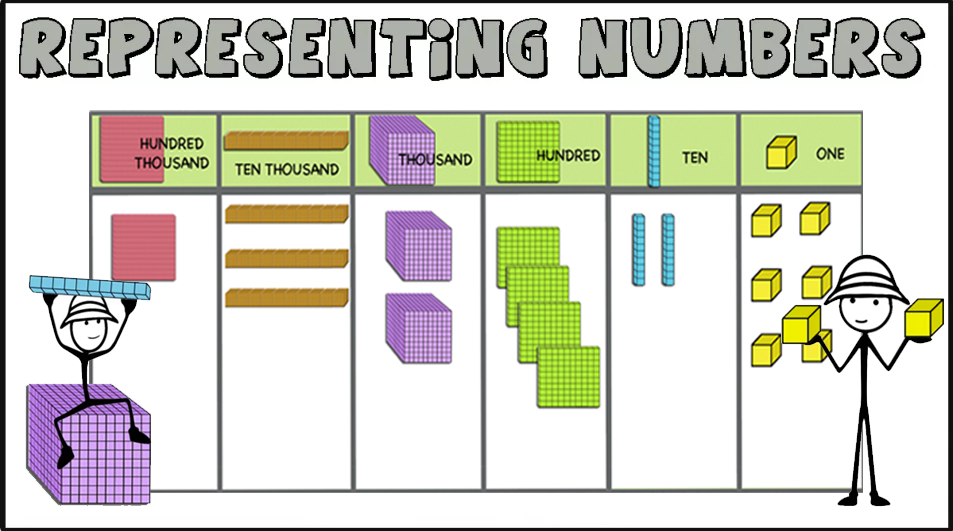
Representing numbers using Base 10 Blocks (up to 6 digits) Printable task-cards and interactive slides.

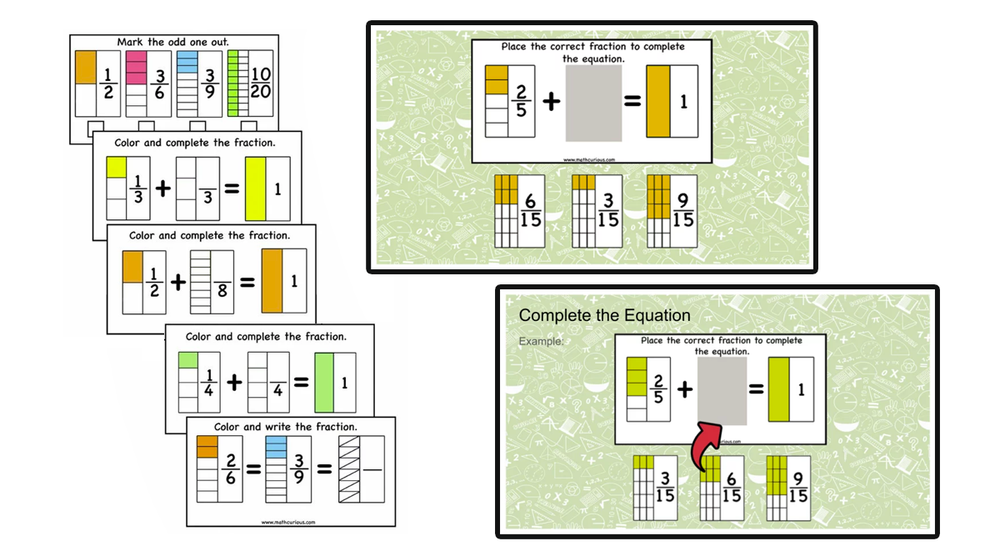
Fractions Activity Cards – equivalence, compare, complete one, addition (print and digital)

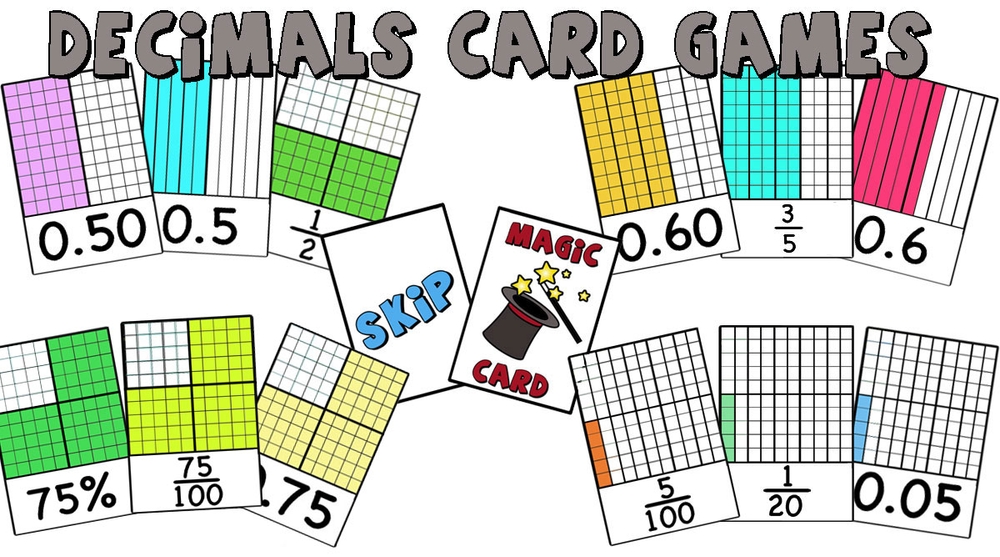
Decimals, Decimal fractions, Percentages – print and digital

Decimal Fractions, Decimal Numbers , Percentages – Visual cards perfect for Card Games
Check out our best selling card games now available at amazon.com and amazon.ca.

Chicken Escape
A multiplayer card game that makes mental math practice fun! Chicken Escape is a fast-paced multiplayer card game. While playing…

Dragon Times – A math Adventure card game
Dragon Times is an educational fantasy card game that aims to motivate children to practice multiplication and division facts while…
We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Beginner Guides
Blog Data Visualization
How to Best Communicate Raw Numbers in Infographics
By Lydia Hooper , Mar 16, 2021

Be honest: How many infographics have you seen with raw numbers, often gigantic ones, plopped right into the middle?

CREATE THIS REPORT TEMPLATE
Every day we are surrounded by big numbers, from the number of COVID-19 cases to the cost of the newest legislative bill to the number of revenue corporations like Amazon are accruing. It’s hard to make sense of all of these raw numbers, right?
With a little extra thought, you can make the numbers in your infographic make a whole lot more sense for your audience, whether that’s clients, internal stakeholders or customers. Here are a few quick tips to best visualize numbers in your infographics.
Click to jump ahead:
- Always put numbers in context
- Visualize numbers whenever possible
- Make numbers relatable
- Think of different angles when visualizing large numbers of people
1. Always put numbers in context
There are a few ways you can do this. It’s great when you can compare a number to an average, to an annual sum, or as a year-over-year change (for example March 2021 in comparison to March 2020).
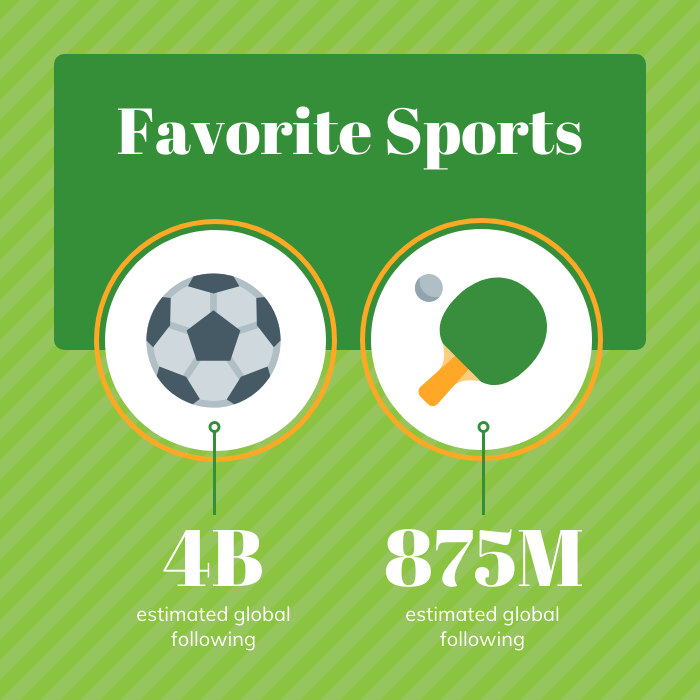
It’s often even more meaningful to compare to other times, places, industries, costs, events, etc. Here is an example that compares the number of related events to one another.

CREATE THIS SOCIAL MEDIA TEMPLATE
Here is another example that offers even more context because it compares levels of popularity. Without this comparison, either of these numbers wouldn’t be as meaningful.

2. Visualize numbers whenever possible
Even though those examples aren’t using data visualizations, the icons and illustrations used do help us connect more easily to the topic.
If you can use a data visualization, please do. It will allow your audience to go beyond merely reading a number to making sense of it.
Related : What is Data Visualization? (Definitions, Examples, Best Practices)
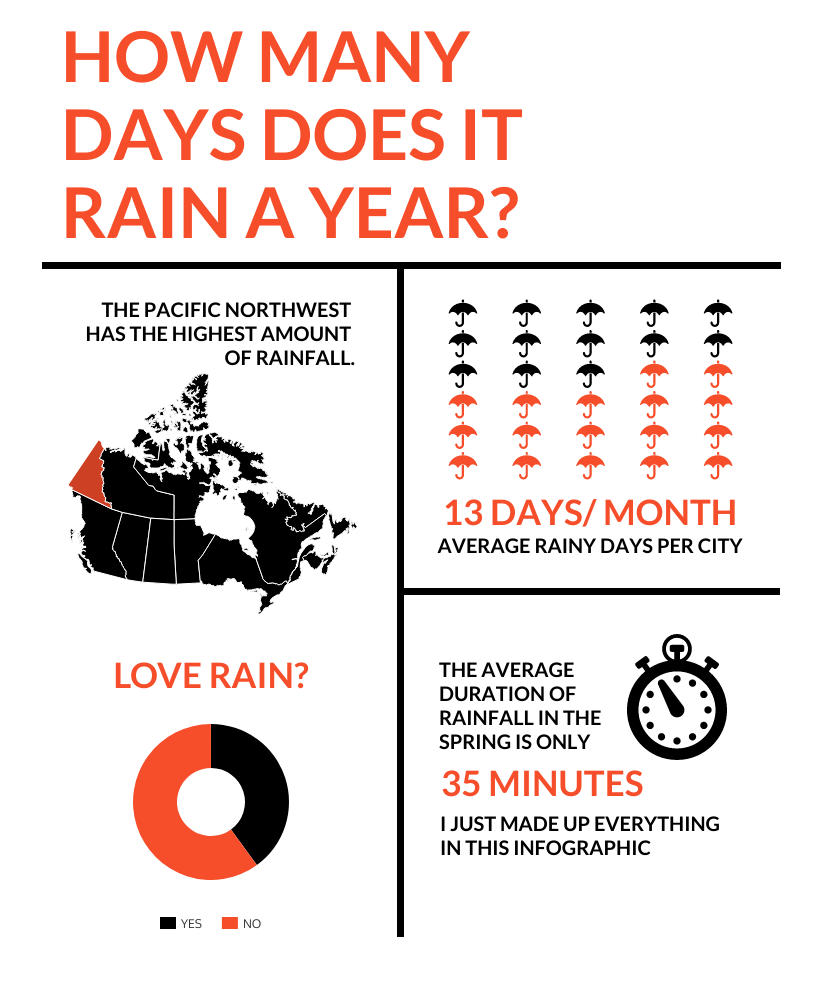
If the number happens to be small, like 20 or less, you can use a pictogram to show the actual number.
This example includes a pictogram showing the number of days (out of the total days in a month, which is great context).

CREATE THIS TEMPLATE
It also includes a donut chart, which brings me to percentages. If you can use a pictogram to show percents too. Notice how this helps you really see the number in a different way?

CREATE THIS INFOGRAPHIC TEMPLATE
When communicating percentages, it’s often very helpful to express them as rates, for example instead of 50% you could say 1 in 2. Here is an example of a pictogram that helps audiences see an approximate rate coupled with the actual percentage.

3. Make numbers relatable
If the thing the number is counting happens to be something many people don’t fully grasp, that can make communicating the numbers even more challenging. In this case, it’s very helpful to put it into terms that relate to common everyday experiences.
Related : Data Literacy for the Data-phobic: 7 Things Beginners Need to Know
Here is an example of an infographic that helps audiences understand water volume (which is often hard to imagine, especially in large volumes) by putting it in terms of the amount of water they might be used to using for a specific activity.

Using these types of equivalencies is important if you are communicating large numbers or if you are communicating about a measurement that is unfamiliar or even abstract to most people.
If you are doing a number of these things, it is essential. This infographic, for example, is about carbon dioxide emissions, which are usually measured by weight. By putting in terms of passenger vehicles driven , it helps people get a better idea of what the numbers mean.

CREATE THIS CHART TEMPLATE
Making numerical data more approachable by relating it to concepts or experiences that people find more familiar with is known as social math . Social math is often used by social and political organizations to frame numerical data about issues of concern and motivate audiences to make donations or advocate for policy changes.
You might consider some ideas from the Berkeley Studies Media Group :
- Breaking a number down by day or even hour. For example, $2 billion a year is about $5 million every day.
- Comparing a large number of people to the population of a well-known place. For example, 12.5 million people is roughly the combined population of New York City and Los Angeles.
- Making it local by calculating your state’s or county’s share of national numbers. For example, if a policy impacts a certain percentage of Americans, what number of people would that be in your county?
- Comparing to something well known. For example, does a food item have the same amount of sugar as a cup of freshly brewed tea or as a can of soda?
- Making a bold (but of course data-backed) statement. For example, “ More Americans believe Elvis is alive than oppose universal background checks for gun buyers ” or “ The cost to incarcerate one person from Baltimore could buy 1 month of housing for 30 families. ”
4. If it’s numbers of people, especially large numbers of people, be sure to tell the story in other ways too
Once numbers start getting really high, definitely 100,000 and above, people really struggle to connect to them to real-life in any meaningful way.
If we are talking about people’s experiences, we should go beyond the numbers to make sure we’re highlighting the human elements.
Here is a very simple example.

Don’t you agree that the infographic above which cites a huge number of students is not nearly as effective as the one below which includes individual students’ stories?

CREATE THIS CARD TEMPLATE
When we’re talking about a really big number of people who are suffering, such as 500,000 COVID-19 deaths in the U.S. , we need to be hyper aware of a phenomenon known as psychic numbing . Truth is, as the number grows, people’s compassion is unable to keep up, and they will care less and less.
This is a major obstacle if we are wanting to motivate people to take some meaningful action to reduce this suffering. People always connect better to individuals and their personal stories, and to emotional aspects, than they do to numbers, according to expert psychologist Dr. Paul Slovic .
Related : How to Tell a Story With Data: A Guide for Beginners
Again, visuals can go a long way to help people connect with the numbers. In particular, photos of individual people, especially their faces, can help elicit emotions that are essential for understanding why the big number really matters.
Do you connect more with the statistic that there are 9 million LGBT Americans , for example, or with the photo below of one who is openly gay?

When we visualize numbers and when we make them relatable, we can make our infographic more meaningful and more compelling for our audiences.
With Venngage, you can get started immediately by choosing one of our many infographic templates, then easily practice communicating numbers in the way that works best for your audience.
START CREATING FOR FREE
Initial Thoughts
Perspectives & resources, what is high-quality mathematics instruction and why is it important.
- Page 1: The Importance of High-Quality Mathematics Instruction
- Page 2: A Standards-Based Mathematics Curriculum
- Page 3: Evidence-Based Mathematics Practices
What evidence-based mathematics practices can teachers employ?
- Page 4: Explicit, Systematic Instruction
Page 5: Visual Representations
- Page 6: Schema Instruction
- Page 7: Metacognitive Strategies
- Page 8: Effective Classroom Practices
- Page 9: References & Additional Resources
- Page 10: Credits

Research Shows
- Students who use accurate visual representations are six times more likely to correctly solve mathematics problems than are students who do not use them. However, students who use inaccurate visual representations are less likely to correctly solve mathematics problems than those who do not use visual representations at all. (Boonen, van Wesel, Jolles, & van der Schoot, 2014)
- Students with a learning disability (LD) often do not create accurate visual representations or use them strategically to solve problems. Teaching students to systematically use a visual representation to solve word problems has led to substantial improvements in math achievement for students with learning disabilities. (van Garderen, Scheuermann, & Jackson, 2012; van Garderen, Scheuermann, & Poch, 2014)
- Students who use visual representations to solve word problems are more likely to solve the problems accurately. This was equally true for students who had LD, were low-achieving, or were average-achieving. (Krawec, 2014)
Visual representations are flexible; they can be used across grade levels and types of math problems. They can be used by teachers to teach mathematics facts and by students to learn mathematics content. Visual representations can take a number of forms. Click on the links below to view some of the visual representations most commonly used by teachers and students.
How does this practice align?
High-leverage practice (hlp).
- HLP15 : Provide scaffolded supports
CCSSM: Standards for Mathematical Practice
- MP1 : Make sense of problems and persevere in solving them.
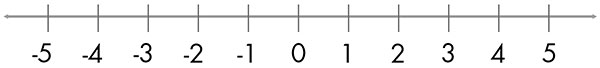
Number Lines
Definition : A straight line that shows the order of and the relation between numbers.
Common Uses : addition, subtraction, counting

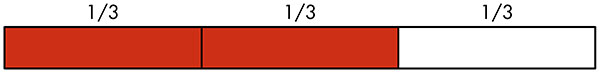
Strip Diagrams
Definition : A bar divided into rectangles that accurately represent quantities noted in the problem.
Common Uses : addition, fractions, proportions, ratios

Definition : Simple drawings of concrete or real items (e.g., marbles, trucks).
Common Uses : counting, addition, subtraction, multiplication, division

Graphs/Charts
Definition : Drawings that depict information using lines, shapes, and colors.
Common Uses : comparing numbers, statistics, ratios, algebra

Graphic Organizers
Definition : Visual that assists students in remembering and organizing information, as well as depicting the relationships between ideas (e.g., word webs, tables, Venn diagrams).
Common Uses : algebra, geometry
Before they can solve problems, however, students must first know what type of visual representation to create and use for a given mathematics problem. Some students—specifically, high-achieving students, gifted students—do this automatically, whereas others need to be explicitly taught how. This is especially the case for students who struggle with mathematics and those with mathematics learning disabilities. Without explicit, systematic instruction on how to create and use visual representations, these students often create visual representations that are disorganized or contain incorrect or partial information. Consider the examples below.
Elementary Example
Mrs. Aldridge ask her first-grade students to add 2 + 4 by drawing dots.
Notice that Talia gets the correct answer. However, because Colby draws his dots in haphazard fashion, he fails to count all of them and consequently arrives at the wrong solution.
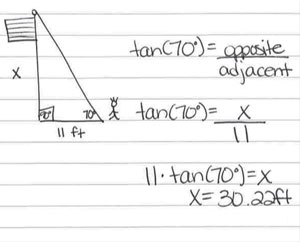
High School Example
Mr. Huang asks his students to solve the following word problem:
The flagpole needs to be replaced. The school would like to replace it with the same size pole. When Juan stands 11 feet from the base of the pole, the angle of elevation from Juan’s feet to the top of the pole is 70 degrees. How tall is the pole?
Compare the drawings below created by Brody and Zoe to represent this problem. Notice that Brody drew an accurate representation and applied the correct strategy. In contrast, Zoe drew a picture with partially correct information. The 11 is in the correct place, but the 70° is not. As a result of her inaccurate representation, Zoe is unable to move forward and solve the problem. However, given an accurate representation developed by someone else, Zoe is more likely to solve the problem correctly.

Manipulatives
Some students will not be able to grasp mathematics skills and concepts using only the types of visual representations noted in the table above. Very young children and students who struggle with mathematics often require different types of visual representations known as manipulatives. These concrete, hands-on materials and objects—for example, an abacus or coins—help students to represent the mathematical idea they are trying to learn or the problem they are attempting to solve. Manipulatives can help students develop a conceptual understanding of mathematical topics. (For the purpose of this module, the term concrete objects refers to manipulatives and the term visual representations refers to schematic diagrams.)
It is important that the teacher make explicit the connection between the concrete object and the abstract concept being taught. The goal is for the student to eventually understand the concepts and procedures without the use of manipulatives. For secondary students who struggle with mathematics, teachers should show the abstract along with the concrete or visual representation and explicitly make the connection between them.
A move from concrete objects or visual representations to using abstract equations can be difficult for some students. One strategy teachers can use to help students systematically transition among concrete objects, visual representations, and abstract equations is the Concrete-Representational-Abstract (CRA) framework.
If you would like to learn more about this framework, click here.
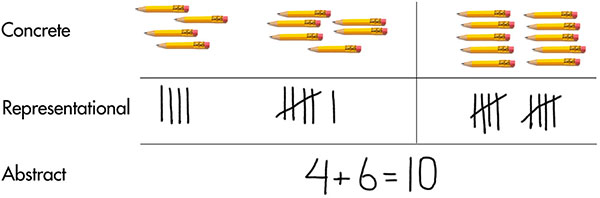
Concrete-Representational-Abstract Framework

- Concrete —Students interact and manipulate three-dimensional objects, for example algebra tiles or other algebra manipulatives with representations of variables and units.
- Representational — Students use two-dimensional drawings to represent problems. These pictures may be presented to them by the teacher, or through the curriculum used in the class, or students may draw their own representation of the problem.
- Abstract — Students solve problems with numbers, symbols, and words without any concrete or representational assistance.
CRA is effective across all age levels and can assist students in learning concepts, procedures, and applications. When implementing each component, teachers should use explicit, systematic instruction and continually monitor student work to assess their understanding, asking them questions about their thinking and providing clarification as needed. Concrete and representational activities must reflect the actual process of solving the problem so that students are able to generalize the process to solve an abstract equation. The illustration below highlights each of these components.

