What is visual representation?
In the vast landscape of communication, where words alone may fall short, visual representation emerges as a powerful ally. In a world inundated with information, the ability to convey complex ideas, emotions, and data through visual means is becoming increasingly crucial. But what exactly is visual representation, and why does it hold such sway in our understanding?

Defining Visual Representation:
Visual representation is the act of conveying information, ideas, or concepts through visual elements such as images, charts, graphs, maps, and other graphical forms. It’s a means of translating the abstract into the tangible, providing a visual language that transcends the limitations of words alone.
The Power of Images:
The adage “a picture is worth a thousand words” encapsulates the essence of visual representation. Images have an unparalleled ability to evoke emotions, tell stories, and communicate complex ideas in an instant. Whether it’s a photograph capturing a poignant moment or an infographic distilling intricate data, images possess a unique capacity to resonate with and engage the viewer on a visceral level.
Facilitating Understanding:
One of the primary functions of visual representation is to enhance understanding. Humans are inherently visual creatures, and we often process and retain visual information more effectively than text. Complex concepts that might be challenging to grasp through written explanations can be simplified and clarified through visual aids. This is particularly valuable in fields such as science, where intricate processes and structures can be elucidated through diagrams and illustrations.
Visual representation also plays a crucial role in education. In classrooms around the world, teachers leverage visual aids to facilitate learning, making lessons more engaging and accessible. From simple charts that break down historical timelines to interactive simulations that bring scientific principles to life, visual representation is a cornerstone of effective pedagogy.
Data Visualization:
In an era dominated by big data, the importance of data visualization cannot be overstated. Raw numbers and statistics can be overwhelming and abstract, but when presented visually, they transform into meaningful insights. Graphs, charts, and maps are powerful tools for conveying trends, patterns, and correlations, enabling decision-makers to glean actionable intelligence from vast datasets.
Consider the impact of a well-crafted infographic that distills complex research findings into a visually digestible format. Data visualization not only simplifies information but also allows for more informed decision-making in fields ranging from business and healthcare to social sciences and environmental studies.
Cultural and Artistic Expression:
Visual representation extends beyond the realm of information and education; it is also a potent form of cultural and artistic expression. Paintings, sculptures, photographs, and other visual arts serve as mediums through which individuals can convey their emotions, perspectives, and cultural narratives. Artistic visual representation has the power to transcend language barriers, fostering a shared human experience that resonates universally.
Conclusion:
In a world inundated with information, visual representation stands as a beacon of clarity and understanding. Whether it’s simplifying complex concepts, conveying data-driven insights, or expressing the depth of human emotion, visual elements enrich our communication in ways that words alone cannot. As we navigate an increasingly visual society, recognizing and harnessing the power of visual representation is not just a skill but a necessity for effective communication and comprehension. So, let us embrace the visual language that surrounds us, unlocking a deeper, more nuanced understanding of the world.
Legislative Branch

Understanding Federalism
Each of the five activities in this lesson introduces a different aspect of federalism. Introducing Federalism explores everyday situations that demonstrate the influence of federalism. The Historic Roots of Federalism shows students how the Articles of Confederation and the Constitution are grounded in federalism. Federalism in the Constitution explores federalism as described in Article I of the Constitution. Federalism in History uses historic legislation to illustrate how the relationship between the Federal government and the states has changed over time. Federalism in Everyday Life uses everyday experience to show the overlap among the different levels of government. The activities can be completed separately over the course of several classes.
Students will learn about federalism and its role in civic life by completing one or more of the activities.
Guiding Question
What is federalism, and how does this constitutional principle influence government and civic life in the United States?
6 Worksheets
Answer Keys
Recommended Grade Levels
Civics; U.S. Government
Time Required
Each activity requires approximately 30 minutes to complete. Activity 5 has two optional parts which can be done in class or as homework assignments.
Learning Activities
Activity 1: Introducing Federalism
- What is the definition of federalism? A system of government divided among local, state, and national responsibilities.
- Why is federalism an important civic concept to understand? People encounter and interact with different levels of government—local, state, and Federal—every day.
- Distribute Worksheet 1. Instruct each student to use the definitions for each term to fill out the remaining two columns. The column for "Visual Representation" should be completed with an illustration showing the level of government and what it presides over. (E.g., a representation of the Federal government presiding over the states.) Check the students' work using the Worksheet 1 Answer Key.
- Distribute Worksheet 2. Instruct each student to answer the questions, write the explanation called for, and fill out the diagram following the directions on the worksheet. Check the students' work using the Worksheet 2 Answer Key.
Activity 2: The Historic Roots of Federalism
- Federalism has not had one set definition throughout history, because the idea of the appropriate balance of authority among the local, state, and Federal governments has changed over time.
- Federalism is not specifically defined in the Constitution, but its meaning is suggested in how the national government is described.
- How is the role of the states different in the two preambles? Under the Articles of Confederation the states were partners in the union and had power over the action of the Federal government. The relationship of the states to the Federal government was not mentioned in the Preamble of the Constitution.
- Does the difference in the role of the states suggest a change in the meaning of federalism? Federalism under the Articles of Confederation meant that all states had to agree to each action of the Federal government in order for the Federal government to act. The role of the states and their relationship is not spelled out in the Preamble of the Constitution.
Activity 3: Federalism in the Constitution
- Discuss the concept of enumerated powers (powers granted to the Federal government), denied powers, and reserved power in the Constitution.
- Distribute Worksheet 4. Instruct the students to read the excerpt from the Constitution, and label each power as either E for enumerated power, D for denied power, or R for reserved power. Check the students' work using the Worksheet 4 Answer Key.
- Conduct a class discussion on the following question to check the students' understanding: (A suggested answer is italicized following the question.)
- Which clause of Article I, Section 8 do you think has the greatest influence on the discussion of Federalism? The answers can vary, but the most solid case might be made for Article I, Section 8 "To make all Laws which shall be necessary and proper for carrying into Execution the foregoing Powers, and all other Powers vested by this Constitution in the Government of the United States, or in any Department or Officer thereof."
- The Tenth Amendment does not list any specific powers. What does that mean? The Tenth Amendment broadly says that all powers not given to the national government are reserved for the states and the people. This leaves the meaning of reserved powers open to interpretation.
- In what ways might the Tenth Amendment influence the interpretation of the Enumerated Powers? The Tenth Amendment suggests that the states have undefined powers reserved to them. Determining the extent of the authority reserved to the states by this amendment has been a long-running debate in U.S. history.
Activity 4: Federalism in History
- Introduce the students to the idea that the balance of authority between the Federal government and the states has shifted at different times in American history.
- Explain how legislation can grant new authority or responsibility to Federal, state, or local government.
- Distribute Worksheets 5. This worksheet presents two famous acts of legislation that changed the balance of authority between the Federal government and the states during the 20th century. Each example invites an assessment of the balance of authority over a topic. Check the students' work using the Worksheet 5 Answer Key.
Activity 5: Federalism in Everyday Life
- Remind the students of how Worksheet 2 illustrated the overlap among the levels of government. Explain that, as a consequence, we often see examples in everyday life that demonstrate the overlapping authority of different levels of government.
- Distribute Worksheet 6 to the students. Completing this worksheet will illustrate how federalism is encountered every day, and how the responsibilities of the three levels of government are interconnected.
Optional Activity
- The optional activity printed on page two of Worksheet 6 invites the students to identify how they experience the constitutional concept of federalism in everyday life.
- Ask the students to present their experience of federalism to the class by making a PowerPoint, poster, or video.
Additional Resources
Did you like this lesson? Educators who used this lesson also viewed:
- Teaching Six Big Ideas in the Constitution - Students engage in a study of the U.S. Constitution and the significance of six big ideas contained in it: limited government; republicanism; checks and balances; federalism; separation of powers; and popular sovereignty.
Return to Lesson Plans
If you have problems viewing this page, please contact [email protected] .
- Reviews / Why join our community?
- For companies
- Frequently asked questions
Visual Representation
What is visual representation.
Visual Representation refers to the principles by which markings on a surface are made and interpreted. Designers use representations like typography and illustrations to communicate information, emotions and concepts. Color, imagery, typography and layout are crucial in this communication.
Alan Blackwell, cognition scientist and professor, gives a brief introduction to visual representation:
- Transcript loading…
We can see visual representation throughout human history, from cave drawings to data visualization :
Art uses visual representation to express emotions and abstract ideas.
Financial forecasting graphs condense data and research into a more straightforward format.
Icons on user interfaces (UI) represent different actions users can take.
The color of a notification indicates its nature and meaning.

Van Gogh's "The Starry Night" uses visuals to evoke deep emotions, representing an abstract, dreamy night sky. It exemplifies how art can communicate complex feelings and ideas.
© Public domain
Importance of Visual Representation in Design
Designers use visual representation for internal and external use throughout the design process . For example:
Storyboards are illustrations that outline users’ actions and where they perform them.
Sitemaps are diagrams that show the hierarchy and navigation structure of a website.
Wireframes are sketches that bring together elements of a user interface's structure.
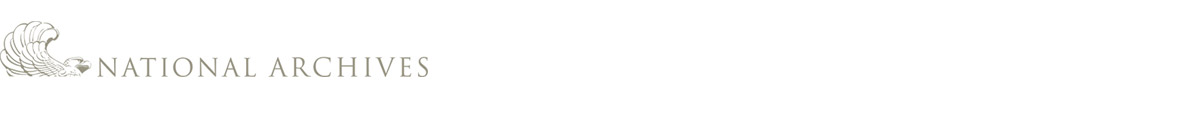
Usability reports use graphs and charts to communicate data gathered from usability testing.
User interfaces visually represent information contained in applications and computerized devices.

