- Trending Now
- Foundational Courses
- Data Science
- Practice Problem
- Machine Learning
- System Design
- DevOps Tutorial

What are Presentation Graphics?
- Graphical Representation of Data
- What is Raster Graphics?
- What is Web Graphics ?
- How to Edit a Powerpoint Presentation?
- What is Graphics Software?
- Diagrammatic and Graphic Presentation of Data
- What is a Projector?
- Graphics Monitors and Workstations
- Motion Graphics
- Projections in Computer Graphics
- What is a Graphics Tablet? Uses and Working
- Top 10 AI Chatbot for Making Presentation
- Motion Capture in Computer Graphics
- How to Add Audio to Powerpoint Presentation
- Graphics Tab in Apple Safari Browser
- What is an Infographic?
- What is Graphic Design?
- Introduction to Computer Graphics
- Introduction to Graphs | Class 8 Maths
Pre-requisites: Introduction to Computer Graphics
Graphics are defined as any sketch or a drawing or a special network that pictorially represents some meaningful information. Computer Graphics is used where a set of images needs to be manipulated or the creation of the image in the form of pixels and is drawn on the computer. Computer Graphics can be used in digital photography, film, entertainment, electronic gadgets, and all other core technologies which are required. It is a vast subject and area in the field of computer science. Computer Graphics can be used in UI design, rendering, geometric objects, animation, and many more.
Presentation graphics provides predefined backgrounds and simple page layouts to help in the creation of slides. These slides can be moved automatically within seconds.
Slides:
Slides mean we have text, graphics, audio clips, video clips, animations, and other effects Presentation graphics is also known as Presentation Software. The best example of presentation graphics is Microsoft PowerPoint.
In recent days we have a new presentation tool that is: our Web browser and that is for creating Web pages, like Microsoft’s FrontPage and Adobe’s PageMill.
Rules to Design Presentation:
- Keep it simple: Make it simple to understand. It only contains information regarding your topic.
- Correct Spelling: We have to be careful with the spelling that we have written.
- Consistency: There is need to be continuous flow from one slide to another.
- Don’t put too much on a Slide: Don’t write too much. just give a brief description and important points.
- Use Fonts Properly: Only you can use two font styles in the presentation.
- Find Your Equipment: First, you have to be confident with your topic and details about it.
Uses:
Presentation graphics programs are mainly concerned with the display of graphs and charts but now allow users to attach anything from text to animations. When Compared to other programs like Excel, PowerPoint follows a slideshow format.
Applications:
In the following areas we can use presentation software:
- Google Slides
- Microsoft Office
- WPS Office
- Photo Slideshow with Music
Advantages:
- Less Cost: The cost is low to use presentation software
- Logical Ideas: Tables and graphs are used to represent information then a logical order is created to give a clear idea for viewers.
- Acceptability: By using this busy person can easily get an idea about the topic.
Disadvantages:
- Time-taking process. It needs more time to prepare.
- Data can sometimes be lost.
- Errors and Mistakes can occur during design.
Please Login to comment...
Similar reads.
- Computer Graphics Basics
- Computer Graphics
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
- Software applications
presentation software

- Rahul Awati
What is presentation software?
Presentation software, also known as graphics presentation applications or presentation graphics programs, is a category of software used to create content where information is often represented in a graphical or visual way. A variety of presentation software is available to help tell a story or support written information using pictures, charts, graphs and other visual elements.
Types of presentation software
There are two main types of presentation software: business presentation software and general multimedia authoring tools.
Business presentation software products generally emphasize ease of learning and use, particularly for nontechnical and business users. However, they can include more advanced functions for experienced users. Most business presentation applications let users include visual elements like images , and sometimes audio and video.
General multimedia authoring software lets users create sophisticated presentations that might include photos, icons , audio narrations, transitions, animations and video sequences. Some presentations products combine ease of use and sophisticated features.
Key features in presentation software
Presentation software often includes templates to create visually rich presentations and slide decks. Templates can be easily edited to match user requirements or company brand guidelines. The software usually includes a search feature to discover these templates, as well as approved layouts and previous presentations.
Cloud-based presentation applications generally include shared workspaces and team folders that let multiple people securely collaborate, provide inputs, set status updates, and add comments and reactions. Users can also share presentations, project plans, conference keynotes, sales decks and more in real time. Versioning capabilities might be included so authorized users can manage version history, recover previous versions and view current progress.
Many vendors offer a centralized library of images, photos, icons and animations, and regularly update these libraries so customers can access the visual elements for their presentations. Some applications also integrate with external image sources like Unsplash, Giphy and Brandfetch, so business users can find additional digital assets such as images, logos, fonts and colors.
Other vendors' presentation software integrates with external video sites like YouTube or Vimeo, enabling users to embed video to support the deck's story or main message. Still other graphics applications include audio and data capabilities so users can add narrations to content and integrate data from Google Analytics , Google Sheets and other sources to accompany and strengthen the text.
Some applications include a built-in designer that implements predefined design rules and guardrails. Once content is added to the software, the designer converts notes, data and more into visually rich slides. The slides automatically adapt to the rules, so users don't have to make manual adjustments to change text font and resize images, for example. In addition, the software might include intuitive editing options and smart formatting capabilities to let users make quick edits and finalize a presentation.
The best presentation software includes support for brand esthetics. The application updates every slide and deck with the brand's specific fonts, colors, logos, themes and templates to create consistent brand presentations with the approved brand style. In most cases, style themes are customizable so company logos, colors, fonts and icon styles can be added to the presentation theme and updated as needed.

Artificial intelligence in presentation software
Presentation software products have evolved with more advanced capabilities and intuitive options for edits, sharing and collaboration. Sophisticated applications also include conversational AI engines so users can automatically generate new presentations quickly.
Depending on the software's capabilities, the AI engine may create the first draft of the presentation based on a user's description and needs.
Some AI-powered presentation products include smart templates that can quickly edit the autogenerated software and adapt the content to a user's or brand's story. The application might also include a designer bot that takes design inputs from the (human) user in natural language and generates unique images.
Common applications of presentation software
Presentation software is especially useful to create presentations and decks that include some combination of text, animations, images, video, audio and transitions. These might include creative briefs, pitch decks, moodboards , competitor analyses, proposals, bulletins, project reports, annual reviews, marketing plans and meeting discussions.
All these presentations can be displayed in a slideshow format. Built-in templates, content libraries and editing tools accelerate the design process, regardless of the presentation's purpose or intended audience.
Popular presentation software products
Microsoft PowerPoint is one of the most popular presentation software applications available today. It includes numerous user-friendly features for design, sharing and collaboration, object insertion, slideshows, text formatting, audio and video.
Other popular products include Lotus Freelance Graphics, Google Slides , Prezi, Slidebean, Canva and Keynote. Most of these products offer PC and Mac versions. In addition, many are free to download and use, while others come in free, paid or freemium versions.
Presentation software might include different features and capabilities. Organizations and users must assess their requirements, technical stack, audience type and budget before making a purchase.
For example, a geographically dispersed team might be better suited to a cloud-based application that supports borderless collaboration than a desktop application that can't be accessed from outside the enterprise network . Similarly, a marketing plan might require more visual elements while an investor update might require more graphs or charts. The software that is ultimately selected should satisfy these specific requirements.
For more on this topic, learn how to create a successful presentation .
Continue Reading About presentation software
- Pros and cons of AI-generated content
- 15 tips for delivering a successful presentation to the board
- Shared workspaces merge physical and digital worlds with IoT
- 7 key benefits of AI for business
- Microsoft makes PowerPoint Presenter Coach widely available
Related Terms
Transmission Control Protocol (TCP) is a standard protocol on the internet that ensures the reliable transmission of data between...
Secure access service edge (SASE), pronounced sassy, is a cloud architecture model that bundles together network and cloud-native...
CIDR (Classless Inter-Domain Routing or supernetting) is a method of assigning IP addresses that improves the efficiency of ...
Personally identifiable information (PII) is any data that could potentially identify a specific individual.
A zero-day vulnerability is a security loophole in software, hardware or firmware that threat actors exploit before the vendors ...
A DNS attack is an exploit in which an attacker takes advantage of vulnerabilities in the domain name system.
Data collection is the process of gathering data for use in business decision-making, strategic planning, research and other ...
A chief trust officer (CTrO) in the IT industry is an executive job title given to the person responsible for building confidence...
Green IT (green information technology) is the practice of creating and using environmentally sustainable computing resources.
Diversity, equity and inclusion is a term used to describe policies and programs that promote the representation and ...
ADP Mobile Solutions is a self-service mobile app that enables employees to access work records such as pay, schedules, timecards...
Director of employee engagement is one of the job titles for a human resources (HR) manager who is responsible for an ...
Digital marketing is the promotion and marketing of goods and services to consumers through digital channels and electronic ...
Contact center schedule adherence is a standard metric used in business contact centers to determine whether contact center ...
Customer retention is a metric that measures customer loyalty, or an organization's ability to retain customers over time.
- Definitions
- Crypto Gambling
- Crypto Casinos
- Crash Gambling
- Crypto Sports Betting
Presentation Graphics
Presentation graphics is often called business graphics.

Since 1995, more than 100 tech experts and researchers have kept Webopedia’s definitions, articles, and study guides up to date. For more information on current editorial staff, please visit our About page.
Presentation Graphics Program
A presentation graphics program is an application designed to create and enhance charts and graphs so that they are visually appealing and easily understood by an audience through the use of a slideshow. A full-featured presentation graphics package such as Lotus Freelance Graphics or Microsoft PowerPoint includes facilities for making a wide variety of charts and graphs and for adding explanatory content like titles, legends, and labels anywhere in the chart or graph.
Author Mel Hawthorne
You might also like.
No related photos.
Understanding Graphics
Design For The Human Mind
Understanding Presentation Graphics
in Brainy Stuff

Although this piece of news could shock anyone involved in visual communication, I’ll say it anyway. It’s time to realize that audiences do not attend a presentation because of the slides. They attend because they want to hear what the speaker has to say.
With this in mind, let’s look at how and why an audience can benefit from presentation graphics. How can a designer or presenter know what to show on a slide? One straightforward approach is to first consider the purpose of the slide and then use a graphic that will meet your goal.
Meeting Your Goal
In their article, Visual-rhetoric Ethics (Manning and Amore), the authors developed a structure for thinking about visual strategies based on the rhetorical goals of philosopher Charles S. Pierce. In this approach, your visual strategy can encompass one or more of the following goals.
- Evoking Feelings : Through choice of color, typeface and other visual attributes, the purpose of your visual is to draw on the emotions. Visual strategies that correspond to this goal are called decoratives .
- Evoke Action: Another goal of presentation graphics can be to move an audience to take action. This is often done through the build of a bulleted list that will influence the audience to commit. These visual strategies are known as indicatives .
- Promote Understanding: A third reason for using visuals is to promote understanding through informative visuals like charts, graphs, diagrams and tables that express a concept. Visual strategies that promote understanding are considered informatives .
By identifying the purpose of the slide you can use this structure to ensure that your visual language is effectively communicating your goal.
Timing is Essential
It’s vital to leverage the synergy of a presentation and its corresponding visuals through perfect timing. Here’s why. Within the mind of your audience members, auditory information (flowing from the speaker) is most likely processed separately from visual information (projected from the slides). If the channels are synchronized, the audience can attend to one single concept.
If the presentation and slide graphics don’t match, the audience won’t know which to follow. If they attend to and process the words of the speaker, they’ll miss the point of the visual. If they focus on the graphic, they’ll fail to process the speaker’s words. If you don’t have a graphic for every point, simply turn the slide to black when discussing something unrelated. This is how you can avoid distracting the audience. See my article on splitting attention for more on this.
Enhance Meaning
Probably in the majority of presentations, the most important aspect of the slide visual is to promote and extend the audience’s grasp of the speaker’s words. This is usually accomplished with functional graphics that can add to and refine the internal knowledge structures or schemata of those in the audience.
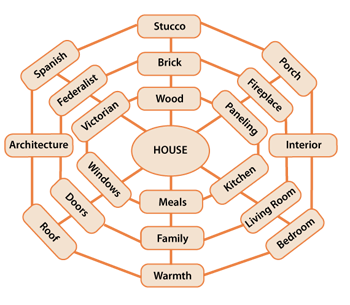
For example, if a presenter such as myself, is explaining how we construct schemata as a framework for understanding, listeners might have a vague idea of what I mean. If I say, “Schemata help us generalize about the world, so your schemata for the concept house helps you recognize when a structure is a house,” they may still be slightly confused. If at the same time, I show a visualization of schemata for the concept house , it serves to clarify and refine the audience’s concept of internal knowledge structures.

Visualization of schemata for "house"
Every presentation involves a new audience and a nuanced topic, which means it’s incredibly important to think through the visual design of a talk each time it’s presented. If you determine the goal of each slide, identify a way to use a visual to promote meaning, and ensure the visual is synchronized with the presenter’s words, then you’ll be way ahead of the game.
Reference: Alan Manning and Nicole Amare, Visual-rhetoric Ethics: Beyond Accuracy and Injury. Technical Communication, volume 53, number 2, May 2006.
Related Article: How to Avoid Designs that Split Attention
Book Recommendation: Presentation Zen Design
Tagged as: presentations , slide graphics , slide visuals , slides
{ 4 comments… read them below or add one }
I can’t hear the presenter because I’ve shut down my audio channel while trying to visualize why paneling is connected to fireplace and porch is connected to interior and meals are connected to windows.
Hi Ed, Thanks for contributing. Well, you’ve got a totally different issue! Try meditation or yoga to get yourself singly focused =)
lol. In my haste maybe I sounded grouchy because I left out the smiley. I would definitely choose to hear you speak because I enjoy your blog . The reason I read it? I’m in instructional design and consider it essential to understand the concepts of data presentation so that I may make the best choices when designing instructional messages.
I definitely get the point of your post but in this particular case my attention has been split by trying to resolve why Spanish and Federalist are connected to Architecture but Victorian is not. 😉
Not grouchy at all. I thought it was funny. Um … that theoretical visualization of what a schemata might look like is really just theoretical. I was just foolin’ around with ideas. Next time I get into Illustrator, I’ll connect Victorian to Architecture so you can sleep at night =)
And yes, data presentation for instructional designers is super important. That’s how I often come at it too. I’m going to be speaking at a few eLearning events coming up – eLearning Guild and ASTD in 2011 so maybe we can chat about visual communication and cognitive science if you’re attending. Also, you might be interested in the Society of News Design because of the infographics. Best, Connie
Leave a Comment
Previous post: Guidelines for Designing Tables
Next post: Designing Interactions for a Positive Experience
When you know how people understand graphics, yours will be more effective. That's why I wrote Visual Language For Designers . This website is an extension of my book. Hope you enjoy it! -- Connie Malamed

Visual Design for Learning Professionals
Top reads last month.
- 10 Reasons to Use Color
- Guidelines for Designing Tables
- Visual Language of Timelines
- Information Display Tips
- Communicating with Animated Infographics
BROWSE BY TOPIC
- Brainy Stuff (12)
- Graphic Analysis (5)
- Reviews (1)
- Visual Design (16)
- Visualizations (7)
Copyright ©2024 Connie Malamed. All Rights Reserved.
Critical PowerPoint Shortcuts – Claim Your FREE Training Module and Get Your Time Back!