For Your Information
One promising practice for moving secondary students with mathematics difficulties or disabilities from the use of manipulatives and visual representations to the abstract equation quickly is the CRA-I strategy . In this modified version of CRA, the teacher simultaneously presents the content using concrete objects, visual representations of the concrete objects, and the abstract equation. Studies have shown that this framework is effective for teaching algebra to this population of students (Strickland & Maccini, 2012; Strickland & Maccini, 2013; Strickland, 2017).
Kim Paulsen discusses the benefits of manipulatives and a number of things to keep in mind when using them (time: 2:35).
Kim Paulsen, EdD Associate Professor, Special Education Vanderbilt University
View Transcript

Transcript: Kim Paulsen, EdD
Manipulatives are a great way of helping kids understand conceptually. The use of manipulatives really helps students see that conceptually, and it clicks a little more with them. Some of the things, though, that we need to remember when we’re using manipulatives is that it is important to give students a little bit of free time when you’re using a new manipulative so that they can just explore with them. We need to have specific rules for how to use manipulatives, that they aren’t toys, that they really are learning materials, and how students pick them up, how they put them away, the right time to use them, and making sure that they’re not distracters while we’re actually doing the presentation part of the lesson. One of the important things is that we don’t want students to memorize the algorithm or the procedures while they’re using the manipulatives. It really is just to help them understand conceptually. That doesn’t mean that kids are automatically going to understand conceptually or be able to make that bridge between using the concrete manipulatives into them being able to solve the problems. For some kids, it is difficult to use the manipulatives. That’s not how they learn, and so we don’t want to force kids to have to use manipulatives if it’s not something that is helpful for them. So we have to remember that manipulatives are one way to think about teaching math.
I think part of the reason that some teachers don’t use them is because it takes a lot of time, it takes a lot of organization, and they also feel that students get too reliant on using manipulatives. One way to think about using manipulatives is that you do it a couple of lessons when you’re teaching a new concept, and then take those away so that students are able to do just the computation part of it. It is true we can’t walk around life with manipulatives in our hands. And I think one of the other reasons that a lot of schools or teachers don’t use manipulatives is because they’re very expensive. And so it’s very helpful if all of the teachers in the school can pool resources and have a manipulative room where teachers can go check out manipulatives so that it’s not so expensive. Teachers have to know how to use them, and that takes a lot of practice.
- Reviews / Why join our community?
- For companies
- Frequently asked questions
Visual Representation
What is visual representation.
Visual Representation refers to the principles by which markings on a surface are made and interpreted. Designers use representations like typography and illustrations to communicate information, emotions and concepts. Color, imagery, typography and layout are crucial in this communication.
Alan Blackwell, cognition scientist and professor, gives a brief introduction to visual representation:
- Transcript loading…
We can see visual representation throughout human history, from cave drawings to data visualization :
Art uses visual representation to express emotions and abstract ideas.
Financial forecasting graphs condense data and research into a more straightforward format.
Icons on user interfaces (UI) represent different actions users can take.
The color of a notification indicates its nature and meaning.

Van Gogh's "The Starry Night" uses visuals to evoke deep emotions, representing an abstract, dreamy night sky. It exemplifies how art can communicate complex feelings and ideas.
© Public domain
Importance of Visual Representation in Design
Designers use visual representation for internal and external use throughout the design process . For example:
Storyboards are illustrations that outline users’ actions and where they perform them.
Sitemaps are diagrams that show the hierarchy and navigation structure of a website.
Wireframes are sketches that bring together elements of a user interface's structure.
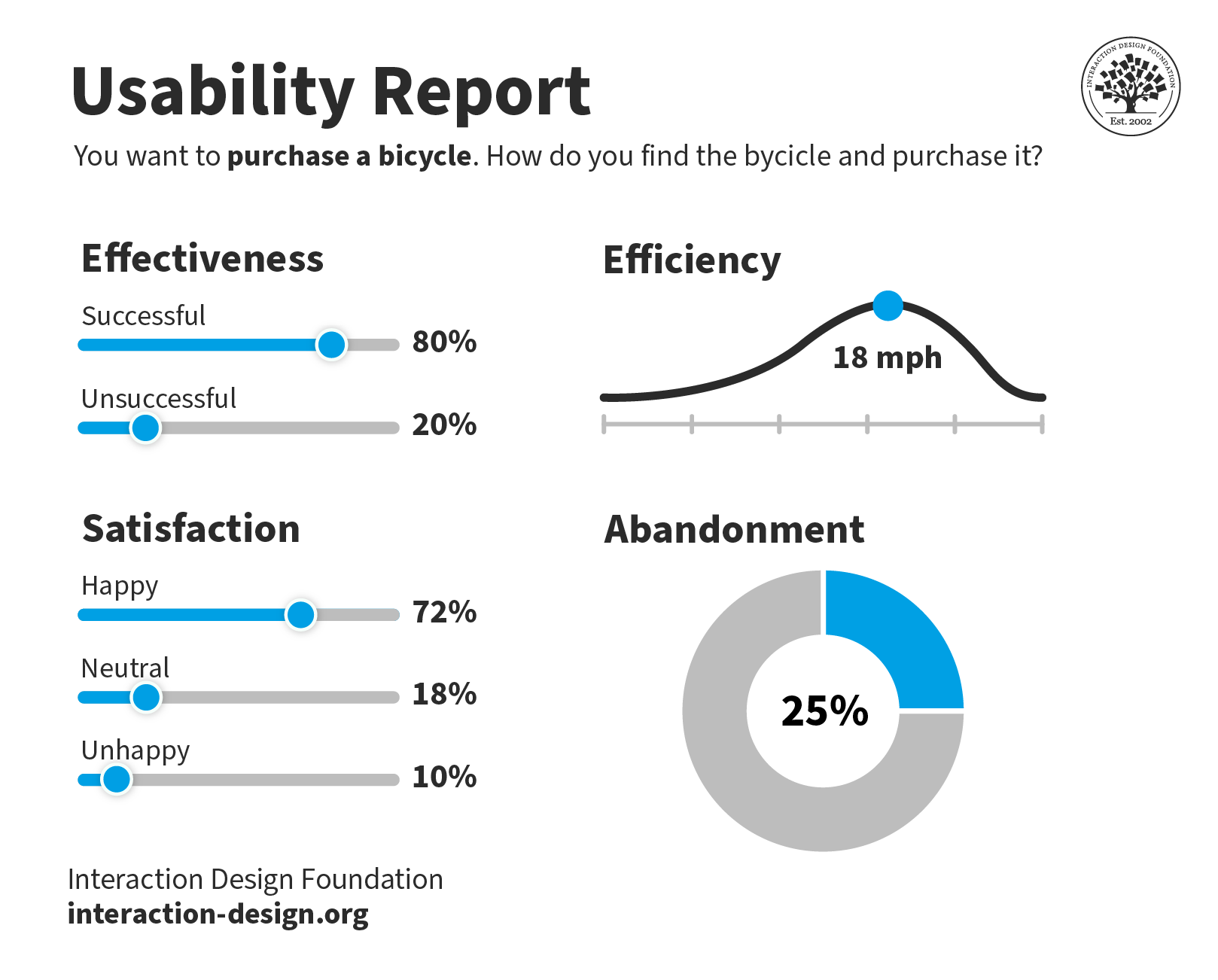
Usability reports use graphs and charts to communicate data gathered from usability testing.
User interfaces visually represent information contained in applications and computerized devices.

This usability report is straightforward to understand. Yet, the data behind the visualizations could come from thousands of answered surveys.
© Interaction Design Foundation, CC BY-SA 4.0
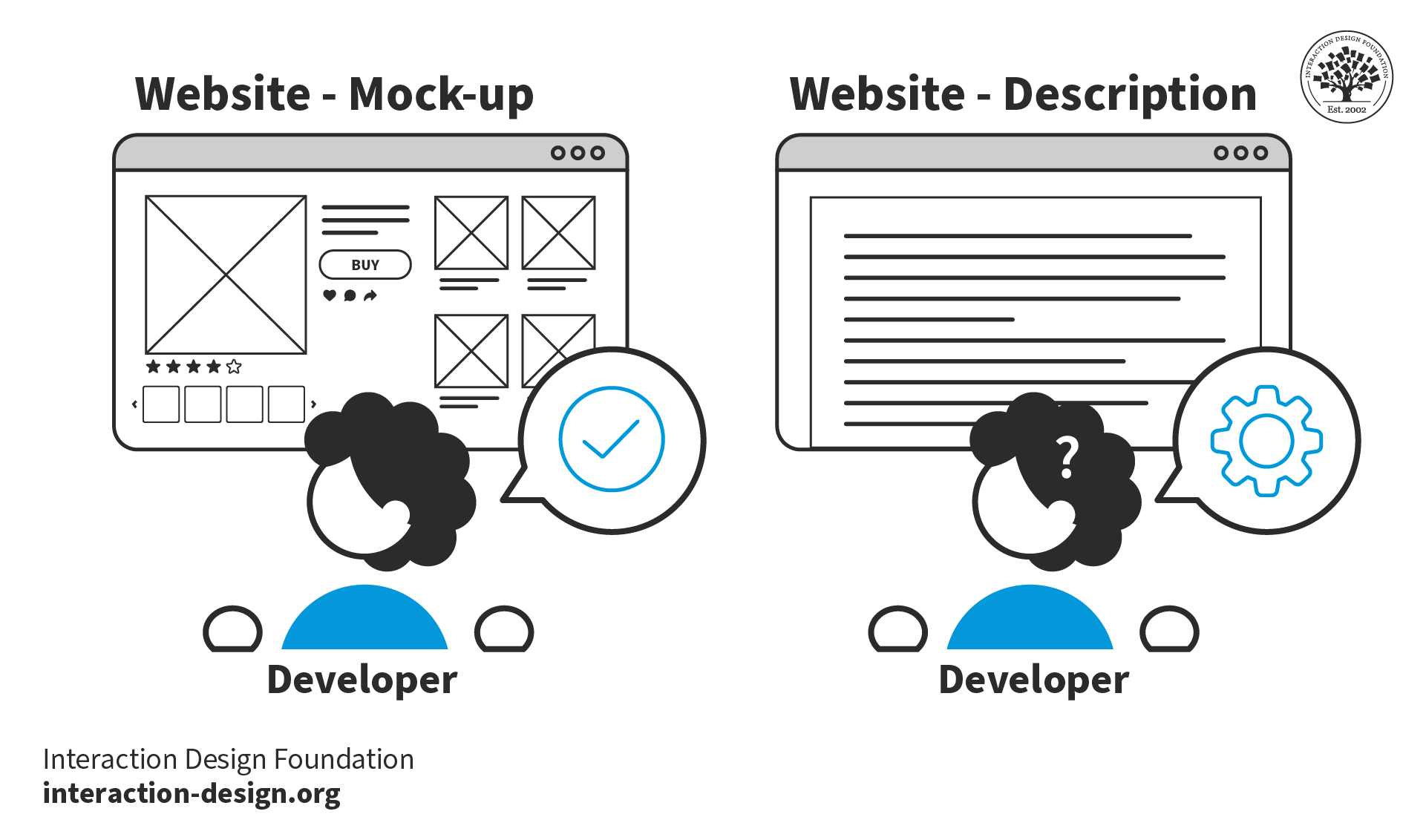
Visual representation simplifies complex ideas and data and makes them easy to understand. Without these visual aids, designers would struggle to communicate their ideas, findings and products . For example, it would be easier to create a mockup of an e-commerce website interface than to describe it with words.

Visual representation simplifies the communication of designs. Without mockups, it would be difficult for developers to reproduce designs using words alone.
Types of Visual Representation
Below are some of the most common forms of visual representation designers use.
Text and Typography
Text represents language and ideas through written characters and symbols. Readers visually perceive and interpret these characters. Typography turns text into a visual form, influencing its perception and interpretation.
We have developed the conventions of typography over centuries , for example, in documents, newspapers and magazines. These conventions include:
Text arranged on a grid brings clarity and structure. Gridded text makes complex information easier to navigate and understand. Tables, columns and other formats help organize content logically and enhance readability.
Contrasting text sizes create a visual hierarchy and draw attention to critical areas. For example, headings use larger text while body copy uses smaller text. This contrast helps readers distinguish between primary and secondary information.
Adequate spacing and paragraphing improve the readability and appearance of the text. These conventions prevent the content from appearing cluttered. Spacing and paragraphing make it easier for the eye to follow and for the brain to process the information.
Balanced image-to-text ratios create engaging layouts. Images break the monotony of text, provide visual relief and illustrate or emphasize points made in the text. A well-planned ratio ensures neither text nor images overwhelm each other. Effective ratios make designs more effective and appealing.
Designers use these conventions because people are familiar with them and better understand text presented in this manner.

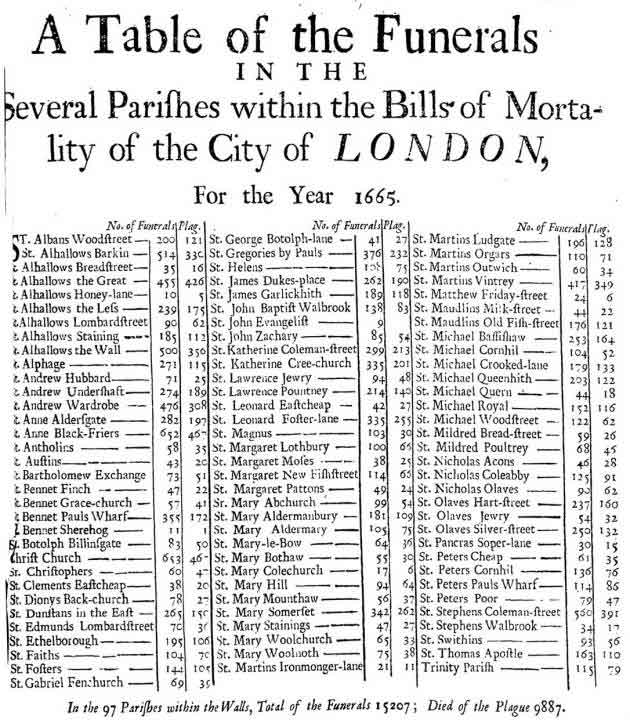
This table of funerals from the plague in London in 1665 uses typographic conventions still used today. For example, the author arranged the information in a table and used contrasting text styling to highlight information in the header.
Illustrations and Drawings
Designers use illustrations and drawings independently or alongside text. An example of illustration used to communicate information is the assembly instructions created by furniture retailer IKEA. If IKEA used text instead of illustrations in their instructions, people would find it harder to assemble the furniture.

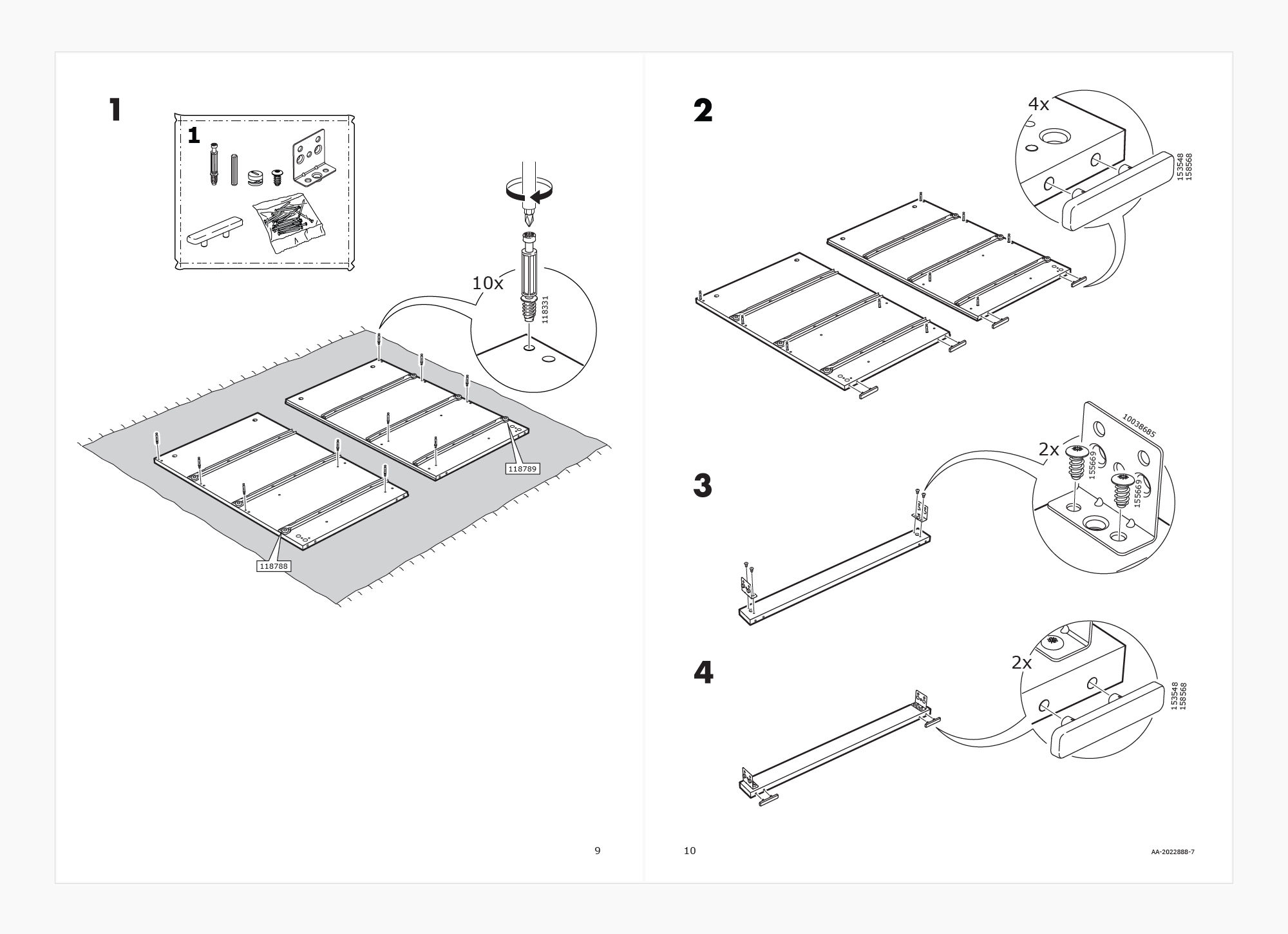
IKEA assembly instructions use illustrations to inform customers how to build their furniture. The only text used is numeric to denote step and part numbers. IKEA communicates this information visually to: 1. Enable simple communication, 2. Ensure their instructions are easy to follow, regardless of the customer’s language.
© IKEA, Fair use
Illustrations and drawings can often convey the core message of a visual representation more effectively than a photograph. They focus on the core message , while a photograph might distract a viewer with additional details (such as who this person is, where they are from, etc.)
For example, in IKEA’s case, photographing a person building a piece of furniture might be complicated. Further, photographs may not be easy to understand in a black-and-white print, leading to higher printing costs. To be useful, the pictures would also need to be larger and would occupy more space on a printed manual, further adding to the costs.
But imagine a girl winking—this is something we can easily photograph.
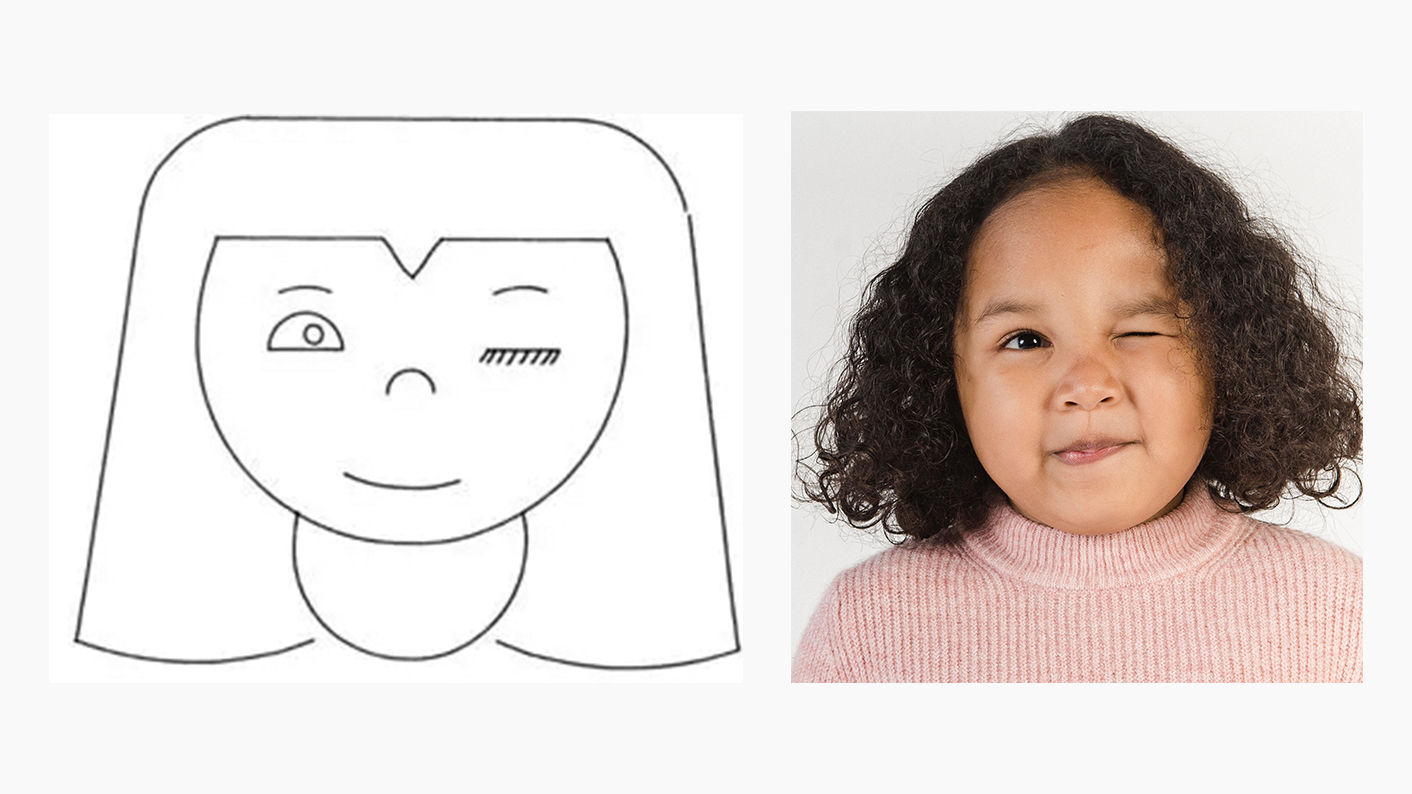
Ivan Sutherland, creator of the first graphical user interface, used his computer program Sketchpad to draw a winking girl. While not realistic, Sutherland's representation effectively portrays a winking girl. The drawing's abstract, generic elements contrast with the distinct winking eye. The graphical conventions of lines and shapes represent the eyes and mouth. The simplicity of the drawing does not draw attention away from the winking.