This usability report is straightforward to understand. Yet, the data behind the visualizations could come from thousands of answered surveys.
© Interaction Design Foundation, CC BY-SA 4.0
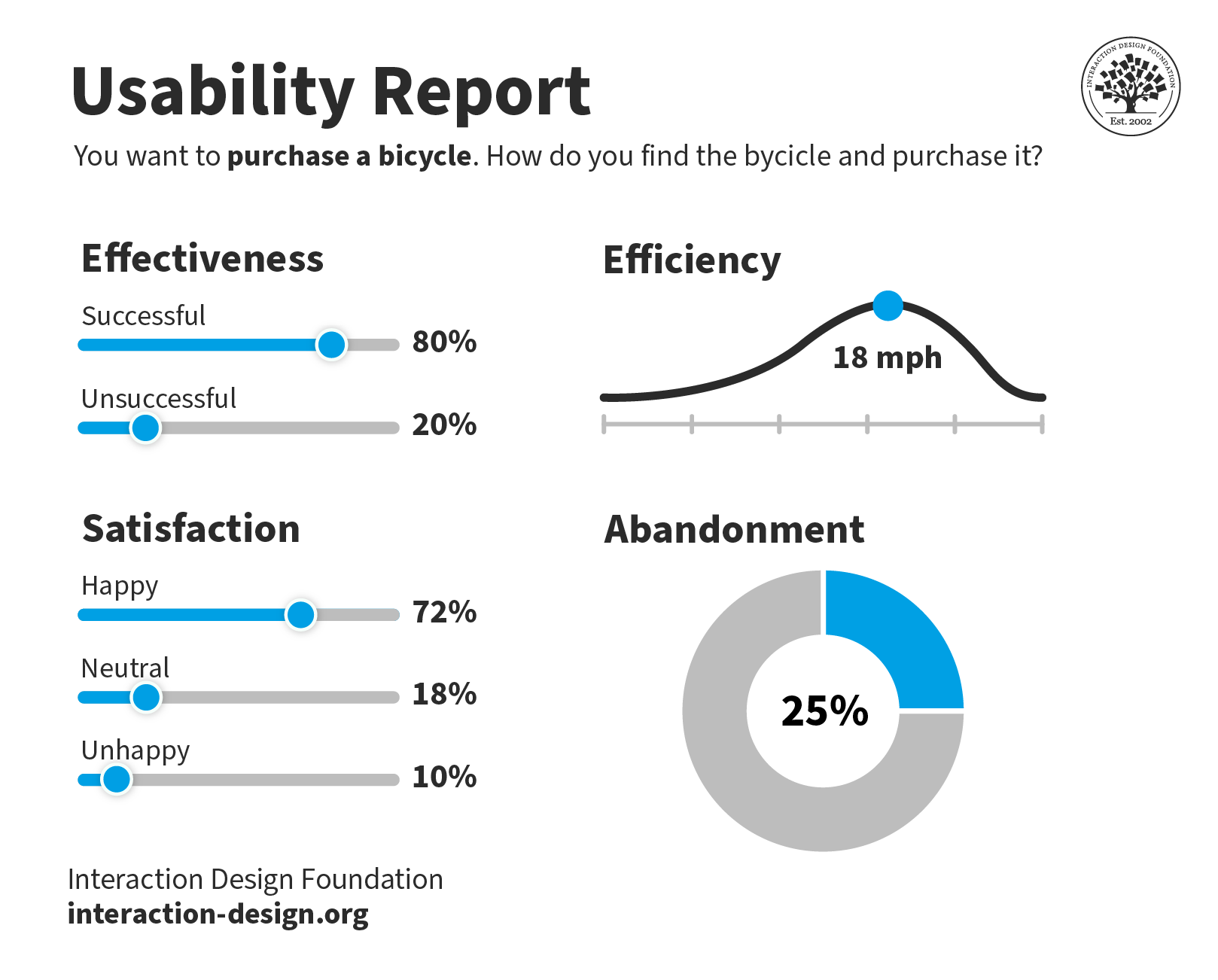
Visual representation simplifies complex ideas and data and makes them easy to understand. Without these visual aids, designers would struggle to communicate their ideas, findings and products . For example, it would be easier to create a mockup of an e-commerce website interface than to describe it with words.

Visual representation simplifies the communication of designs. Without mockups, it would be difficult for developers to reproduce designs using words alone.
Types of Visual Representation
Below are some of the most common forms of visual representation designers use.
Text and Typography
Text represents language and ideas through written characters and symbols. Readers visually perceive and interpret these characters. Typography turns text into a visual form, influencing its perception and interpretation.
We have developed the conventions of typography over centuries , for example, in documents, newspapers and magazines. These conventions include:
Text arranged on a grid brings clarity and structure. Gridded text makes complex information easier to navigate and understand. Tables, columns and other formats help organize content logically and enhance readability.
Contrasting text sizes create a visual hierarchy and draw attention to critical areas. For example, headings use larger text while body copy uses smaller text. This contrast helps readers distinguish between primary and secondary information.
Adequate spacing and paragraphing improve the readability and appearance of the text. These conventions prevent the content from appearing cluttered. Spacing and paragraphing make it easier for the eye to follow and for the brain to process the information.
Balanced image-to-text ratios create engaging layouts. Images break the monotony of text, provide visual relief and illustrate or emphasize points made in the text. A well-planned ratio ensures neither text nor images overwhelm each other. Effective ratios make designs more effective and appealing.
Designers use these conventions because people are familiar with them and better understand text presented in this manner.

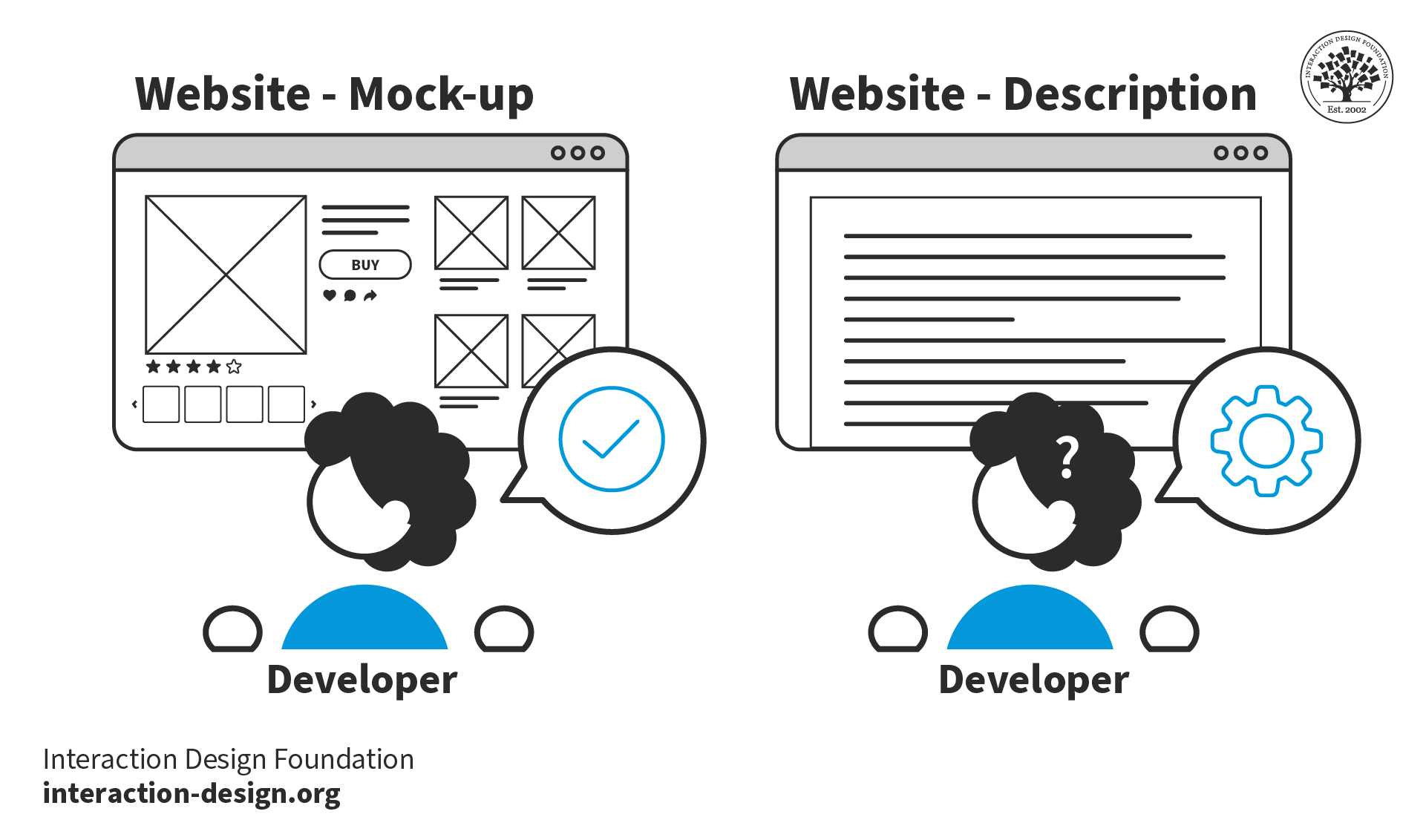
This table of funerals from the plague in London in 1665 uses typographic conventions still used today. For example, the author arranged the information in a table and used contrasting text styling to highlight information in the header.
Illustrations and Drawings
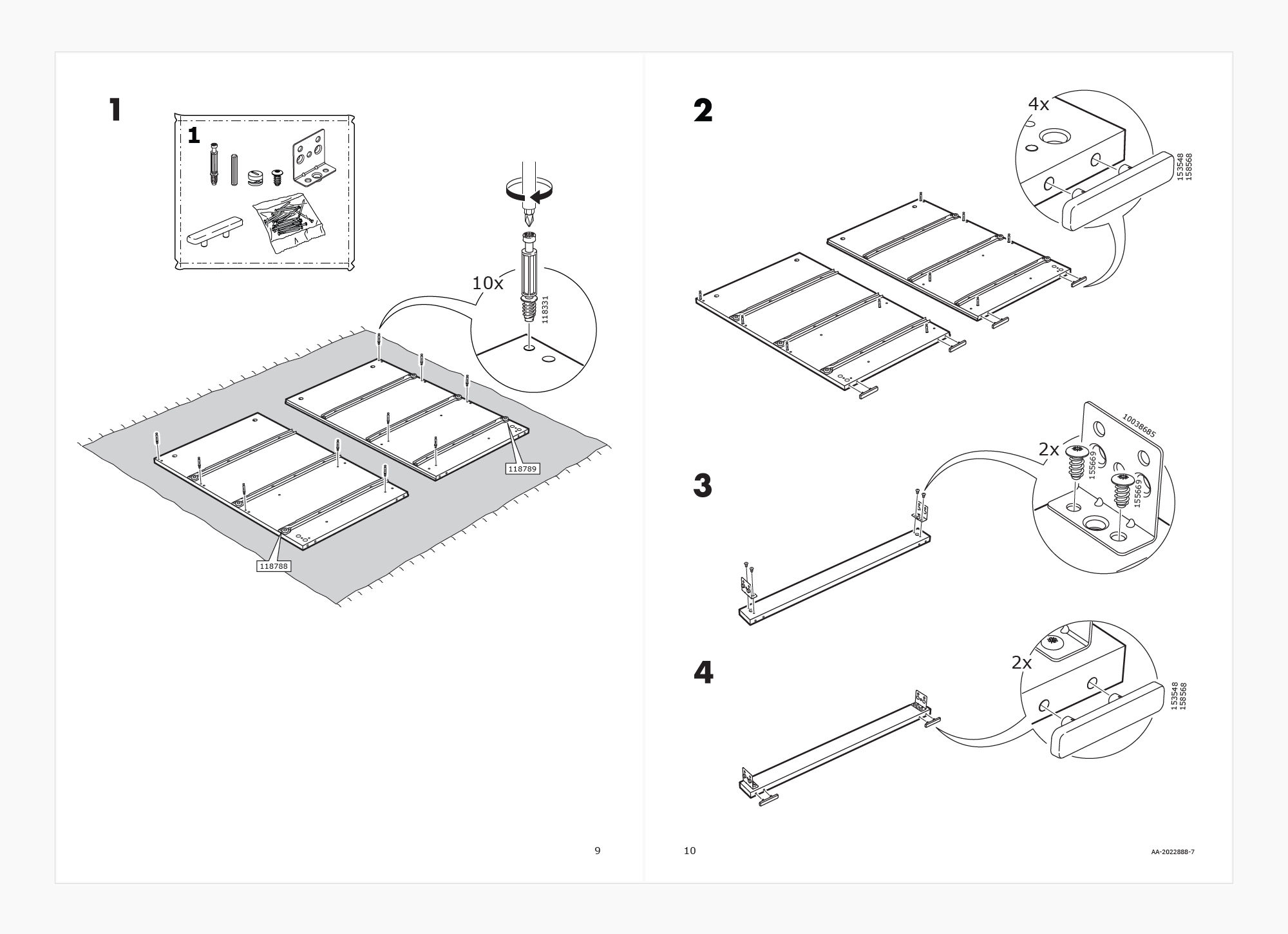
Designers use illustrations and drawings independently or alongside text. An example of illustration used to communicate information is the assembly instructions created by furniture retailer IKEA. If IKEA used text instead of illustrations in their instructions, people would find it harder to assemble the furniture.