PowerPoint Graphics: How to Improve Your Presentations w/ Graphics
- PowerPoint Tutorials
- Pictures, Icons, Videos, Etc.
- Presentation Design
- August 21, 2018
If you’ve ever touched a PowerPoint slide, chances are that you’ve already used PowerPoint graphics already.
But you may have questions: How do you find good graphics? How do you manipulate them correctly? And how do you customize them?
That’s what this article will answer for you.
What is a PowerPoint graphic?
There seems to be a wide range of things that people label as a graphic for PowerPoint.
Here at Nuts & Bolts, we define a graphic in PowerPoint as any image that is not a picture. This includes SmartArt, which is a type of native PowerPoint graphic and has special attributes.
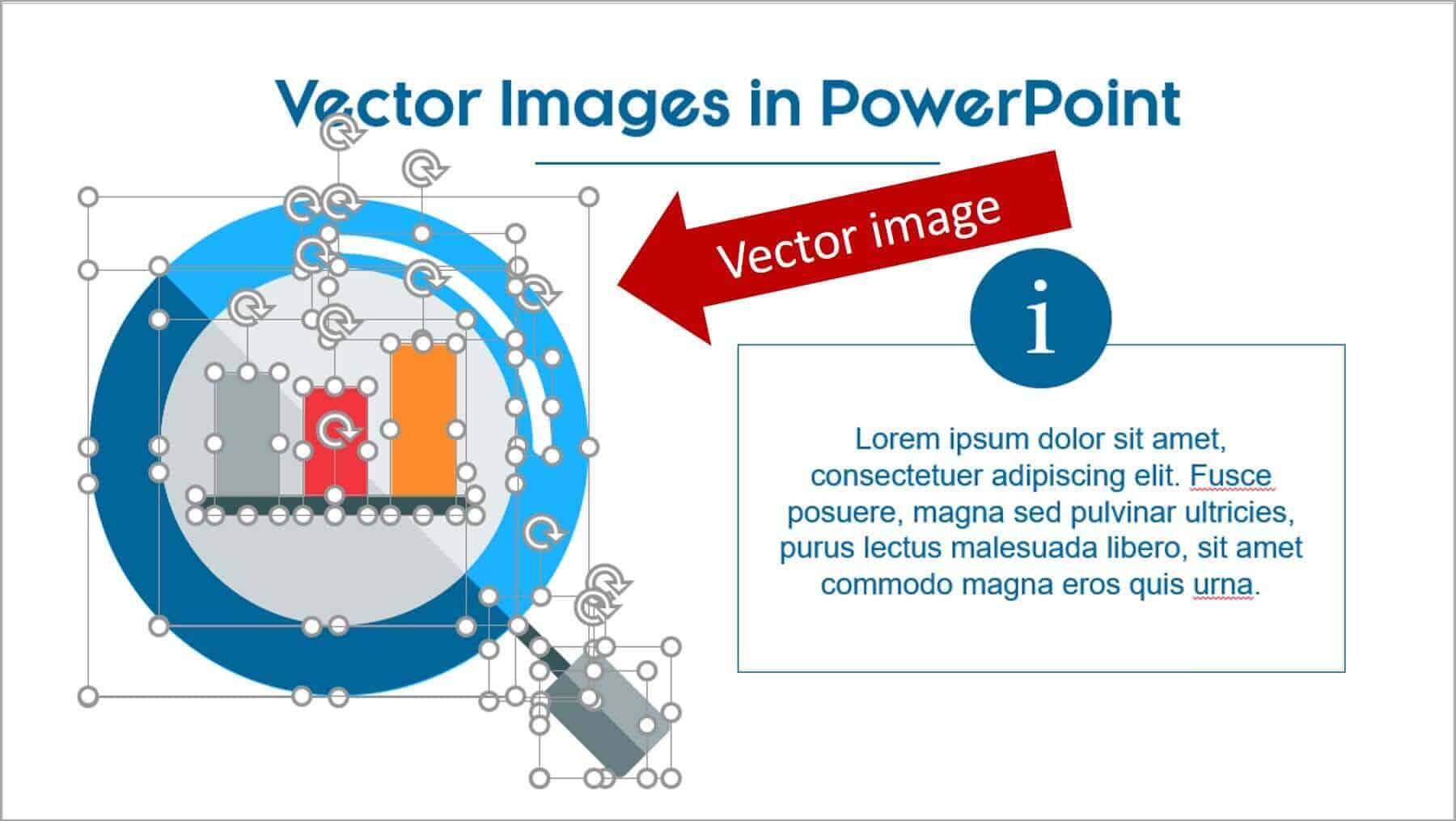
A PowerPoint graphic most typically refers to a grouping of shapes into an image, commonly referred to as vectors.

From PowerPoint’s perspective, vectors are considered to be shapes – and that means that you can customize them as you would any rectangle, circle, or freeform shape… giving you complete freedom to create the visual you need.
Vector graphics can come in the following file types:
- EPS (Encapsulated PostScript – create by Adobe – this is perhaps the most common vector image format)
However, PowerPoint will only accept certain file types. To see which ones, go to the section on how to use vectors in PowerPoint below.
Why use a graphic in PowerPoint
As the representation of an idea, a graphic is the perfect way to help your audience immediately visualize and grasp a concept you are sharing with them.
On top of that, it’s a great way to add some flair to any presentation and a quick way to take it up a notch.

Graphics can be better than pictures in some situations, when you need to be able to edit elements in a visual. For example, maybe you need to remove, add or re-color a certain item.

You cannot do this with pictures – but with the right graphic (and in particular a vector graphic), you could potentially customize it to your heart’s content.
Where to get free graphics for PowerPoint
Getting free graphics for PowerPoint is easy – you just have to know where to look.
Here are our favorite 2 places to find free vector graphics for PowerPoint:
- Freepik – Great database with tons of very high-quality and modern icons, flat icons, vectors, and PSD files to use. Freepik does require you to give them credit if you use their material, but they make it very easy with a simple html code.
- Pixabay – Awesome site for 100% free and Creative Commons CC0 licensed images, illustrations, vectors, and videos.
To learn where to get more free PowerPoint graphics, images, videos, etc. check out this list of our favorite PowerPoint resources . Another way to get free vector graphics is to create them from scratch. There are two tools that can help you do this:
- Text-to-Outline by YouPresent – Allows you to convert text into vectors/shapes, which you can then format any way you like in PowerPoint.
- Vector Magic – Creates a vector out of any image…truly magic!
Keep in mind that because these are all free methods for finding vector graphics for PowerPoint, you will be limited in what you find or create. If you want a very specific and professional-looking vector, you may have to go to a paid service to purchase well-designed graphics that suit your need better.
Where to buy graphics for PowerPoint
By far the easiest way to get professional & unique graphics onto your slides (especially now that ClipArt is gone) is to use a service like GetMyGraphics .
They are custom-built graphics designed for PowerPoint. All you need to do is download and insert them onto your slide and then tweak them like you would SmartArt.
Although this is a paid service, we’ve found that we’ve reused these graphics again and again, so we see it as a good investment in sharper looking slides.
How to use vector graphics in PowerPoint
Using vectors in PowerPoint depends on what file type you have. If you have an older version of PowerPoint (2013 and earlier), you can insert the following vector files types into PowerPoint:
If you have Office 365, you can no longer insert EPS files. However, you can still use EMF files, and you can also insert SVG files (except for on a Mac).
If you have an EPS file and can’t import it into your version of PowerPoint, check out our article on how to import EPS files into PowerPoint .
Note: If you’re trying to use a file type that is not supported by your version of PowerPoint, you can try converting your file into the correct file type.
For a really good tutorial on how to convert vectors into usable PowerPoint objects without Adobe software, check out Microsoft MVP Dave Paradi’s post on finding and using vector images in PowerPoint.
Once you have an SVG file downloaded onto your computer, you’ll want to insert it into your presentation.
There are two ways to insert a vector file onto your PowerPoint slide:
Method #1: Drag the file from wherever it is sitting on your computer and drag it onto your slide.
Method #2: Go to the Insert tab in the Ribbon and select ‘Pictures’ (make sure to select the ‘Pictures’ icon and not the ‘Online Pictures’ icon). Then find your vector file and click on ‘Open.’
Note: If you have PowerPoint 2016 with Office 365, you have a new object class, called Icons. These are also vector files (SVG).
You can insert them by going to the Insert tab in the Ribbon and selecting ‘Icons’ (or using this shortcut: Alt, N, Y1). You can learn more about the icons feature in this Office blog article .
Once you have a vector file inserted on your slide, you can manipulate its various pieces.
To do that, you’ll need to ungroup it twice. To ungroup a vector image, select it and then use one of the following methods:
- Hit the ungroup shortcut: Ctrl + Shift + G
- Right-click the vector and select ‘Group’ and then ‘Ungroup’
- Go to the Drawing Tools > Format tab in the Ribbon, select ‘Group’ and then ‘Ungroup’
A pop-up box will appear, asking you if you want to ungroup it. Click on ‘Yes.’

And now you have a series of shapes (instead of a picture) that you can edit and format however you like, just like for regular PowerPoint shapes.
Note: Keep in mind that some things might come out strangely as vectors in PowerPoint:
- Gradients and shadows
- Lines (the lines will likely come out as one object and may lose their original weight)
- Complex artwork, such as sketching and other artistic effects
Some things you can do with your vector images now include:
- Change the fill color
- Add an outline with a custom weight
- Move and resize pieces of the vector
- Edit the points of certain pieces to change even the shape of it
And much more!
What’s next?
Related articles, about the author.
Popular Tutorials
- How to Strikethrough Text (l̶i̶k̶e̶ ̶t̶h̶i̶s̶) in Word, Excel & PowerPoint
- How to Make Animated Fireworks in PowerPoint (Step-by-Step)
- Strikethrough Shortcut (l̶i̶k̶e̶ ̶t̶h̶i̶s̶) for Word, Excel & PowerPoint
- How to Create a Flash Card Memory Game in PowerPoint (Like Jeopardy)
- Keyboard Shortcuts Not Working: Solved
PowerPoint Tutorial Categories
- Strategies & Opinions
- Shortcuts & Hacks
- New Features
- Miscellaneous
- Charts & Data Viz
We help busy professionals save hours and gain peace of mind, with corporate workshops, self-paced courses and tutorials for PowerPoint and Word.
Work With Us
- Corporate Training
- Presentation & Template Design
- Courses & Downloads
- PowerPoint Articles
- Word Articles
- Productivity Resources
Find a Tutorial
- Free Training
- For Businesses
We help busy office workers save hours and gain peace of mind, with tips, training and tutorials for Microsoft PowerPoint and Word.
Master Critical PowerPoint Shortcuts – Secure Your FREE Training Module and Save Valuable Time!
⌛ Master time-saving expert techniques.
🔥 Create powerful presentations.
🚀 Propel your career to new heights.
We value your privacy – we keep your info safe.
Discover PowerPoint Hacks Loved by Industry Giants - KKR, AmEx, HSBC!
Over 114,880 professionals in finance, marketing and sales have revolutionized their PPT skills with our proven methods.
Gain FREE access to a full module of our premium PowerPoint training program – Get started today!
We hate spam too and promise to keep your information safe.
You are currently viewing a placeholder content from Facebook . To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
Unsupported browser
This site was designed for modern browsers and tested with Internet Explorer version 10 and later.
It may not look or work correctly on your browser.
- Presentations
- Presentation Techniques
PowerPoint Graphics Complete 2024 Guide (PPT Presentation Design)
Warning: this tutorial may contain graphic content! But don't worry, it's all family friendly. We're talking about PowerPoint graphics and how you can use them to create your best presentation yet.
PowerPoint graphic design is an art. Ultimately, the goal of a presentation is to share information with your audience. Choosing the right PowerPoint graphics is all about supporting your message with the proper illustration or infographic.

You don't have to build PowerPoint presentation graphics from scratch! One thing you'll see in this tutorial is a source for unlimited PPT graphics included inside of templates. Plus, get graphics for presentations that you can source one-by-one with the help of GraphicRiver.
What Are PowerPoint Graphics?
The term PowerPoint graphics is a bit broad. There are many types of graphics that pro presenters use. Here are three types of popular PowerPoint presentation graphics and how you can use them:
- SmartArt. These flexible graphics are great if you aren't a graphic designer. You can create graphics that adapt to your content like org charts and flowcharts.
- Infographics . At the intersection of information and graphics are these helpful explanatory visuals. These PowerPoint presentation graphics can help drive understanding with the audience.
- Shapes . You might be surprised by how much a few simple shapes add to your slide. Try out shapes like arrows to add a bit of annotation, for example.
In this tutorial, we'll explore all three of these popular types of PPT graphics. For a complete deep dive on infographics, we've got an excellent resource for you:

How to Access Unlimited PowerPoint Graphics Templates
At the end of this tutorial, you'll be a master of working with PPT graphics. Best of all, you won't have to learn how to design all those graphics for presentations from the ground up. With the help of templates, talented designers have already created all you need.
You might have seen a few built-in templates in Microsoft PowerPoint. They're certainly an upgrade from a pure, blank slate in PowerPoint. But the bottom line is that they're simple combinations of color schemes and layouts.
There's another type of template that offers so much more. With premium templates, you'll find that powerful PPT graphics are built into the presentation file. And thanks to Envato Elements, you can download them easily.