A photo might distract from the focused message compared to Sutherland's representation. In the photo, the other aspects of the image (i.e., the particular person) distract the viewer from this message.
© Ivan Sutherland, CC BY-SA 3.0 and Amina Filkins, Pexels License
Information and Data Visualization
Designers and other stakeholders use data and information visualization across many industries.
Data visualization uses charts and graphs to show raw data in a graphic form. Information visualization goes further, including more context and complex data sets. Information visualization often uses interactive elements to share a deeper understanding.
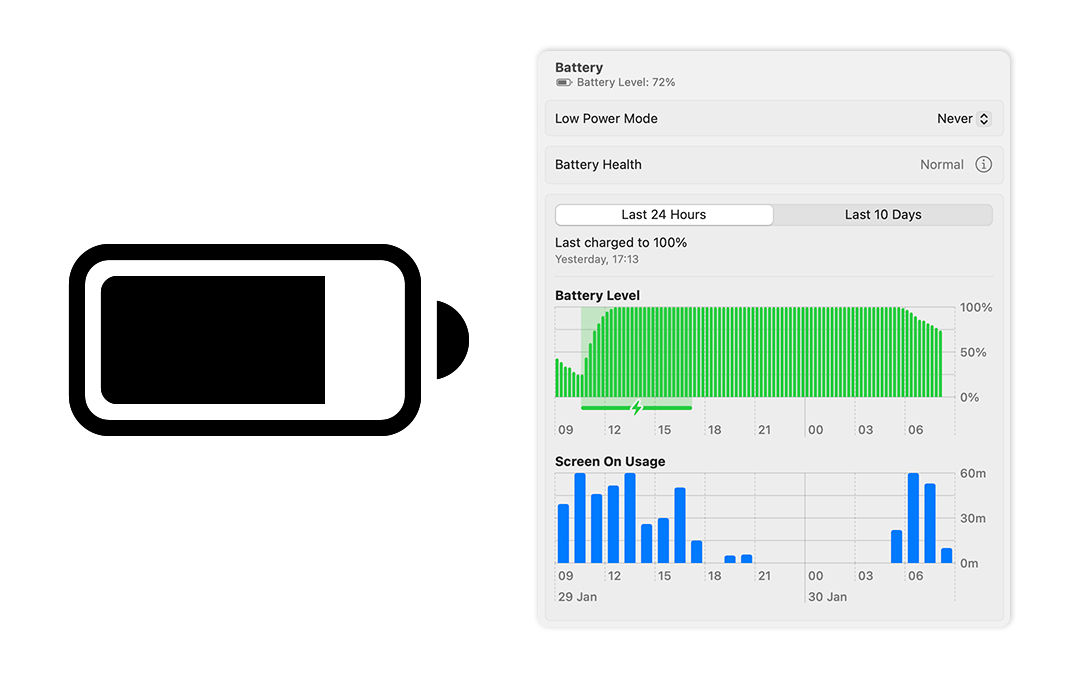
For example, most computerized devices have a battery level indicator. This is a type of data visualization. IV takes this further by allowing you to click on the battery indicator for further insights. These insights may include the apps that use the most battery and the last time you charged your device.

macOS displays a battery icon in the menu bar that visualizes your device’s battery level. This is an example of data visualization. Meanwhile, macOS’s settings tell you battery level over time, screen-on-usage and when you last charged your device. These insights are actionable; users may notice their battery drains at a specific time. This is an example of information visualization.
© Low Battery by Jemis Mali, CC BY-NC-ND 4.0, and Apple, Fair use
Information visualization is not exclusive to numeric data. It encompasses representations like diagrams and maps. For example, Google Maps collates various types of data and information into one interface:
Data Representation: Google Maps transforms complex geographical data into an easily understandable and navigable visual map.
Interactivity: Users can interactively customize views that show traffic, satellite imagery and more in real-time.
Layered Information: Google Maps layers multiple data types (e.g., traffic, weather) over geographical maps for comprehensive visualization.
User-Centered Design : The interface is intuitive and user-friendly, with symbols and colors for straightforward data interpretation.

The volume of data contained in one screenshot of Google Maps is massive. However, this information is presented clearly to the user. Google Maps highlights different terrains with colors and local places and businesses with icons and colors. The panel on the left lists the selected location’s profile, which includes an image, rating and contact information.
© Google, Fair use
Symbolic Correspondence
Symbolic correspondence uses universally recognized symbols and signs to convey specific meanings . This method employs widely recognized visual cues for immediate understanding. Symbolic correspondence removes the need for textual explanation.
For instance, a magnifying glass icon in UI design signifies the search function. Similarly, in environmental design, symbols for restrooms, parking and amenities guide visitors effectively.

The Interaction Design Foundation (IxDF) website uses the universal magnifying glass symbol to signify the search function. Similarly, the play icon draws attention to a link to watch a video.
How Designers Create Visual Representations
Visual language.
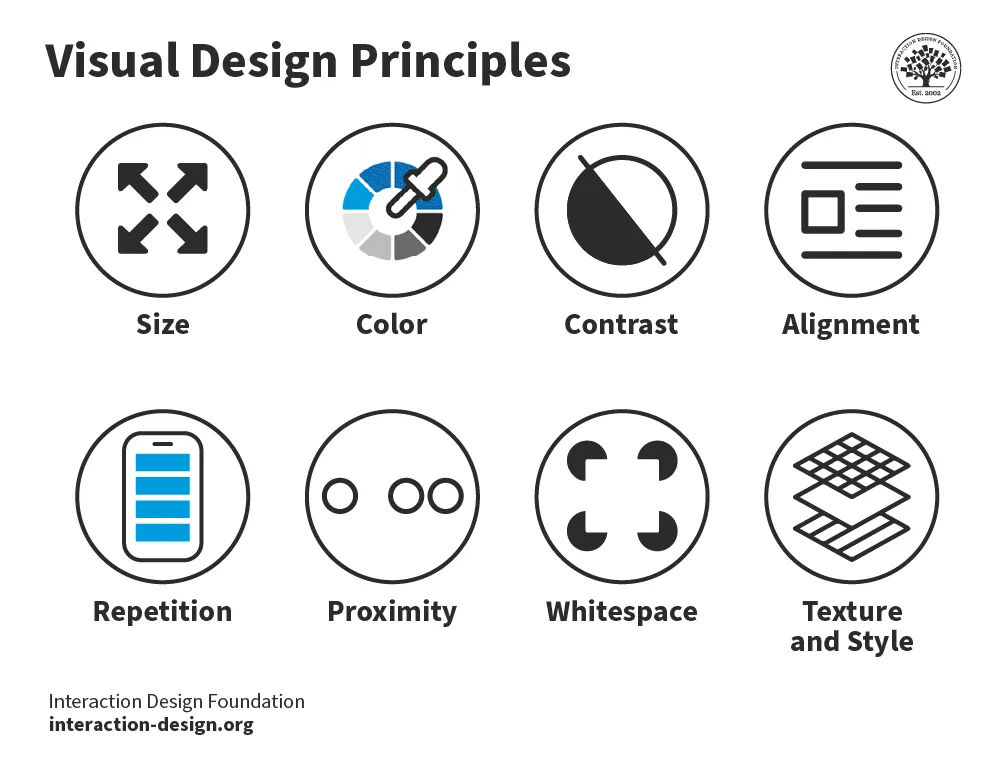
Designers use elements like color , shape and texture to create a communicative visual experience. Designers use these 8 principles:
Size – Larger elements tend to capture users' attention readily.
Color – Users are typically drawn to bright colors over muted shades.
Contrast – Colors with stark contrasts catch the eye more effectively.
Alignment – Unaligned elements are more noticeable than those aligned ones.
Repetition – Similar styles repeated imply a relationship in content.
Proximity – Elements placed near each other appear to be connected.
Whitespace – Elements surrounded by ample space attract the eye.
Texture and Style – Users often notice richer textures before flat designs.

The 8 visual design principles.
In web design , visual hierarchy uses color and repetition to direct the user's attention. Color choice is crucial as it creates contrast between different elements. Repetition helps to organize the design—it uses recurring elements to establish consistency and familiarity.
In this video, Alan Dix, Professor and Expert in Human-Computer Interaction, explains how visual alignment affects how we read and absorb information:
Correspondence Techniques
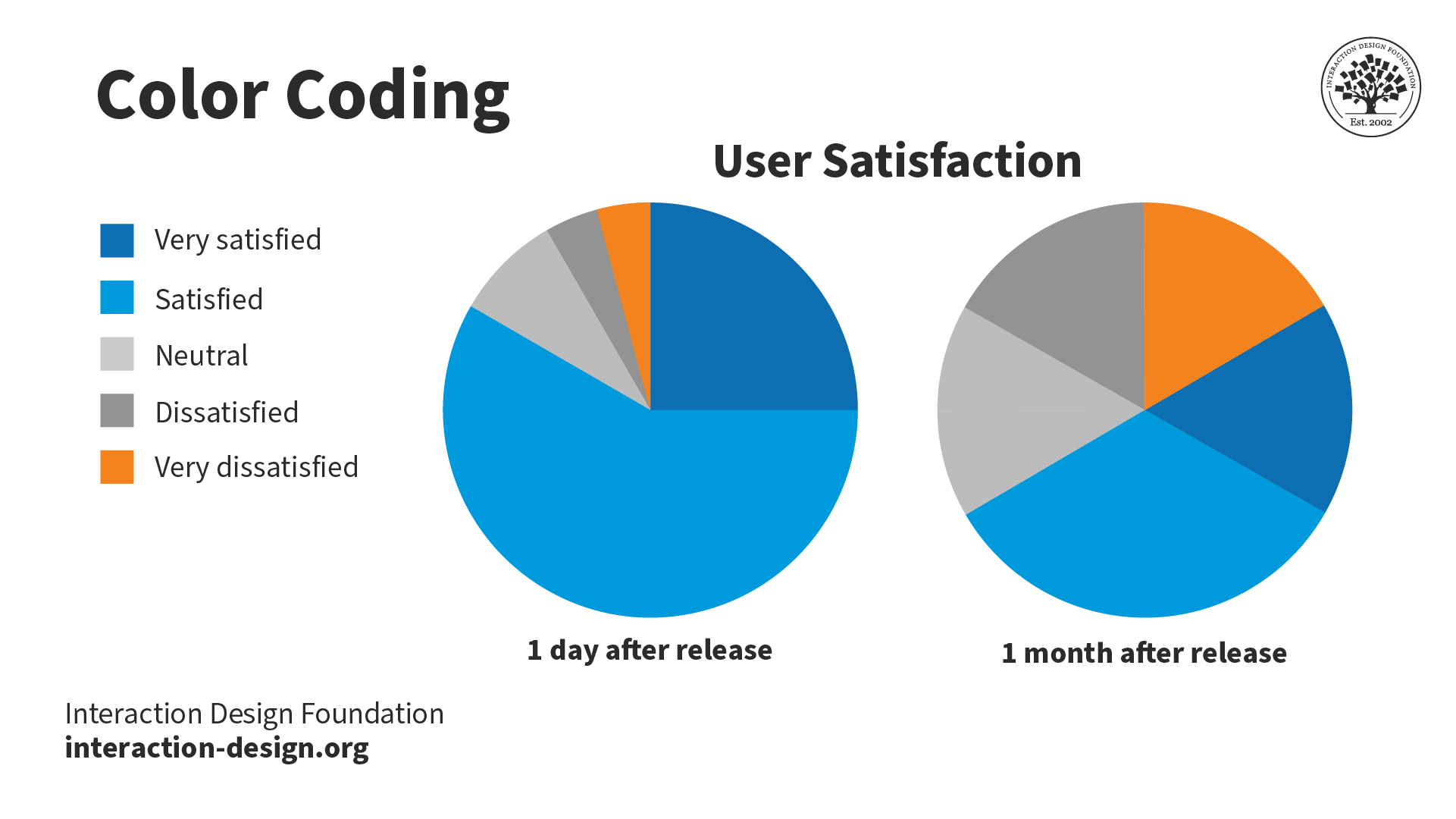
Designers use correspondence techniques to align visual elements with their conceptual meanings. These techniques include color coding, spatial arrangement and specific imagery. In information visualization, different colors can represent various data sets. This correspondence aids users in quickly identifying trends and relationships .

Color coding enables the stakeholder to see the relationship and trend between the two pie charts easily.
In user interface design, correspondence techniques link elements with meaning. An example is color-coding notifications to state their nature. For instance, red for warnings and green for confirmation. These techniques are informative and intuitive and enhance the user experience.

The IxDF website uses blue for call-to-actions (CTAs) and red for warnings. These colors inform the user of the nature of the action of buttons and other interactive elements.
Perception and Interpretation
If visual language is how designers create representations, then visual perception and interpretation are how users receive those representations. Consider a painting—the viewer’s eyes take in colors, shapes and lines, and the brain perceives these visual elements as a painting.
In this video, Alan Dix explains how the interplay of sensation, perception and culture is crucial to understanding visual experiences in design:
Copyright holder: Michael Murphy _ Appearance time: 07:19 - 07:37 _ Link: https://www.youtube.com/watch?v=C67JuZnBBDc
Visual perception principles are essential for creating compelling, engaging visual representations. For example, Gestalt principles explain how we perceive visual information. These rules describe how we group similar items, spot patterns and simplify complex images. Designers apply Gestalt principles to arrange content on websites and other interfaces. This application creates visually appealing and easily understood designs.
In this video, design expert and teacher Mia Cinelli discusses the significance of Gestalt principles in visual design . She introduces fundamental principles, like figure/ground relationships, similarity and proximity.
Interpretation
Everyone's experiences, culture and physical abilities dictate how they interpret visual representations. For this reason, designers carefully consider how users interpret their visual representations. They employ user research and testing to ensure their designs are attractive and functional.