IKEA assembly instructions use illustrations to inform customers how to build their furniture. The only text used is numeric to denote step and part numbers. IKEA communicates this information visually to: 1. Enable simple communication, 2. Ensure their instructions are easy to follow, regardless of the customer’s language.
© IKEA, Fair use
Illustrations and drawings can often convey the core message of a visual representation more effectively than a photograph. They focus on the core message , while a photograph might distract a viewer with additional details (such as who this person is, where they are from, etc.)
For example, in IKEA’s case, photographing a person building a piece of furniture might be complicated. Further, photographs may not be easy to understand in a black-and-white print, leading to higher printing costs. To be useful, the pictures would also need to be larger and would occupy more space on a printed manual, further adding to the costs.
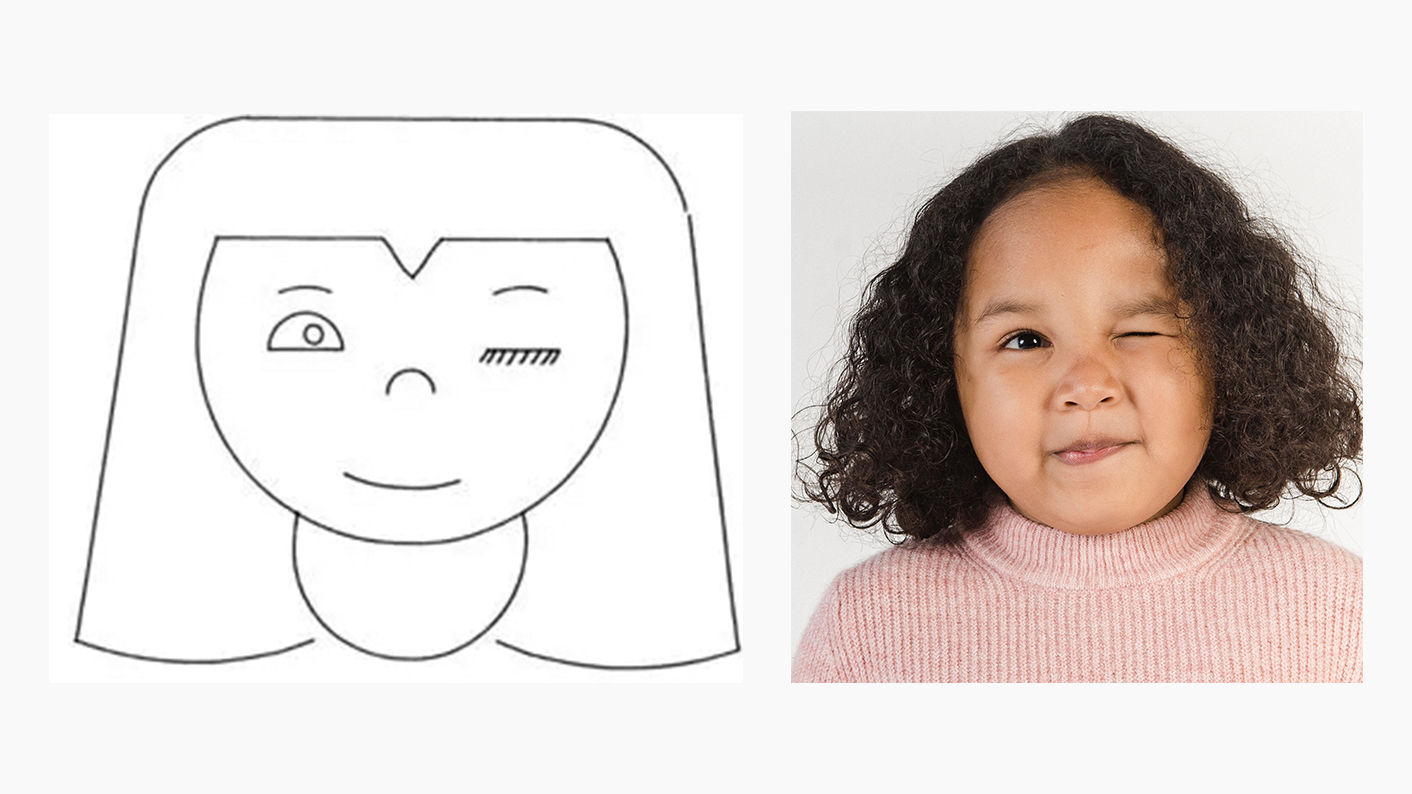
But imagine a girl winking—this is something we can easily photograph.
Ivan Sutherland, creator of the first graphical user interface, used his computer program Sketchpad to draw a winking girl. While not realistic, Sutherland's representation effectively portrays a winking girl. The drawing's abstract, generic elements contrast with the distinct winking eye. The graphical conventions of lines and shapes represent the eyes and mouth. The simplicity of the drawing does not draw attention away from the winking.

A photo might distract from the focused message compared to Sutherland's representation. In the photo, the other aspects of the image (i.e., the particular person) distract the viewer from this message.
© Ivan Sutherland, CC BY-SA 3.0 and Amina Filkins, Pexels License
Information and Data Visualization
Designers and other stakeholders use data and information visualization across many industries.
Data visualization uses charts and graphs to show raw data in a graphic form. Information visualization goes further, including more context and complex data sets. Information visualization often uses interactive elements to share a deeper understanding.
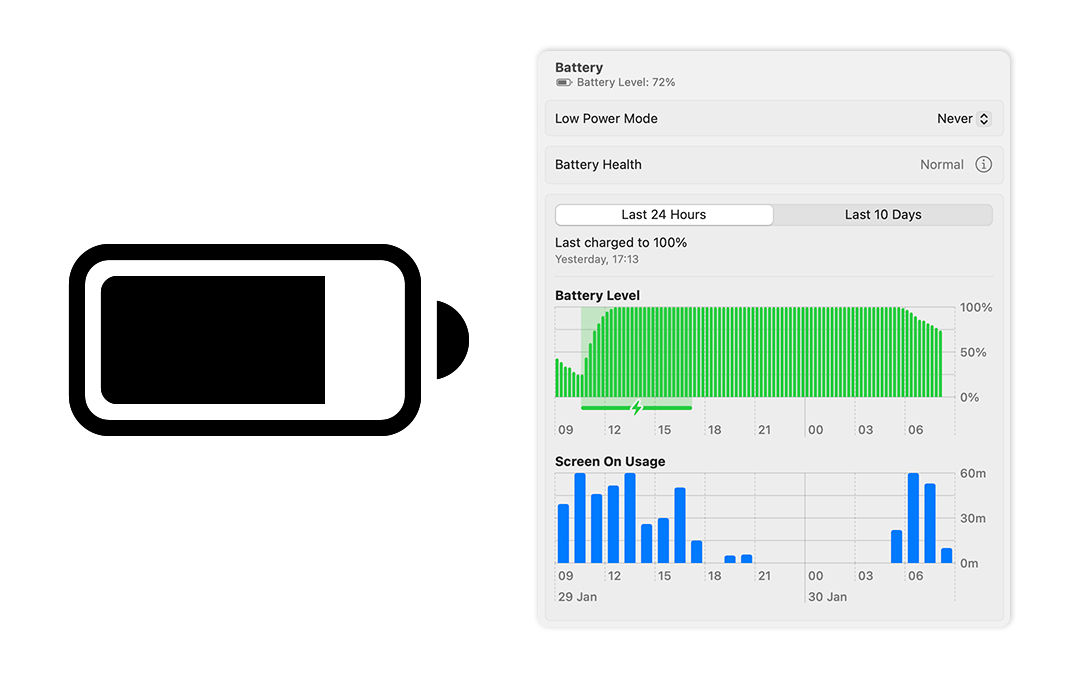
For example, most computerized devices have a battery level indicator. This is a type of data visualization. IV takes this further by allowing you to click on the battery indicator for further insights. These insights may include the apps that use the most battery and the last time you charged your device.

macOS displays a battery icon in the menu bar that visualizes your device’s battery level. This is an example of data visualization. Meanwhile, macOS’s settings tell you battery level over time, screen-on-usage and when you last charged your device. These insights are actionable; users may notice their battery drains at a specific time. This is an example of information visualization.
© Low Battery by Jemis Mali, CC BY-NC-ND 4.0, and Apple, Fair use
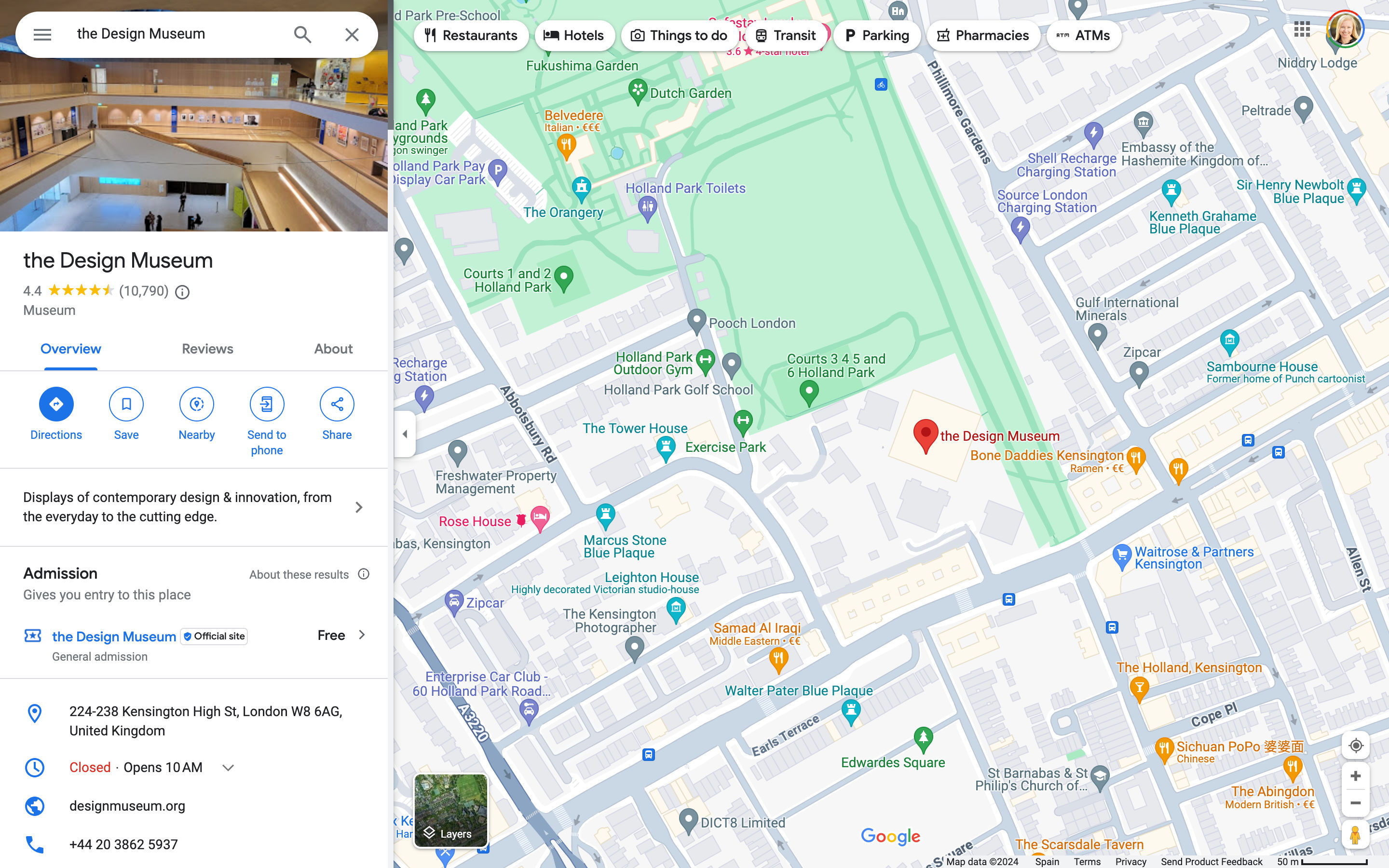
Information visualization is not exclusive to numeric data. It encompasses representations like diagrams and maps. For example, Google Maps collates various types of data and information into one interface:
Data Representation: Google Maps transforms complex geographical data into an easily understandable and navigable visual map.
Interactivity: Users can interactively customize views that show traffic, satellite imagery and more in real-time.
Layered Information: Google Maps layers multiple data types (e.g., traffic, weather) over geographical maps for comprehensive visualization.
User-Centered Design : The interface is intuitive and user-friendly, with symbols and colors for straightforward data interpretation.