Don't think that Elements will break the bank. For a single flat rate, you unlock unlimited downloads of the top PowerPoint presentation graphics templates.
As a bonus, the all-you-can-download subscription includes so many extras that enhance your PowerPoint presentation. That provides access to assets like:
- Stock photos . Need to spice up a slide? Just jump to the well-organized stock photography library and download a high-resolution image for your slide.
- Graphics and illustrations . Some templates will benefit from supplementary graphics. Download those from Elements too and add them to any PowerPoint presentation.
- Background music . Add some looping background music for an engaging presentation that you could leave on loop in a conference room, for example.
For three outstanding examples of the best graphics for PowerPoint presentations (packaged inside of PPT graphics templates), here are our three top picks in the Envato Elements library. Remember, they're all included!
1. The X Note

Consistently topping our list of the best PowerPoint templates, The X Note is a stunning design. This template's got many PPT graphics that are to add so much to your next presentation. You'll be impressed by how easy it is to customize the included graphics. Use more than 40 unique slides in multiple color schemes to create a PPT graphics focused presentation.
2. Beauty | PowerPoint Template

Beauty might be in the eye of the beholder. But some PPT graphics templates capture it perfectly. That's certainly the case for the appropriately named "Beauty" PowerPoint template. It's one of the best PowerPoint presentation graphics options thanks to its inclusion of graphics across 30 unique slides.
3. Groningen - PowerPoint Template

Remember, there are many types of PowerPoint presentation graphics. The best PPT graphics templates have a range of infographics, shapes, and more. This PowerPoint presentation graphics-focused template's got all the above. Plus, it's easy to edit these cool presentation graphics thanks to smartly constructed slides.
These three templates are just the start of graphics for presentations included on Elements. For infographic-focused templates and professional designs, make sure to check out these articles:

Find More PowerPoint Presentation Graphics on GraphicRiver
PowerPoint graphics templates come in all shapes and sizes. You can use Envato Elements for unlimited access to the entire library.
But sometimes, you know exactly what you're looking for. in that case, the cost-effective GraphicRiver library might be perfect for you. It's a pay-as-you-go option to source single PPT graphics templates.

With the help of a template, you're on your way to the best graphics for PowerPoint presentations. Best of all, you're getting ready to see that it's easy to edit those background graphics for your presentation.
How to Use and Edit Graphics in PowerPoint
Sure, templates are great. But you might be wondering how to edit background graphics in PowerPoint along with other visuals. Are templates adjustable?
The answer is: yes, PowerPoint graphic design is easy to master with templates. Cool presentation graphics are easy to edit. So, use templates for practically any purpose!
In this section, I'm going to use one of the outstanding templates that we highlighted in the section above. We're going to use The X Note , which includes some of the best PPT graphics.

The X Note is part of Envato Elements, the best source for unlimited downloads with the best PowerPoint presentation graphics . Most of the templates are built by PowerPoint graphic design experts.
Maybe you're wondering how to edit background graphics in PowerPoint. Or, you need some help inserting graphics in PowerPoint. Let's tackle all those topics (and more) in our guide to creating better PowerPoint graphics below.
How to Use SmartArt PowerPoint Graphics
The first type of PPT graphic that we'll cover in our guide is SmartArt. This feature is built into Microsoft PowerPoint and helps you create graphics for presentations with fewer clicks. You don't have to open a separate graphic design app.
To start working with SmartArt, click Insert on the ribbon. Then, click on the SmartArt menu option. The new window gives you many options to begin building SmartArt graphics for PowerPoint.
As you'll see in this window, SmartArt starters are divided into multiple categories. The goal here is to choose a preset that's as close as possible to what you need. For our quick example, let's work with a cycle chart. Specifically, I'm going to edit the SmartArt graphic for PowerPoint called segmented cycle.

After you choose a preset and click OK, you'll see the graphic added to your slide. Also, you'll see an accompanying text box to the side that's got bullet points. These correspond to the text on the slide.
Think of this menu as the way to edit SmartArt graphics in PowerPoint. Type in the text box. The chart will update with your details.
Press return to add a new bullet point. The chart will update automatically.

Here's why I love SmartArt graphics for PowerPoint: they're flexible . When you want to update a PPT graphic with a new bullet point or detail, you won't have to jump back to a design app like Illustrator or Photoshop.
Instead, type inside the edit window. Your PowerPoint SmartArt will update automatically.
Want to learn more about SmartArt? We've just scratched the surface with an introduction in this section. read the complete guide to master the feature in our article below:

How to Edit PowerPoint Infographics
The best way to work with PowerPoint infographics is to use ones that are already built. That's why we recommend templates as the proper starting point for PowerPoint infographics.
Take slide 21 in The X Note . This beautiful, arctic scene is just the tip of the iceberg for what you can do with better PowerPoint graphics. It looks great from the outset. But with a few tweaks you can make it all your own.
Right-click the graphic and choose Group > Ungroup. Now, the individual shapes are easy to select and edit.

The best graphics for PowerPoint presentations help you explain your ideas more easily. After you ungroup the components, you can create business graphics for PowerPoint that explain a case study or concept.
From this point forward, editing this slide is easy. You've got all the controls you usually would to reposition, resize, and update the components of the chart. Some example tweaks I made in the finished product below include:
- Clicking on the water area of the chart and using the fill color to change the water to blue.
- Clicking and dragging the arrows to change the annotation on crucial items.
- Updating the text boxes with helpful text that serves the purpose I've got in mind for the slide.
- Removing one unused iceberg part by clicking on it and tapping "delete" on my keyboard.

When you're busy creating a presentation, you won't have time to create business graphics from the ground up. Instead, start with a pre-built option like the one you see above.
This is just one example of working with PowerPoint graphics in templates. Templates are flexible enough to help you create practically any presentation! Check out our guide below to learn more.

How to Use Shapes as Illustrative PowerPoint Graphics
For our third look at PowerPoint presentation graphics, let's check out a straightforward option. Shapes are PowerPoint graphics that are easy to add and can draw attention.
To add a shape, jump to the Insert tab on the ribbon. Then, click on the Shapes dropdown. You'll see an incredible variety of shapes that are easy to add to your slide.

Just choose your shape, then click and drag to draw it on your slide. These vector graphic shapes are scalable. So, you never have to worry about the shape's quality becoming pixelated or distorted.
One of my favorite PowerPoint shape examples is a simple arrow. It's the perfect way to point to a specific slide fact.

After you add a shape, style it with the Drawing Tools > Format menu. Click on a shape, then check out options like Shape Fill, for example. Select a new color to transform the shape on your slide.

That's it! The only thing left to do is to try out many PowerPoint graphics with a deep set of shape options.
Learn More About Microsoft PowerPoint
PowerPoint graphics are just the beginning of the learning journey. With the help of more learning resources, you're on your way to feeling like a confident presenter every time you speak.
That's why we've invested time in building out the most in-depth library of PowerPoint tutorials. With the help of our resource, How to Use PowerPoint (Ultimate Tutorial Guide,) you're sure to conquer PowerPoint's learning curve.
Here are three tutorials from the guide that you can use to power up your learning:

Create a Presentation with PowerPoint Graphics Today
PowerPoint graphics aren't a "nice to have" in 2024 and beyond. They're a must that every audience expects. But if you're still learning how to edit background graphics and infographics in PowerPoint, you owe it to yourself to start with a pre-built template.
Whether you use one of the PowerPoint graphics templates from Elements' unlimited library or a single graphics presentation for PowerPoint from GraphicRiver, you've got options!
Download a template, design today, and present with confidence. No matter what option you choose, cool PowerPoint presentation graphics are sure to wow the audience.


Presentation Training Institute
A division of bold new directions training, what is the importance of using visuals when giving a presentation.
While preparation and delivery are critical components of a successful presentation, the visuals you use throughout your presentation are equally important. Science and research suggest that nearly 75% of learning occurs through sight, which is why visuals are a necessary tool for effective presentations. When used properly, visual aids can help your audience connect to the topic and understand it’s message. There are many types of visual aids including slideshows, videos, handouts, and props, all of which can help reinforce your main message. Here are a few reasons why visuals play such a significant role in presentations.
Enhance Your Presentation Listening to a speaker talk for a lengthy period of time is enough to put anyone to sleep. Visuals help to add that extra element of interest to the presentation. No matter the topic, you can always make it more interesting with visuals. Visual aids help to grab the audiences’ attention by enabling them to see colorful representations of your message.
Maintain Audience Attention In a world where just about everyone has a cell phone or tablet with them at all times, it can be extremely difficult to capture and maintain people’s attention. With the swipe of a finger they can be checking emails, browsing the web, or checking sports scores so it’s incredibly important to do everything you can to capture their attention. High quality visuals can significantly increase the chances of your audience paying attention to you rather than staring at their phone.
Images Help People Understand When you throw mountains of text at your audience, it can be nearly impossible for them to understand the material. Images are important because they help to clarify your points. Our brains process images much faster than text, meaning that the best way to help your audience understand the material is through visual aids.
Visuals Help with Long-Term Memory Visual images make a long-lasting impression on our minds, increasing the chances that your audience will remember the information. Research shows that the combination of visuals along with text increases one’s ability to remember the information for a longer period of time. If you want audiences to remember your material long after your presentation ends, it’s best to incorporate some good visuals.
Visuals Can Inspire The ultimate goal of any presentation is to inspire your audience. You want them to take something away from your presentation and actually do something with the information you give them. Visuals resonate with people in a way that text and words alone cannot. Great visuals have the power to move people and inspire them.
We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Popular Templates
- Accessibility
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Beginner Guides
Blog Data Visualization 18 Presentation Design Tips For Success
18 Presentation Design Tips For Success
Written by: Midori Nediger May 15, 2023

Bad presentations. We’ve all had to sit through them. Heck, we’ve probably all given one or two. I know I have.
You know the type: twice as long as they need to be, slides chock-full of text, no visuals in sight.
How can you ensure you don’t fall victim to these presentation faux-pas when designing your next presentation for your team, class, or clients?
In this blog, I’ll walk you through tips on how to design an impactful presentation along with presentation templates that can help you deliver it with style to leave a lasting impression.
Tips for designing and delivering an impactful presentation
What makes a presentation memorable?
It usually comes down to three things:
- The main idea.
- The presenter.
- The visuals.
All three elements work together to create a successful presentation. Just like how different presentation styles serve different purposes, having a good presentation idea will give the audience a purpose for listening.
Here are some top tips to consider to help you design and deliver an impactful presentation:
- Include less text and more visuals in your presentation design
- Identify one core message to center your presentation design around
- Eliminate any information that doesn’t immediately support the core message
- Create a strong presentation outline to keep you focused
- Use text to reinforce, not repeat, what you’re saying
- Design your presentation with one major takeaway per slide
- Use visuals to highlight the key message on each slide
- Use scaffolding slides to orient your audience and keep them engaged
- Use text size, weight, and color for emphasis
- Apply design choices consistently to avoid distraction
- Split a group presentation by topic
- Use a variety of page layouts to maintain your audience’s interest
- Use presentation templates to help you get started
- Include examples of inspiring people
- Dedicate slides to poignant questions
- Find quotes that will inspire your audience
- Emphasize key points with text and images
- Label your slides to prompt your memory
1. Include less text and more visuals in your presentation design
According to David Paradi’s annual presentation survey , the 3 things that annoy audiences most about presentations are:
- Speakers reading their slides
- Slides that include full sentences of text
- Text that is too small to read
The common thread that ties all of these presentation annoyances is text. Audiences are very picky about the text found in presentation slide decks .
In my experiences speaking at conferences and in webinars over the past few years, audiences respond much more positively to presentations that use visuals in place of text.
Audiences are more engaged, ask more questions, and find my talks more memorable when I include lots of visual examples in my slide decks.
I’m not the only one who has found this. We recently surveyed nearly 400 conference speakers about their presentation designs and found that 84.3% create presentations that are highly visual.
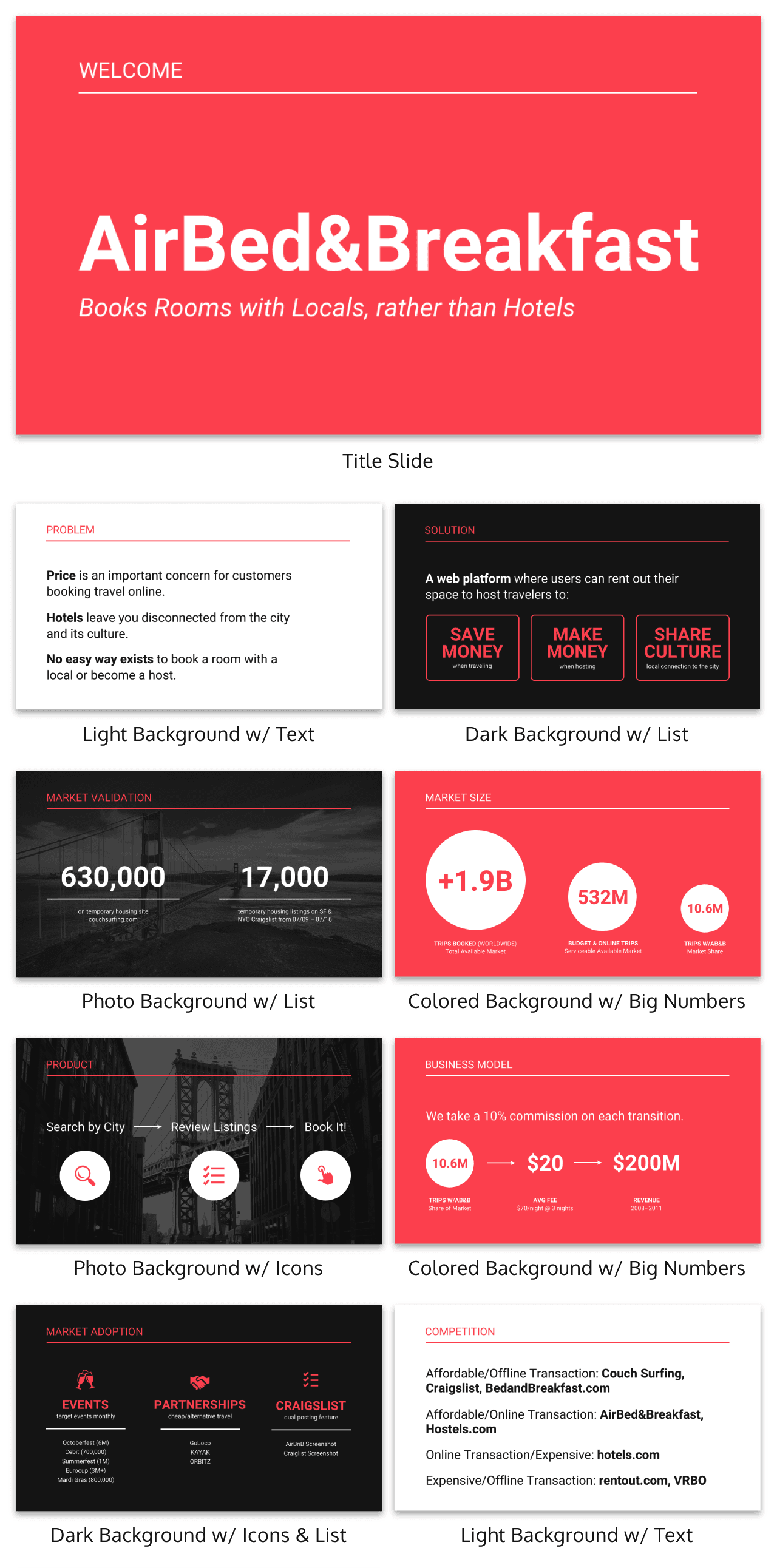
A great example of a high visual presentation is the iconic AirBnB pitch deck design , which includes no more than 40 words per slide. Instead of repeating the speaker’s script on the slides, it makes an impact with keywords, large numbers, and icons:

Learn how to customize this presentation template:
To help you take your presentations to the next level, I’d like to share my process for creating a visually-focused presentation like the one above. I’ll give you my top presentation design tips that I’ve learned over years of presenting:
- Class presentations
- Online courses
You can then apply this process to our professional presentation templates or pitch decks , creating unique presentation decks with ease! Our user-friendly editor tools make customizing these templates a breeze.
To leave a lasting impression on your audience, consider transforming your slides into an interactive presentation. Here are 15 interactive presentation ideas to enhance interactivity and engagement.
We’ll cover the most important steps for summarizing lengthy text into a presentation-friendly format. Then we’ll touch on some presentation design tips to help you get visual with your slide decks. Read on for the best creative presentation ideas .
2. Identify one core message to center your presentation design around
We know from David Paradi’s survey that audiences are easily overwhelmed with lots of text and data, especially when presentations are long.