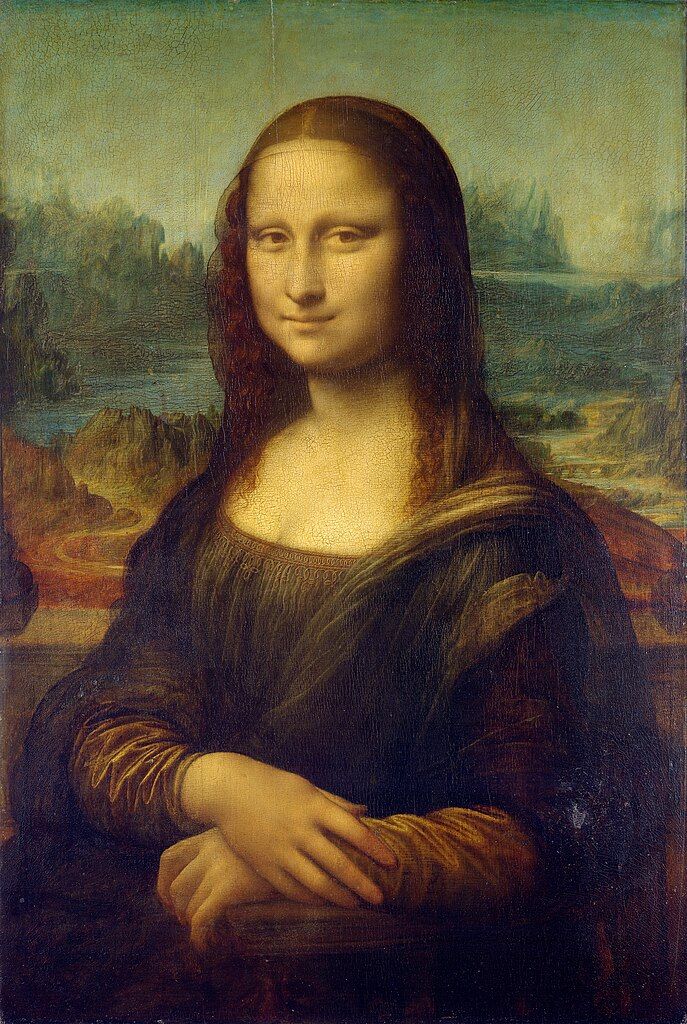
Leonardo da Vinci's "Mona Lisa", is one of the most famous paintings in the world. The piece is renowned for its subject's enigmatic expression. Some interpret her smile as content and serene, while others see it as sad or mischievous. Not everyone interprets this visual representation in the same way.
Color is an excellent example of how one person, compared to another, may interpret a visual element. Take the color red:
In Chinese culture, red symbolizes luck, while in some parts of Africa, it can mean death or illness.
A personal experience may mean a user has a negative or positive connotation with red.
People with protanopia and deuteranopia color blindness cannot distinguish between red and green.
In this video, Joann and Arielle Eckstut, leading color consultants and authors, explain how many factors influence how we perceive and interpret color:
Learn More about Visual Representation
Read Alan Blackwell’s chapter on visual representation from The Encyclopedia of Human-Computer Interaction.
Learn about the F-Shaped Pattern For Reading Web Content from Jakob Nielsen.
Read Smashing Magazine’s article, Visual Design Language: The Building Blocks Of Design .
Take the IxDF’s course, Perception and Memory in HCI and UX .
Questions related to Visual Representation
Some highly cited research on visual representation and related topics includes:
Roland, P. E., & Gulyás, B. (1994). Visual imagery and visual representation. Trends in Neurosciences, 17(7), 281-287. Roland and Gulyás' study explores how the brain creates visual imagination. They look at whether imagining things like objects and scenes uses the same parts of the brain as seeing them does. Their research shows the brain uses certain areas specifically for imagination. These areas are different from the areas used for seeing. This research is essential for understanding how our brain works with vision.
Lurie, N. H., & Mason, C. H. (2007). Visual Representation: Implications for Decision Making. Journal of Marketing, 71(1), 160-177.
This article looks at how visualization tools help in understanding complicated marketing data. It discusses how these tools affect decision-making in marketing. The article gives a detailed method to assess the impact of visuals on the study and combination of vast quantities of marketing data. It explores the benefits and possible biases visuals can bring to marketing choices. These factors make the article an essential resource for researchers and marketing experts. The article suggests using visual tools and detailed analysis together for the best results.
Lohse, G. L., Biolsi, K., Walker, N., & Rueter, H. H. (1994, December). A classification of visual representations. Communications of the ACM, 37(12), 36+.
This publication looks at how visuals help communicate and make information easier to understand. It divides these visuals into six types: graphs, tables, maps, diagrams, networks and icons. The article also looks at different ways these visuals share information effectively.
If you’d like to cite content from the IxDF website , click the ‘cite this article’ button near the top of your screen.
Some recommended books on visual representation and related topics include:
Chaplin, E. (1994). Sociology and Visual Representation (1st ed.) . Routledge.
Chaplin's book describes how visual art analysis has changed from ancient times to today. It shows how photography, post-modernism and feminism have changed how we see art. The book combines words and images in its analysis and looks into real-life social sciences studies.
Mitchell, W. J. T. (1994). Picture Theory. The University of Chicago Press.
Mitchell's book explores the important role and meaning of pictures in the late twentieth century. It discusses the change from focusing on language to focusing on images in cultural studies. The book deeply examines the interaction between images and text in different cultural forms like literature, art and media. This detailed study of how we see and read visual representations has become an essential reference for scholars and professionals.
Koffka, K. (1935). Principles of Gestalt Psychology. Harcourt, Brace & World.
"Principles of Gestalt Psychology" by Koffka, released in 1935, is a critical book in its field. It's known as a foundational work in Gestalt psychology, laying out the basic ideas of the theory and how they apply to how we see and think. Koffka's thorough study of Gestalt psychology's principles has profoundly influenced how we understand human perception. This book has been a significant reference in later research and writings.
A visual representation, like an infographic or chart, uses visual elements to show information or data. These types of visuals make complicated information easier to understand and more user-friendly.
Designers harness visual representations in design and communication. Infographics and charts, for instance, distill data for easier audience comprehension and retention.
For an introduction to designing basic information visualizations, take our course, Information Visualization .
Text is a crucial design and communication element, transforming language visually. Designers use font style, size, color and layout to convey emotions and messages effectively.
Designers utilize text for both literal communication and aesthetic enhancement. Their typography choices significantly impact design aesthetics, user experience and readability.
Designers should always consider text's visual impact in their designs. This consideration includes font choice, placement, color and interaction with other design elements.
In this video, design expert and teacher Mia Cinelli teaches how Gestalt principles apply to typography:
Designers use visual elements in projects to convey information, ideas, and messages. Designers use images, colors, shapes and typography for impactful designs.
In UI/UX design, visual representation is vital. Icons, buttons and colors provide contrast for intuitive, user-friendly website and app interfaces.
Graphic design leverages visual representation to create attention-grabbing marketing materials. Careful color, imagery and layout choices create an emotional connection.
Product design relies on visual representation for prototyping and idea presentation. Designers and stakeholders use visual representations to envision functional, aesthetically pleasing products.
Our brains process visuals 60,000 times faster than text. This fact highlights the crucial role of visual representation in design.
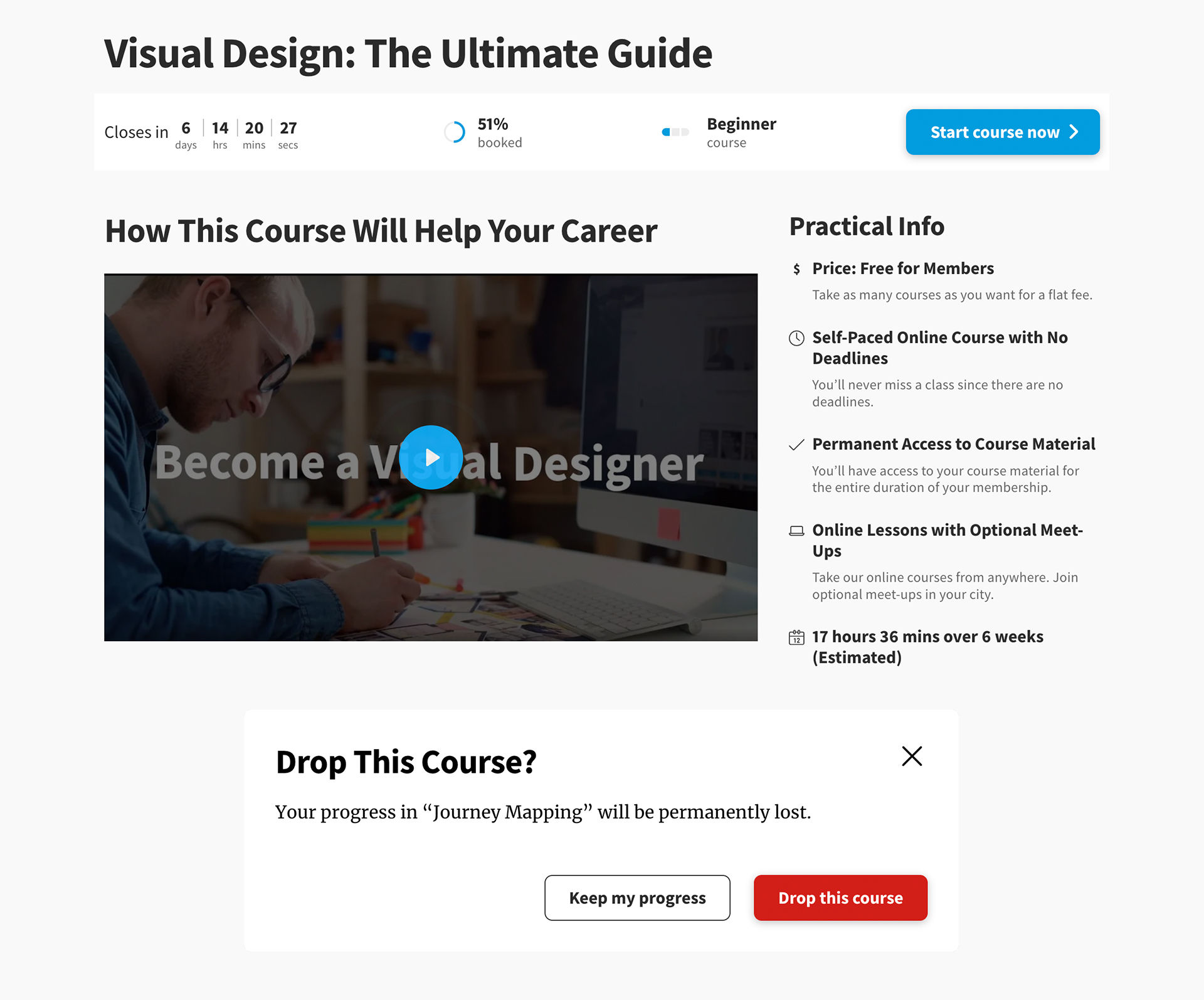
Our course, Visual Design: The Ultimate Guide , teaches you how to use visual design elements and principles in your work effectively.
Visual representation, crucial in UX, facilitates interaction, comprehension and emotion. It combines elements like images and typography for better interfaces.
Effective visuals guide users, highlight features and improve navigation. Icons and color schemes communicate functions and set interaction tones.
UX design research shows visual elements significantly impact emotions. 90% of brain-transmitted information is visual.
To create functional, accessible visuals, designers use color contrast and consistent iconography. These elements improve readability and inclusivity.
An excellent example of visual representation in UX is Apple's iOS interface. iOS combines a clean, minimalist design with intuitive navigation. As a result, the operating system is both visually appealing and user-friendly.
Michal Malewicz, Creative Director and CEO at Hype4, explains why visual skills are important in design:
Learn more about UI design from Michal in our Master Class, Beyond Interfaces: The UI Design Skills You Need to Know .
The fundamental principles of effective visual representation are:
Clarity : Designers convey messages clearly, avoiding clutter.
Simplicity : Embrace simple designs for ease and recall.
Emphasis : Designers highlight key elements distinctively.
Balance : Balance ensures design stability and structure.
Alignment : Designers enhance coherence through alignment.
Contrast : Use contrast for dynamic, distinct designs.
Repetition : Repeating elements unify and guide designs.
Designers practice these principles in their projects. They also analyze successful designs and seek feedback to improve their skills.
Read our topic description of Gestalt principles to learn more about creating effective visual designs. The Gestalt principles explain how humans group elements, recognize patterns and simplify object perception.
Color theory is vital in design, helping designers craft visually appealing and compelling works. Designers understand color interactions, psychological impacts and symbolism. These elements help designers enhance communication and guide attention.
Designers use complementary , analogous and triadic colors for contrast, harmony and balance. Understanding color temperature also plays a crucial role in design perception.
Color symbolism is crucial, as different colors can represent specific emotions and messages. For instance, blue can symbolize trust and calmness, while red can indicate energy and urgency.
Cultural variations significantly influence color perception and symbolism. Designers consider these differences to ensure their designs resonate with diverse audiences.
For actionable insights, designers should:
Experiment with color schemes for effective messaging.
Assess colors' psychological impact on the audience.
Use color contrast to highlight critical elements.
Ensure color choices are accessible to all.
In this video, Joann and Arielle Eckstut, leading color consultants and authors, give their six tips for choosing color:
Learn more about color from Joann and Arielle in our Master Class, How To Use Color Theory To Enhance Your Designs .
Typography and font choice are crucial in design, impacting readability and mood. Designers utilize them for effective communication and expression.
Designers' perception of information varies with font type. Serif fonts can imply formality, while sans-serifs can give a more modern look.
Typography choices by designers influence readability and user experience. Well-spaced, distinct fonts enhance readability, whereas decorative fonts may hinder it.
Designers use typography to evoke emotions and set a design's tone. Choices in font size, style and color affect the emotional impact and message clarity.
Designers use typography to direct attention, create hierarchy and establish rhythm. These benefits help with brand recognition and consistency across mediums.
Read our article to learn how web fonts are critical to the online user experience .
Designers create a balance between simplicity and complexity in their work. They focus on the main messages and highlight important parts. Designers use the principles of visual hierarchy, like size, color and spacing. They also use empty space to make their designs clear and understandable.
The Gestalt law of Prägnanz suggests people naturally simplify complex images. This principle aids in making even intricate information accessible and engaging.
Through iteration and feedback, designers refine visuals. They remove extraneous elements and highlight vital information. Testing with the target audience ensures the design resonates and is comprehensible.
Michal Malewicz explains how to master hierarchy in UI design using the Gestalt rule of proximity:
Literature on Visual Representation
Here’s the entire UX literature on Visual Representation by the Interaction Design Foundation, collated in one place:
Learn more about Visual Representation
Take a deep dive into Visual Representation with our course Perception and Memory in HCI and UX .
How does all of this fit with interaction design and user experience? The simple answer is that most of our understanding of human experience comes from our own experiences and just being ourselves. That might extend to people like us, but it gives us no real grasp of the whole range of human experience and abilities. By considering more closely how humans perceive and interact with our world, we can gain real insights into what designs will work for a broader audience: those younger or older than us, more or less capable, more or less skilled and so on.
“You can design for all the people some of the time, and some of the people all the time, but you cannot design for all the people all the time.“ – William Hudson (with apologies to Abraham Lincoln)
While “design for all of the people all of the time” is an impossible goal, understanding how the human machine operates is essential to getting ever closer. And of course, building solutions for people with a wide range of abilities, including those with accessibility issues, involves knowing how and why some human faculties fail. As our course tutor, Professor Alan Dix, points out, this is not only a moral duty but, in most countries, also a legal obligation.
Portfolio Project
In the “ Build Your Portfolio: Perception and Memory Project ”, you’ll find a series of practical exercises that will give you first-hand experience in applying what we’ll cover. If you want to complete these optional exercises, you’ll create a series of case studies for your portfolio which you can show your future employer or freelance customers.
This in-depth, video-based course is created with the amazing Alan Dix , the co-author of the internationally best-selling textbook Human-Computer Interaction and a superstar in the field of Human-Computer Interaction . Alan is currently a professor and Director of the Computational Foundry at Swansea University.
Gain an Industry-Recognized UX Course Certificate
Use your industry-recognized Course Certificate on your resume , CV , LinkedIn profile or your website.
All open-source articles on Visual Representation
Data visualization for human perception.

The Key Elements & Principles of Visual Design

- 1.1k shares
Guidelines for Good Visual Information Representations

- 4 years ago
Philosophy of Interaction
Information visualization – an introduction to multivariate analysis.

- 8 years ago
Aesthetic Computing
How to represent linear data visually for information visualization.

- 5 years ago
Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this page , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share the knowledge!
Share this content on:
or copy link

Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this page.
New to UX Design? We’re Giving You a Free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
What is visual representation?
In the vast landscape of communication, where words alone may fall short, visual representation emerges as a powerful ally. In a world inundated with information, the ability to convey complex ideas, emotions, and data through visual means is becoming increasingly crucial. But what exactly is visual representation, and why does it hold such sway in our understanding?
Defining Visual Representation:
Visual representation is the act of conveying information, ideas, or concepts through visual elements such as images, charts, graphs, maps, and other graphical forms. It’s a means of translating the abstract into the tangible, providing a visual language that transcends the limitations of words alone.
The Power of Images:
The adage “a picture is worth a thousand words” encapsulates the essence of visual representation. Images have an unparalleled ability to evoke emotions, tell stories, and communicate complex ideas in an instant. Whether it’s a photograph capturing a poignant moment or an infographic distilling intricate data, images possess a unique capacity to resonate with and engage the viewer on a visceral level.
Facilitating Understanding:
One of the primary functions of visual representation is to enhance understanding. Humans are inherently visual creatures, and we often process and retain visual information more effectively than text. Complex concepts that might be challenging to grasp through written explanations can be simplified and clarified through visual aids. This is particularly valuable in fields such as science, where intricate processes and structures can be elucidated through diagrams and illustrations.
Visual representation also plays a crucial role in education. In classrooms around the world, teachers leverage visual aids to facilitate learning, making lessons more engaging and accessible. From simple charts that break down historical timelines to interactive simulations that bring scientific principles to life, visual representation is a cornerstone of effective pedagogy.
Data Visualization:
In an era dominated by big data, the importance of data visualization cannot be overstated. Raw numbers and statistics can be overwhelming and abstract, but when presented visually, they transform into meaningful insights. Graphs, charts, and maps are powerful tools for conveying trends, patterns, and correlations, enabling decision-makers to glean actionable intelligence from vast datasets.
Consider the impact of a well-crafted infographic that distills complex research findings into a visually digestible format. Data visualization not only simplifies information but also allows for more informed decision-making in fields ranging from business and healthcare to social sciences and environmental studies.
Cultural and Artistic Expression:
Visual representation extends beyond the realm of information and education; it is also a potent form of cultural and artistic expression. Paintings, sculptures, photographs, and other visual arts serve as mediums through which individuals can convey their emotions, perspectives, and cultural narratives. Artistic visual representation has the power to transcend language barriers, fostering a shared human experience that resonates universally.
Conclusion:
In a world inundated with information, visual representation stands as a beacon of clarity and understanding. Whether it’s simplifying complex concepts, conveying data-driven insights, or expressing the depth of human emotion, visual elements enrich our communication in ways that words alone cannot. As we navigate an increasingly visual society, recognizing and harnessing the power of visual representation is not just a skill but a necessity for effective communication and comprehension. So, let us embrace the visual language that surrounds us, unlocking a deeper, more nuanced understanding of the world.
The single green square in the above 40 by 25 array is a representation of one thousandth because it is 1 of 1000 squares.
Given 15000 objects, how many objects would need to be in each of the squares of the 40 by 25 array for the single green square to represent a thousandth?
There needs to be an equal number of objects in each of the 1000 squares, so divide 15000 by 1000 to find the number of objects in each square:
15000 ÷ 1000 = 15
Thus, each square would need to have 15 objects each for the green square to represent a thousandth. To confirm this, write the number of objects in each square out of the total number of objects:
Place value: thousandths
The most widely used numeral system today is the decimal numeral system , which is based on place values . In the International System of Units , the thousandths place can be indicated using the "milli-" prefix, as in "millimeter," where a millimeter is one thousandth of a meter. The thousandths place is between the hundredths place and the ten-thousandths place, as shown in the place value chart below.
The thousandths place is shown in green, along with the surrounding place values. The value of any digit that is in the thousandths place is equal to the product of the digit and 1/1000, or 0.001. For example, in the number 7.913, the digit in the thousandths place is the 3, and its value is 0.001 × 3 = 0.003, or 3/1000.
Thousandth as an ordinal number
The term thousandth is also used to describe the ordinal number between nine hundred ninety-ninth (999th) and one thousand and first (1001st). Thousandth, as an ordinal number, is written as "1000th." An ordinal number is a number that is used to indicate some order or position. For example, if a grocery store were to be giving out a prize for the 1000th customer to walk in during a week, you would want to walk into the store after 999 people have entered before you and before 1001 have entered.
- How to Develop a Sense of Scale
A sense of scale helps us better understand the world, and convey ideas more effectively. What’s more impressive?
- Bill Gates has 56 billion dollars.
- Bill Gates earned over \$3000 per minute (\$50/second) since Microsoft was created. Spending 5 seconds to pick \$100 off the floor is literally not a good use of his time.
If you’re like me, the second statement makes your jaw drop. 56 billion is just another large number, but \$3000 per minute is something vivid and “imaginable”. Let’s check out a few ways to convey a sense of scale.
Compare Side By Side By Side
A common way to put things in perspective is to literally line them up, side by side. We’re visual creatures. We like to see , not imagine abstract numbers. To our brains, a million, billion, and trillion all seem like large, vague numbers.
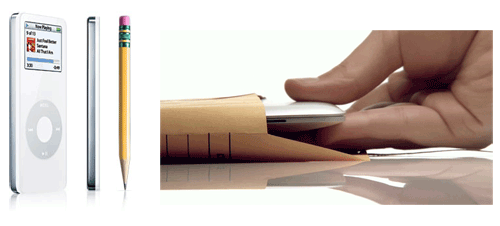
Apple knows this. Many of its ads compare products to everyday objects, rather than touting the raw dimensions:

The Macbook Air fits into a manilla envelope. The ipod nano is as thick as a pencil. Certain cameras fit in a box of altoids. You know their size without busting out a ruler. Just yesterday, I got a haircut with the #5 clippers (“As wide as your finger”) and knew what it meant. The hairdresser didn’t have to say “.875 inches”.
It seems backwards that “casual” measurements like a pencil’s width can be more useful than a count of millimeters. But we’re not machines — our everyday experience is with pencils, not millimeters, and we can easily imagine how much room a pencil takes.
Here’s a few more examples of side-by-side comparison in action — notice how well they convey a sense of scale.
Relative size of planets & stars . A great example, much preferred to “Boys and girls, the Sun’s diameter is 1000x larger than the Earth’s”.
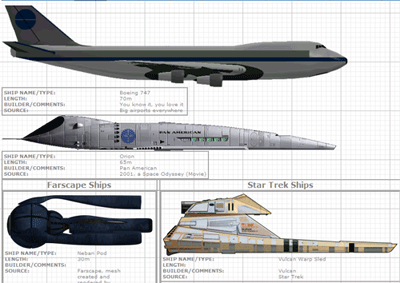
Relative Dimensions of Fictional Ships & Characters . Fun and interesting: occupy a geek for hours by asking how many TIE fighters would be needed to take out the Starship Enterprise.

Interactive Sense of Scale Flash App . A fantastic way to visualize the relative sizes of objects.