The volume of data contained in one screenshot of Google Maps is massive. However, this information is presented clearly to the user. Google Maps highlights different terrains with colors and local places and businesses with icons and colors. The panel on the left lists the selected location’s profile, which includes an image, rating and contact information.
© Google, Fair use
Symbolic Correspondence
Symbolic correspondence uses universally recognized symbols and signs to convey specific meanings . This method employs widely recognized visual cues for immediate understanding. Symbolic correspondence removes the need for textual explanation.
For instance, a magnifying glass icon in UI design signifies the search function. Similarly, in environmental design, symbols for restrooms, parking and amenities guide visitors effectively.

The Interaction Design Foundation (IxDF) website uses the universal magnifying glass symbol to signify the search function. Similarly, the play icon draws attention to a link to watch a video.
How Designers Create Visual Representations
Visual language.
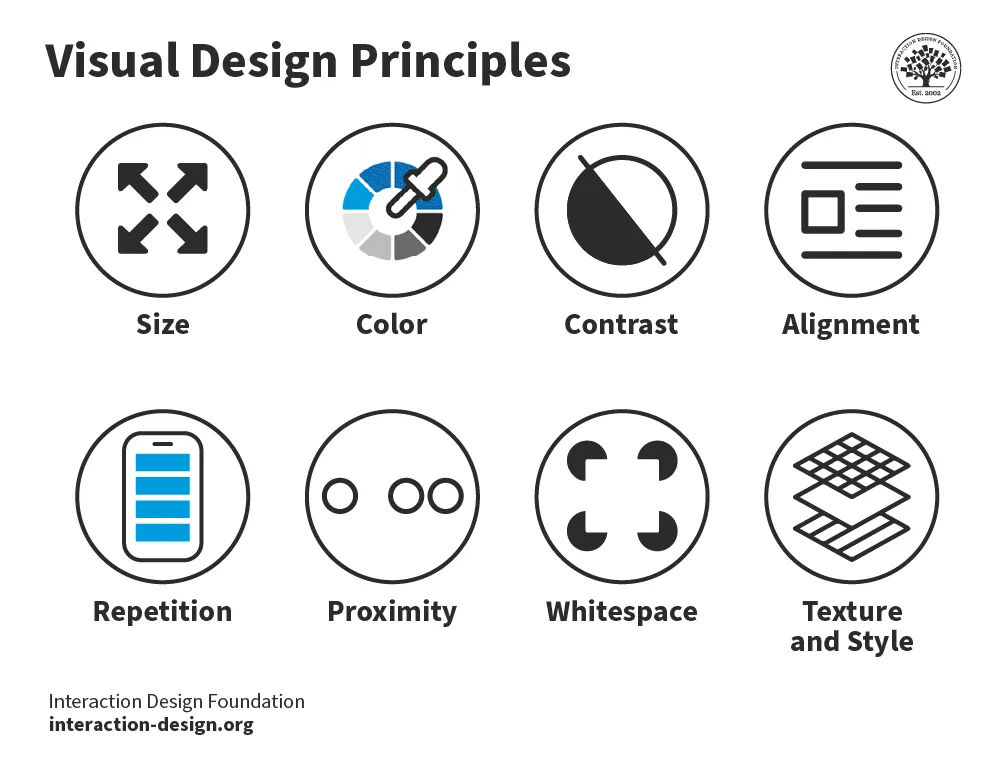
Designers use elements like color , shape and texture to create a communicative visual experience. Designers use these 8 principles:
Size – Larger elements tend to capture users' attention readily.
Color – Users are typically drawn to bright colors over muted shades.
Contrast – Colors with stark contrasts catch the eye more effectively.
Alignment – Unaligned elements are more noticeable than those aligned ones.
Repetition – Similar styles repeated imply a relationship in content.
Proximity – Elements placed near each other appear to be connected.
Whitespace – Elements surrounded by ample space attract the eye.
Texture and Style – Users often notice richer textures before flat designs.

The 8 visual design principles.
In web design , visual hierarchy uses color and repetition to direct the user's attention. Color choice is crucial as it creates contrast between different elements. Repetition helps to organize the design—it uses recurring elements to establish consistency and familiarity.
In this video, Alan Dix, Professor and Expert in Human-Computer Interaction, explains how visual alignment affects how we read and absorb information:
Correspondence Techniques
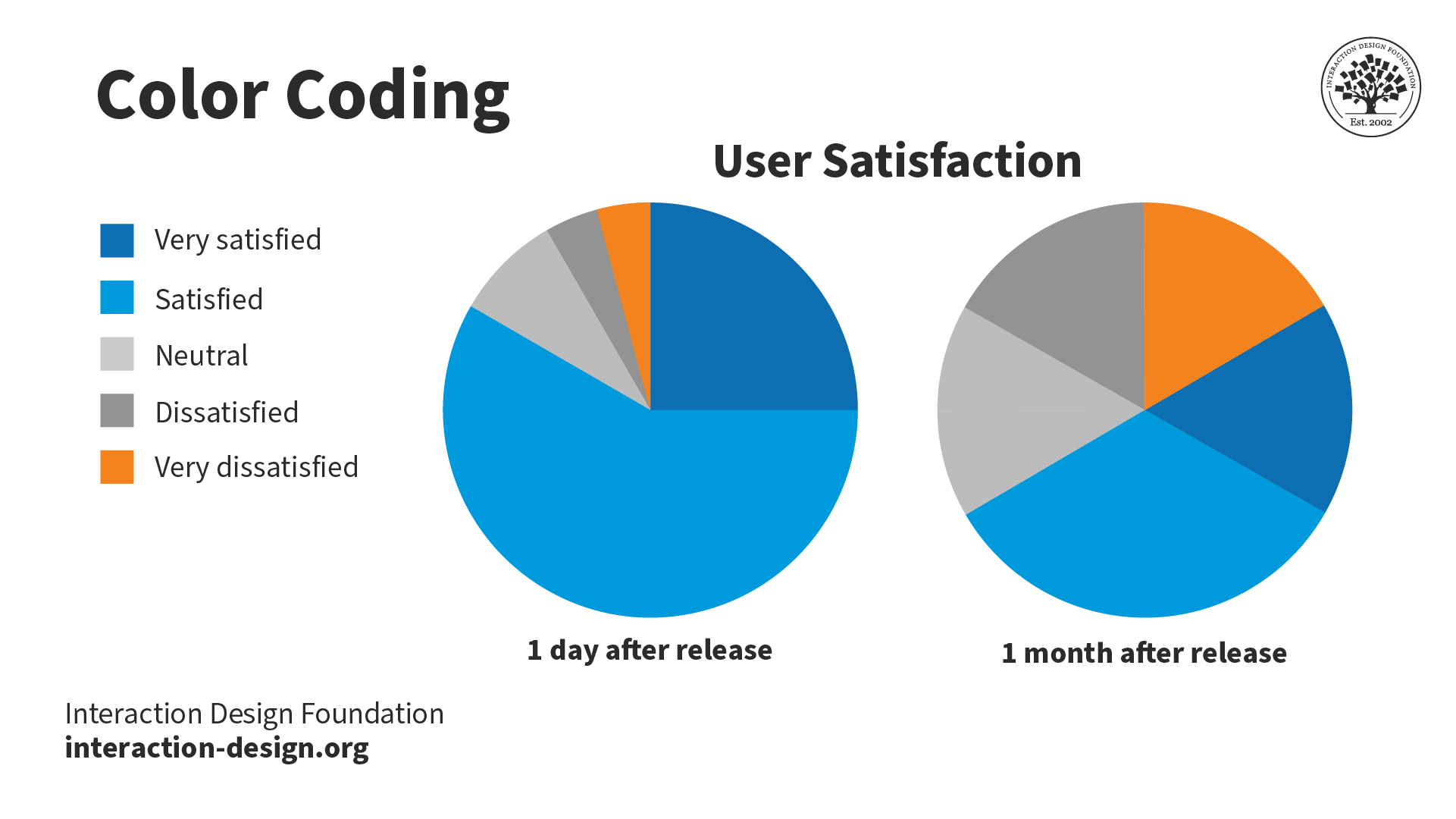
Designers use correspondence techniques to align visual elements with their conceptual meanings. These techniques include color coding, spatial arrangement and specific imagery. In information visualization, different colors can represent various data sets. This correspondence aids users in quickly identifying trends and relationships .

Color coding enables the stakeholder to see the relationship and trend between the two pie charts easily.
In user interface design, correspondence techniques link elements with meaning. An example is color-coding notifications to state their nature. For instance, red for warnings and green for confirmation. These techniques are informative and intuitive and enhance the user experience.

The IxDF website uses blue for call-to-actions (CTAs) and red for warnings. These colors inform the user of the nature of the action of buttons and other interactive elements.
Perception and Interpretation
If visual language is how designers create representations, then visual perception and interpretation are how users receive those representations. Consider a painting—the viewer’s eyes take in colors, shapes and lines, and the brain perceives these visual elements as a painting.
In this video, Alan Dix explains how the interplay of sensation, perception and culture is crucial to understanding visual experiences in design:
Copyright holder: Michael Murphy _ Appearance time: 07:19 - 07:37 _ Link: https://www.youtube.com/watch?v=C67JuZnBBDc
Visual perception principles are essential for creating compelling, engaging visual representations. For example, Gestalt principles explain how we perceive visual information. These rules describe how we group similar items, spot patterns and simplify complex images. Designers apply Gestalt principles to arrange content on websites and other interfaces. This application creates visually appealing and easily understood designs.
In this video, design expert and teacher Mia Cinelli discusses the significance of Gestalt principles in visual design . She introduces fundamental principles, like figure/ground relationships, similarity and proximity.
Interpretation
Everyone's experiences, culture and physical abilities dictate how they interpret visual representations. For this reason, designers carefully consider how users interpret their visual representations. They employ user research and testing to ensure their designs are attractive and functional.