(You when you see a presentation with lots of text and data and it’s long)
So unlike in a white paper , report , or essay , you can’t expect to tackle many complex ideas within a single presentation.
That would be a recipe for disaster.
Instead, identify a single central message that you would like to communicate to your audience. Then build your presentation around that core message.
By identifying that core message, you can ensure that everything you include in your presentation supports the goal of the presentation .
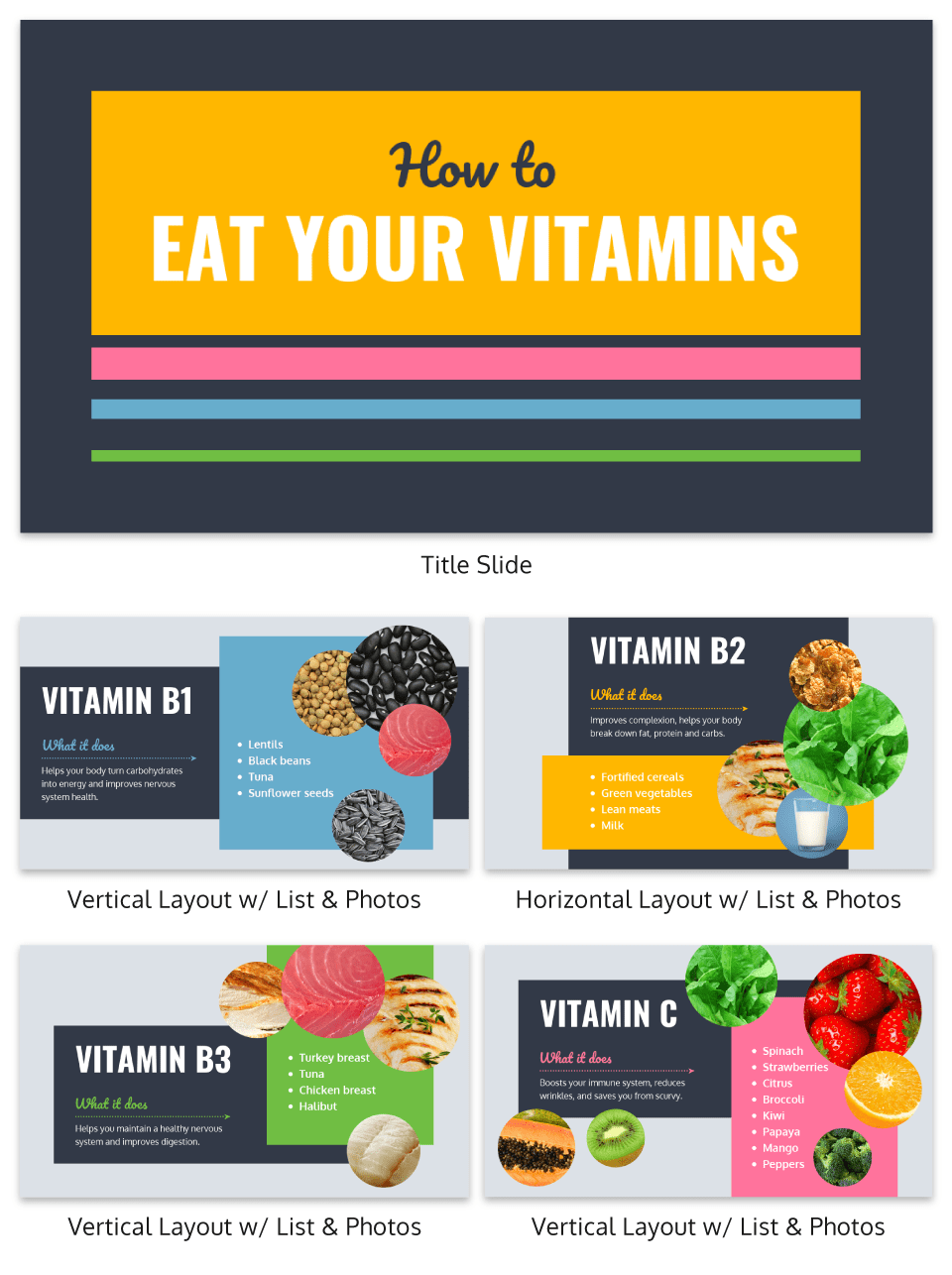
As seen below, a great presentation tells you exactly what you’re going to learn (the core message), then gets right to the facts (the supporting information).

To ensure you create an asset that’s clear, concise, impactful, and easy to follow, design your presentation around a single core message.
3. Create a strong presentation outline to keep you focused
Think of your outline as a roadmap for your presentation. Creating a strong presentation outline straight away helps make sure that you’re hitting all of the key points you need to cover to convey a persuasive presentation .
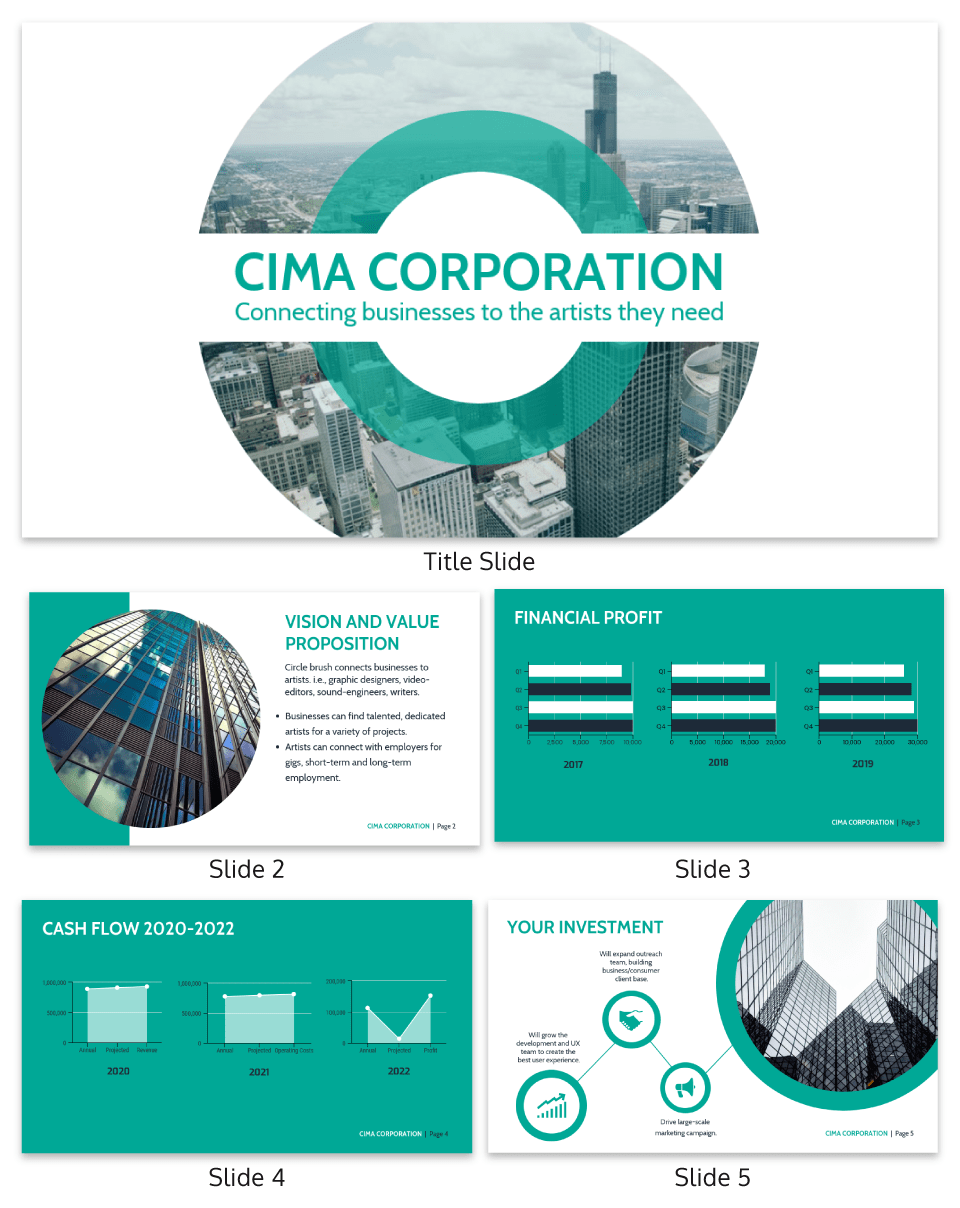
Take this presentation outline example:
- Introduction and hellos
- Vision and value proposition
- Financial profit
- Your investment
- Thanks and questions
These are all things that we know we need to talk about within the presentation.
Creating a presentation outline makes it much easier to know what to say when it comes to creating the actual presentation slides.

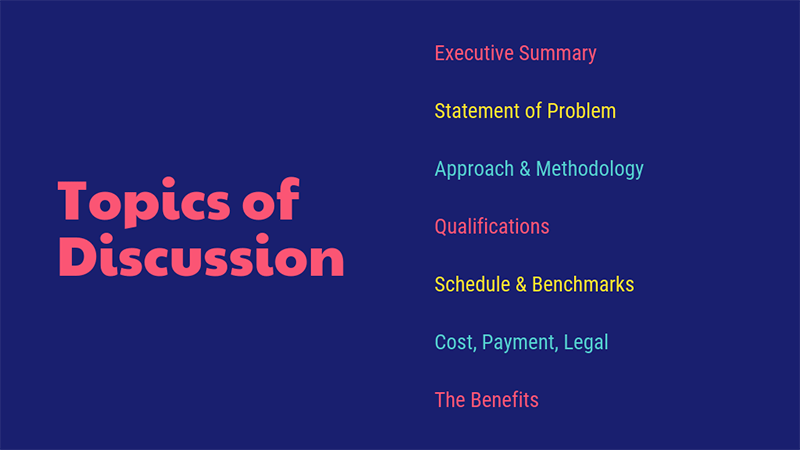
You could even include your presentation outline as a separate slide so that your audience knows what to expect:

The opening moments of your presentation hold immense power – check out these 15 ways to start a presentation to set the stage and captivate your audience.
4. Eliminate any information that doesn’t support the core message
Next, use that core message to identify everything that doesn’t belong in the presentation.
Aim to eliminate everything that isn’t immediately relevant to the topic at hand, and anything remotely redundant. Cut any information that isn’t absolutely essential to understanding the core message.
By cutting these extra details, you can transform forgettable text-heavy slides:

Into memorable slides with minimal text:

Here’s a quick checklist to help you cut out any extra detail:
Get rid of:
- Detailed descriptions
- Background information
- Redundant statements
- Explanations of common knowledge
- Persuasive facts and figures
- Illustrative examples
- Impactful quotes

This step may seem obvious, but when you’re presenting on a topic that you’re passionate about, it’s easy to get carried away with extraneous detail. Use the recommendations above to keep your text in check.
Clarity is key, especially if you’re presenting virtually rather than in-person. However, Lisa Schneider (Chief Growth Officer at Merriam-Webster) has had plenty of experience making that adjustment. She recently shared her tips for adapting in-person presentations into virtual presentations on Venngage that you can check out.
Watch: How to design a presentation [10 ESSENTIAL TIPS]
5. Use text to reinforce, not repeat, what you’re saying
According to presentation guru Nancy Duarte , your audience should be able to discern the meaning of your slides in 6 seconds or less.
Since your audience will tend to read every word you place on each slide, you must keep your text to an absolute minimum. The text on your slides should provide support for what you’re saying without being distracting.
Never write out, word for word, what you’re going to be saying out loud. If you’re relying on text to remember certain points, resist the urge to cram them into your slides. Instead, use a tool like Venngage’s speaker notes to highlight particular talking points. These can be imported into PowerPoint — along with the rest of your presentation — and will only be viewable to you, not your audience.

For the actual slides, text should only be used to reinforce what you’re saying. Like in the presentation design below, paraphrase long paragraphs into short bulleted lists or statements by eliminating adjectives and articles (like “the” and “a”).

Pull out quotes and important numbers, and make them a focus of each slide.

6. Design your presentation with one major takeaway per slide
As I mentioned above, audiences struggle when too much information is presented on a single slide.
To make sure you don’t overwhelm your audiences with too much information, spread out your content to cover one major takeaway per slide.
By limiting each slide to a single simple statement, you focus your audience’s attention on the topic at hand.
My favorite way to do this is to pick out the core message of whatever I’m talking about and express it in a few keywords, as seen in this presentation slide below.

This helps ensure that the visuals remain the focus of the slide.

Using the text in this way, to simply state a single fact per slide, is a sure-fire way to make an impact in your presentation.
Alternatively, pull out a significant statistic that you want to stick in your audience’s minds and make it a visual focus of the slide, as seen in this popular presentation by Officevibe .

This might mean you end up with a slide deck with a ton of slides. But that’s totally ok!
I’ve talked to many professionals who are pressured by their management teams to create presentations with a specific number of slides (usually as few as 10 or 15 slides for a 30-minute presentation).
If you ask me, this approach is completely flawed. In my mind, the longer I spend sitting on a single slide, the more likely I am to lose the interest of my audience.
How many slides should I use for a 10 minute presentation?
A good rule of thumb is to have at least as many slides as minutes in your presentation. So for a 10 minute presentation you should have at least 10 slides .
Use as many slides as you need, as long as you are presenting a single message on each slide, (as seen in the lengthy presentation template below). This is especially important if you’re presenting your business, or delivering a product presentation. You want to wow your audience, not bore them.