And of course, the famous power of ten video:
Rescale and Resize
Instead of looking up at the “big numbers”, we can shrink them to our level. Imagine the average person makes 50k/year, and a rich guy makes 500k/year. What’s the difference?
Well, instead of visualizing having 10x your money, imagine that things cost 10 times less. A new laptop? That’ll be 150 bucks. A new porsche? Only 6,000 dollars. A really nice house? 50k. Yowza. Things are cheap when you’re rich.
To understand Bill Gates’ scale, don’t think of 50 billion dollars and 5 billion/year income — it’s just another large number. Try to imagine having things cost 100,000 times less (and 100,000 is a pretty large number).
A laptop would be a few pennies. A porsche would be about 60 cents. Your \$50M mansion would be a mere 500 bucks. You could “splurge”, spend \$1000, and get everything you’ve ever needed. And you’re still earning 50k/year.
It’s much more vivid than “50 billion in the bank”, eh?
Use What We Know: Time and Distance
Sometimes, a different type of scale may be useful. We know time and distance, which cover a surprisingly broad range of sizes.
For most of us (myself included), millions, billions and trillions are “big”. It’s not intuitively obvious that a trillion is actually a million squared — that is, a trillion makes 1 million look imperceptible.
Check out these brain-bending figures :
- 1 second is 1 second
- 1 million seconds is 12 days (a vacation)
- 1 billion seconds is 30 years (a career)
- 1 trillion seconds is 30,000 years (longer than human civilization)
Yowza. Do you feel the staggering difference between a trillion and a million? Between a billion and a million?
We get a similiar effect when thinking about distance :
- 1 millimiter is 1 mm (pretty tiny)
- 1 million mm is a kilometer (down the street)
- 1 billion mm is a 1000 km (600 miles — partway across the country)
- 1 trillion mm is 1,000,000 km (Going around the world 25 times, almost as wide as the Sun)
Again, see the difference? How small a million is (“down the street”) compared to the size of the Sun?
These numbers come in handy in many applications:
- 99.999% reliability (“Five 9′s”) means an error rate of 10 out of a million. That is, you can be offline for only 10 seconds every 12 days. Or, you can have a tolerance of 10mm for every kilometer. That’s pretty accurate!
- “One part per million” is often used by chemists to measure concentrations of substances. One ppm is like having a presence of 1 second in 12 days. And a part per trillion? You got it: 1 second every 30,000 years. That’s tiny.
This approach helped me understand how utterly gigantic a trillion is, and how precise 99.999% really is.
Use People, Places and Things
Yet another approach is to combine things we’re familiar with. Here’s a few numbers:
- There’s about 6.5 billion people on Earth
- The internet has many billions of pages (call it a trillion to be safe)
The US deficit of 10 trillion dollars would require a tax of \$10 for every page on the internet to pay off (Yowza! And these are with generous estimates of the internet’s size).
A GUID , or large ID number used in programming, is at no risk of running out. How many are there? Well, we could give everyone a copy of the internet, every second, for a billion years… and still have enough GUID s to identify each page. See how much bigger that is than “2^128″? (For the geeks: yes, the birthday paradox makes the chance of collision much higher).
Seeing a number impact the real world (i.e. being applied to every page of the internet) makes an idea come to life.
This article isn’t really about numbers. It’s about understanding and communication, how we think and convey ideas. Do you insist on rigid scientific terms, or do you reach out to your audience with terms they understand? Do you think a “lay person” (someone who happened to choose a different field of study than you) is more interested in raw numbers, or side-by-side demonstrations?
Developing a sense of scale helps us better understand the world and better convey that understanding.
In a perfect universe, we’d hear “one trillion”, imagine a million by million grid, and say “wow”. But that’s not the case — in order to say “Wow!” we need (or at least I need) to imagine the number of seconds in 30,000 years, longer than modern human civilization.
When presenting ideas, remember that analogies can be more powerful, interesting and effective than a 1 with 12 zeros.
Other Posts In This Series
- Mental Math Shortcuts
- Understand Ratios with "Oomph" and "Often"
Join 450k Monthly Readers
Represent Numbers to 1,000 with Base 10 Block Drawings

Description
Questions & answers, emily adelino.
- We're hiring
- Help & FAQ
- Privacy policy
- Student privacy
- Terms of service
- Tell us what you think
Data Topics
- Data Architecture
- Data Literacy
- Data Science
- Data Strategy
- Data Modeling
- Governance & Quality
- Data Education
- Data Science News, Articles, & Education
A Picture Is Worth 1,000 Words: The Importance of Data Visualization
Have you ever heard the saying, “A picture is worth 1,000 words”? This statement holds especially true in the field of Data Science. Let’s say you are a data scientist at a top Fortune company, dealing with budget portfolio optimizations worth millions of dollars annually for various clients. It is essential to effectively communicate your […]

Have you ever heard the saying, “A picture is worth 1,000 words”? This statement holds especially true in the field of Data Science. Let’s say you are a data scientist at a top Fortune company, dealing with budget portfolio optimizations worth millions of dollars annually for various clients. It is essential to effectively communicate your findings to clients or stakeholders to make an impact. This is where data visualization comes in.

This is crucial when presenting findings to stakeholders or other members of your team who may not be familiar with the intricacies of your analysis. In addition to making data more digestible, data visualization can help you identify errors or inconsistencies in your data.
By visualizing your data, you may notice patterns or outliers that you would have otherwise missed. Overall, data visualization is a powerful tool in the Data Science toolkit. It allows you to communicate your findings more effectively, identify patterns and outliers, and ultimately make better decisions based on your data.
Additionally, data visualization plays a crucial role in the process of data EDA, or exploratory data analysis. By presenting data in a visual format, patterns and trends can be quickly identified and insights can be gleaned from the data. This helps to make sense of complex data sets and can lead to more informed decision-making. Without effective data visualization, it can be difficult to fully understand the meaning behind the data, and valuable insights may be missed. Overall, data visualization is an integral part of the data EDA process and is essential for effectively analyzing and interpreting data.
Let’s take an example of housing price data along with factors that can impact its pricing [1], to understand how visualization can make your data speak. Below are some visualization plots that help portray meaningful insights.
Correlation Matrices
Let’s say you want to know which factors have a similar impact on the pricing of a house, or simply which factors are correlated. The colored correlation matrix in Figure 1 gives you an overview of the correlation between various factors, and you can make the following inferences with just a glance:
- Year Built and Garage Year Built have an 83% correlation, as most people build their garages along with their houses.
- Sale Price and Overall Quality have a 79% correlation, as a better-quality house will usually command a higher price.
- Year Built and Overall Condition have a negative correlation of -0.38, as the condition of a house deteriorates with each passing year.

Count Plots
What if you want to know the pricing distribution by neighborhood? If you were to describe it verbally, it would be extremely difficult to retain the various numerical metrics, such as mean price, variance of price, etc., for each neighborhood. However, if you use a count plot, as in Figure 2, you can directly infer all the distribution data and compare the neighborhoods, all at one go.

You can tell from the figure which areas often experience higher sale prices and which areas typically experience lower sale prices. This enables you to determine the quality of the community. Additionally, you can see that the neighborhood’s mean sale price shows a significant amount of variation.
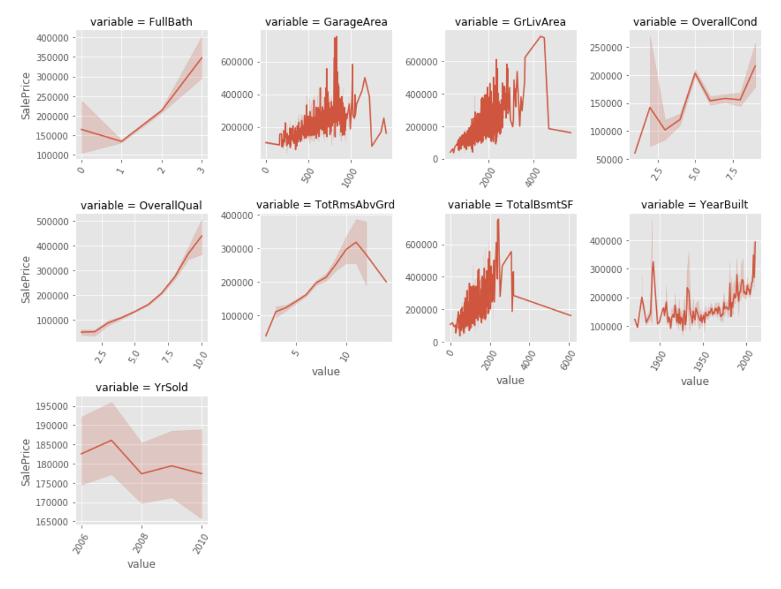
Now, if you want to understand the sales price trends over the years, and what factors may have contributed to them, you can refer to Figure 3.
- The line plots show that the sales price has decreased over time, which indicates that the market has not been doing well.
- Additionally, you can observe that if a home’s basement area is excessively large, the price of the home tends to be quite low. This may be because it is considered poorly constructed.
- You can observe that overall quality and condition are directly correlated with sales price, as was previously expected.
- It’s interesting to note that prices for homes constructed before 1900 are greater than those constructed later; this could be because of the homes’ historical importance.
All these insights – deduced from the plots with just a glance – would otherwise have been difficult to extract based on numerical or verbal information.

Factor Plots
When multiple response and factor variables are plotted together, the resulting plot is called a factor plot. Any type of univariate or bivariate plot can be used as the basis for the underlying graphic. Let’s say you want to provide a timeline of housing construction in a community and also show the evolution of housing style over time. To communicate this in a textual manner, you would have to provide a detailed list or table, along with descriptions. However, in Figure 4, you can observe all the information in a single plot, along with additional insights.
The plot displays the year that houses were built, as well as the neighborhood in which they were built and the sort of houses that were constructed. It is clear that the oldest neighborhood in town was called Old Town. You can also see when the neighborhoods progressively developed, as well as the fact that some communities developed in a very quick amount of time. You may also notice that the majority of buildings with two stories were constructed after the 1980s.