Leonardo da Vinci's "Mona Lisa", is one of the most famous paintings in the world. The piece is renowned for its subject's enigmatic expression. Some interpret her smile as content and serene, while others see it as sad or mischievous. Not everyone interprets this visual representation in the same way.
Color is an excellent example of how one person, compared to another, may interpret a visual element. Take the color red:
In Chinese culture, red symbolizes luck, while in some parts of Africa, it can mean death or illness.
A personal experience may mean a user has a negative or positive connotation with red.
People with protanopia and deuteranopia color blindness cannot distinguish between red and green.
In this video, Joann and Arielle Eckstut, leading color consultants and authors, explain how many factors influence how we perceive and interpret color:
Learn More about Visual Representation
Read Alan Blackwell’s chapter on visual representation from The Encyclopedia of Human-Computer Interaction.
Learn about the F-Shaped Pattern For Reading Web Content from Jakob Nielsen.
Read Smashing Magazine’s article, Visual Design Language: The Building Blocks Of Design .
Take the IxDF’s course, Perception and Memory in HCI and UX .
Questions related to Visual Representation
Some highly cited research on visual representation and related topics includes:
Roland, P. E., & Gulyás, B. (1994). Visual imagery and visual representation. Trends in Neurosciences, 17(7), 281-287. Roland and Gulyás' study explores how the brain creates visual imagination. They look at whether imagining things like objects and scenes uses the same parts of the brain as seeing them does. Their research shows the brain uses certain areas specifically for imagination. These areas are different from the areas used for seeing. This research is essential for understanding how our brain works with vision.
Lurie, N. H., & Mason, C. H. (2007). Visual Representation: Implications for Decision Making. Journal of Marketing, 71(1), 160-177.
This article looks at how visualization tools help in understanding complicated marketing data. It discusses how these tools affect decision-making in marketing. The article gives a detailed method to assess the impact of visuals on the study and combination of vast quantities of marketing data. It explores the benefits and possible biases visuals can bring to marketing choices. These factors make the article an essential resource for researchers and marketing experts. The article suggests using visual tools and detailed analysis together for the best results.
Lohse, G. L., Biolsi, K., Walker, N., & Rueter, H. H. (1994, December). A classification of visual representations. Communications of the ACM, 37(12), 36+.
This publication looks at how visuals help communicate and make information easier to understand. It divides these visuals into six types: graphs, tables, maps, diagrams, networks and icons. The article also looks at different ways these visuals share information effectively.
If you’d like to cite content from the IxDF website , click the ‘cite this article’ button near the top of your screen.
Some recommended books on visual representation and related topics include:
Chaplin, E. (1994). Sociology and Visual Representation (1st ed.) . Routledge.
Chaplin's book describes how visual art analysis has changed from ancient times to today. It shows how photography, post-modernism and feminism have changed how we see art. The book combines words and images in its analysis and looks into real-life social sciences studies.
Mitchell, W. J. T. (1994). Picture Theory. The University of Chicago Press.
Mitchell's book explores the important role and meaning of pictures in the late twentieth century. It discusses the change from focusing on language to focusing on images in cultural studies. The book deeply examines the interaction between images and text in different cultural forms like literature, art and media. This detailed study of how we see and read visual representations has become an essential reference for scholars and professionals.
Koffka, K. (1935). Principles of Gestalt Psychology. Harcourt, Brace & World.
"Principles of Gestalt Psychology" by Koffka, released in 1935, is a critical book in its field. It's known as a foundational work in Gestalt psychology, laying out the basic ideas of the theory and how they apply to how we see and think. Koffka's thorough study of Gestalt psychology's principles has profoundly influenced how we understand human perception. This book has been a significant reference in later research and writings.
A visual representation, like an infographic or chart, uses visual elements to show information or data. These types of visuals make complicated information easier to understand and more user-friendly.
Designers harness visual representations in design and communication. Infographics and charts, for instance, distill data for easier audience comprehension and retention.
For an introduction to designing basic information visualizations, take our course, Information Visualization .
Text is a crucial design and communication element, transforming language visually. Designers use font style, size, color and layout to convey emotions and messages effectively.
Designers utilize text for both literal communication and aesthetic enhancement. Their typography choices significantly impact design aesthetics, user experience and readability.
Designers should always consider text's visual impact in their designs. This consideration includes font choice, placement, color and interaction with other design elements.
In this video, design expert and teacher Mia Cinelli teaches how Gestalt principles apply to typography:
Designers use visual elements in projects to convey information, ideas, and messages. Designers use images, colors, shapes and typography for impactful designs.
In UI/UX design, visual representation is vital. Icons, buttons and colors provide contrast for intuitive, user-friendly website and app interfaces.
Graphic design leverages visual representation to create attention-grabbing marketing materials. Careful color, imagery and layout choices create an emotional connection.
Product design relies on visual representation for prototyping and idea presentation. Designers and stakeholders use visual representations to envision functional, aesthetically pleasing products.
Our brains process visuals 60,000 times faster than text. This fact highlights the crucial role of visual representation in design.
Our course, Visual Design: The Ultimate Guide , teaches you how to use visual design elements and principles in your work effectively.
Visual representation, crucial in UX, facilitates interaction, comprehension and emotion. It combines elements like images and typography for better interfaces.
Effective visuals guide users, highlight features and improve navigation. Icons and color schemes communicate functions and set interaction tones.
UX design research shows visual elements significantly impact emotions. 90% of brain-transmitted information is visual.
To create functional, accessible visuals, designers use color contrast and consistent iconography. These elements improve readability and inclusivity.
An excellent example of visual representation in UX is Apple's iOS interface. iOS combines a clean, minimalist design with intuitive navigation. As a result, the operating system is both visually appealing and user-friendly.
Michal Malewicz, Creative Director and CEO at Hype4, explains why visual skills are important in design:
Learn more about UI design from Michal in our Master Class, Beyond Interfaces: The UI Design Skills You Need to Know .
The fundamental principles of effective visual representation are:
Clarity : Designers convey messages clearly, avoiding clutter.
Simplicity : Embrace simple designs for ease and recall.
Emphasis : Designers highlight key elements distinctively.
Balance : Balance ensures design stability and structure.
Alignment : Designers enhance coherence through alignment.
Contrast : Use contrast for dynamic, distinct designs.
Repetition : Repeating elements unify and guide designs.
Designers practice these principles in their projects. They also analyze successful designs and seek feedback to improve their skills.
Read our topic description of Gestalt principles to learn more about creating effective visual designs. The Gestalt principles explain how humans group elements, recognize patterns and simplify object perception.
Color theory is vital in design, helping designers craft visually appealing and compelling works. Designers understand color interactions, psychological impacts and symbolism. These elements help designers enhance communication and guide attention.
Designers use complementary , analogous and triadic colors for contrast, harmony and balance. Understanding color temperature also plays a crucial role in design perception.
Color symbolism is crucial, as different colors can represent specific emotions and messages. For instance, blue can symbolize trust and calmness, while red can indicate energy and urgency.
Cultural variations significantly influence color perception and symbolism. Designers consider these differences to ensure their designs resonate with diverse audiences.
For actionable insights, designers should:
Experiment with color schemes for effective messaging.
Assess colors' psychological impact on the audience.
Use color contrast to highlight critical elements.
Ensure color choices are accessible to all.
In this video, Joann and Arielle Eckstut, leading color consultants and authors, give their six tips for choosing color:
Learn more about color from Joann and Arielle in our Master Class, How To Use Color Theory To Enhance Your Designs .
Typography and font choice are crucial in design, impacting readability and mood. Designers utilize them for effective communication and expression.
Designers' perception of information varies with font type. Serif fonts can imply formality, while sans-serifs can give a more modern look.
Typography choices by designers influence readability and user experience. Well-spaced, distinct fonts enhance readability, whereas decorative fonts may hinder it.
Designers use typography to evoke emotions and set a design's tone. Choices in font size, style and color affect the emotional impact and message clarity.
Designers use typography to direct attention, create hierarchy and establish rhythm. These benefits help with brand recognition and consistency across mediums.
Read our article to learn how web fonts are critical to the online user experience .
Designers create a balance between simplicity and complexity in their work. They focus on the main messages and highlight important parts. Designers use the principles of visual hierarchy, like size, color and spacing. They also use empty space to make their designs clear and understandable.
The Gestalt law of Prägnanz suggests people naturally simplify complex images. This principle aids in making even intricate information accessible and engaging.
Through iteration and feedback, designers refine visuals. They remove extraneous elements and highlight vital information. Testing with the target audience ensures the design resonates and is comprehensible.
Michal Malewicz explains how to master hierarchy in UI design using the Gestalt rule of proximity:
Answer a Short Quiz to Earn a Gift
Why do designers use visual representation?
- To guarantee only a specific audience can understand the information
- To replace the need for any form of written communication
- To simplify complex information and make it understandable
Which type of visual representation helps to compare data?
- Article images
- Line charts
- Text paragraphs
What is the main purpose of visual hierarchy in design?
- To decorate the design with more colors
- To guide the viewer’s attention to the most important elements first
- To provide complex text for high-level readers
How does color impact visual representation?
- It has no impact on the design at all.
- It helps to distinguish different elements and set the mood.
- It makes the design less engaging for a serious mood.
Why is consistency important in visual representation?
- It limits creativity, but allows variation in design.
- It makes sure the visual elements are cohesive and easy to understand.
- It makes the design unpredictable yet interesting.
Better luck next time!
Do you want to improve your UX / UI Design skills? Join us now
Congratulations! You did amazing
You earned your gift with a perfect score! Let us send it to you.
Check Your Inbox
We’ve emailed your gift to [email protected] .
Literature on Visual Representation
Here’s the entire UX literature on Visual Representation by the Interaction Design Foundation, collated in one place:
Learn more about Visual Representation
Take a deep dive into Visual Representation with our course Perception and Memory in HCI and UX .
How does all of this fit with interaction design and user experience? The simple answer is that most of our understanding of human experience comes from our own experiences and just being ourselves. That might extend to people like us, but it gives us no real grasp of the whole range of human experience and abilities. By considering more closely how humans perceive and interact with our world, we can gain real insights into what designs will work for a broader audience: those younger or older than us, more or less capable, more or less skilled and so on.
“You can design for all the people some of the time, and some of the people all the time, but you cannot design for all the people all the time.“ – William Hudson (with apologies to Abraham Lincoln)
While “design for all of the people all of the time” is an impossible goal, understanding how the human machine operates is essential to getting ever closer. And of course, building solutions for people with a wide range of abilities, including those with accessibility issues, involves knowing how and why some human faculties fail. As our course tutor, Professor Alan Dix, points out, this is not only a moral duty but, in most countries, also a legal obligation.
Portfolio Project
In the “ Build Your Portfolio: Perception and Memory Project ”, you’ll find a series of practical exercises that will give you first-hand experience in applying what we’ll cover. If you want to complete these optional exercises, you’ll create a series of case studies for your portfolio which you can show your future employer or freelance customers.
This in-depth, video-based course is created with the amazing Alan Dix , the co-author of the internationally best-selling textbook Human-Computer Interaction and a superstar in the field of Human-Computer Interaction . Alan is currently a professor and Director of the Computational Foundry at Swansea University.
Gain an Industry-Recognized UX Course Certificate
Use your industry-recognized Course Certificate on your resume , CV , LinkedIn profile or your website.
All open-source articles on Visual Representation
Data visualization for human perception.

The Key Elements & Principles of Visual Design

- 1.1k shares
Guidelines for Good Visual Information Representations

- 4 years ago
Philosophy of Interaction
Information visualization – an introduction to multivariate analysis.

- 8 years ago
Aesthetic Computing
How to represent linear data visually for information visualization.

- 5 years ago
Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this page , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this page.
New to UX Design? We’re Giving You a Free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
Purdue Online Writing Lab Purdue OWL® College of Liberal Arts

Visual Rhetoric: Overview

Welcome to the Purdue OWL
This page is brought to you by the OWL at Purdue University. When printing this page, you must include the entire legal notice.
Copyright ©1995-2018 by The Writing Lab & The OWL at Purdue and Purdue University. All rights reserved. This material may not be published, reproduced, broadcast, rewritten, or redistributed without permission. Use of this site constitutes acceptance of our terms and conditions of fair use.
This section of the OWL discusses the use of rhetorical theory and rhetoric as it relates to visuals and design. "Visual rhetoric" has been used to mean anything from the use of images as argument, to the arrangement of elements on a page for rhetorical effect, to the use of typography (fonts), and more.
While we cannot hope to cover these and many other topics in depth in this resource, it will be possible for us to look at some of the common visual rhetoric problems encountered by student writers: the text elements of a page (including font choices), the use of visuals (including photographs, illustrations, and charts and graphs), and the role of overall design in composing a page rhetorically.
Note: Much of the current use of "visual rhetoric" is directed at analyzing images and other visuals that already exist. This handout is meant to help you generate visual material.
What is visual rhetoric?
The term visual rhetoric falls under an umbrella term known as visual literacy, which is generally split into three categories: visual thinking, visual learning, visual rhetoric/communication (though clearly visual thinking and visual learning must occur in order to communicate visually). The following diagram illustrates these ideas. The graphic is modified from Sandra Moriarty's diagram in her essay, "A Conceptual Map of Visual Communication" and from "Teaching Visual Literacy and Document Design in First-Year Composition" (MA Thesis) by Allen Brizee.