7. Use visuals to highlight the key message on each slide
As important as having one major takeaway per slide is having visuals that highlight the major takeaway on each slide.
Unique visuals will help make your message memorable.
Visuals are a great way to eliminate extra text, too.
You can add visuals by creating a timeline infographic to group and integrate information into visual frameworks like this:

Or create a flowchart and funnels:

Or by representing simple concepts with icons, as seen in the modern presentation design below. Using the same color for every icon helps create a polished look.
Using visuals in this way is perfect for when you have to convey messages quickly to audiences that you aren’t familiar with – such as at conferences. This would also make the ideal interview presentation template.
You can alternatively use icons in different colors, like in the presentation templates below. Just make sure the colors are complimentary, and style is consistent throughout the presentation (i.e. don’t use sleek, modern icons on one slide and whimsically illustrated icons on another). In this example, presentation clipart style icons have been used.

Any time you have important stats or trends you want your audience to remember, consider using a chart or data visualization to drive your point home. Confident public speaking combined with strong visualizations can really make an impact, encouraging your audience to act upon your message.
One of my personal favorite presentations (created by a professional designer) takes this “key message plus a visual” concept to the extreme, resulting in a slide deck that’s downright irresistible.

When applying this concept, don’t fall into the trap of using bad stock photos . Irrelevant or poorly chosen visuals can hurt you as much as they help you.
Below is an example of how to use stock photos effectively. They are more thematic than literal and are customized with fun, bright icons that set a playful tone.

The content and visual design of a presentation should be seamless.
It should never seem like your text and visuals are plopped onto a template. The format and design of the slides should contribute to and support the audience’s understanding of the content.

8. Use scaffolding slides to orient your audience and keep them engaged
It’s easy for audiences to get lost during long presentations, especially if you have lots of slides. And audiences zone out when they get lost.
To help reorient your audience every once in a while, you can use something I like to call scaffolding slides. Scaffolding slides appear throughout a presentation to denote the start and end of major sections.
The core scaffolding slide is the agenda slide, which should appear right after the introduction or title slide. It outlines the major sections of the presentation.
At the beginning of each section, you should show that agenda again but highlight the relevant section title, as seen below.

This gives audiences the sense that you’re making progress through the presentation and helps keep them anchored and engaged.
Alternatively, you can achieve a similar effect by numbering your sections and showing that number on every slide. Or use a progress bar at the bottom of each slide to indicate how far along you are in your presentation. Just make sure it doesn’t distract from the main content of the slides.

You can imagine using this “progress bar” idea for a research presentation, or any presentation where you have a lot of information to get through.
Leila Janah, founder of Sama Group, is great at this. Her Innovation and Inspire talk about Sama Group is an example of a presentation that is well organized and very easy to follow.
Her presentation follows a logical, steady stream of ideas. She seems comfortable talking in front of a crowd but doesn’t make any attempts to engage directly with them.
9. Use text size, weight and color for emphasis
Every slide should have a visual focal point. Something that immediately draws the eye at first glance.
That focal point should be whatever is most important on that slide, be it an important number, a keyword, or simply the slide title.

We can create visual focal points by varying the size, weight, and color of each element on the slide. Larger, brighter, bolder elements will command our audience’s attention, while smaller, lighter elements will tend to fade into the background.

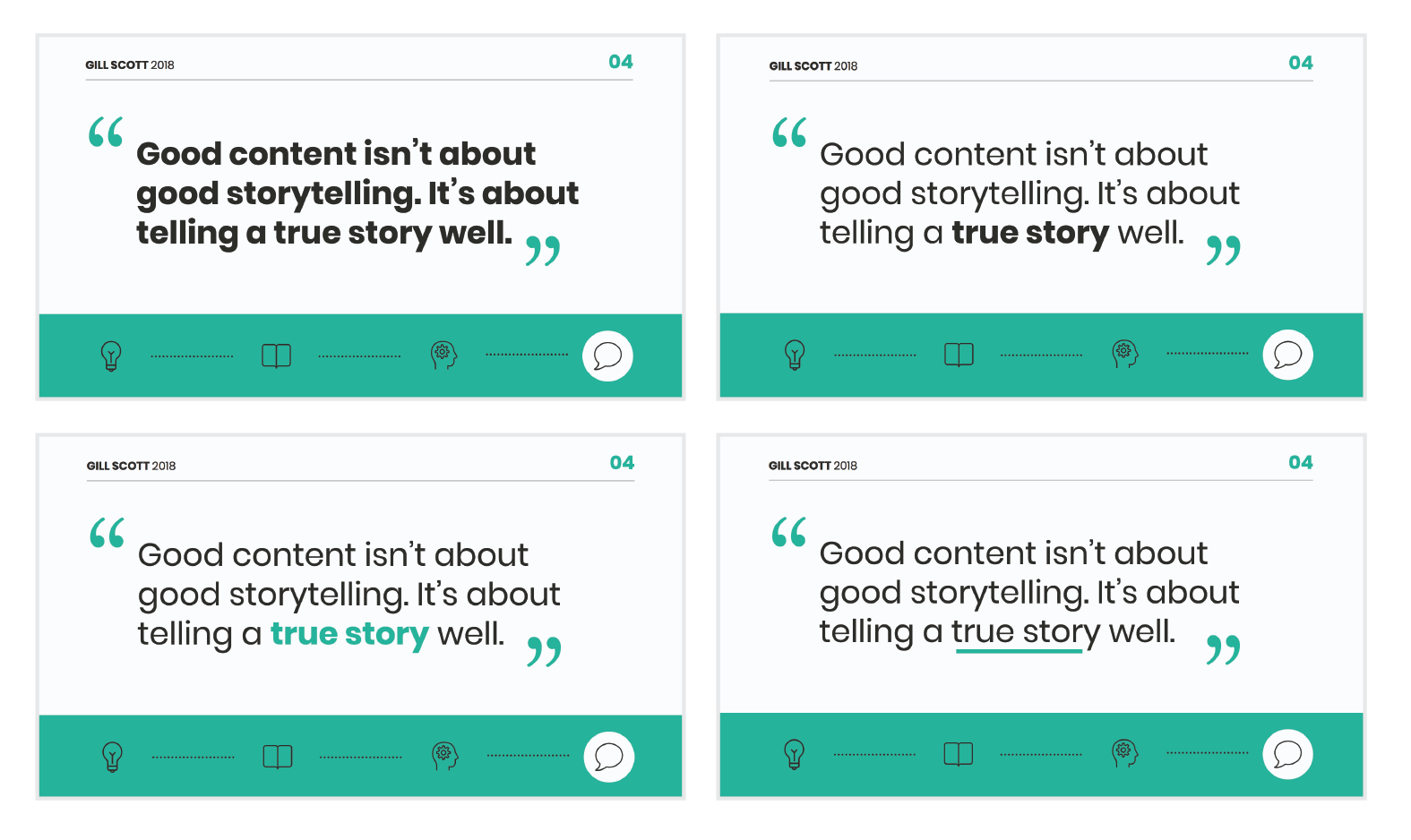
As seen in the presentation template above, this technique can be especially useful for drawing attention to important words within a long passage of text. Consider using this technique whenever you have more than 5 words on a slide.
And if you really want your audience to pay attention, pick a high-contrast color scheme like the one below.

When picking fonts for your presentation, keep this technique in mind. Pick a font that has a noticeable difference between the “bold” font face and the “regular” font face. Source Sans Pro, Times New Roman, Montserrat, Arvo, Roboto, and Open Sans are all good options.

The last thing to remember when using size, weight, and color to create emphasis on a slide: don’t try to emphasize too many things on one slide.
If everything is highlighted, nothing is highlighted.
10. Apply design choices consistently to avoid distraction
Audiences are quick to pick out, and focus on, any inconsistencies in your presentation design. As a result, messy, inconsistent slide decks lead to distracted, disengaged audiences.
Design choices (fonts and colors, especially), must be applied consistently across a slide deck. The last thing you want is for your audience to pay attention to your design choices before your content.
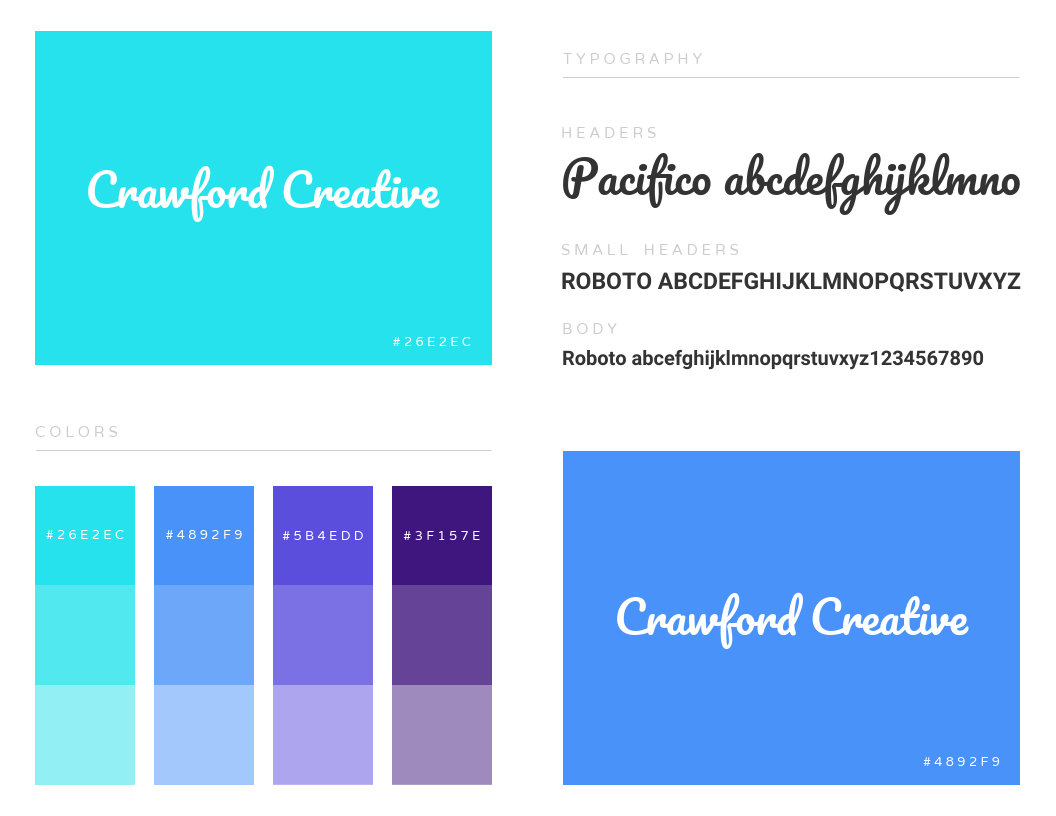
To keep your design in check, it can be helpful to create a color palette and type hierarchy before you start creating your deck, and outline it in a basic style guide like this one:

I know it can sometimes be tempting to fiddle around with text sizes to fit longer bits of text on a slide, but don’t do it! If the text is too long to fit on a slide, it should be split up onto multiple slides anyway.
And remember, a consistent design isn’t necessarily a boring one. This social media marketing presentation applies a bright color scheme to a variety of 3-column and 2-column layouts, remaining consistent but still using creative presentation ideas.

11. Split a group presentation by topic
When giving a group presentation it’s always difficult to find the right balance of who should present which part.
Splitting a group presentation by topic is the most natural way to give everybody the chance to attempt without it seeming disjointed.

When presenting this slide deck to investors or potential clients, the team can easily take one topic each. One person can discuss the business model slide, and somebody else can talk about the marketing strategy.
Top tips for group presentations:
- Split your group presentation by topic
- Introduce the next speaker at the end of your slide
- Become an ‘expert’ in the slide that you are presenting
- Rehearse your presentation in advance so that everybody knows their cue to start speaking
12. Use a variety of page layouts to maintain your audience’s interest
Page after page of the same layout can become repetitive and boring. Mix up the layout of your slides to keep your audience interested.
In this example, the designer has used a variety of combinations of images, text, and icons to create an interesting and varied style.

There are hundreds of different combinations of presentation layers and presentation styles that you can use to help create an engaging presentation . This style is great for when you need to present a variety of information and statistics, like if you were presenting to financial investors, or you were giving a research presentation.
Using a variety of layouts to keep an audience engaged is something that Elon Musk is an expert in. An engaged audience is a hyped audience. Check out this Elon Musk presentation revealing a new model Tesla for a masterclass on how to vary your slides in an interesting way:
13. Use presentation templates to help you get started
It can be overwhelming to build your own presentation from scratch. Fortunately, my team at Venngage has created hundreds of professional presentation templates , which make it easy to implement these design principles and ensure your audience isn’t deterred by text-heavy slides.
Using a presentation template is a quick and easy way to create professional-looking presentation skills, without any design experience. You can edit all of the text easily, as well as change the colors, fonts, or photos. Plus you can download your work in a PowerPoint or PDF Presentation format.
After your presentation, consider summarizing your presentation in an engaging manner to r each a wider audience through a LinkedIn presentation .
14. Include examples of inspiring people
People like having role models to look up to. If you want to motivate your audience, include examples of people who demonstrate the traits or achievements, or who have found success through the topic you are presenting.
15. Dedicate slides to poignant questions
While you might be tempted to fill your slides with decorative visuals and splashes of color, consider that sometimes simplicity is more effective than complexity. The simpler your slide is, the more you can focus on one thought-provoking idea.

16. Find quotes that will inspire your audience
A really good quote can stick in a person’s mind for weeks after your presentation. Ending your presentation with a quote can be a nice way to either begin or finish your presentation.
A great example of this is Tim Ferriss’ TED talk:

Check out the full talk below.
17. Emphasize key points with text and images
When you pair concise text with an image, you’re presenting the information to your audience in two simultaneous ways. This can make the information easier to remember, and more memorable.
Use your images and text on slides to reinforce what you’re saying out loud.
Doing this achieves two things:
- When the audience hears a point and simultaneously read it on the screen, it’s easier to retain.
- Audience members can photograph/ screencap the slide and share it with their networks.
Don’t believe us? See this tip in action with a presentation our Chief Marketing Officer Nadya gave recently at Unbounce’s CTA Conference . The combination of text and images on screen leads to a memorable presentation.