All these samples help make clear the importance of a good visual and how you can effectively convey insights with visual representations.
Challenges of Data Visualization
However, it’s not always easy to visualize a given dataset. When it comes to data visualization in Data Science, there are several challenges that professionals in this field face. One of the main challenges is the sheer amount of data that needs to be analyzed and presented in a meaningful way. With so much data to work with, it can be difficult to know where to start and how to identify the most important insights.
Another challenge is choosing the right visualizations to represent the data. Different types of data require different types of visualizations, and it can be a challenge to determine which type of visualization will be most effective for a particular dataset. Additionally, creating visualizations that are accurate and easy for non-technical users to understand can be difficult.
Finally, ensuring the accuracy and reliability of data visualizations can be a challenge. It’s important to be diligent in checking and double-checking data to make sure that the visualizations accurately represent the information they are meant to convey. With these challenges in mind, data scientists must be meticulous in their approach to data visualization, in order to create useful and effective visualizations that can inform decision-making and drive business success.
[1] Thain, Tom. House Prices – Advanced Regression Techniques. Kaggle .
- Open access
- Published: 19 July 2015
The role of visual representations in scientific practices: from conceptual understanding and knowledge generation to ‘seeing’ how science works
- Maria Evagorou 1 ,
- Sibel Erduran 2 &
- Terhi Mäntylä 3
International Journal of STEM Education volume 2 , Article number: 11 ( 2015 ) Cite this article
72k Accesses
78 Citations
13 Altmetric
Metrics details
The use of visual representations (i.e., photographs, diagrams, models) has been part of science, and their use makes it possible for scientists to interact with and represent complex phenomena, not observable in other ways. Despite a wealth of research in science education on visual representations, the emphasis of such research has mainly been on the conceptual understanding when using visual representations and less on visual representations as epistemic objects. In this paper, we argue that by positioning visual representations as epistemic objects of scientific practices, science education can bring a renewed focus on how visualization contributes to knowledge formation in science from the learners’ perspective.
This is a theoretical paper, and in order to argue about the role of visualization, we first present a case study, that of the discovery of the structure of DNA that highlights the epistemic components of visual information in science. The second case study focuses on Faraday’s use of the lines of magnetic force. Faraday is known of his exploratory, creative, and yet systemic way of experimenting, and the visual reasoning leading to theoretical development was an inherent part of the experimentation. Third, we trace a contemporary account from science focusing on the experimental practices and how reproducibility of experimental procedures can be reinforced through video data.
Conclusions
Our conclusions suggest that in teaching science, the emphasis in visualization should shift from cognitive understanding—using the products of science to understand the content—to engaging in the processes of visualization. Furthermore, we suggest that is it essential to design curriculum materials and learning environments that create a social and epistemic context and invite students to engage in the practice of visualization as evidence, reasoning, experimental procedure, or a means of communication and reflect on these practices. Implications for teacher education include the need for teacher professional development programs to problematize the use of visual representations as epistemic objects that are part of scientific practices.
During the last decades, research and reform documents in science education across the world have been calling for an emphasis not only on the content but also on the processes of science (Bybee 2014 ; Eurydice 2012 ; Duschl and Bybee 2014 ; Osborne 2014 ; Schwartz et al. 2012 ), in order to make science accessible to the students and enable them to understand the epistemic foundation of science. Scientific practices, part of the process of science, are the cognitive and discursive activities that are targeted in science education to develop epistemic understanding and appreciation of the nature of science (Duschl et al. 2008 ) and have been the emphasis of recent reform documents in science education across the world (Achieve 2013 ; Eurydice 2012 ). With the term scientific practices, we refer to the processes that take place during scientific discoveries and include among others: asking questions, developing and using models, engaging in arguments, and constructing and communicating explanations (National Research Council 2012 ). The emphasis on scientific practices aims to move the teaching of science from knowledge to the understanding of the processes and the epistemic aspects of science. Additionally, by placing an emphasis on engaging students in scientific practices, we aim to help students acquire scientific knowledge in meaningful contexts that resemble the reality of scientific discoveries.
Despite a wealth of research in science education on visual representations, the emphasis of such research has mainly been on the conceptual understanding when using visual representations and less on visual representations as epistemic objects. In this paper, we argue that by positioning visual representations as epistemic objects, science education can bring a renewed focus on how visualization contributes to knowledge formation in science from the learners’ perspective. Specifically, the use of visual representations (i.e., photographs, diagrams, tables, charts) has been part of science and over the years has evolved with the new technologies (i.e., from drawings to advanced digital images and three dimensional models). Visualization makes it possible for scientists to interact with complex phenomena (Richards 2003 ), and they might convey important evidence not observable in other ways. Visual representations as a tool to support cognitive understanding in science have been studied extensively (i.e., Gilbert 2010 ; Wu and Shah 2004 ). Studies in science education have explored the use of images in science textbooks (i.e., Dimopoulos et al. 2003 ; Bungum 2008 ), students’ representations or models when doing science (i.e., Gilbert et al. 2008 ; Dori et al. 2003 ; Lehrer and Schauble 2012 ; Schwarz et al. 2009 ), and students’ images of science and scientists (i.e., Chambers 1983 ). Therefore, studies in the field of science education have been using the term visualization as “the formation of an internal representation from an external representation” (Gilbert et al. 2008 , p. 4) or as a tool for conceptual understanding for students.
In this paper, we do not refer to visualization as mental image, model, or presentation only (Gilbert et al. 2008 ; Philips et al. 2010 ) but instead focus on visual representations or visualization as epistemic objects. Specifically, we refer to visualization as a process for knowledge production and growth in science. In this respect, modeling is an aspect of visualization, but what we are focusing on with visualization is not on the use of model as a tool for cognitive understanding (Gilbert 2010 ; Wu and Shah 2004 ) but the on the process of modeling as a scientific practice which includes the construction and use of models, the use of other representations, the communication in the groups with the use of the visual representation, and the appreciation of the difficulties that the science phase in this process. Therefore, the purpose of this paper is to present through the history of science how visualization can be considered not only as a cognitive tool in science education but also as an epistemic object that can potentially support students to understand aspects of the nature of science.
Scientific practices and science education
According to the New Generation Science Standards (Achieve 2013 ), scientific practices refer to: asking questions and defining problems; developing and using models; planning and carrying out investigations; analyzing and interpreting data; using mathematical and computational thinking; constructing explanations and designing solutions; engaging in argument from evidence; and obtaining, evaluating, and communicating information. A significant aspect of scientific practices is that science learning is more than just about learning facts, concepts, theories, and laws. A fuller appreciation of science necessitates the understanding of the science relative to its epistemological grounding and the process that are involved in the production of knowledge (Hogan and Maglienti 2001 ; Wickman 2004 ).
The New Generation Science Standards is, among other changes, shifting away from science inquiry and towards the inclusion of scientific practices (Duschl and Bybee 2014 ; Osborne 2014 ). By comparing the abilities to do scientific inquiry (National Research Council 2000 ) with the set of scientific practices, it is evident that the latter is about engaging in the processes of doing science and experiencing in that way science in a more authentic way. Engaging in scientific practices according to Osborne ( 2014 ) “presents a more authentic picture of the endeavor that is science” (p.183) and also helps the students to develop a deeper understanding of the epistemic aspects of science. Furthermore, as Bybee ( 2014 ) argues, by engaging students in scientific practices, we involve them in an understanding of the nature of science and an understanding on the nature of scientific knowledge.
Science as a practice and scientific practices as a term emerged by the philosopher of science, Kuhn (Osborne 2014 ), refers to the processes in which the scientists engage during knowledge production and communication. The work that is followed by historians, philosophers, and sociologists of science (Latour 2011 ; Longino 2002 ; Nersessian 2008 ) revealed the scientific practices in which the scientists engage in and include among others theory development and specific ways of talking, modeling, and communicating the outcomes of science.
Visualization as an epistemic object
Schematic, pictorial symbols in the design of scientific instruments and analysis of the perceptual and functional information that is being stored in those images have been areas of investigation in philosophy of scientific experimentation (Gooding et al. 1993 ). The nature of visual perception, the relationship between thought and vision, and the role of reproducibility as a norm for experimental research form a central aspect of this domain of research in philosophy of science. For instance, Rothbart ( 1997 ) has argued that visualizations are commonplace in the theoretical sciences even if every scientific theory may not be defined by visualized models.
Visual representations (i.e., photographs, diagrams, tables, charts, models) have been used in science over the years to enable scientists to interact with complex phenomena (Richards 2003 ) and might convey important evidence not observable in other ways (Barber et al. 2006 ). Some authors (e.g., Ruivenkamp and Rip 2010 ) have argued that visualization is as a core activity of some scientific communities of practice (e.g., nanotechnology) while others (e.g., Lynch and Edgerton 1988 ) have differentiated the role of particular visualization techniques (e.g., of digital image processing in astronomy). Visualization in science includes the complex process through which scientists develop or produce imagery, schemes, and graphical representation, and therefore, what is of importance in this process is not only the result but also the methodology employed by the scientists, namely, how this result was produced. Visual representations in science may refer to objects that are believed to have some kind of material or physical existence but equally might refer to purely mental, conceptual, and abstract constructs (Pauwels 2006 ). More specifically, visual representations can be found for: (a) phenomena that are not observable with the eye (i.e., microscopic or macroscopic); (b) phenomena that do not exist as visual representations but can be translated as such (i.e., sound); and (c) in experimental settings to provide visual data representations (i.e., graphs presenting velocity of moving objects). Additionally, since science is not only about replicating reality but also about making it more understandable to people (either to the public or other scientists), visual representations are not only about reproducing the nature but also about: (a) functioning in helping solving a problem, (b) filling gaps in our knowledge, and (c) facilitating knowledge building or transfer (Lynch 2006 ).
Using or developing visual representations in the scientific practice can range from a straightforward to a complicated situation. More specifically, scientists can observe a phenomenon (i.e., mitosis) and represent it visually using a picture or diagram, which is quite straightforward. But they can also use a variety of complicated techniques (i.e., crystallography in the case of DNA studies) that are either available or need to be developed or refined in order to acquire the visual information that can be used in the process of theory development (i.e., Latour and Woolgar 1979 ). Furthermore, some visual representations need decoding, and the scientists need to learn how to read these images (i.e., radiologists); therefore, using visual representations in the process of science requires learning a new language that is specific to the medium/methods that is used (i.e., understanding an X-ray picture is different from understanding an MRI scan) and then communicating that language to other scientists and the public.
There are much intent and purposes of visual representations in scientific practices, as for example to make a diagnosis, compare, describe, and preserve for future study, verify and explore new territory, generate new data (Pauwels 2006 ), or present new methodologies. According to Latour and Woolgar ( 1979 ) and Knorr Cetina ( 1999 ), visual representations can be used either as primary data (i.e., image from a microscope). or can be used to help in concept development (i.e., models of DNA used by Watson and Crick), to uncover relationships and to make the abstract more concrete (graphs of sound waves). Therefore, visual representations and visual practices, in all forms, are an important aspect of the scientific practices in developing, clarifying, and transmitting scientific knowledge (Pauwels 2006 ).
Methods and Results: Merging Visualization and scientific practices in science
In this paper, we present three case studies that embody the working practices of scientists in an effort to present visualization as a scientific practice and present our argument about how visualization is a complex process that could include among others modeling and use of representation but is not only limited to that. The first case study explores the role of visualization in the construction of knowledge about the structure of DNA, using visuals as evidence. The second case study focuses on Faraday’s use of the lines of magnetic force and the visual reasoning leading to the theoretical development that was an inherent part of the experimentation. The third case study focuses on the current practices of scientists in the context of a peer-reviewed journal called the Journal of Visualized Experiments where the methodology is communicated through videotaped procedures. The three case studies represent the research interests of the three authors of this paper and were chosen to present how visualization as a practice can be involved in all stages of doing science, from hypothesizing and evaluating evidence (case study 1) to experimenting and reasoning (case study 2) to communicating the findings and methodology with the research community (case study 3), and represent in this way the three functions of visualization as presented by Lynch ( 2006 ). Furthermore, the last case study showcases how the development of visualization technologies has contributed to the communication of findings and methodologies in science and present in that way an aspect of current scientific practices. In all three cases, our approach is guided by the observation that the visual information is an integral part of scientific practices at the least and furthermore that they are particularly central in the scientific practices of science.
Case study 1: use visual representations as evidence in the discovery of DNA
The focus of the first case study is the discovery of the structure of DNA. The DNA was first isolated in 1869 by Friedrich Miescher, and by the late 1940s, it was known that it contained phosphate, sugar, and four nitrogen-containing chemical bases. However, no one had figured the structure of the DNA until Watson and Crick presented their model of DNA in 1953. Other than the social aspects of the discovery of the DNA, another important aspect was the role of visual evidence that led to knowledge development in the area. More specifically, by studying the personal accounts of Watson ( 1968 ) and Crick ( 1988 ) about the discovery of the structure of the DNA, the following main ideas regarding the role of visual representations in the production of knowledge can be identified: (a) The use of visual representations was an important part of knowledge growth and was often dependent upon the discovery of new technologies (i.e., better microscopes or better techniques in crystallography that would provide better visual representations as evidence of the helical structure of the DNA); and (b) Models (three-dimensional) were used as a way to represent the visual images (X-ray images) and connect them to the evidence provided by other sources to see whether the theory can be supported. Therefore, the model of DNA was built based on the combination of visual evidence and experimental data.
An example showcasing the importance of visual representations in the process of knowledge production in this case is provided by Watson, in his book The Double Helix (1968):
…since the middle of the summer Rosy [Rosalind Franklin] had had evidence for a new three-dimensional form of DNA. It occurred when the DNA 2molecules were surrounded by a large amount of water. When I asked what the pattern was like, Maurice went into the adjacent room to pick up a print of the new form they called the “B” structure. The instant I saw the picture, my mouth fell open and my pulse began to race. The pattern was unbelievably simpler than those previously obtained (A form). Moreover, the black cross of reflections which dominated the picture could arise only from a helical structure. With the A form the argument for the helix was never straightforward, and considerable ambiguity existed as to exactly which type of helical symmetry was present. With the B form however, mere inspection of its X-ray picture gave several of the vital helical parameters. (p. 167-169)
As suggested by Watson’s personal account of the discovery of the DNA, the photo taken by Rosalind Franklin (Fig. 1 ) convinced him that the DNA molecule must consist of two chains arranged in a paired helix, which resembles a spiral staircase or ladder, and on March 7, 1953, Watson and Crick finished and presented their model of the structure of DNA (Watson and Berry 2004 ; Watson 1968 ) which was based on the visual information provided by the X-ray image and their knowledge of chemistry.
X-ray chrystallography of DNA
In analyzing the visualization practice in this case study, we observe the following instances that highlight how the visual information played a role:
Asking questions and defining problems: The real world in the model of science can at some points only be observed through visual representations or representations, i.e., if we are using DNA as an example, the structure of DNA was only observable through the crystallography images produced by Rosalind Franklin in the laboratory. There was no other way to observe the structure of DNA, therefore the real world.
Analyzing and interpreting data: The images that resulted from crystallography as well as their interpretations served as the data for the scientists studying the structure of DNA.
Experimenting: The data in the form of visual information were used to predict the possible structure of the DNA.
Modeling: Based on the prediction, an actual three-dimensional model was prepared by Watson and Crick. The first model did not fit with the real world (refuted by Rosalind Franklin and her research group from King’s College) and Watson and Crick had to go through the same process again to find better visual evidence (better crystallography images) and create an improved visual model.
Example excerpts from Watson’s biography provide further evidence for how visualization practices were applied in the context of the discovery of DNA (Table 1 ).
In summary, by examining the history of the discovery of DNA, we showcased how visual data is used as scientific evidence in science, identifying in that way an aspect of the nature of science that is still unexplored in the history of science and an aspect that has been ignored in the teaching of science. Visual representations are used in many ways: as images, as models, as evidence to support or rebut a model, and as interpretations of reality.
Case study 2: applying visual reasoning in knowledge production, the example of the lines of magnetic force
The focus of this case study is on Faraday’s use of the lines of magnetic force. Faraday is known of his exploratory, creative, and yet systemic way of experimenting, and the visual reasoning leading to theoretical development was an inherent part of this experimentation (Gooding 2006 ). Faraday’s articles or notebooks do not include mathematical formulations; instead, they include images and illustrations from experimental devices and setups to the recapping of his theoretical ideas (Nersessian 2008 ). According to Gooding ( 2006 ), “Faraday’s visual method was designed not to copy apparent features of the world, but to analyse and replicate them” (2006, p. 46).
The lines of force played a central role in Faraday’s research on electricity and magnetism and in the development of his “field theory” (Faraday 1852a ; Nersessian 1984 ). Before Faraday, the experiments with iron filings around magnets were known and the term “magnetic curves” was used for the iron filing patterns and also for the geometrical constructs derived from the mathematical theory of magnetism (Gooding et al. 1993 ). However, Faraday used the lines of force for explaining his experimental observations and in constructing the theory of forces in magnetism and electricity. Examples of Faraday’s different illustrations of lines of magnetic force are given in Fig. 2 . Faraday gave the following experiment-based definition for the lines of magnetic forces:
a Iron filing pattern in case of bar magnet drawn by Faraday (Faraday 1852b , Plate IX, p. 158, Fig. 1), b Faraday’s drawing of lines of magnetic force in case of cylinder magnet, where the experimental procedure, knife blade showing the direction of lines, is combined into drawing (Faraday, 1855, vol. 1, plate 1)
A line of magnetic force may be defined as that line which is described by a very small magnetic needle, when it is so moved in either direction correspondent to its length, that the needle is constantly a tangent to the line of motion; or it is that line along which, if a transverse wire be moved in either direction, there is no tendency to the formation of any current in the wire, whilst if moved in any other direction there is such a tendency; or it is that line which coincides with the direction of the magnecrystallic axis of a crystal of bismuth, which is carried in either direction along it. The direction of these lines about and amongst magnets and electric currents, is easily represented and understood, in a general manner, by the ordinary use of iron filings. (Faraday 1852a , p. 25 (3071))
The definition describes the connection between the experiments and the visual representation of the results. Initially, the lines of force were just geometric representations, but later, Faraday treated them as physical objects (Nersessian 1984 ; Pocovi and Finlay 2002 ):
I have sometimes used the term lines of force so vaguely, as to leave the reader doubtful whether I intended it as a merely representative idea of the forces, or as the description of the path along which the power was continuously exerted. … wherever the expression line of force is taken simply to represent the disposition of forces, it shall have the fullness of that meaning; but that wherever it may seem to represent the idea of the physical mode of transmission of the force, it expresses in that respect the opinion to which I incline at present. The opinion may be erroneous, and yet all that relates or refers to the disposition of the force will remain the same. (Faraday, 1852a , p. 55-56 (3075))
He also felt that the lines of force had greater explanatory power than the dominant theory of action-at-a-distance:
Now it appears to me that these lines may be employed with great advantage to represent nature, condition, direction and comparative amount of the magnetic forces; and that in many cases they have, to the physical reasoned at least, a superiority over that method which represents the forces as concentrated in centres of action… (Faraday, 1852a , p. 26 (3074))
For giving some insight to Faraday’s visual reasoning as an epistemic practice, the following examples of Faraday’s studies of the lines of magnetic force (Faraday 1852a , 1852b ) are presented:
(a) Asking questions and defining problems: The iron filing patterns formed the empirical basis for the visual model: 2D visualization of lines of magnetic force as presented in Fig. 2 . According to Faraday, these iron filing patterns were suitable for illustrating the direction and form of the magnetic lines of force (emphasis added):
It must be well understood that these forms give no indication by their appearance of the relative strength of the magnetic force at different places, inasmuch as the appearance of the lines depends greatly upon the quantity of filings and the amount of tapping; but the direction and forms of these lines are well given, and these indicate, in a considerable degree, the direction in which the forces increase and diminish . (Faraday 1852b , p.158 (3237))
Despite being static and two dimensional on paper, the lines of magnetic force were dynamical (Nersessian 1992 , 2008 ) and three dimensional for Faraday (see Fig. 2 b). For instance, Faraday described the lines of force “expanding”, “bending,” and “being cut” (Nersessian 1992 ). In Fig. 2 b, Faraday has summarized his experiment (bar magnet and knife blade) and its results (lines of force) in one picture.
(b) Analyzing and interpreting data: The model was so powerful for Faraday that he ended up thinking them as physical objects (e.g., Nersessian 1984 ), i.e., making interpretations of the way forces act. Of course, he made a lot of experiments for showing the physical existence of the lines of force, but he did not succeed in it (Nersessian 1984 ). The following quote illuminates Faraday’s use of the lines of force in different situations:
The study of these lines has, at different times, been greatly influential in leading me to various results, which I think prove their utility as well as fertility. Thus, the law of magneto-electric induction; the earth’s inductive action; the relation of magnetism and light; diamagnetic action and its law, and magnetocrystallic action, are the cases of this kind… (Faraday 1852a , p. 55 (3174))
(c) Experimenting: In Faraday's case, he used a lot of exploratory experiments; in case of lines of magnetic force, he used, e.g., iron filings, magnetic needles, or current carrying wires (see the quote above). The magnetic field is not directly observable and the representation of lines of force was a visual model, which includes the direction, form, and magnitude of field.
(d) Modeling: There is no denying that the lines of magnetic force are visual by nature. Faraday’s views of lines of force developed gradually during the years, and he applied and developed them in different contexts such as electromagnetic, electrostatic, and magnetic induction (Nersessian 1984 ). An example of Faraday’s explanation of the effect of the wire b’s position to experiment is given in Fig. 3 . In Fig. 3 , few magnetic lines of force are drawn, and in the quote below, Faraday is explaining the effect using these magnetic lines of force (emphasis added):
Picture of an experiment with different arrangements of wires ( a , b’ , b” ), magnet, and galvanometer. Note the lines of force drawn around the magnet. (Faraday 1852a , p. 34)
It will be evident by inspection of Fig. 3 , that, however the wires are carried away, the general result will, according to the assumed principles of action, be the same; for if a be the axial wire, and b’, b”, b”’ the equatorial wire, represented in three different positions, whatever magnetic lines of force pass across the latter wire in one position, will also pass it in the other, or in any other position which can be given to it. The distance of the wire at the place of intersection with the lines of force, has been shown, by the experiments (3093.), to be unimportant. (Faraday 1852a , p. 34 (3099))
In summary, by examining the history of Faraday’s use of lines of force, we showed how visual imagery and reasoning played an important part in Faraday’s construction and representation of his “field theory”. As Gooding has stated, “many of Faraday’s sketches are far more that depictions of observation, they are tools for reasoning with and about phenomena” (2006, p. 59).
Case study 3: visualizing scientific methods, the case of a journal
The focus of the third case study is the Journal of Visualized Experiments (JoVE) , a peer-reviewed publication indexed in PubMed. The journal devoted to the publication of biological, medical, chemical, and physical research in a video format. The journal describes its history as follows:
JoVE was established as a new tool in life science publication and communication, with participation of scientists from leading research institutions. JoVE takes advantage of video technology to capture and transmit the multiple facets and intricacies of life science research. Visualization greatly facilitates the understanding and efficient reproduction of both basic and complex experimental techniques, thereby addressing two of the biggest challenges faced by today's life science research community: i) low transparency and poor reproducibility of biological experiments and ii) time and labor-intensive nature of learning new experimental techniques. ( http://www.jove.com/ )
By examining the journal content, we generate a set of categories that can be considered as indicators of relevance and significance in terms of epistemic practices of science that have relevance for science education. For example, the quote above illustrates how scientists view some norms of scientific practice including the norms of “transparency” and “reproducibility” of experimental methods and results, and how the visual format of the journal facilitates the implementation of these norms. “Reproducibility” can be considered as an epistemic criterion that sits at the heart of what counts as an experimental procedure in science:
Investigating what should be reproducible and by whom leads to different types of experimental reproducibility, which can be observed to play different roles in experimental practice. A successful application of the strategy of reproducing an experiment is an achievement that may depend on certain isiosyncratic aspects of a local situation. Yet a purely local experiment that cannot be carried out by other experimenters and in other experimental contexts will, in the end be unproductive in science. (Sarkar and Pfeifer 2006 , p.270)
We now turn to an article on “Elevated Plus Maze for Mice” that is available for free on the journal website ( http://www.jove.com/video/1088/elevated-plus-maze-for-mice ). The purpose of this experiment was to investigate anxiety levels in mice through behavioral analysis. The journal article consists of a 9-min video accompanied by text. The video illustrates the handling of the mice in soundproof location with less light, worksheets with characteristics of mice, computer software, apparatus, resources, setting up the computer software, and the video recording of mouse behavior on the computer. The authors describe the apparatus that is used in the experiment and state how procedural differences exist between research groups that lead to difficulties in the interpretation of results:
The apparatus consists of open arms and closed arms, crossed in the middle perpendicularly to each other, and a center area. Mice are given access to all of the arms and are allowed to move freely between them. The number of entries into the open arms and the time spent in the open arms are used as indices of open space-induced anxiety in mice. Unfortunately, the procedural differences that exist between laboratories make it difficult to duplicate and compare results among laboratories.
The authors’ emphasis on the particularity of procedural context echoes in the observations of some philosophers of science:
It is not just the knowledge of experimental objects and phenomena but also their actual existence and occurrence that prove to be dependent on specific, productive interventions by the experimenters” (Sarkar and Pfeifer 2006 , pp. 270-271)
The inclusion of a video of the experimental procedure specifies what the apparatus looks like (Fig. 4 ) and how the behavior of the mice is captured through video recording that feeds into a computer (Fig. 5 ). Subsequently, a computer software which captures different variables such as the distance traveled, the number of entries, and the time spent on each arm of the apparatus. Here, there is visual information at different levels of representation ranging from reconfiguration of raw video data to representations that analyze the data around the variables in question (Fig. 6 ). The practice of levels of visual representations is not particular to the biological sciences. For instance, they are commonplace in nanotechnological practices:
Visual illustration of apparatus
Video processing of experimental set-up
Computer software for video input and variable recording
In the visualization processes, instruments are needed that can register the nanoscale and provide raw data, which needs to be transformed into images. Some Imaging Techniques have software incorporated already where this transformation automatically takes place, providing raw images. Raw data must be translated through the use of Graphic Software and software is also used for the further manipulation of images to highlight what is of interest to capture the (inferred) phenomena -- and to capture the reader. There are two levels of choice: Scientists have to choose which imaging technique and embedded software to use for the job at hand, and they will then have to follow the structure of the software. Within such software, there are explicit choices for the scientists, e.g. about colour coding, and ways of sharpening images. (Ruivenkamp and Rip 2010 , pp.14–15)
On the text that accompanies the video, the authors highlight the role of visualization in their experiment:
Visualization of the protocol will promote better understanding of the details of the entire experimental procedure, allowing for standardization of the protocols used in different laboratories and comparisons of the behavioral phenotypes of various strains of mutant mice assessed using this test.
The software that takes the video data and transforms it into various representations allows the researchers to collect data on mouse behavior more reliably. For instance, the distance traveled across the arms of the apparatus or the time spent on each arm would have been difficult to observe and record precisely. A further aspect to note is how the visualization of the experiment facilitates control of bias. The authors illustrate how the olfactory bias between experimental procedures carried on mice in sequence is avoided by cleaning the equipment.
Our discussion highlights the role of visualization in science, particularly with respect to presenting visualization as part of the scientific practices. We have used case studies from the history of science highlighting a scientist’s account of how visualization played a role in the discovery of DNA and the magnetic field and from a contemporary illustration of a science journal’s practices in incorporating visualization as a way to communicate new findings and methodologies. Our implicit aim in drawing from these case studies was the need to align science education with scientific practices, particularly in terms of how visual representations, stable or dynamic, can engage students in the processes of science and not only to be used as tools for cognitive development in science. Our approach was guided by the notion of “knowledge-as-practice” as advanced by Knorr Cetina ( 1999 ) who studied scientists and characterized their knowledge as practice, a characterization which shifts focus away from ideas inside scientists’ minds to practices that are cultural and deeply contextualized within fields of science. She suggests that people working together can be examined as epistemic cultures whose collective knowledge exists as practice.
It is important to stress, however, that visual representations are not used in isolation, but are supported by other types of evidence as well, or other theories (i.e., in order to understand the helical form of DNA, or the structure, chemistry knowledge was needed). More importantly, this finding can also have implications when teaching science as argument (e.g., Erduran and Jimenez-Aleixandre 2008 ), since the verbal evidence used in the science classroom to maintain an argument could be supported by visual evidence (either a model, representation, image, graph, etc.). For example, in a group of students discussing the outcomes of an introduced species in an ecosystem, pictures of the species and the ecosystem over time, and videos showing the changes in the ecosystem, and the special characteristics of the different species could serve as visual evidence to help the students support their arguments (Evagorou et al. 2012 ). Therefore, an important implication for the teaching of science is the use of visual representations as evidence in the science curriculum as part of knowledge production. Even though studies in the area of science education have focused on the use of models and modeling as a way to support students in the learning of science (Dori et al. 2003 ; Lehrer and Schauble 2012 ; Mendonça and Justi 2013 ; Papaevripidou et al. 2007 ) or on the use of images (i.e., Korfiatis et al. 2003 ), with the term using visuals as evidence, we refer to the collection of all forms of visuals and the processes involved.
Another aspect that was identified through the case studies is that of the visual reasoning (an integral part of Faraday’s investigations). Both the verbalization and visualization were part of the process of generating new knowledge (Gooding 2006 ). Even today, most of the textbooks use the lines of force (or just field lines) as a geometrical representation of field, and the number of field lines is connected to the quantity of flux. Often, the textbooks use the same kind of visual imagery than in what is used by scientists. However, when using images, only certain aspects or features of the phenomena or data are captured or highlighted, and often in tacit ways. Especially in textbooks, the process of producing the image is not presented and instead only the product—image—is left. This could easily lead to an idea of images (i.e., photos, graphs, visual model) being just representations of knowledge and, in the worse case, misinterpreted representations of knowledge as the results of Pocovi and Finlay ( 2002 ) in case of electric field lines show. In order to avoid this, the teachers should be able to explain how the images are produced (what features of phenomena or data the images captures, on what ground the features are chosen to that image, and what features are omitted); in this way, the role of visualization in knowledge production can be made “visible” to students by engaging them in the process of visualization.
The implication of these norms for science teaching and learning is numerous. The classroom contexts can model the generation, sharing and evaluation of evidence, and experimental procedures carried out by students, thereby promoting not only some contemporary cultural norms in scientific practice but also enabling the learning of criteria, standards, and heuristics that scientists use in making decisions on scientific methods. As we have demonstrated with the three case studies, visual representations are part of the process of knowledge growth and communication in science, as demonstrated with two examples from the history of science and an example from current scientific practices. Additionally, visual information, especially with the use of technology is a part of students’ everyday lives. Therefore, we suggest making use of students’ knowledge and technological skills (i.e., how to produce their own videos showing their experimental method or how to identify or provide appropriate visual evidence for a given topic), in order to teach them the aspects of the nature of science that are often neglected both in the history of science and the design of curriculum. Specifically, what we suggest in this paper is that students should actively engage in visualization processes in order to appreciate the diverse nature of doing science and engage in authentic scientific practices.
However, as a word of caution, we need to distinguish the products and processes involved in visualization practices in science:
If one considers scientific representations and the ways in which they can foster or thwart our understanding, it is clear that a mere object approach, which would devote all attention to the representation as a free-standing product of scientific labor, is inadequate. What is needed is a process approach: each visual representation should be linked with its context of production (Pauwels 2006 , p.21).
The aforementioned suggests that the emphasis in visualization should shift from cognitive understanding—using the products of science to understand the content—to engaging in the processes of visualization. Therefore, an implication for the teaching of science includes designing curriculum materials and learning environments that create a social and epistemic context and invite students to engage in the practice of visualization as evidence, reasoning, experimental procedure, or a means of communication (as presented in the three case studies) and reflect on these practices (Ryu et al. 2015 ).
Finally, a question that arises from including visualization in science education, as well as from including scientific practices in science education is whether teachers themselves are prepared to include them as part of their teaching (Bybee 2014 ). Teacher preparation programs and teacher education have been critiqued, studied, and rethought since the time they emerged (Cochran-Smith 2004 ). Despite the years of history in teacher training and teacher education, the debate about initial teacher training and its content still pertains in our community and in policy circles (Cochran-Smith 2004 ; Conway et al. 2009 ). In the last decades, the debate has shifted from a behavioral view of learning and teaching to a learning problem—focusing on that way not only on teachers’ knowledge, skills, and beliefs but also on making the connection of the aforementioned with how and if pupils learn (Cochran-Smith 2004 ). The Science Education in Europe report recommended that “Good quality teachers, with up-to-date knowledge and skills, are the foundation of any system of formal science education” (Osborne and Dillon 2008 , p.9).
However, questions such as what should be the emphasis on pre-service and in-service science teacher training, especially with the new emphasis on scientific practices, still remain unanswered. As Bybee ( 2014 ) argues, starting from the new emphasis on scientific practices in the NGSS, we should consider teacher preparation programs “that would provide undergraduates opportunities to learn the science content and practices in contexts that would be aligned with their future work as teachers” (p.218). Therefore, engaging pre- and in-service teachers in visualization as a scientific practice should be one of the purposes of teacher preparation programs.
Achieve. (2013). The next generation science standards (pp. 1–3). Retrieved from http://www.nextgenscience.org/ .
Google Scholar
Barber, J, Pearson, D, & Cervetti, G. (2006). Seeds of science/roots of reading . California: The Regents of the University of California.
Bungum, B. (2008). Images of physics: an explorative study of the changing character of visual images in Norwegian physics textbooks. NorDiNa, 4 (2), 132–141.
Bybee, RW. (2014). NGSS and the next generation of science teachers. Journal of Science Teacher Education, 25 (2), 211–221. doi: 10.1007/s10972-014-9381-4 .
Article Google Scholar
Chambers, D. (1983). Stereotypic images of the scientist: the draw-a-scientist test. Science Education, 67 (2), 255–265.
Cochran-Smith, M. (2004). The problem of teacher education. Journal of Teacher Education, 55 (4), 295–299. doi: 10.1177/0022487104268057 .
Conway, PF, Murphy, R, & Rath, A. (2009). Learning to teach and its implications for the continuum of teacher education: a nine-country cross-national study .
Crick, F. (1988). What a mad pursuit . USA: Basic Books.
Dimopoulos, K, Koulaidis, V, & Sklaveniti, S. (2003). Towards an analysis of visual images in school science textbooks and press articles about science and technology. Research in Science Education, 33 , 189–216.
Dori, YJ, Tal, RT, & Tsaushu, M. (2003). Teaching biotechnology through case studies—can we improve higher order thinking skills of nonscience majors? Science Education, 87 (6), 767–793. doi: 10.1002/sce.10081 .
Duschl, RA, & Bybee, RW. (2014). Planning and carrying out investigations: an entry to learning and to teacher professional development around NGSS science and engineering practices. International Journal of STEM Education, 1 (1), 12. doi: 10.1186/s40594-014-0012-6 .
Duschl, R., Schweingruber, H. A., & Shouse, A. (2008). Taking science to school . Washington DC: National Academies Press.
Erduran, S, & Jimenez-Aleixandre, MP (Eds.). (2008). Argumentation in science education: perspectives from classroom-based research . Dordrecht: Springer.
Eurydice. (2012). Developing key competencies at school in Europe: challenges and opportunities for policy – 2011/12 (pp. 1–72).
Evagorou, M, Jimenez-Aleixandre, MP, & Osborne, J. (2012). “Should we kill the grey squirrels?” A study exploring students’ justifications and decision-making. International Journal of Science Education, 34 (3), 401–428. doi: 10.1080/09500693.2011.619211 .
Faraday, M. (1852a). Experimental researches in electricity. – Twenty-eighth series. Philosophical Transactions of the Royal Society of London, 142 , 25–56.
Faraday, M. (1852b). Experimental researches in electricity. – Twenty-ninth series. Philosophical Transactions of the Royal Society of London, 142 , 137–159.
Gilbert, JK. (2010). The role of visual representations in the learning and teaching of science: an introduction (pp. 1–19).
Gilbert, J., Reiner, M. & Nakhleh, M. (2008). Visualization: theory and practice in science education . Dordrecht, The Netherlands: Springer.
Gooding, D. (2006). From phenomenology to field theory: Faraday’s visual reasoning. Perspectives on Science, 14 (1), 40–65.
Gooding, D, Pinch, T, & Schaffer, S (Eds.). (1993). The uses of experiment: studies in the natural sciences . Cambridge: Cambridge University Press.
Hogan, K, & Maglienti, M. (2001). Comparing the epistemological underpinnings of students’ and scientists’ reasoning about conclusions. Journal of Research in Science Teaching, 38 (6), 663–687.
Knorr Cetina, K. (1999). Epistemic cultures: how the sciences make knowledge . Cambridge: Harvard University Press.
Korfiatis, KJ, Stamou, AG, & Paraskevopoulos, S. (2003). Images of nature in Greek primary school textbooks. Science Education, 88 (1), 72–89. doi: 10.1002/sce.10133 .
Latour, B. (2011). Visualisation and cognition: drawing things together (pp. 1–32).
Latour, B, & Woolgar, S. (1979). Laboratory life: the construction of scientific facts . Princeton: Princeton University Press.
Lehrer, R, & Schauble, L. (2012). Seeding evolutionary thinking by engaging children in modeling its foundations. Science Education, 96 (4), 701–724. doi: 10.1002/sce.20475 .
Longino, H. E. (2002). The fate of knowledge . Princeton: Princeton University Press.
Lynch, M. (2006). The production of scientific images: vision and re-vision in the history, philosophy, and sociology of science. In L Pauwels (Ed.), Visual cultures of science: rethinking representational practices in knowledge building and science communication (pp. 26–40). Lebanon, NH: Darthmouth College Press.
Lynch, M. & S. Y. Edgerton Jr. (1988). ‘Aesthetic and digital image processing representational craft in contemporary astronomy’, in G. Fyfe & J. Law (eds), Picturing Power; Visual Depictions and Social Relations (London, Routledge): 184 – 220.
Mendonça, PCC, & Justi, R. (2013). An instrument for analyzing arguments produced in modeling-based chemistry lessons. Journal of Research in Science Teaching, 51 (2), 192–218. doi: 10.1002/tea.21133 .
National Research Council (2000). Inquiry and the national science education standards . Washington DC: National Academies Press.
National Research Council (2012). A framework for K-12 science education . Washington DC: National Academies Press.
Nersessian, NJ. (1984). Faraday to Einstein: constructing meaning in scientific theories . Dordrecht: Martinus Nijhoff Publishers.
Book Google Scholar
Nersessian, NJ. (1992). How do scientists think? Capturing the dynamics of conceptual change in science. In RN Giere (Ed.), Cognitive Models of Science (pp. 3–45). Minneapolis: University of Minnesota Press.
Nersessian, NJ. (2008). Creating scientific concepts . Cambridge: The MIT Press.
Osborne, J. (2014). Teaching scientific practices: meeting the challenge of change. Journal of Science Teacher Education, 25 (2), 177–196. doi: 10.1007/s10972-014-9384-1 .
Osborne, J. & Dillon, J. (2008). Science education in Europe: critical reflections . London: Nuffield Foundation.
Papaevripidou, M, Constantinou, CP, & Zacharia, ZC. (2007). Modeling complex marine ecosystems: an investigation of two teaching approaches with fifth graders. Journal of Computer Assisted Learning, 23 (2), 145–157. doi: 10.1111/j.1365-2729.2006.00217.x .
Pauwels, L. (2006). A theoretical framework for assessing visual representational practices in knowledge building and science communications. In L Pauwels (Ed.), Visual cultures of science: rethinking representational practices in knowledge building and science communication (pp. 1–25). Lebanon, NH: Darthmouth College Press.
Philips, L., Norris, S. & McNab, J. (2010). Visualization in mathematics, reading and science education . Dordrecht, The Netherlands: Springer.
Pocovi, MC, & Finlay, F. (2002). Lines of force: Faraday’s and students’ views. Science & Education, 11 , 459–474.
Richards, A. (2003). Argument and authority in the visual representations of science. Technical Communication Quarterly, 12 (2), 183–206. doi: 10.1207/s15427625tcq1202_3 .
Rothbart, D. (1997). Explaining the growth of scientific knowledge: metaphors, models and meaning . Lewiston, NY: Mellen Press.
Ruivenkamp, M, & Rip, A. (2010). Visualizing the invisible nanoscale study: visualization practices in nanotechnology community of practice. Science Studies, 23 (1), 3–36.
Ryu, S, Han, Y, & Paik, S-H. (2015). Understanding co-development of conceptual and epistemic understanding through modeling practices with mobile internet. Journal of Science Education and Technology, 24 (2-3), 330–355. doi: 10.1007/s10956-014-9545-1 .
Sarkar, S, & Pfeifer, J. (2006). The philosophy of science, chapter on experimentation (Vol. 1, A-M). New York: Taylor & Francis.
Schwartz, RS, Lederman, NG, & Abd-el-Khalick, F. (2012). A series of misrepresentations: a response to Allchin’s whole approach to assessing nature of science understandings. Science Education, 96 (4), 685–692. doi: 10.1002/sce.21013 .
Schwarz, CV, Reiser, BJ, Davis, EA, Kenyon, L, Achér, A, Fortus, D, et al. (2009). Developing a learning progression for scientific modeling: making scientific modeling accessible and meaningful for learners. Journal of Research in Science Teaching, 46 (6), 632–654. doi: 10.1002/tea.20311 .
Watson, J. (1968). The Double Helix: a personal account of the discovery of the structure of DNA . New York: Scribner.
Watson, J, & Berry, A. (2004). DNA: the secret of life . New York: Alfred A. Knopf.
Wickman, PO. (2004). The practical epistemologies of the classroom: a study of laboratory work. Science Education, 88 , 325–344.
Wu, HK, & Shah, P. (2004). Exploring visuospatial thinking in chemistry learning. Science Education, 88 (3), 465–492. doi: 10.1002/sce.10126 .
Download references
Acknowledgements
The authors would like to acknowledge all reviewers for their valuable comments that have helped us improve the manuscript.
Author information
Authors and affiliations.
University of Nicosia, 46, Makedonitissa Avenue, Egkomi, 1700, Nicosia, Cyprus
Maria Evagorou
University of Limerick, Limerick, Ireland
Sibel Erduran
University of Tampere, Tampere, Finland
Terhi Mäntylä
You can also search for this author in PubMed Google Scholar
Corresponding author
Correspondence to Maria Evagorou .
Additional information
Competing interests.
The authors declare that they have no competing interests.
Authors’ contributions
ME carried out the introductory literature review, the analysis of the first case study, and drafted the manuscript. SE carried out the analysis of the third case study and contributed towards the “Conclusions” section of the manuscript. TM carried out the second case study. All authors read and approved the final manuscript.
Rights and permissions
Open Access This article is distributed under the terms of the Creative Commons Attribution 4.0 International License ( https://creativecommons.org/licenses/by/4.0 ), which permits use, duplication, adaptation, distribution, and reproduction in any medium or format, as long as you give appropriate credit to the original author(s) and the source, provide a link to the Creative Commons license, and indicate if changes were made.
Reprints and permissions
About this article
Cite this article.
Evagorou, M., Erduran, S. & Mäntylä, T. The role of visual representations in scientific practices: from conceptual understanding and knowledge generation to ‘seeing’ how science works. IJ STEM Ed 2 , 11 (2015). https://doi.org/10.1186/s40594-015-0024-x
Download citation
Received : 29 September 2014
Accepted : 16 May 2015
Published : 19 July 2015
DOI : https://doi.org/10.1186/s40594-015-0024-x
Share this article
Anyone you share the following link with will be able to read this content:
Sorry, a shareable link is not currently available for this article.
Provided by the Springer Nature SharedIt content-sharing initiative
- Visual representations
- Epistemic practices
- Science learning
- Presentations
Visualizing One Million