Visual Literacy
Essentially, a beginning definition of visual rhetoric and its applications are as follows:
- Use of images as argument
- Arrangement of elements on a page
- Use of typography (fonts, etc.)
- Analysis of existing images and visuals
Other OWL resources that are related to visual rhetoric and that may help you understand these ideas are the following:
- Visual Rhetoric Slide Presentation
- Color Theory Slide Presentation
- Using Fonts with Purpose
- Design an Effective PowerPoint Presentation
- HATS (Headings, Access, Typography, and Space) Slide Presentation: A Design Procedure for Routine Business Documents
For more information:
You may also download the pdf Works Cited and Works Referenced from "Teaching Visual Literacy and Document Design in First-Year Composition" in the Media box above. This pdf contains a number of resources on visual literacy, visual rhetoric, and document design and the uses of these concepts in composition and professional writing.
Virtual Representation
- Edit source
- View history
- 2 Exact Definition
- 3 Importance
- 4 Additional Information
- 5 Helpful Links
Summary [ ]
Colonists believed that they did not have direct representation in Parliament to be taxed, and that they were being taxed without representation. The British had power over the colonists.
Exact Definition [ ]
The term "Virtual Representation" was used by the British to argue that colonists were represented in Parliament and the members of Parliament gained the right to speak for the interests of the British subjects. Instead, as British citizens, they were already represented by Parliament's current members.
Importance [ ]
There was massive backlash to "Virtual Representation" in Britian and the colonies. Colonists firmly held that they had to have direct representation to be taxed.
Additional Information [ ]
Anything else--supplemental info, memory pegs, etc.
Helpful Links [ ]
- Open access
- Published: 19 July 2015
The role of visual representations in scientific practices: from conceptual understanding and knowledge generation to ‘seeing’ how science works
- Maria Evagorou 1 ,
- Sibel Erduran 2 &
- Terhi Mäntylä 3
International Journal of STEM Education volume 2 , Article number: 11 ( 2015 ) Cite this article
74k Accesses
78 Citations
13 Altmetric
Metrics details
The use of visual representations (i.e., photographs, diagrams, models) has been part of science, and their use makes it possible for scientists to interact with and represent complex phenomena, not observable in other ways. Despite a wealth of research in science education on visual representations, the emphasis of such research has mainly been on the conceptual understanding when using visual representations and less on visual representations as epistemic objects. In this paper, we argue that by positioning visual representations as epistemic objects of scientific practices, science education can bring a renewed focus on how visualization contributes to knowledge formation in science from the learners’ perspective.
This is a theoretical paper, and in order to argue about the role of visualization, we first present a case study, that of the discovery of the structure of DNA that highlights the epistemic components of visual information in science. The second case study focuses on Faraday’s use of the lines of magnetic force. Faraday is known of his exploratory, creative, and yet systemic way of experimenting, and the visual reasoning leading to theoretical development was an inherent part of the experimentation. Third, we trace a contemporary account from science focusing on the experimental practices and how reproducibility of experimental procedures can be reinforced through video data.
Conclusions
Our conclusions suggest that in teaching science, the emphasis in visualization should shift from cognitive understanding—using the products of science to understand the content—to engaging in the processes of visualization. Furthermore, we suggest that is it essential to design curriculum materials and learning environments that create a social and epistemic context and invite students to engage in the practice of visualization as evidence, reasoning, experimental procedure, or a means of communication and reflect on these practices. Implications for teacher education include the need for teacher professional development programs to problematize the use of visual representations as epistemic objects that are part of scientific practices.
During the last decades, research and reform documents in science education across the world have been calling for an emphasis not only on the content but also on the processes of science (Bybee 2014 ; Eurydice 2012 ; Duschl and Bybee 2014 ; Osborne 2014 ; Schwartz et al. 2012 ), in order to make science accessible to the students and enable them to understand the epistemic foundation of science. Scientific practices, part of the process of science, are the cognitive and discursive activities that are targeted in science education to develop epistemic understanding and appreciation of the nature of science (Duschl et al. 2008 ) and have been the emphasis of recent reform documents in science education across the world (Achieve 2013 ; Eurydice 2012 ). With the term scientific practices, we refer to the processes that take place during scientific discoveries and include among others: asking questions, developing and using models, engaging in arguments, and constructing and communicating explanations (National Research Council 2012 ). The emphasis on scientific practices aims to move the teaching of science from knowledge to the understanding of the processes and the epistemic aspects of science. Additionally, by placing an emphasis on engaging students in scientific practices, we aim to help students acquire scientific knowledge in meaningful contexts that resemble the reality of scientific discoveries.
Despite a wealth of research in science education on visual representations, the emphasis of such research has mainly been on the conceptual understanding when using visual representations and less on visual representations as epistemic objects. In this paper, we argue that by positioning visual representations as epistemic objects, science education can bring a renewed focus on how visualization contributes to knowledge formation in science from the learners’ perspective. Specifically, the use of visual representations (i.e., photographs, diagrams, tables, charts) has been part of science and over the years has evolved with the new technologies (i.e., from drawings to advanced digital images and three dimensional models). Visualization makes it possible for scientists to interact with complex phenomena (Richards 2003 ), and they might convey important evidence not observable in other ways. Visual representations as a tool to support cognitive understanding in science have been studied extensively (i.e., Gilbert 2010 ; Wu and Shah 2004 ). Studies in science education have explored the use of images in science textbooks (i.e., Dimopoulos et al. 2003 ; Bungum 2008 ), students’ representations or models when doing science (i.e., Gilbert et al. 2008 ; Dori et al. 2003 ; Lehrer and Schauble 2012 ; Schwarz et al. 2009 ), and students’ images of science and scientists (i.e., Chambers 1983 ). Therefore, studies in the field of science education have been using the term visualization as “the formation of an internal representation from an external representation” (Gilbert et al. 2008 , p. 4) or as a tool for conceptual understanding for students.
In this paper, we do not refer to visualization as mental image, model, or presentation only (Gilbert et al. 2008 ; Philips et al. 2010 ) but instead focus on visual representations or visualization as epistemic objects. Specifically, we refer to visualization as a process for knowledge production and growth in science. In this respect, modeling is an aspect of visualization, but what we are focusing on with visualization is not on the use of model as a tool for cognitive understanding (Gilbert 2010 ; Wu and Shah 2004 ) but the on the process of modeling as a scientific practice which includes the construction and use of models, the use of other representations, the communication in the groups with the use of the visual representation, and the appreciation of the difficulties that the science phase in this process. Therefore, the purpose of this paper is to present through the history of science how visualization can be considered not only as a cognitive tool in science education but also as an epistemic object that can potentially support students to understand aspects of the nature of science.
Scientific practices and science education
According to the New Generation Science Standards (Achieve 2013 ), scientific practices refer to: asking questions and defining problems; developing and using models; planning and carrying out investigations; analyzing and interpreting data; using mathematical and computational thinking; constructing explanations and designing solutions; engaging in argument from evidence; and obtaining, evaluating, and communicating information. A significant aspect of scientific practices is that science learning is more than just about learning facts, concepts, theories, and laws. A fuller appreciation of science necessitates the understanding of the science relative to its epistemological grounding and the process that are involved in the production of knowledge (Hogan and Maglienti 2001 ; Wickman 2004 ).
The New Generation Science Standards is, among other changes, shifting away from science inquiry and towards the inclusion of scientific practices (Duschl and Bybee 2014 ; Osborne 2014 ). By comparing the abilities to do scientific inquiry (National Research Council 2000 ) with the set of scientific practices, it is evident that the latter is about engaging in the processes of doing science and experiencing in that way science in a more authentic way. Engaging in scientific practices according to Osborne ( 2014 ) “presents a more authentic picture of the endeavor that is science” (p.183) and also helps the students to develop a deeper understanding of the epistemic aspects of science. Furthermore, as Bybee ( 2014 ) argues, by engaging students in scientific practices, we involve them in an understanding of the nature of science and an understanding on the nature of scientific knowledge.
Science as a practice and scientific practices as a term emerged by the philosopher of science, Kuhn (Osborne 2014 ), refers to the processes in which the scientists engage during knowledge production and communication. The work that is followed by historians, philosophers, and sociologists of science (Latour 2011 ; Longino 2002 ; Nersessian 2008 ) revealed the scientific practices in which the scientists engage in and include among others theory development and specific ways of talking, modeling, and communicating the outcomes of science.
Visualization as an epistemic object
Schematic, pictorial symbols in the design of scientific instruments and analysis of the perceptual and functional information that is being stored in those images have been areas of investigation in philosophy of scientific experimentation (Gooding et al. 1993 ). The nature of visual perception, the relationship between thought and vision, and the role of reproducibility as a norm for experimental research form a central aspect of this domain of research in philosophy of science. For instance, Rothbart ( 1997 ) has argued that visualizations are commonplace in the theoretical sciences even if every scientific theory may not be defined by visualized models.
Visual representations (i.e., photographs, diagrams, tables, charts, models) have been used in science over the years to enable scientists to interact with complex phenomena (Richards 2003 ) and might convey important evidence not observable in other ways (Barber et al. 2006 ). Some authors (e.g., Ruivenkamp and Rip 2010 ) have argued that visualization is as a core activity of some scientific communities of practice (e.g., nanotechnology) while others (e.g., Lynch and Edgerton 1988 ) have differentiated the role of particular visualization techniques (e.g., of digital image processing in astronomy). Visualization in science includes the complex process through which scientists develop or produce imagery, schemes, and graphical representation, and therefore, what is of importance in this process is not only the result but also the methodology employed by the scientists, namely, how this result was produced. Visual representations in science may refer to objects that are believed to have some kind of material or physical existence but equally might refer to purely mental, conceptual, and abstract constructs (Pauwels 2006 ). More specifically, visual representations can be found for: (a) phenomena that are not observable with the eye (i.e., microscopic or macroscopic); (b) phenomena that do not exist as visual representations but can be translated as such (i.e., sound); and (c) in experimental settings to provide visual data representations (i.e., graphs presenting velocity of moving objects). Additionally, since science is not only about replicating reality but also about making it more understandable to people (either to the public or other scientists), visual representations are not only about reproducing the nature but also about: (a) functioning in helping solving a problem, (b) filling gaps in our knowledge, and (c) facilitating knowledge building or transfer (Lynch 2006 ).
Using or developing visual representations in the scientific practice can range from a straightforward to a complicated situation. More specifically, scientists can observe a phenomenon (i.e., mitosis) and represent it visually using a picture or diagram, which is quite straightforward. But they can also use a variety of complicated techniques (i.e., crystallography in the case of DNA studies) that are either available or need to be developed or refined in order to acquire the visual information that can be used in the process of theory development (i.e., Latour and Woolgar 1979 ). Furthermore, some visual representations need decoding, and the scientists need to learn how to read these images (i.e., radiologists); therefore, using visual representations in the process of science requires learning a new language that is specific to the medium/methods that is used (i.e., understanding an X-ray picture is different from understanding an MRI scan) and then communicating that language to other scientists and the public.
There are much intent and purposes of visual representations in scientific practices, as for example to make a diagnosis, compare, describe, and preserve for future study, verify and explore new territory, generate new data (Pauwels 2006 ), or present new methodologies. According to Latour and Woolgar ( 1979 ) and Knorr Cetina ( 1999 ), visual representations can be used either as primary data (i.e., image from a microscope). or can be used to help in concept development (i.e., models of DNA used by Watson and Crick), to uncover relationships and to make the abstract more concrete (graphs of sound waves). Therefore, visual representations and visual practices, in all forms, are an important aspect of the scientific practices in developing, clarifying, and transmitting scientific knowledge (Pauwels 2006 ).