18. Label your slides to prompt your memory
Often, presenters will write out an entire script for their presentation and read it off a teleprompter. The problem is, that can often make your presentation seem too rehearsed and wooden.
But even if you don’t write a complete script, you can still put key phrases on your slides to prompt jog your memory. The one thing you have to be wary of is looking back at your slides too much.
A good presentation gets things moving! Check out the top qualities of awesome presentations and learn all about how to make a good presentation to help you nail that captivating delivery.
Audiences don’t want to watch presentations with slide decks jam-packed with text. Too much text only hurts audience engagement and understanding. Your presentation design is as important as your presentation style.
By summarizing our text and creating slides with a visual focus, we can give more exciting, memorable and impactful presentations.
Give it a try with one of our popular presentation templates:

Discover popular designs

Infographic maker

Brochure maker

White paper online

Newsletter creator

Flyer maker

Timeline maker

Letterhead maker

Mind map maker

Ebook maker
.css-1qrtm5m{display:block;margin-bottom:8px;text-transform:uppercase;font-size:14px;line-height:1.5714285714285714;-webkit-letter-spacing:-0.35px;-moz-letter-spacing:-0.35px;-ms-letter-spacing:-0.35px;letter-spacing:-0.35px;font-weight:300;color:#606F7B;}@media (min-width:600px){.css-1qrtm5m{font-size:16px;line-height:1.625;-webkit-letter-spacing:-0.5px;-moz-letter-spacing:-0.5px;-ms-letter-spacing:-0.5px;letter-spacing:-0.5px;}} Best Practices The #1 rule for improving your presentation slides
by Tom Rielly • May 12, 2020

When giving presentations, either on a video conference call or in person, your slides, videos and graphics (or lack of them) can be an important element in helping you tell your story or express your idea. This is the first of a series of blog posts that will give you tips and tricks on how to perfect your visual presentations.
Your job as a presenter is to build your idea -- step-by-step -- in the minds of your audience members. One tool to do that is presentation graphics, such as slides and videos.
Why graphics for your presentation?
A common mistake is using slides or videos as a crutch, even if they don’t actually add anything to your presentation. Not all presentations need graphics. Lots of presentations work wonderfully with just one person standing on a stage telling a story, as demonstrated by many TED Talks.
You should only use slides if they serve a purpose: conveying scientific information, art, and things that are hard to explain without pictures. Once you have decided on using slides, you will have a number of decisions to make. We’ll help you with the basics of making a presentation that is, above all, clear and easy to understand. The most important thing to remember here is: less is more.
Less is so much more
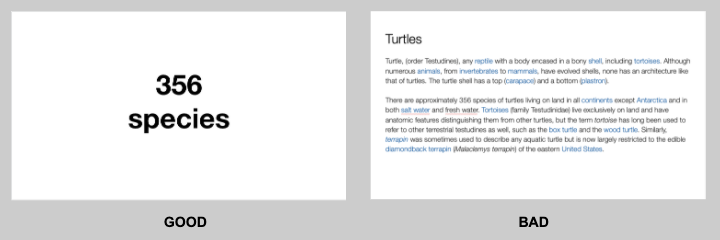
You want to aim for the fewest number of slides, the fewest number of photos, the fewest words per slide, the least cluttered slides and the most white space on your slides. This is the most violated slide rule, but it is the secret to success. Take a look at these examples.

As you can see in the above example, you don’t need fancy backgrounds or extra words to convey a simple concept. If you take “Everything you need to know about Turtles”, and delete “everything you need to know about” leaving just “turtles”, the slide has become much easier for your audience to read, and tells the story with economy.

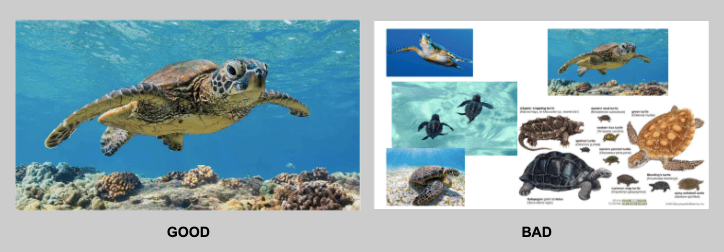
The above example demonstrates that a single image that fills the entire screen is far more powerful than a slide cluttered with images. A slide with too many images may be detrimental to your presentation. The audience will spend more mental energy trying to sort through the clutter than listening to your presentation. If you need multiple images, then put each one on its own slide. Make each image high-resolution and have it fill the entire screen. If the photos are not the same dimensions as the screen, put them on a black background. Don’t use other colors, especially white.

Your slides will be much more effective if you use the fewest words, characters, and pictures needed to tell your story. Long paragraphs make the audience strain to read them, which means they are not paying attention to you. Your audience may even get stressed if you move on to your next slide before they’ve finished reading your paragraph. The best way to make sure the attention stays on you is to limit word count to no more than 10 words per slide. As presentation expert Nancy Duarte says “any slide with more than 10 words is a document.” If you really do need a longer explanation of something, handouts or follow-up emails are the way to go.
Following a “less is more” approach is one of the simplest things you can do to improve your presentation visuals and the impact of your presentation overall. Make sure your visuals add to your presentation rather than distract from it and get your message across.
Ready to learn more about how to make your presentation even better? Get TED Masterclass and develop your ideas into TED-style talks.
© 2024 TED Conferences, LLC. All rights reserved. Please note that the TED Talks Usage policy does not apply to this content and is not subject to our creative commons license.
- Presentations
- Most Recent
- Infographics
- Data Visualizations
- Forms and Surveys
- Video & Animation
- Case Studies
- Design for Business
- Digital Marketing
- Design Inspiration
- Visual Thinking
- Product Updates
- Visme Webinars
- Artificial Intelligence
How to Create a Multimedia Presentation (& Tools to Use)

Written by: Orana Velarde

A multimedia presentation can help you stand out, grab attention and leave a stronger impact on the audience. If you're wondering how to create a multimedia presentation without having to spend hours editing on PowerPoint, you're at the right place.
In this guide, you’re going to learn about:
- What a multimedia presentation is.
- The steps to creating a visually appealing multimedia presentation.
- Some good examples of multimedia presentations and why they work.
- The best multimedia presentation tools you can use to get started.
Sounds good? Let’s get started.
Table of Contents
What is a multimedia presentation, how to create a multimedia presentation in 5 steps.
- 7 Examples of Multimedia Presentations
- The 5 Best Multimedia Presentation Software to Help You Get Started
If you prefer watching over reading, here’s the video version of this article on how to create a multimedia presentation.

A multimedia presentation is a type of presentation that uses several different forms of digital communication, such as video, interactive slides , audio clips, music and more, to get the message across.
In short, multimedia presentations go beyond the use of text and images. Including digital media like animation, video, audio, or interactive features like forms, popups and more can help enrich your presentations both visually and content-wise.
While you can create basic multimedia presentations with Microsoft PowerPoint, there are much more innovative and modern tools out there to help you create even better presentations, like Visme .
Visme's presentation software offers plenty of tools to create multimedia presentations. From video embeds to voiceovers to interactivity animated features, you'll find it all in one, robust platform.
Keep reading to find out how you can create an unforgettable multimedia experience with Visme.
Creating a multimedia presentation isn’t difficult, you just need the right tools. In fact, it’s as easy as the six steps in the tutorial below.

Step #1: Define the purpose of your multimedia presentation.
Before you can start creating a multimedia presentation, you need to know exactly what you’ll be presenting about and why.
Jot down some ideas about what you want to achieve with your presentation.
- Want to add value to an evergreen landing page?
- Hope to get more people interested in your content or services?
- Wish to impart knowledge to your readers in a meaningful way?
- Need to create a pitch deck that inspires investors in your project?
- Want to report sales or business results in a unique way?
- Need to present survey results that don’t bore your audience?
You can achieve all of the above with a multimedia presentation.
Just make sure to have all the information you need to present in an orderly fashion so it’s easier when it’s time to create.
Step #2: Outline the content with visualization ideas.
Now that you have everything planned out and all your content is ready to be put into a slide deck, it's time to create an outline.
While creating the outline, think of ways that you can improve the story using different mediums.
For example:
- Explainer videos
- Video clips
- Animated GIFs
- Interactivity between slides
- Color-coded maps
- Google Maps
- Animated charts
- Loom videos
- Sound effects
- Embedded third-party content
- Background music
- Ted Talk video embeds
Create a stunning presentation in less time
- Hundreds of premade slides available
- Add animation and interactivity to your slides
- Choose from various presentation options
Sign up. It’s free.

Step #3: Select a presentation template and add your content.
Now, log into your Visme dashboard and find a presentation template that will be perfect for your project. There are lots of choices, from pre-designed presentations to customizable slide libraries in different styles.
In the case of a multimedia presentation, we recommend you go with one of the slide libraries. Slide libraries can also be referred to as presentation themes.
Visme has three presentation themes:
- Modern: Sleek and unique
- Simple: Clean cut and no-frills
- Creative: Off the cuff and interesting
Each theme comes with a large slide library with hundreds of different options. You can mix-and-match slides to create your own, unique multimedia presentation.

The slides in Visme's presentation themes are organized into groups, such as:
- Introduction
- Comparisons
- Testimonials
- ...and more.
We suggest you add all the blank slides you need by following the outline you made in the previous step. Then, input the general content, images, backgrounds and design assets.
Next, add your logo, brand colors, fonts and branded imagery. When you have a Visme Brand Kit, that step can’t be any easier. The fonts are already set up in your editor as are the colors.
Use Dynamic Field to ensure your important data is consistent and updated across all your slides and projects. Once you place your information in the custom field , it will automatically appear on other slides containing the value.
Alternatively, create your presentation from scratch by starting with a blank canvas. Visme also offers content blocks and element groups to help you create a good presentation.
Presentation Templates

Ecommerce Webinar Presentation

Buyer Presentation
PixelGo Marketing Plan Presentation


Product Training Interactive Presentation

Company Ethics Presentation

Work+Biz Pitch Deck - Presentation
Create your presentation View more templates
Step #4: Add multimedia content.
At this stage, your presentation probably looks good-looking, but static. Let’s make it interactive by adding unique multimedia presentation tools.
Start adding multimedia content to the slides that need it. Follow your outline and visualization idea notes.
You don’t need to add a different type of media on each slide — that’s overwhelming. Aim for two or three types of media spread throughout the presentation to keep a balance.
- A narration can cover all the slides and it should flow seamlessly.
- Interactive slides with links to the main slide or other sections need to be well-organized and easy to navigate.
- Videos shouldn’t be on every slide. There needs to be breathing space between videos so it's not overwhelming.
- Animated charts don’t need to be surrounded by too much content. Let them shine on their own.
- Surveys should have their own slide with a previous slide explaining why there’s a survey in the first place.
- Embed content on any slide and make it fit visually with the rest of the content.
Step #5: Review, download and share.
When you’ve added all your content, both regular and multimedia, it’s time to revise. Click on the “present” button on the top-right of your editor and take a look at your presentation as if you were a viewer.
As you go through every slide, take notes if you spot anything that looks off or unfinished. Then, go back and edit those slides until the presentation is just right.
Multimedia presentations can be presented or shared in several ways. For interactive presentations that include clicking or filling in forms, give your audience the best experience by:
- Embedding the presentation into a website
- Sharing the presentation with a live link
- Downloading the presentation as an HTML5 file

Presentations that don’t require your audience to interact can be downloaded as videos and even editable PowerPoint files.
When you share a Visme multimedia presentation via a live link, you can track the analytics of who watched it, for how long and where. This adds another level to your team’s content creation.
Another option is to upload your presentation to SlideShare where other people can see your work. SlideShare presentations can easily be shared on social media as well.
Examples of Multimedia Presentations
Are you ready to create your own multimedia presentation?
Before you get to it, let’s look at some inspiring examples. Below, you’ll find some stunning Visme presentations, some of which are templates that you can customize for your own use.
We have also included some examples of presentations from other sources that we found interesting.
Example #1: Presentation with GIFs
You can quickly create simple and beautiful multimedia presentations with GIFs. At Visme, we regularly create multimedia presentations with GIFs to present new features and updates.
Check out one of our recent ones:
Made with Visme Presentation Maker
We create our custom GIFs, which you can also do using our GIF maker !
If you don’t have the time or resources for that, Visme has a GIPHY integration, which lets you search through millions of GIFs in lots of different styles inside the editor.
Integrate GIFs with content that complements, not competes with it.
Also, don’t overload your presentation with GIFs, especially if they are all different. Stick to one style of GIF throughout to maintain visual consistency.
Example #2: Animations and Narration
This is an example of a multimedia presentation that uses animations to liven up the story and the slides.
This is the type of presentation that can be easily turned into a video. Each slide can have animated objects, illustrations, text and design assets.
Impact Radius from Fab Design on Vimeo .
You can create a presentation like this with Visme quite easily.
Simply record your voiceover on each slide and download it as a video. If you already have a voiceover from a project, upload it into your presentation project and trim the audio as needed.
Example #3: Narrators and Video
This presentation is on the shorter side. This narrated presentation includes a balanced amount of media, such as images, videos, annotations and animation and charts.
It’s also presented as a video for easy viewing. A multimedia presentation video like this one takes more work than others, as it has a large amount of content.
Example #4: Interactive Charts and Music
Multimedia presentations for business reports are more engaging with interactive charts. Visme charts are animated by default but you can add more interactivity with popups and links .
Top it all off with a music clip that doesn’t overwhelm or distract from the content of the presentation.
Example #5: Video
Adding video to presentations is one of the easiest ways to create a multimedia video presentation. Here's an example of a slide created in Visme that includes a YouTube video. Go ahead and press play to see it in action!
Embed YouTube videos or Vimeo videos easily by simply inputting the video URL.
Upload your own video, use the Visme video editing tools to trim the clip to how you need it. Select from our gallery of video clips to add as backgrounds behind other content.
Example #6: Zoomable Presentation with Video
This is a Prezi multimedia presentation about The Red Bull Stratosphere Jump.
It has a classic Prezi feel and navigation plus videos of the event. Not every presentation warrants this level of multimedia or interactivity but for a brand like Red Bull, it makes sense.
This style of presentation can be created with Prezi quite easily. They have a number of templates that you can use to create a multimedia presentation with a zoomable navigation style.
Example #7: Survey and Embedded PDF
The last example is a little different. It includes an integrated survey and embedded PDF. This is the perfect multimedia presentation to include in a blog post or on a website.
Take a look below at how a survey works inside a presentation and how an embedded PDF can be integrated with other content.
The 4 Best Multimedia Presentation Software to Get You Started
To create multimedia presentations, you need the right tools.
Below are four tools to help you create engaging multimedia presentations.
Software #1: Visme

The first software on the list is Visme. The varied collection of integrations in our editor is just the right combination to create a multimedia presentation that will make an impact.
Usually, you need more than one software to create an engaging multimedia presentation. But if you're looking for a software that does it all, Visme's presentation maker is a great option.
Users have always been able to create multimedia presentations with Visme, especially with videos, animations and voiceovers.
But recently, we've added new features and AI-powered tools, including the Visme AI Designer . This tool will help you to create unique multimedia presentations in a matter of minutes rather than hours.
Create complete or customizable designs by answering questions or using a single prompt concerning your topic. Once your presentation is generated, edit images, add interactive elements like links, GIFs, surveys, interactive maps , and animation, plus integrate your current tech pack and tools if needed.