In this situation, understanding the expanse of one million helps students begin to comprehend the vastness of six to 12 million, the estimated number of people killed during the Holocaust. When students have a nascent, sobering understanding of the horrific scale of this genocide, they approach our study of Anne’s diary with more care, solemnity, and empathy. I emphasize the privilege and duty we have to explore one small part of one life. In doing so we begin to understand the immeasurable loss and, hopefully, do what we can to ensure something like this never happens again.
Visualizing One Million Activity: The Steps (approximately 50 minutes)
- Take the class outside and find a place where they can form a long straight line.
- Hold a quick foot race to determine the fastest runner in the class. This student will do some more sprinting in a moment.
- Ask 10 students to line up in a straight line shoulder-to-shoulder, facing the rest of the group.
- Ask another student to represent 20 and have the rest of the class position him or her along the straight line, approximating where 20 people would end.
- Do the same for 50 and 100. The student representing 100 should be about 50 meters away from the start of the line. (I’ve measured this out. Two students, standing shoulder to shoulder, fit within a metre.)
- Next, ask the fastest student to sprint to the 100 position and back, as fast as he or she can. Have the other students time the sprinter’s progress and observe.
- Explain that the sprinter has just passed two hundred people. To pass 1000 people, he or she would have to complete that same run five times.
- Now, handout the first page of Visualizing One Million Handout and have students work out the answers with a partner. You will want to change the destinations to fit your locale.
HINT: I use Wolfram Alpha to get screenshots of the relevant maps.
HINT: Work out the answers to number 3 and 4 ahead of time so you can guide the students toward more accurate estimates. (The average human can sprint at about 15 meters per second, and one million students would form a straight line of about 500 kilometers.)
- After we have worked out our answers to on page one, I hand out page two which brings in the numbers of the Holocaust. I ask the students to then draw a line that would estimate six million people standing shoulder to shoulder…and then 12.
- We compare drawings, and then I give the students a short lecture about the Holocaust and in this case, Anne Frank’s diary. I simply try to speak from the heart and emphasize the privilege we have to take one small glimpse into the lives of a few of the people engulfed in this tragedy.
- I then ask students to write a reflection to gauge their reactions to the activities and assess their pre-knowledge of the topic. I don’t grade these reflections, of course. I simply read them and return them.
Taking the time to help students visualize the scale of these numbers engenders more empathy. A number like one million is impossible to measure and understand without such steps, but once students grasp the immensity, they begin to understand why the Holocaust is a touchstone in their education, a moment in history which casts such a long shadow. I seldom hear, “I’m bored” or “What does this have to do with my life?” while we study The Diary of Anne Frank . Instead, most students feel obligated to stop and intimately examine an individual life, to honor the precious value of one.
Share this:
Tags: #annefrank , #engchat , #teachingempathy , #thediaryofannefrank , #visualization , #youmatter , classroom_example , empathy , English , pedagogy
- Comments Leave a Comment
- Categories English , How To , Pedagogy , Social Justice , Uncategorized
Leave a comment Cancel reply
This site uses Akismet to reduce spam. Learn how your comment data is processed .
Follow Blog via Email
Enter your email address to follow this blog and receive notifications of new posts by email.
Email Address:

Top Posts & Pages
- Teaching Metaphors and Similes: Make a Game of It
- Parent Teacher Conference Game
- No Dead Fish: Teaching Students to Write Effective Introductions
- Battle of the Gods: Introduction to Mythology Lesson
- Queen Bee Tower Build: an alternative to The Marshmallow Challenge
Post Categories
- Entries feed
- Comments feed
- WordPress.com

Blogs I Follow
- MAKE THEM MASTER IT
- carlabramowitz
- TeacherToolkit
- The Unquiet Librarian
- Popsicles for Dinner
- Scherrology
- Lehrer Werkstatt
- Student Observation
- Empathic Teacher
- Expat Educator
- Ideas Out There
- So, will this be graded?
- History Tech
- I'm Teaching English
- thefreshmanexperience
- WordPress.com News
- Classroom as Microcosm
CONNECTING TEACHERS TO INTENSIFY OUR IMPACT
Explore with Curiosity. Create with Love
Most Influential UK Education Blog
a teacher energized by innovation and collaboration
The adventures of Liza and Felix
A year long quest of doing stuff...
Reflections on Living and Teaching in Germany
every day observations from a student's perspective
The Mindful High School Classroom
Leadership and Educational Practice from Around the World
THINK. LEARN. DO. REPEAT...
Stories from a middle school English teacher turned high school English teacher.
History, technology, and probably some other stuff
And trying to get better each day. Thanks for your comments!
Life's lessons learned from students at school...
The TED Blog shares news about TED Talks and TED Conferences.
The latest news on WordPress.com and the WordPress community.
Siobhan Curious Says: Teachers are People Too
- Already have a WordPress.com account? Log in now.
- Subscribe Subscribed
- Copy shortlink
- Report this content
- View post in Reader
- Manage subscriptions
- Collapse this bar
- / iCalculator
- / Visual Ratio Calculator
Visual Ratio Calculator
The visual ratio calculator allows you to enter different ratios, the ratio calculator then transforms the ratios into related images to allow a visual representation of the associated ratio values. This ratio calculator is particularly useful for visually comprehending ratios as a proportional size in physical terms.
1 Enter the ratio in the format 1:2.
If you like the Visual Ratio Calculator, please leave a rating below. This helps us to identify popular calculators and allocate resources to refining and developing new calculators for you to use free of charge.
Please provide a rating , it takes seconds and helps us to keep this resource free for all to use

How to use the Visual Ratio Comparison Calculator
The calculator is designed to be intuitive with minimal inputs that allow you to calculate and visualise ratios as an object or as text, scaled to represent its value in comparison to the related ratios entered. The steps below will help you to use the Visual Ratio Calculator and calculate and compare ratios using the tool.
- Choose Normal view of Full page view to remove unnecessary content and focus on the Visual Ratio Calculator
- Choose how to visualise the ratio, you can choose to have the text size altered to reflect the ratio relationships or to display the ratios and a comparative square
- Enter the ratios that you would like to compare in the visual ratio calculator
That's it! as you update the information, the ratio calculator will automatically calculate the relationship between the different ratios you entered and then transform them to visually represent their value in proportion to each other. The larger the text or image, the larger the ratio is.
Math Calculators
You may also find the following Math calculators useful.
- Sig Fig Calculator

How to Visualize Cubic Feet (and Meters)
Table of Contents
Measuring areas and items is a part of interior design, building, and other professional and personal tasks. In addition to knowing the square footage of spaces and certain objects, another way to measure them is by knowing their volume or the amount of three-dimensional space that an object takes up. Most of the time, volume is measured using cubic units, such as cubic feet, cubic meters, and cubic inches. But it can also be measured using liters, gallons, and milliliters. [ 1 ]
A lot of things that we use every day are sold based on their volume. For instance, in the United States, gasoline is sold by gallon, as well as milk. In fact, even soil is mostly sold according to its volume. For example, loam is sold by cubic yards. In all of these, it is not the mass or density of the object or area that matters but the amount of space that it takes up.
In this post, we are going to focus on cubic feet (and meters). By finding the cubic footage of an object, you will be able to learn if it can fit in a certain space, how much of an area it will take up, and how much a certain object can hold. This way, you can make sure that your measurements for these items and spaces are complete and accurate. However, knowing the measurements is sometimes not enough, especially when we are not seeing the area or the objects physically. If you are given a measurement, such as 100 cubic feet, can you easily imagine what that looks like? Most of us won’t. That is why in this article, we are going to help you visualize cubic feet (and meters) easier.
What is a Cubic Foot?

Knowing how to calculate a room or building’s square footage by dividing its length by its breadth will put you one step closer to understanding how to calculate its cubic feet. A cubic foot pertains to an imperial unit of measurement for the volume of a space or three-dimensional object. Most professionals use cubic feet, cubic yards, and cubic meters in landscaping and construction projects to get the total volume of fill materials, such as concrete and dirt. [ 2 ]
To calculate cubic footage, you first need to find three linear measurements, such as the length, width, and height in feet. For instance, to get the volume of a cube, you need to multiply its length, width, and height, and the product will give you the volume of an object in total cubic feet.
However, not all things and spaces in real life are made of straight lines. Therefore, adjusting the volume formula to the shape you are measuring is essential to learn about. There are different formulas that can be used in calculating the volume of different objects.
- Square Feet: The area or square footage of space is calculated by multiplying the length and width. To find the cubic footage, you have to multiply the length and width by the height of the object.
- Cubic Inches: When you have determined an object’s cubic footage, you can convert it to inches by dividing the result by 12.
- Cubic Centimeters: A cubic foot is equivalent to 28,316.8 cubic centimeters.
- Cubic Feet of a Cylinder: The volume of a cylinder can be determined by multiplying the height in feet of an object by its diameter in feet. Then, multiply the product by pi (3.14).
What is a Cubic Meter?