Methods and Results: Merging Visualization and scientific practices in science
In this paper, we present three case studies that embody the working practices of scientists in an effort to present visualization as a scientific practice and present our argument about how visualization is a complex process that could include among others modeling and use of representation but is not only limited to that. The first case study explores the role of visualization in the construction of knowledge about the structure of DNA, using visuals as evidence. The second case study focuses on Faraday’s use of the lines of magnetic force and the visual reasoning leading to the theoretical development that was an inherent part of the experimentation. The third case study focuses on the current practices of scientists in the context of a peer-reviewed journal called the Journal of Visualized Experiments where the methodology is communicated through videotaped procedures. The three case studies represent the research interests of the three authors of this paper and were chosen to present how visualization as a practice can be involved in all stages of doing science, from hypothesizing and evaluating evidence (case study 1) to experimenting and reasoning (case study 2) to communicating the findings and methodology with the research community (case study 3), and represent in this way the three functions of visualization as presented by Lynch ( 2006 ). Furthermore, the last case study showcases how the development of visualization technologies has contributed to the communication of findings and methodologies in science and present in that way an aspect of current scientific practices. In all three cases, our approach is guided by the observation that the visual information is an integral part of scientific practices at the least and furthermore that they are particularly central in the scientific practices of science.
Case study 1: use visual representations as evidence in the discovery of DNA
The focus of the first case study is the discovery of the structure of DNA. The DNA was first isolated in 1869 by Friedrich Miescher, and by the late 1940s, it was known that it contained phosphate, sugar, and four nitrogen-containing chemical bases. However, no one had figured the structure of the DNA until Watson and Crick presented their model of DNA in 1953. Other than the social aspects of the discovery of the DNA, another important aspect was the role of visual evidence that led to knowledge development in the area. More specifically, by studying the personal accounts of Watson ( 1968 ) and Crick ( 1988 ) about the discovery of the structure of the DNA, the following main ideas regarding the role of visual representations in the production of knowledge can be identified: (a) The use of visual representations was an important part of knowledge growth and was often dependent upon the discovery of new technologies (i.e., better microscopes or better techniques in crystallography that would provide better visual representations as evidence of the helical structure of the DNA); and (b) Models (three-dimensional) were used as a way to represent the visual images (X-ray images) and connect them to the evidence provided by other sources to see whether the theory can be supported. Therefore, the model of DNA was built based on the combination of visual evidence and experimental data.
An example showcasing the importance of visual representations in the process of knowledge production in this case is provided by Watson, in his book The Double Helix (1968):
…since the middle of the summer Rosy [Rosalind Franklin] had had evidence for a new three-dimensional form of DNA. It occurred when the DNA 2molecules were surrounded by a large amount of water. When I asked what the pattern was like, Maurice went into the adjacent room to pick up a print of the new form they called the “B” structure. The instant I saw the picture, my mouth fell open and my pulse began to race. The pattern was unbelievably simpler than those previously obtained (A form). Moreover, the black cross of reflections which dominated the picture could arise only from a helical structure. With the A form the argument for the helix was never straightforward, and considerable ambiguity existed as to exactly which type of helical symmetry was present. With the B form however, mere inspection of its X-ray picture gave several of the vital helical parameters. (p. 167-169)
As suggested by Watson’s personal account of the discovery of the DNA, the photo taken by Rosalind Franklin (Fig. 1 ) convinced him that the DNA molecule must consist of two chains arranged in a paired helix, which resembles a spiral staircase or ladder, and on March 7, 1953, Watson and Crick finished and presented their model of the structure of DNA (Watson and Berry 2004 ; Watson 1968 ) which was based on the visual information provided by the X-ray image and their knowledge of chemistry.
X-ray chrystallography of DNA
In analyzing the visualization practice in this case study, we observe the following instances that highlight how the visual information played a role:
Asking questions and defining problems: The real world in the model of science can at some points only be observed through visual representations or representations, i.e., if we are using DNA as an example, the structure of DNA was only observable through the crystallography images produced by Rosalind Franklin in the laboratory. There was no other way to observe the structure of DNA, therefore the real world.
Analyzing and interpreting data: The images that resulted from crystallography as well as their interpretations served as the data for the scientists studying the structure of DNA.
Experimenting: The data in the form of visual information were used to predict the possible structure of the DNA.
Modeling: Based on the prediction, an actual three-dimensional model was prepared by Watson and Crick. The first model did not fit with the real world (refuted by Rosalind Franklin and her research group from King’s College) and Watson and Crick had to go through the same process again to find better visual evidence (better crystallography images) and create an improved visual model.
Example excerpts from Watson’s biography provide further evidence for how visualization practices were applied in the context of the discovery of DNA (Table 1 ).
In summary, by examining the history of the discovery of DNA, we showcased how visual data is used as scientific evidence in science, identifying in that way an aspect of the nature of science that is still unexplored in the history of science and an aspect that has been ignored in the teaching of science. Visual representations are used in many ways: as images, as models, as evidence to support or rebut a model, and as interpretations of reality.
Case study 2: applying visual reasoning in knowledge production, the example of the lines of magnetic force
The focus of this case study is on Faraday’s use of the lines of magnetic force. Faraday is known of his exploratory, creative, and yet systemic way of experimenting, and the visual reasoning leading to theoretical development was an inherent part of this experimentation (Gooding 2006 ). Faraday’s articles or notebooks do not include mathematical formulations; instead, they include images and illustrations from experimental devices and setups to the recapping of his theoretical ideas (Nersessian 2008 ). According to Gooding ( 2006 ), “Faraday’s visual method was designed not to copy apparent features of the world, but to analyse and replicate them” (2006, p. 46).
The lines of force played a central role in Faraday’s research on electricity and magnetism and in the development of his “field theory” (Faraday 1852a ; Nersessian 1984 ). Before Faraday, the experiments with iron filings around magnets were known and the term “magnetic curves” was used for the iron filing patterns and also for the geometrical constructs derived from the mathematical theory of magnetism (Gooding et al. 1993 ). However, Faraday used the lines of force for explaining his experimental observations and in constructing the theory of forces in magnetism and electricity. Examples of Faraday’s different illustrations of lines of magnetic force are given in Fig. 2 . Faraday gave the following experiment-based definition for the lines of magnetic forces:
a Iron filing pattern in case of bar magnet drawn by Faraday (Faraday 1852b , Plate IX, p. 158, Fig. 1), b Faraday’s drawing of lines of magnetic force in case of cylinder magnet, where the experimental procedure, knife blade showing the direction of lines, is combined into drawing (Faraday, 1855, vol. 1, plate 1)
A line of magnetic force may be defined as that line which is described by a very small magnetic needle, when it is so moved in either direction correspondent to its length, that the needle is constantly a tangent to the line of motion; or it is that line along which, if a transverse wire be moved in either direction, there is no tendency to the formation of any current in the wire, whilst if moved in any other direction there is such a tendency; or it is that line which coincides with the direction of the magnecrystallic axis of a crystal of bismuth, which is carried in either direction along it. The direction of these lines about and amongst magnets and electric currents, is easily represented and understood, in a general manner, by the ordinary use of iron filings. (Faraday 1852a , p. 25 (3071))
The definition describes the connection between the experiments and the visual representation of the results. Initially, the lines of force were just geometric representations, but later, Faraday treated them as physical objects (Nersessian 1984 ; Pocovi and Finlay 2002 ):
I have sometimes used the term lines of force so vaguely, as to leave the reader doubtful whether I intended it as a merely representative idea of the forces, or as the description of the path along which the power was continuously exerted. … wherever the expression line of force is taken simply to represent the disposition of forces, it shall have the fullness of that meaning; but that wherever it may seem to represent the idea of the physical mode of transmission of the force, it expresses in that respect the opinion to which I incline at present. The opinion may be erroneous, and yet all that relates or refers to the disposition of the force will remain the same. (Faraday, 1852a , p. 55-56 (3075))
He also felt that the lines of force had greater explanatory power than the dominant theory of action-at-a-distance:
Now it appears to me that these lines may be employed with great advantage to represent nature, condition, direction and comparative amount of the magnetic forces; and that in many cases they have, to the physical reasoned at least, a superiority over that method which represents the forces as concentrated in centres of action… (Faraday, 1852a , p. 26 (3074))
For giving some insight to Faraday’s visual reasoning as an epistemic practice, the following examples of Faraday’s studies of the lines of magnetic force (Faraday 1852a , 1852b ) are presented:
(a) Asking questions and defining problems: The iron filing patterns formed the empirical basis for the visual model: 2D visualization of lines of magnetic force as presented in Fig. 2 . According to Faraday, these iron filing patterns were suitable for illustrating the direction and form of the magnetic lines of force (emphasis added):
It must be well understood that these forms give no indication by their appearance of the relative strength of the magnetic force at different places, inasmuch as the appearance of the lines depends greatly upon the quantity of filings and the amount of tapping; but the direction and forms of these lines are well given, and these indicate, in a considerable degree, the direction in which the forces increase and diminish . (Faraday 1852b , p.158 (3237))
Despite being static and two dimensional on paper, the lines of magnetic force were dynamical (Nersessian 1992 , 2008 ) and three dimensional for Faraday (see Fig. 2 b). For instance, Faraday described the lines of force “expanding”, “bending,” and “being cut” (Nersessian 1992 ). In Fig. 2 b, Faraday has summarized his experiment (bar magnet and knife blade) and its results (lines of force) in one picture.
(b) Analyzing and interpreting data: The model was so powerful for Faraday that he ended up thinking them as physical objects (e.g., Nersessian 1984 ), i.e., making interpretations of the way forces act. Of course, he made a lot of experiments for showing the physical existence of the lines of force, but he did not succeed in it (Nersessian 1984 ). The following quote illuminates Faraday’s use of the lines of force in different situations:
The study of these lines has, at different times, been greatly influential in leading me to various results, which I think prove their utility as well as fertility. Thus, the law of magneto-electric induction; the earth’s inductive action; the relation of magnetism and light; diamagnetic action and its law, and magnetocrystallic action, are the cases of this kind… (Faraday 1852a , p. 55 (3174))
(c) Experimenting: In Faraday's case, he used a lot of exploratory experiments; in case of lines of magnetic force, he used, e.g., iron filings, magnetic needles, or current carrying wires (see the quote above). The magnetic field is not directly observable and the representation of lines of force was a visual model, which includes the direction, form, and magnitude of field.
(d) Modeling: There is no denying that the lines of magnetic force are visual by nature. Faraday’s views of lines of force developed gradually during the years, and he applied and developed them in different contexts such as electromagnetic, electrostatic, and magnetic induction (Nersessian 1984 ). An example of Faraday’s explanation of the effect of the wire b’s position to experiment is given in Fig. 3 . In Fig. 3 , few magnetic lines of force are drawn, and in the quote below, Faraday is explaining the effect using these magnetic lines of force (emphasis added):
Picture of an experiment with different arrangements of wires ( a , b’ , b” ), magnet, and galvanometer. Note the lines of force drawn around the magnet. (Faraday 1852a , p. 34)
It will be evident by inspection of Fig. 3 , that, however the wires are carried away, the general result will, according to the assumed principles of action, be the same; for if a be the axial wire, and b’, b”, b”’ the equatorial wire, represented in three different positions, whatever magnetic lines of force pass across the latter wire in one position, will also pass it in the other, or in any other position which can be given to it. The distance of the wire at the place of intersection with the lines of force, has been shown, by the experiments (3093.), to be unimportant. (Faraday 1852a , p. 34 (3099))