Software #2: Wistia

Wistia is a video hosting, management and marketing software for businesses who want to have more control over their video content.
Embedding video is one of the quickest ways to create a multimedia presentation. If you're creating your presentation in Visme, you can easily embed Wistia videos in your slides.
You can also add videos into your presentation from YouTube, Vimeo and Vidyard. Check out the full list of Visme integrations here .
Note: When sharing videos that aren’t yours, make sure to add a description with the name of the creator and why you chose to share it.
Software #3: Typeform

Multimedia presentations with surveys add an unprecedented level of interactivity.
Use the Typeform or Jotform integration to add surveys to your informative presentations or market research projects.
When you include a survey in a multimedia presentation, you’ll have to share it as a link or embed it on a site. This way, your audience can input the answers straight into the survey inside the slide instead of opening a separate link.
Software #4: Loom

If you're not presenting your multimedia presentation in person, recording a Loom video and embedding it in your slides can be a great alternative for adding a personal touch.
Walk your audience through a tutorial, give a brief overview about a topic, shed light on your company and services, or simply introduce yourself. Loom videos offer tons of opportunities to make your multimedia presentation more interactive.
Software #5: Google Maps

Include maps in your multimedia presentations to visualize geographic data or location information. Visme has two map creation options, the Map Maker and the Google Maps integration .
The Map Maker lets you create custom maps with color-coding and interactive popups that match the design of your project. Import map data from a google sheet or input it manually.
Add a navigable Google Map in all the default styles. Show specific location coordinates in a box that you can customize.
Create Your Multimedia Presentation With Visme
Now, you’re ready!
It’s time to start creating the best multimedia presentation for your audience.
When you sign up for our presentation software , you’ll find all the tools you need to create an engaging multimedia presentation your audience is likely to remember for a long time.
Create a Brand Kit to stay on brand easier and faster by uploading your logos, color palettes and fonts. Organize your assets and projects into folders to make them easier to find.
At Visme, we're always adding new features and integrations. You can keep an eye on our What's New page to stay updated with all the new cool, new stuff.
If you have a PowerPoint presentation that you'd like to enhance, import the PPTX file into Visme and add multimedia there. The PowerPoint slides will import as editable slides so you have full control of how the final project looks.
Sign up for our presentation software today and start creating slides that nobody can look away from.
Create beautiful presentations faster with Visme.

Trusted by leading brands
Recommended content for you:
![presentation graphics significance 15 Best AI Presentation Makers in 2024 [Free & Paid]](https://visme.co/blog/wp-content/uploads/2023/11/Best-AI-Presentation-Makers-in-2024-Thumbnail-500x280.jpg)
Create Stunning Content!
Design visual brand experiences for your business whether you are a seasoned designer or a total novice.
About the Author
Orana is a multi-faceted creative. She is a content writer, artist, and designer. She travels the world with her family and is currently in Istanbul. Find out more about her work at oranavelarde.com

- SUGGESTED TOPICS
- The Magazine
- Newsletters
- Managing Yourself
- Managing Teams
- Work-life Balance
- The Big Idea
- Data & Visuals
- Reading Lists
- Case Selections
- HBR Learning
- Topic Feeds
- Account Settings
- Email Preferences
How to Make a “Good” Presentation “Great”
- Guy Kawasaki

Remember: Less is more.
A strong presentation is so much more than information pasted onto a series of slides with fancy backgrounds. Whether you’re pitching an idea, reporting market research, or sharing something else, a great presentation can give you a competitive advantage, and be a powerful tool when aiming to persuade, educate, or inspire others. Here are some unique elements that make a presentation stand out.
- Fonts: Sans Serif fonts such as Helvetica or Arial are preferred for their clean lines, which make them easy to digest at various sizes and distances. Limit the number of font styles to two: one for headings and another for body text, to avoid visual confusion or distractions.
- Colors: Colors can evoke emotions and highlight critical points, but their overuse can lead to a cluttered and confusing presentation. A limited palette of two to three main colors, complemented by a simple background, can help you draw attention to key elements without overwhelming the audience.
- Pictures: Pictures can communicate complex ideas quickly and memorably but choosing the right images is key. Images or pictures should be big (perhaps 20-25% of the page), bold, and have a clear purpose that complements the slide’s text.
- Layout: Don’t overcrowd your slides with too much information. When in doubt, adhere to the principle of simplicity, and aim for a clean and uncluttered layout with plenty of white space around text and images. Think phrases and bullets, not sentences.
As an intern or early career professional, chances are that you’ll be tasked with making or giving a presentation in the near future. Whether you’re pitching an idea, reporting market research, or sharing something else, a great presentation can give you a competitive advantage, and be a powerful tool when aiming to persuade, educate, or inspire others.
- Guy Kawasaki is the chief evangelist at Canva and was the former chief evangelist at Apple. Guy is the author of 16 books including Think Remarkable : 9 Paths to Transform Your Life and Make a Difference.
Partner Center
Computer Applications
What is presentation graphics what is its significance , ooo impress.
The application software that can create professional looking visual aids is called presentation graphics software.
Using a presentation graphics software, we can create the following presentation materials:
Answered By
Related Questions
What are various views, which you can open your presentation in , how useful animation is, in context of slide shows , what are transition effects , what are various components of a slide write their usage..
- Graphic Presentation of Data
Apart from diagrams, Graphic presentation is another way of the presentation of data and information. Usually, graphs are used to present time series and frequency distributions. In this article, we will look at the graphic presentation of data and information along with its merits, limitations , and types.
Suggested Videos
Construction of a graph.
The graphic presentation of data and information offers a quick and simple way of understanding the features and drawing comparisons. Further, it is an effective analytical tool and a graph can help us in finding the mode, median, etc.
We can locate a point in a plane using two mutually perpendicular lines – the X-axis (the horizontal line) and the Y-axis (the vertical line). Their point of intersection is the Origin .
We can locate the position of a point in terms of its distance from both these axes. For example, if a point P is 3 units away from the Y-axis and 5 units away from the X-axis, then its location is as follows:

Browse more Topics under Descriptive Statistics
- Definition and Characteristics of Statistics
- Stages of Statistical Enquiry
- Importance and Functions of Statistics
- Nature of Statistics – Science or Art?
- Application of Statistics
- Law of Statistics and Distrust of Statistics
- Meaning and Types of Data
- Methods of Collecting Data
- Sample Investigation
- Classification of Data
- Tabulation of Data
- Frequency Distribution of Data
- Diagrammatic Presentation of Data
- Measures of Central Tendency
- Mean Median Mode
- Measures of Dispersion
- Standard Deviation
- Variance Analysis
Some points to remember:
- We measure the distance of the point from the Y-axis along the X-axis. Similarly, we measure the distance of the point from the X-axis along the Y-axis. Therefore, to measure 3 units from the Y-axis, we move 3 units along the X-axis and likewise for the other coordinate .
- We then draw perpendicular lines from these two points.
- The point where the perpendiculars intersect is the position of the point P.
- We denote it as follows (3,5) or (abscissa, ordinate). Together, they are the coordinates of the point P.
- The four parts of the plane are Quadrants.
- Also, we can plot different points for a different pair of values.
General Rules for Graphic Presentation of Data and Information
There are certain guidelines for an attractive and effective graphic presentation of data and information. These are as follows:
- Suitable Title – Ensure that you give a suitable title to the graph which clearly indicates the subject for which you are presenting it.
- Unit of Measurement – Clearly state the unit of measurement below the title.
- Suitable Scale – Choose a suitable scale so that you can represent the entire data in an accurate manner.
- Index – Include a brief index which explains the different colors and shades, lines and designs that you have used in the graph. Also, include a scale of interpretation for better understanding.
- Data Sources – Wherever possible, include the sources of information at the bottom of the graph.
- Keep it Simple – You should construct a graph which even a layman (without any exposure in the areas of statistics or mathematics) can understand.
- Neat – A graph is a visual aid for the presentation of data and information. Therefore, you must keep it neat and attractive. Choose the right size, right lettering, and appropriate lines, colors, dashes, etc.
Merits of a Graph
- The graph presents data in a manner which is easier to understand.
- It allows us to present statistical data in an attractive manner as compared to tables. Users can understand the main features, trends, and fluctuations of the data at a glance.
- A graph saves time.
- It allows the viewer to compare data relating to two different time-periods or regions.
- The viewer does not require prior knowledge of mathematics or statistics to understand a graph.
- We can use a graph to locate the mode, median, and mean values of the data.
- It is useful in forecasting, interpolation, and extrapolation of data.
Limitations of a Graph
- A graph lacks complete accuracy of facts.
- It depicts only a few selected characteristics of the data.
- We cannot use a graph in support of a statement.
- A graph is not a substitute for tables.
- Usually, laymen find it difficult to understand and interpret a graph.
- Typically, a graph shows the unreasonable tendency of the data and the actual values are not clear.
Types of Graphs
Graphs are of two types:
- Time Series graphs
- Frequency Distribution graphs
Time Series Graphs
A time series graph or a “ histogram ” is a graph which depicts the value of a variable over a different point of time. In a time series graph, time is the most important factor and the variable is related to time. It helps in the understanding and analysis of the changes in the variable at a different point of time. Many statisticians and businessmen use these graphs because they are easy to understand and also because they offer complex information in a simple manner.
Further, constructing a time series graph does not require a user with technical skills. Here are some major steps in the construction of a time series graph:
- Represent time on the X-axis and the value of the variable on the Y-axis.
- Start the Y-value with zero and devise a suitable scale which helps you present the whole data in the given space.
- Plot the values of the variable and join different point with a straight line.
- You can plot multiple variables through different lines.
You can use a line graph to summarize how two pieces of information are related and how they vary with each other.
- You can compare multiple continuous data-sets easily
- You can infer the interim data from the graph line
Disadvantages
- It is only used with continuous data.
Use of a false Base Line
Usually, in a graph, the vertical line starts from the Origin. However, in some cases, a false Base Line is used for a better representation of the data. There are two scenarios where you should use a false Base Line:
- To magnify the minor fluctuation in the time series data
- To economize the space
Net Balance Graph
If you have to show the net balance of income and expenditure or revenue and costs or imports and exports, etc., then you must use a net balance graph. You can use different colors or shades for positive and negative differences.
Frequency Distribution Graphs
Let’s look at the different types of frequency distribution graphs.
A histogram is a graph of a grouped frequency distribution. In a histogram, we plot the class intervals on the X-axis and their respective frequencies on the Y-axis. Further, we create a rectangle on each class interval with its height proportional to the frequency density of the class.

Frequency Polygon or Histograph
A frequency polygon or a Histograph is another way of representing a frequency distribution on a graph. You draw a frequency polygon by joining the midpoints of the upper widths of the adjacent rectangles of the histogram with straight lines.

Frequency Curve
When you join the verticals of a polygon using a smooth curve, then the resulting figure is a Frequency Curve. As the number of observations increase, we need to accommodate more classes. Therefore, the width of each class reduces. In such a scenario, the variable tends to become continuous and the frequency polygon starts taking the shape of a frequency curve.
Cumulative Frequency Curve or Ogive
A cumulative frequency curve or Ogive is the graphical representation of a cumulative frequency distribution. Since a cumulative frequency is either of a ‘less than’ or a ‘more than’ type, Ogives are of two types too – ‘less than ogive’ and ‘more than ogive’.

Scatter Diagram
A scatter diagram or a dot chart enables us to find the nature of the relationship between the variables. If the plotted points are scattered a lot, then the relationship between the two variables is lesser.

Solved Question
Q1. What are the general rules for the graphic presentation of data and information?
Answer: The general rules for the graphic presentation of data are:
- Use a suitable title
- Clearly specify the unit of measurement
- Ensure that you choose a suitable scale
- Provide an index specifying the colors, lines, and designs used in the graph
- If possible, provide the sources of information at the bottom of the graph
- Keep the graph simple and neat.
Customize your course in 30 seconds
Which class are you in.

Descriptive Statistics
- Nature of Statistics – Science or Art?
2 responses to “Stages of Statistical Enquiry”
Im trying to find out if my mother ALICE Desjarlais is registered with the Red Pheasant Reserve, I applied with Metie Urban Housing and I need my Metie card. Is there anyway you can help me.
Quite useful details about statistics. I’d also like to add one point. If you need professional help with a statistics project? Find a professional in minutes!
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Download the App


- Games & Quizzes
- History & Society
- Science & Tech
- Biographies
- Animals & Nature
- Geography & Travel
- Arts & Culture
- On This Day
- One Good Fact
- New Articles
- Lifestyles & Social Issues
- Philosophy & Religion
- Politics, Law & Government
- World History
- Health & Medicine
- Browse Biographies
- Birds, Reptiles & Other Vertebrates
- Bugs, Mollusks & Other Invertebrates
- Environment
- Fossils & Geologic Time
- Entertainment & Pop Culture
- Sports & Recreation
- Visual Arts
- Demystified
- Image Galleries
- Infographics
- Top Questions
- Britannica Kids
- Saving Earth
- Space Next 50
- Student Center

Apple Inc. summary
Explore the history of apple inc. and its innovative products.

Apple Inc. , formerly Apple Computer, Inc. , Microcomputer design and manufacturing company, the first successful personal-computer company. It was founded in 1976 by Steven P. Jobs and Stephen G. Wozniak , whose first computer was manufactured in the Jobs family’s garage. The Apple II (1977), with its plastic case and colour graphics, launched the company to success, earning Apple over $100 million by 1980, the year the company first offered stock to the public. The Macintosh, introduced in 1984, was the first personal computer to use a graphical user interface and a mouse. The “Mac” initially sold poorly, and Jobs left the company in 1985, but eventually it found its niche in the desktop publishing market. Apple recalled Jobs in 1997. He returned the company to profitability by introducing more innovative products, such as the iMac. Apple introduced iTunes, software for playing music that has been converted to the MP3 format, and the iPod portable MP3 music player in 2001; in 2003 the company began selling downloadable copies of major record company songs in MP3 format over the Internet . Apple introduced the iPhone, a touch-screen smartphone, in 2007 and the iPad, which created a new market for tablet computers, in 2010.