A perfect cube with dimensions of one meter in length, width, and height is what makes up a cubic meter. The symbol m3 designates it as a unit of measurement. The volume of the cube, also known as the quantity of material that can fit inside it, whether it be liquid or solid, is measured using this unit. On top of that, a cubic meter measures the volume of a square, three-dimensional object that we measure in meters. The object’s solid shape, which cannot be altered, is perhaps its most notable characteristic. [ 3 ]
Calculating cubic meters is the same thing as finding the volume of a cube. However, the only difference is that it is measured in meters. The formula is length x width x height or l x w x h. Below are the formulas of cubic meters for measuring various units:
- Meter: l x w x h = cubic meters
- Centimeter: l x w x h ÷ 10,000,000 = cubic meters
- Millimeter: l x w x h ÷ 100,000,000 = cubic meters
- Inches: l x w x h ÷ 61,023.8 = cubic meters
- Feet: l x w x h ÷ 35.315 = cubic meters
Visualizing Cubic Feet (and Meters)
It’s easy to learn and understand how to get the cubic footage (or meter) of a certain object or space. However, what’s challenging is to visualize what certain measurements of cubic feet (and meters) look like. For example, if someone tells you that a box is 6.5 cubic feet (0.18 cubic meters), can you imagine how big the box is? Most of us can’t. But if you are told that the size of the box can fit your 19-inch television or stereo, it’s easier to imagine, right?
Therefore, to be able to visualize cubic feet (and meters) easier, comparing the size to familiar objects is one of the best ways. Take a look at the examples below:
What Does a Cubic Foot Look Like?
A cubic foot is defined as a unit of measurement used to describe volume. It is characterized as the volume of a cube that measures 1 foot in length on all sides. But what does a cubic foot of space actually look like?
To visualize one cubic foot (0.028 cubic meter), think of a 5-gallon water jug. The one that is placed on a water dispenser at home or in the office. A cubic foot is roughly equivalent to 1½ 5-gallon water jugs. [ 4 ]
Visualizing Cubic Feet (and Meters) Through Box Sizes

Visualizing boxes is probably the easiest way to imagine what certain cubic feet (and meters) look like. Take a look at the infographic below:
When you are told that you need to get a box that is 9.5 cubic feet, that size is quite difficult to visualize. But if you are told that you need to get a box that will fit a 27-inch television, microwave, or computer, that makes it easier to imagine how big the box is. It’s because most of us are familiar with how big televisions and computers are, as we often see them at home or at work.
Visualizing Cubic Feet (and Meters) Through Bed Sizes

Another way to visualize cubic feet (and meters) is through the size of the beds. Take a look at the infographic below:
Most of us are also very familiar with the size of beds, such as king, queen, double, and single beds, as we often see them at home. If you were told that a certain object will take up 75 cubic feet (2.12 cubic meters) of space, think of how big a king-size bed is to visualize it easier.
Fitting Golf Balls in a School Bus
Let us make the visualization of cubic feet (and meters) a bit more fun. How many golf balls could possibly fit inside a 20-foot-long, 8-foot-wide, and 6-foot-high school bus? With these measurements, the bus is 960 cubic feet in volume. The volume of a golf ball is about 2.5 cubic inches. To be able to get the number of golf balls, we first need to convert 960 cubic feet to cubic inches. Since there are 1,728 cubic inches in a cubic foot, 960 cubic feet is equivalent to 1.6 million cubic inches.
To get the number of golf balls, divide 1.6 million cubic inches by 2.5 cubic inches. That is equal to 640,000 golf balls. But in reality, we also need to take into consideration the seats and other things inside the bus that also take up space, as well as the spherical shape of the ball that will leave considerable empty spaces between them when stacked. Therefore, it is safe to say that around 500,000 golf balls will fit inside a 960-cubic-foot school bus. [ 6 ]
How Big is 40 Cubic Feet?
Can you give examples of objects that are 40 cubic feet in volume? If you can’t find a single thing that has a capacity of 40 cubic feet, you can also try combining multiple items in your mind that will give the same measurements. Take a look at the infographic below to visualize 40 cubic feet (1.13 cubic meters) better:
If you want to imagine what 40 cubic feet look like, you can visualize it to be as big as two refrigerators, two large chest freezers, a water tank, seven bathtubs, twenty car fuel tanks, nineteen beer kegs, or 100 basketballs. [ 7 ]
How Big is 12,000 Cubic Feet?
Let us try to visualize bigger cubic footage. For instance, if someone tells you that an object will take up 12,000 cubic feet of space, how big do you think that is? Take a look at the graphic below for better visualization:
Compared to 40 cubic feet, 12,000 cubic feet is way bigger. You can imagine what it looks like by thinking of 30 concrete mixer trucks, 450 hot tubs, 2,000 bathtubs, 4,500 car gas tanks, or 6,000 beer kegs. [ 8 ]
Visualizing cubic feet (and meters) truly is challenging. But by learning about the volume of common items that we often see around us, it can be easier to imagine what certain cubic footage looks like. After learning this, you can now say that a 40-cubic-foot space can accommodate two standard-size refrigerators or seven bathtubs. Or that a king-size bed will take up 75 cubic feet of space. Getting the volume of objects will help you, particularly when arranging things in a room or when fitting items inside another object. We hope this post helped you in learning more about how to visualize cubic feet (and meters).
[1] Study.com, E. (2022). The Concept of Volume in Real Life . Study.com | Take Online Courses. Earn College Credit. Research Schools, Degrees & Careers. Retrieved August 26, 2022, from https://study.com/learn/lesson/volume-real-life-formula-application-examples.html
[2] MasterClass, E. (2021, October 26). How to calculate cubic feet: What is a cubic foot? – 2022 . MasterClass. Retrieved August 26, 2022, from https://www.masterclass.com/articles/calculate-cubic-feet#how-to-calculate-cubic-feet
[3] Toppr, E. (2022). How to calculate cubic meters? | definition, method, properties . Toppr. Retrieved August 26, 2022, from https://www.toppr.com/guides/maths/units-and-measurement/how-to-calculate-cubic-meters/
[4] Zeigler Chrysler Dodge Jeep, E. (2022). Cubic feet of space: What does that really look like? Zeigler. Retrieved August 26, 2022, from https://www.zeiglerchryslerdodgejeep.com/what-does-cubic-feet-of-storage-look-like/
[5] Hudson, J. (2013, October 26). How many golf balls can fit in a school bus? The Atlantic. Retrieved August 26, 2022, from https://www.theatlantic.com/technology/archive/2010/11/how-many-golf-balls-can-fit-in-a-school-bus/339663/
[7] Niklas (2022, May 13). List of 16 Things That Are 40 Cubic Feet . www.dimensionofstuff.com. Retrieved August 26, 2022, from https://www.dimensionofstuff.com/things-that-are-40-cubic-feet-ft3/
[8] The Measure of Things, E. (n.d.). 12,000 cubic feet: The measure of things . 12,000 cubic feet | The Measure of Things. Retrieved August 26, 2022, from https://www.themeasureofthings.com/results.php?p=1&comp=volume&unit=cf&amt=12000&sort=pr
Discover 15 Examples of How Big an Acre Is with Visuals
Have you ever wondered how big an acre is? It can be difficult to visualize such measurements without proper references. That’s where visuals come in handy! In this article, we’ll explore 15 examples of how big an acre is with the help of visuals. You’ll gain a better understanding of what an acre measurement represents and how it compares to everyday objects and spaces.
Key Takeaways:
- Visuals are essential in comprehending acre measurements effectively.
- We’ll showcase 15 different visuals that demonstrate the size of an acre.
- The article will provide practical tips and techniques for visually determining acre measurements.
What is an Acre?
Understanding acre size is crucial when it comes to land measurement. In simple terms, an acre is a unit of measurement used to describe land areas. One acre equals 43,560 square feet or approximately 90% of a football field. But how big is an acre really? Let’s visualize it!
As you can see, visual comparisons help us better understand the size of an acre. An acre is not an everyday measurement that we use, so it can be difficult to conceptualize without a visual representation. In the following sections, we will dive deeper into visual examples and comparisons of acre measurements to help you better understand this important unit of measurement for land.
Visual Examples of Acre Measurements
Understanding the size of an acre can be a difficult task, especially when relying solely on numbers. However, with the help of 15 visuals showing acre size , it becomes easier to grasp just how big an acre really is. These visual examples of acre measurements provide a visual representation of acre size that can significantly aid in comprehending the concept.
One example of such a visual is the following image, which shows the size of an acre in relation to a football field. As the image illustrates, an acre is approximately the same size as a football field without the end zones.
Another visual example of an acre measurement is provided by the image below, where an acre is shown in the context of a suburban neighborhood. This image demonstrates the size of an acre in a familiar setting, allowing readers to better understand the concept in practical terms.
These visual representations of acre size are merely a few examples of the many that can aid in understanding the size of an acre. By providing context and relatability, they offer a practical approach to comprehending what can often be a complex concept.
Acre Size Comparisons
Getting a grasp on the size of an acre can be challenging, but visuals make it easier. Here are some ways to get a visual understanding of acre measurements :
These visual comparisons help provide context for the size of an acre. For example, when you know that a football field is 1.32 acres, you can better visualize the size of an acre.
Another way to compare the size of an acre is to imagine it as a rectangle with dimensions of 208.7 feet by 209.0 feet, or a circle with a diameter of 235.2 feet. These visual representations help give a better understanding of what an acre looks like on a piece of land.
Examples of Acre Dimensions
Understanding the dimensions of an acre may seem challenging, but visual examples can make it easier. Here are some examples of acre sizes explained visually:
These visuals provide a visual guide to acre measurements and help readers grasp the size of an acre in various scenarios. They demonstrate that an acre can take on different shapes and layouts, making it a versatile unit of measurement for land.
Visualizing Acre Size
Visualizing acre size can be a challenging task without the right tools and techniques. Luckily, there are several ways to illustrate acre measurements visually, making it easier to understand and comprehend.
One method is the use of maps, which can provide a visual representation of land and its dimensions. Maps can also help to locate boundaries, elevations, and other relevant features. An example of a map that visualizes acre size is shown below:
Another useful tool is aerial imagery, which can provide a bird’s-eye view of land and its surroundings. This can be particularly helpful in assessing the layout and usage of an acre of land. The example below illustrates an aerial view of an acre with a house and garden:
Visual aids such as diagrams, charts, and infographics can also be used to illustrate acre measurements. These can provide a visual representation of data and help to compare different acre sizes. An example of a chart that illustrates acre measurements is shown below:
Lastly, using 3D models can provide a more immersive and interactive experience in visualizing acre size. This method can be particularly helpful in assessing the elevation and topography of land. The example below shows a 3D model of an acre with different elevations:
By using these methods and tools, it is possible to accurately visualize and comprehend the size and dimensions of an acre of land.
Determining Acre Measurements Visually
Visualizing and understanding acre sizes can be confusing without proper guidance. Here are some tips and techniques to help you determine acre measurements visually:
- Aerial Imagery: Use aerial imagery or satellite maps to measure the dimensions of an acre. These tools allow you to zoom in and get a bird’s eye view of the land, making it easier to estimate acre size.
- Reference Points: Look for common reference points, such as buildings, fences, or roads, to help you determine the size of an acre. For example, if a rectangular lot is surrounded by a fence, you can use the fence line to estimate the dimensions of the lot.
- Visual Comparisons: Use visual comparisons to get a better understanding of how big an acre is. For example, you can compare the size of an acre to a football field or a swimming pool to get a sense of scale.
By employing these techniques, you can better grasp the size and dimensions of an acre for any land or property you are surveying.
Acre Measurement Visuals
Visual representations of acre size can help readers grasp the concept more easily and accurately. Here are 15 examples of acre measurement visuals that showcase different scenarios and land layouts:
These visuals provide a range of examples that readers can use to determine acre measurements visually. By understanding the size of an acre in relation to familiar objects and spaces, readers can more easily grasp the concept of acre dimensions and measurements.
Acre Size Comparisons with Visuals
If you’re having trouble grasping the size of an acre, don’t worry – you’re not alone! That’s why visual representations of acre measurements are so effective. By comparing acre sizes visually , you can gain a better understanding of this important unit of land measurement.
One way to compare acre sizes visually is through the use of acre measurement visuals with explanations . These visuals break down the dimensions of an acre, helping you see how it measures up in terms of length and width. Take a look at this example:
Another way to compare acre sizes visually is through acre size comparisons with visuals. These visuals show how an acre measures up to other familiar objects or spaces. For example, an acre is about the size of a football field (excluding the end zones). Check out this visual comparison:
By comparing the size of an acre to something that’s familiar to most people, it becomes easier to visualize just how big an acre is.
Overall, using visual aids to compare acre sizes is an effective way to understand this important unit of land measurement. Whether you’re looking at acre measurement visuals with explanations or acre size comparisons with visuals, taking a visual approach can help you gain a better grasp of acre measurements.
Acre Measurement Guide with Visuals
Accurately measuring acre size can be a daunting task, but with the help of visual aids, it becomes much easier to comprehend. Here are some examples of how you can use visuals to guide you in determining acre measurements:
Examples of acre measurements can also provide practical guidance when it comes to determining land size:
- 1 acre of land is equivalent to: 43,560 square feet
- 1 acre of land is equivalent to: 90% of a football field
- 1 acre of land is equivalent to: 1/640th of a square mile
When working with visuals to determine acre measurements, it’s important to note that different shapes and layouts will affect the final acreage. Be sure to take into consideration any irregularities in the plot of land you are measuring.
Overall, visual aids are an invaluable tool in understanding and determining acre measurements. From charts and graphs to aerial imagery and size comparisons, there are plenty of ways to make sense of acre size with the help of visual aids.
Visual Representations of Acre Sizes
One of the most effective ways to understand acre measurements is through visual representations. By seeing illustrations of acre sizes , you can more easily grasp their dimensions and size.
Visual representations of acre sizes come in many forms, from simple images to detailed diagrams and infographics. They can highlight different aspects of acre measurements, such as their shape and layout, as well as show how they compare to other objects or spaces.
For example, the image below provides a simple visual representation of how big an acre is in comparison to a football field. This is a relatable comparison for many people and can help put the size of an acre into perspective.
Another type of visual representation is the use of maps and aerial imagery to show the layout and dimensions of acres on a larger scale. These can be especially useful when determining property boundaries and understanding the size of plots of land.
Overall, visual representations of acre sizes can be a valuable tool in understanding and visualizing acre measurements. By seeing clear illustrations and comparisons, you can gain a better understanding of this important unit of land measurement.
Examples of Acre Sizes
If you’re having trouble visualizing an acre, these examples can help you get a better understanding of its size. One acre is approximately the size of a football field without the end zones. In other words, an acre is about 90% of a football field. You could fit about 16 tennis courts or 3 basketball courts inside an acre. It’s also roughly the size of 43,560 square feet. That’s equivalent to a square plot of land that’s about 208 feet on each side.
When it comes to comparing different acre sizes, it can be challenging to understand just how big a difference a fraction of an acre can make. For example, a quarter-acre lot is 10,890 square feet, while a half-acre lot is 21,780 square feet. An acre and a half would be around 65,340 square feet.
These examples illustrate just how much variation there can be in the size of an acre, depending on how it’s divided or subdivided. Visual aids, such as diagrams and maps, can be very helpful in understanding and comparing different acre sizes.
In conclusion, understanding acre measurements is crucial for anyone involved in land management or real estate. However, grasping the concept of an acre can be challenging without the aid of visual representations. In this article, we have explored various visual methods for comprehending acre size, including illustrations, comparisons, and measurements.
Through examples and practical tips, readers can now begin to visualize acre dimensions and gain a better understanding of how big an acre truly is. By using visual aids, acre size can be accurately measured and interpreted to make informed decisions about land use and development.
In today’s world, where visual content dominates communication, it is vital to incorporate visuals into our understanding of acre measurements. With the help of acre size visuals , we can quickly grasp the complexities of land and make informed decisions about its use. We hope this article has provided valuable insights into the importance of visualizing acre dimensions and the various methods for doing so.
Q: What is the purpose of this article?
A: The purpose of this article is to provide visual examples and explanations to help readers understand the size and dimensions of an acre.
Q: Why are visuals important in understanding acre measurements?
A: Visuals play a crucial role in understanding acre measurements because they provide a clear and relatable representation of the size and dimensions of an acre.
Q: How many visuals will be showcased in this article?
A: This article will showcase 15 different visuals that demonstrate the size of an acre in various scenarios.
Q: How does this article help readers grasp the size of an acre?
A: This article uses visual comparisons and practical examples to make the concept of acre size relatable and easy to comprehend.
Q: Are there any practical tips for visually determining acre measurements?
A: Yes, this article provides practical tips and techniques for visually determining acre measurements based on visual cues and common reference points.
Baron Cooke has been writing and editing for 7 years. He grew up with an aptitude for geometry, statistics, and dimensions. He has a BA in construction management and also has studied civil infrastructure, engineering, and measurements. He is the head writer of measuringknowhow.com
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Practical FX
- Online RPM Visualizer
ONLINE RPM VISUALIZER
Enter rpm speed below.
Subscribe to receive updates on New Projects and YouTube videos!
- Pyrotechnic FX
- Custom Action Props
- Atmosphere FX
- Special Makeup FX
- Mechanical FX
- Our Clients
SYNAPSE FX, LLC.
Copyright © 2021 SYNAPSE FX, LLC. - All Rights Reserved.
Powered by GoDaddy

IMAGES
VIDEO
COMMENTS
1,000 people. 1,000 people needs an even bigger theater. It's a packed house! 3,000 people. At this point theaters are barely holding this many people. Going to have to take this outside soon. Don't forget to count people on upper balconies. 10,000 people. Ok we now need a stadium to hold an audience this big. 20,000 people
To see the full exercise, follow this link. In Grades 1 and 2, Happy Numbers provides highly interactive content that helps students: - Gain the conceptual understanding of comparison of whole numbers based on place value and the Number Line representation. - Grasp efficient skills to compare numbers within 1,000.
Thinking about many possible visual representations is the first step in creating a good one for students. The Progressions published in tandem with the Common Core State Standards for mathematics are one resource for finding specific visual models based on grade level and standard. In my fifth-grade example, what I constructed was a sequenced ...
The package includes. 200 printable cards; 100 google slides ; 10 different types of activities to introduce decimal numbers, to offer meaningful practice, and to challenge your students.; Three printable and digital posters are also included in the package.; The cards can be used as visuals, for virtual and in-person instruction, group-work centers, individual practice, assessment, homework ...
Make numbers relatable. Think of different angles when visualizing large numbers of people. 1. Always put numbers in context. There are a few ways you can do this. It's great when you can compare a number to an average, to an annual sum, or as a year-over-year change (for example March 2021 in comparison to March 2020).
Images are powerful. Visuals dominate people's attention; in fact, images get 94% more views than text-based information. Images that visualize data, breaking it down into a more immediately understandable format, are incredibly powerful. Not all images are created equal, however; images that visualize data, breaking it down into a more ...
Page 5: Visual Representations. Yet another evidence-based strategy to help students learn abstract mathematics concepts and solve problems is the use of visual representations. More than simply a picture or detailed illustration, a visual representation—often referred to as a schematic representation or schematic diagram— is an accurate ...
Visual Representation refers to the principles by which markings on a surface are made and interpreted. Designers use representations like typography and illustrations to communicate information, emotions and concepts. Color, imagery, typography and layout are crucial in this communication.
Defining Visual Representation: Visual representation is the act of conveying information, ideas, or concepts through visual elements such as images, charts, graphs, maps, and other graphical forms. It's a means of translating the abstract into the tangible, providing a visual language that transcends the limitations of words alone.
Thousandth. One thousandth is one part of a whole or a group that is broken up into 1000 equal parts. One thousandth can be written in or in decimal form as 0.001. Below is a visual representation of a thousandth. The single green square in the above 40 by 25 array is a representation of one thousandth because it is 1 of 1000 squares.
Developing a sense of scale helps us better understand the world and better convey that understanding. In a perfect universe, we'd hear "one trillion", imagine a million by million grid, and say "wow". But that's not the case — in order to say "Wow!" we need (or at least I need) to imagine the number of seconds in 30,000 years ...
For this activity, students will draw visual representations of base 10 blocks to represent numbers to 1,000. They will draw a square to represent each 100 flat, a line to represent each 10 rod, and a small dot to represent each ones cube. These pictorial representations help students visualize the numbers, and the values of each digit. Total ...
You can use lots of dots to help grasp large numbers. Here are 10 3 x 10 3 = 10 6 (1,000,000 ; one million) dots.. The dots are dots. The small squares are 10 1 x 10 1 = 10 2 (100) dots. The big squares are 10 x 10 of the small squares, so 10 4 (10,000) dots. To get a million (10 6) we need 10 2 of the big squares. Depending on how wide your window is, that's 10 x 10, or 5 x 20, or 4 x 25, or ...
How does 1000, 1,000,000 1,000,000,000 and 1,000,000,000,000 dollars look like visually.
Data visualization is the process of creating visual representations of data to convey information and insights more effectively. It allows you to quickly identify patterns, trends, and outliers that may not be immediately apparent in a table or spreadsheet. By using graphs, charts, and other visual aids, you can present complex data in a way ...
The use of visual representations (i.e., photographs, diagrams, models) has been part of science, and their use makes it possible for scientists to interact with and represent complex phenomena, not observable in other ways. Despite a wealth of research in science education on visual representations, the emphasis of such research has mainly been on the conceptual understanding when using ...
Visualizing One Million Activity: The Steps (approximately 50 minutes) Take the class outside and find a place where they can form a long straight line. Hold a quick foot race to determine the fastest runner in the class. This student will do some more sprinting in a moment. Ask 10 students to line up in a straight line shoulder-to-shoulder ...
The visual ratio calculator allows you to enter different ratios, the ratio calculator then transforms the ratios into related images to allow a visual representation of the associated ratio values. This ratio calculator is particularly useful for visually comprehending ratios as a proportional size in physical terms. Notes.
Explore thousands of high-quality resources for lesson planning and curriculum design. All optional, adaptable and free.
To get the number of golf balls, divide 1.6 million cubic inches by 2.5 cubic inches. That is equal to 640,000 golf balls. But in reality, we also need to take into consideration the seats and other things inside the bus that also take up space, as well as the spherical shape of the ball that will leave considerable empty spaces between them when stacked.
Visual representations of acre size can help readers grasp the concept more easily and accurately. Here are 15 examples of acre measurement visuals that showcase different scenarios and land layouts: Visual Description; This visual compares an acre to a football field, highlighting the length and width of an acre. ...
IATSE LOCAL 44 / LOCAL 706
A basketball court is almost 100' long (94' actual) and is 50' wide. A football field is 100 yards, or 300 feet long without the endzones. It's pretty easy to visualize the distance between yard lines on a football field: 5 yards = 15 ft, and 10 yards = 30 feet. If you aren't in the US, this may not be as helpful.