Flag Day is June 14: A visual guide to the meaning and history
Flag Day celebrates the symbolism and history of the American flag on June 14.
The U.S. has celebrated the adoption of the Stars and Stripes in a variety of ways when President Woodrow Wilson issued a proclamation establishing the June 14 as Flag Day in May 1916. These celebrations include flying the flag in front of residences, participating in parades, and holding other patriotic events. Several states and numerous cities had begun commemorating the day before to 1916.
In 1877 the first Flag Day was celebrated, 100 years after the Continental Congress adopted the flag. In 1949, President Harry Truman officially made Flag Day a day of national observance.
While its look has changed more than a few times over the years, the American flag has remained a symbol of freedom and justice. A look back at some of its milestones and reasons for its evolution.
American flag throughout history
Unable to view our graphics? Click here to see them.
What do the colors of the flag mean
The colors red, white and blue did not have meanings for the Stars and Stripes when it was adopted in 1777. However, when the Congress of the Confederation chose red, white and blue for the Great Seal of the United States in 1782, the meanings were listed as:
How to properly display the American flag
Flag etiquette has long been established to ensure the flag is treated with dignity. In 1942 Congress created the U.S. Flag Code which provides guidelines for the display and care of the flag. Flags should always hang freely but never with the stars down, except as a distress signal.
- No other flag may be flown above or to the right of the U.S. flag, except at the United Nations headquarters.
- Citizens may fly the flag at any time but preferably from sunrise to sunset — except for special occasions or when well-lighted.
- When a flag becomes unfit to fly, it should be destroyed with dignity.
- A flag should never touch the ground.
How to fold the flag
There is a traditional triangular method used to fold the American flag. According to the American Legion , the origins of the triangular fold are unknown, but some sources attribute it to the Gold Star Mothers of America or a chaplain stationed at the U.S. Air Force Academy. Here’s how its done:
SOURCE The American Legion; National Flag Foundation; National Society of the Sons of the American Revolution; USA TODAY research
Contributing Natalie Neysa Alund, USA TODAY
Lesson Plan
June 17, 2024, 6:05 a.m.
Lesson plan: History of Juneteenth and why it became a national holiday

A Juneteenth celebration in Richmond, Virginia, 1905. Library of Congress
This lesson was originally published on June 16, 2021, and was updated on June 16, 2024.
For a Google version of this lesson plan, click here . (Note: you will need to make a copy of the document to edit it).
In this lesson, students will explore and discuss the history and context around the Juneteenth holiday in the United States. Topics explored will include the history of racial injustice in the U.S., the Civil War and the limitations of the Emancipation Proclamation. Additionally, students will be encouraged to explore the modern significance of Juneteenth and its long-term impact.
Estimated time
One 50-60 minute class period
Grade Level
Grades 6-12
On June 15, 2021, the Senate unanimously approved a bill approving June 19 as a federal holiday for “Juneteenth National Independence Day.” The House passed the bill one day later. Still, many Americans are still unaware of the history and significance of June 19.
On Jan. 1, 1863, President Abraham Lincoln issued the Emancipation Proclamation declaring “that all persons held as slaves” in the Confederacy “shall be free.” While this may have freed some enslaved people on paper, the reality was much more complicated.

Source: PBS NewsHour via Associated Press
For instance, the Emancipation Proclamation only freed those slaves held under the Confederacy, not in border states loyal to the Union, including Kentucky, West Virginia and Delaware, where slavery was still legal after the Emancipation Proclamation. In fact, slavery was still legal in Kentucky until Dec. 1865, when the 13th Amendment was passed, though Kentucky voted against ratifying the amendment.
Confederate states and slaveholders also resisted emancipation, and many people remained enslaved in Confederate states after the proclamation, even as many enslaved people fought for their freedom or escaped behind Union lines. On June 19, 1865, Major General Gordon Granger of the Union issued an order in Galveston, Texas, alerting all enslaved persons that they were legally free.
At this point in 1865, Texas was the westernmost state in America and one of the last Confederate states to be occupied by the Union. Many slaveholders had fled Union advances in other parts of the South to Texas, along with the people they had enslaved.
While it took time for the logistics of “freeing” enslaved people to come into effect, the importance of June 19, or “Juneteenth” lived on. Considering how complicated emancipation was, many dates were considered for holding celebrations of emancipation, but over 150 years later, June 19 remains.
What originally was a holiday mainly observed by Texans has grown to be recognized all over the country. Each year on “Juneteenth,” (or more formally Juneteenth National Freedom Day), communities all around the United States gather and celebrate and reflect on the history of slavery and struggle for civil rights and equality, including the work that still remains after conditional advances such as the Emancipation Proclamation.
Warm up activity
As a class, watch the BrainPop video (8 minutes) below found here introducing Juneteenth. While watching the video, answer the following discussion questions.

Source: BrainPop
Discussion questions:
- What is “Juneteenth”? What does it celebrate?
- Why did it take so long for enslaved peoples in Texas to finally be free? What obstacles existed?
- What were some of the forms of discrimination against newly freed people mentioned in the video?
- What is the Great Migration?
- How did Juneteenth become a national, not just regional, celebration?
After watching the video, separate into groups of 3-4 to discuss the focus questions (5 minutes).
Main activities:
- Why was June 19th chosen as the date to celebrate the freedom of all Americans? What were some of the drawbacks to other dates? Can you make an argument for why you think a different date might have been better and/or worse?
- Gates describes several reasons why Juneteenth struggled to be remembered at times, and why it was able to endure. Compare and contrast what the BrainPop video included as reasons why Juneteenth struggled and endured with what Gate’s emphasizes. What do you think were the most important factors in Juneteenth’s momentum and remembrance continuing?
- “When did they start recognizing Juneteenth, if at all?”
- “What was the process of Juneteenth becoming a holiday in my state?”
- If Juneteenth isn’t recognized in your state, see if you can answer, “Why is Juneteenth not recognized?”
- This search engine for state and local government websites
- The Library of Congress
Additional activities
- Brainstorm or plan a Juneteenth celebration activity. This can be decorating a common area, bringing in a relevant local speaker or planning a refreshment break for your school. Juneteenth celebrations can be in the home, at school or in community locations. For more inspiration see these resources:
- “ How to Celebrate ” from Juneteenth.com
- See how others are celebrating Juneteenth on Twitter .
- Some activists feel ambivalent about Juneteenth becoming a national holiday, or reject the idea. To learn more about the nuances surrounding making Juneteenth a federal holiday, watch this NewsHour interview with Dr. Mark Anthony Neal recorded in 2020 amid the George Floyd protests.
- The day now known as Juneteenth was formally recognized as a national holiday in 2021, due in large part to the activism of retired teacher Opal Lee. Learn more about Lee's activism and the message of Juneteenth in this NewsHour interview with Opal Lee.
If classrooms finish and plan a celebratory activity, please share your ideas with us on social media @NewsHourEXTRA on Twitter.
This lesson was written by Cecilia Curran, NewsHour Classroom intern, while she was a rising sophomore at Amherst College. This lesson was edited by NewsHour Classroom's education producer and former history teacher Vic Pasquantonio.
Fill out this form to share your thoughts on Classroom’s resources. Sign up for NewsHour Classroom’s ready-to-go Daily News Lessons delivered to your inbox each morning.
Recent Lesson Plans

Lesson Plan: Political Parties: Two is Company, Three’s a Crowd
The Founders did not intend to create a two-party system and yet that is exactly what has thrived in American history. But what about the role of third-party candidates?

Lesson Plan: Using robotics to support rural communities
A short project-based lesson that weaves arts & sciences together

Lesson plan: Watergate and the limits of presidential power
On August 9, 1974, President Richard M. Nixon resigned from the Oval Office. Use this resource to teach young people about this period in U.S. history.

How2Internet: Use media literacy skills to navigate the misinformation highway
Learn to produce a fact-check video using media literacy skills
- government-civics
- social-studies
- social-issues
- news-media-literacy
- lesson plan
SUPPORTED BY VIEWERS LIKE YOU. ADDITIONAL SUPPORT PROVIDED BY:

Copyright © 2023 NewsHour Production LLC. All Rights Reserved
Illustrations by Annamaria Ward
Nintendo Direct 6.18.2024
Nintendo direct spotlight.

The Bros. Are Back!

The Hour of Awakening Draws Near…

The Fate of Hyrule Is in Zelda's Hands

Samus Aran is back!
Nintendo direct headlines.

Bring the Championships Home

The Final Battle Is About to Begin

Embark on a Multi-Dimensional Journey

This Update's a Real Slam Dunk!

Your Memories, Their Journey

An Array of Cartoon Classics

Raise Your Own Monster Army...

The King of the Kongs Returns!

Let's Have Some "Fun"ko

A Spooky, Silly, and Strategic Smorgasbord

More Classic Titles Are Here

Set Sail to Save the Day

I Wanna Take You for a Ride

A Jam-Packed Jamboree

Party On with Just Dance 2025 Edition

A New LEGO Adventure on the Horizon

Your Journey Home Begins...

Welcome Home, Hobbit!

Investigate. Interrogate. Checkmate.

Extreme Meets Despair

Embark on a SaGa Spanning Generations

IMAGES
VIDEO
COMMENTS
Presentation graphics provides predefined backgrounds and simple page layouts to help in the creation of slides. These slides can be moved automatically within seconds. Slides: Slides mean we have text, graphics, audio clips, video clips, animations, and other effects Presentation graphics is also known as Presentation Software.
presentation software (presentation graphics): Presentation software (sometimes called "presentation graphics") is a category of application program used to create sequences of words and pictures that tell a story or help support a speech or public presentation of information. Presentation software can be divided into business presentation ...
Presentation graphics software provides predefined backgrounds and sample page layouts to assist in the creation of computer-driven slide shows, which, in combination with a data projector, made ...
Presentation Graphics. A type of business software that enables users to create highly stylized images for slide shows and reports. The software includes functions for creating various types of charts and graphs and for inserting text in a variety of fonts. Most systems enable you to import data from a spreadsheet application to create the ...
A presentation graphics program is an application designed to create and enhance charts and graphs so that they are visually appealing and easily understood by an audience through the use of a slideshow. A full-featured presentation graphics package such as Lotus Freelance Graphics or Microsoft PowerPoint includes facilities for making a wide ...
Enhance Meaning. Probably in the majority of presentations, the most important aspect of the slide visual is to promote and extend the audience's grasp of the speaker's words. This is usually accomplished with functional graphics that can add to and refine the internal knowledge structures or schemata of those in the audience.
Method #1: Drag the file from wherever it is sitting on your computer and drag it onto your slide. Method #2: Go to the Insert tab in the Ribbon and select 'Pictures' (make sure to select the 'Pictures' icon and not the 'Online Pictures' icon). Then find your vector file and click on 'Open.'. Note: If you have PowerPoint 2016 ...
The best PPT graphics templates have a range of infographics, shapes, and more. This PowerPoint presentation graphics-focused template's got all the above. Plus, it's easy to edit these cool presentation graphics thanks to smartly constructed slides. These three templates are just the start of graphics for presentations included on Elements.
A visual presentation is a communication method that utilizes visual elements such as images, graphics, charts, slides and other visual aids to convey information, ideas or messages to an audience. Visual presentations aim to enhance comprehension engagement and the overall impact of the message through the strategic use of visuals.
While preparation and delivery are critical components of a successful presentation, the visuals you use throughout your presentation are equally important. Science and research suggest that nearly 75% of learning occurs through sight, which is why visuals are a necessary tool for effective presentations.
Emphasize key points with text and images. Label your slides to prompt your memory. 1. Include less text and more visuals in your presentation design. According to David Paradi's annual presentation survey, the 3 things that annoy audiences most about presentations are: Speakers reading their slides.
These are, of course, presentation graphics, but they offer much to engage with. It is difficult to make a choice among the many individual Web pages providing examples and discussion, but Visualising Data is one site that recommends highlights across the web. The current interest and activity in graphics are very welcome.
The psychology of visuals in presentation graphic design is a rich and multifaceted field. Understanding how images affect audience engagement can be a game-changer for presenters.
The best way to make sure the attention stays on you is to limit word count to no more than 10 words per slide. As presentation expert Nancy Duarte says "any slide with more than 10 words is a document.". If you really do need a longer explanation of something, handouts or follow-up emails are the way to go.
Step #4: Add multimedia content. At this stage, your presentation probably looks good-looking, but static. Let's make it interactive by adding unique multimedia presentation tools. Start adding multimedia content to the slides that need it.
A strong presentation is so much more than information pasted onto a series of slides with fancy backgrounds. Whether you're pitching an idea, reporting market research, or sharing something ...
Presentation skills are the abilities and qualities necessary for creating and delivering a compelling presentation that effectively communicates information and ideas. They encompass what you say, how you structure it, and the materials you include to support what you say, such as slides, videos, or images. You'll make presentations at various ...
Answer. The application software that can create professional looking visual aids is called presentation graphics software. Using a presentation graphics software, we can create the following presentation materials: Charts. Graphics.
Data Sources - Wherever possible, include the sources of information at the bottom of the graph. Keep it Simple - You should construct a graph which even a layman (without any exposure in the areas of statistics or mathematics) can understand. Neat - A graph is a visual aid for the presentation of data and information.
Slide design: signal vs. noise (redux) A few weeks ago, the CEO of Whole Foods Market, John Mackey, gave a presentation called "Past, Present, and Future of Food" for an audience of 2000 in Berkeley, California (watch the video). You can read about the context and content of Mackey's presentation here in this UC Berkeley News article.
Apple Inc. is an American multinational corporation and technology company headquartered in Cupertino, California, in Silicon Valley.It designs, develops, and sells consumer electronics, computer software, and online services. Devices include the iPhone, iPad, Mac, Apple Watch, Vision Pro, and Apple TV; operating systems include iOS, iPadOS, and macOS; and software applications and services ...
Answer: presentation graphics. A type of business software that enables users to create highly stylized images for slide shows and reports. The software includes functions for creating various types of charts and graphs and for inserting text in a variety of fonts. Presentation graphics is often called business graphics. Advertisement.
Apple Inc. is an American multinational technology company that revolutionized the technology sector through its innovation of computer software, personal computers, mobile tablets, smartphones, and computer peripherals. One of the most recognizable brands in the world, Apple created the first commercially successful personal computer and was also the first to bring the graphical user ...
Apple Inc., formerly Apple Computer, Inc., Microcomputer design and manufacturing company, the first successful personal-computer company. It was founded in 1976 by Steven P. Jobs and Stephen G. Wozniak, whose first computer was manufactured in the Jobs family's garage.The Apple II (1977), with its plastic case and colour graphics, launched the company to success, earning Apple over $100 ...
Read more to discover the significance of the colors and design. Lesbian flag There are several pride flags to represent the lesbian community, but the most widely used is the orange and pink flag.
Flag Day celebrates the symbolism and history of the American flag on June 14. The U.S. has celebrated the adoption of the Stars and Stripes in a variety of ways when President Woodrow Wilson ...
Along with trusted sponsors, AlphaGraphics hosted a successful Trade Show Showdown Lunch n' Learn event, bringing local industry professionals together for networking, insightful presentations, and a firsthand look at their comprehensive services. Learn more about Lunch and Learn events and how to schedule one for your own company!
Additionally, students will be encouraged to explore the modern significance of Juneteenth and its long-term impact. Estimated time. One 50-60 minute class period. Grade Level. Grades 6-12. Background
Watch the presentation for around 40 minutes focused on Nintendo Switch games coming in the second half of 2024. There will be no mention of the Nintendo Switch successor during this presentation.