In summary, by examining the history of Faraday’s use of lines of force, we showed how visual imagery and reasoning played an important part in Faraday’s construction and representation of his “field theory”. As Gooding has stated, “many of Faraday’s sketches are far more that depictions of observation, they are tools for reasoning with and about phenomena” (2006, p. 59).
Case study 3: visualizing scientific methods, the case of a journal
The focus of the third case study is the Journal of Visualized Experiments (JoVE) , a peer-reviewed publication indexed in PubMed. The journal devoted to the publication of biological, medical, chemical, and physical research in a video format. The journal describes its history as follows:
JoVE was established as a new tool in life science publication and communication, with participation of scientists from leading research institutions. JoVE takes advantage of video technology to capture and transmit the multiple facets and intricacies of life science research. Visualization greatly facilitates the understanding and efficient reproduction of both basic and complex experimental techniques, thereby addressing two of the biggest challenges faced by today's life science research community: i) low transparency and poor reproducibility of biological experiments and ii) time and labor-intensive nature of learning new experimental techniques. ( http://www.jove.com/ )
By examining the journal content, we generate a set of categories that can be considered as indicators of relevance and significance in terms of epistemic practices of science that have relevance for science education. For example, the quote above illustrates how scientists view some norms of scientific practice including the norms of “transparency” and “reproducibility” of experimental methods and results, and how the visual format of the journal facilitates the implementation of these norms. “Reproducibility” can be considered as an epistemic criterion that sits at the heart of what counts as an experimental procedure in science:
Investigating what should be reproducible and by whom leads to different types of experimental reproducibility, which can be observed to play different roles in experimental practice. A successful application of the strategy of reproducing an experiment is an achievement that may depend on certain isiosyncratic aspects of a local situation. Yet a purely local experiment that cannot be carried out by other experimenters and in other experimental contexts will, in the end be unproductive in science. (Sarkar and Pfeifer 2006 , p.270)
We now turn to an article on “Elevated Plus Maze for Mice” that is available for free on the journal website ( http://www.jove.com/video/1088/elevated-plus-maze-for-mice ). The purpose of this experiment was to investigate anxiety levels in mice through behavioral analysis. The journal article consists of a 9-min video accompanied by text. The video illustrates the handling of the mice in soundproof location with less light, worksheets with characteristics of mice, computer software, apparatus, resources, setting up the computer software, and the video recording of mouse behavior on the computer. The authors describe the apparatus that is used in the experiment and state how procedural differences exist between research groups that lead to difficulties in the interpretation of results:
The apparatus consists of open arms and closed arms, crossed in the middle perpendicularly to each other, and a center area. Mice are given access to all of the arms and are allowed to move freely between them. The number of entries into the open arms and the time spent in the open arms are used as indices of open space-induced anxiety in mice. Unfortunately, the procedural differences that exist between laboratories make it difficult to duplicate and compare results among laboratories.
The authors’ emphasis on the particularity of procedural context echoes in the observations of some philosophers of science:
It is not just the knowledge of experimental objects and phenomena but also their actual existence and occurrence that prove to be dependent on specific, productive interventions by the experimenters” (Sarkar and Pfeifer 2006 , pp. 270-271)
The inclusion of a video of the experimental procedure specifies what the apparatus looks like (Fig. 4 ) and how the behavior of the mice is captured through video recording that feeds into a computer (Fig. 5 ). Subsequently, a computer software which captures different variables such as the distance traveled, the number of entries, and the time spent on each arm of the apparatus. Here, there is visual information at different levels of representation ranging from reconfiguration of raw video data to representations that analyze the data around the variables in question (Fig. 6 ). The practice of levels of visual representations is not particular to the biological sciences. For instance, they are commonplace in nanotechnological practices:
Visual illustration of apparatus
Video processing of experimental set-up
Computer software for video input and variable recording
In the visualization processes, instruments are needed that can register the nanoscale and provide raw data, which needs to be transformed into images. Some Imaging Techniques have software incorporated already where this transformation automatically takes place, providing raw images. Raw data must be translated through the use of Graphic Software and software is also used for the further manipulation of images to highlight what is of interest to capture the (inferred) phenomena -- and to capture the reader. There are two levels of choice: Scientists have to choose which imaging technique and embedded software to use for the job at hand, and they will then have to follow the structure of the software. Within such software, there are explicit choices for the scientists, e.g. about colour coding, and ways of sharpening images. (Ruivenkamp and Rip 2010 , pp.14–15)
On the text that accompanies the video, the authors highlight the role of visualization in their experiment:
Visualization of the protocol will promote better understanding of the details of the entire experimental procedure, allowing for standardization of the protocols used in different laboratories and comparisons of the behavioral phenotypes of various strains of mutant mice assessed using this test.
The software that takes the video data and transforms it into various representations allows the researchers to collect data on mouse behavior more reliably. For instance, the distance traveled across the arms of the apparatus or the time spent on each arm would have been difficult to observe and record precisely. A further aspect to note is how the visualization of the experiment facilitates control of bias. The authors illustrate how the olfactory bias between experimental procedures carried on mice in sequence is avoided by cleaning the equipment.
Our discussion highlights the role of visualization in science, particularly with respect to presenting visualization as part of the scientific practices. We have used case studies from the history of science highlighting a scientist’s account of how visualization played a role in the discovery of DNA and the magnetic field and from a contemporary illustration of a science journal’s practices in incorporating visualization as a way to communicate new findings and methodologies. Our implicit aim in drawing from these case studies was the need to align science education with scientific practices, particularly in terms of how visual representations, stable or dynamic, can engage students in the processes of science and not only to be used as tools for cognitive development in science. Our approach was guided by the notion of “knowledge-as-practice” as advanced by Knorr Cetina ( 1999 ) who studied scientists and characterized their knowledge as practice, a characterization which shifts focus away from ideas inside scientists’ minds to practices that are cultural and deeply contextualized within fields of science. She suggests that people working together can be examined as epistemic cultures whose collective knowledge exists as practice.
It is important to stress, however, that visual representations are not used in isolation, but are supported by other types of evidence as well, or other theories (i.e., in order to understand the helical form of DNA, or the structure, chemistry knowledge was needed). More importantly, this finding can also have implications when teaching science as argument (e.g., Erduran and Jimenez-Aleixandre 2008 ), since the verbal evidence used in the science classroom to maintain an argument could be supported by visual evidence (either a model, representation, image, graph, etc.). For example, in a group of students discussing the outcomes of an introduced species in an ecosystem, pictures of the species and the ecosystem over time, and videos showing the changes in the ecosystem, and the special characteristics of the different species could serve as visual evidence to help the students support their arguments (Evagorou et al. 2012 ). Therefore, an important implication for the teaching of science is the use of visual representations as evidence in the science curriculum as part of knowledge production. Even though studies in the area of science education have focused on the use of models and modeling as a way to support students in the learning of science (Dori et al. 2003 ; Lehrer and Schauble 2012 ; Mendonça and Justi 2013 ; Papaevripidou et al. 2007 ) or on the use of images (i.e., Korfiatis et al. 2003 ), with the term using visuals as evidence, we refer to the collection of all forms of visuals and the processes involved.
Another aspect that was identified through the case studies is that of the visual reasoning (an integral part of Faraday’s investigations). Both the verbalization and visualization were part of the process of generating new knowledge (Gooding 2006 ). Even today, most of the textbooks use the lines of force (or just field lines) as a geometrical representation of field, and the number of field lines is connected to the quantity of flux. Often, the textbooks use the same kind of visual imagery than in what is used by scientists. However, when using images, only certain aspects or features of the phenomena or data are captured or highlighted, and often in tacit ways. Especially in textbooks, the process of producing the image is not presented and instead only the product—image—is left. This could easily lead to an idea of images (i.e., photos, graphs, visual model) being just representations of knowledge and, in the worse case, misinterpreted representations of knowledge as the results of Pocovi and Finlay ( 2002 ) in case of electric field lines show. In order to avoid this, the teachers should be able to explain how the images are produced (what features of phenomena or data the images captures, on what ground the features are chosen to that image, and what features are omitted); in this way, the role of visualization in knowledge production can be made “visible” to students by engaging them in the process of visualization.
The implication of these norms for science teaching and learning is numerous. The classroom contexts can model the generation, sharing and evaluation of evidence, and experimental procedures carried out by students, thereby promoting not only some contemporary cultural norms in scientific practice but also enabling the learning of criteria, standards, and heuristics that scientists use in making decisions on scientific methods. As we have demonstrated with the three case studies, visual representations are part of the process of knowledge growth and communication in science, as demonstrated with two examples from the history of science and an example from current scientific practices. Additionally, visual information, especially with the use of technology is a part of students’ everyday lives. Therefore, we suggest making use of students’ knowledge and technological skills (i.e., how to produce their own videos showing their experimental method or how to identify or provide appropriate visual evidence for a given topic), in order to teach them the aspects of the nature of science that are often neglected both in the history of science and the design of curriculum. Specifically, what we suggest in this paper is that students should actively engage in visualization processes in order to appreciate the diverse nature of doing science and engage in authentic scientific practices.
However, as a word of caution, we need to distinguish the products and processes involved in visualization practices in science:
If one considers scientific representations and the ways in which they can foster or thwart our understanding, it is clear that a mere object approach, which would devote all attention to the representation as a free-standing product of scientific labor, is inadequate. What is needed is a process approach: each visual representation should be linked with its context of production (Pauwels 2006 , p.21).
The aforementioned suggests that the emphasis in visualization should shift from cognitive understanding—using the products of science to understand the content—to engaging in the processes of visualization. Therefore, an implication for the teaching of science includes designing curriculum materials and learning environments that create a social and epistemic context and invite students to engage in the practice of visualization as evidence, reasoning, experimental procedure, or a means of communication (as presented in the three case studies) and reflect on these practices (Ryu et al. 2015 ).
Finally, a question that arises from including visualization in science education, as well as from including scientific practices in science education is whether teachers themselves are prepared to include them as part of their teaching (Bybee 2014 ). Teacher preparation programs and teacher education have been critiqued, studied, and rethought since the time they emerged (Cochran-Smith 2004 ). Despite the years of history in teacher training and teacher education, the debate about initial teacher training and its content still pertains in our community and in policy circles (Cochran-Smith 2004 ; Conway et al. 2009 ). In the last decades, the debate has shifted from a behavioral view of learning and teaching to a learning problem—focusing on that way not only on teachers’ knowledge, skills, and beliefs but also on making the connection of the aforementioned with how and if pupils learn (Cochran-Smith 2004 ). The Science Education in Europe report recommended that “Good quality teachers, with up-to-date knowledge and skills, are the foundation of any system of formal science education” (Osborne and Dillon 2008 , p.9).
However, questions such as what should be the emphasis on pre-service and in-service science teacher training, especially with the new emphasis on scientific practices, still remain unanswered. As Bybee ( 2014 ) argues, starting from the new emphasis on scientific practices in the NGSS, we should consider teacher preparation programs “that would provide undergraduates opportunities to learn the science content and practices in contexts that would be aligned with their future work as teachers” (p.218). Therefore, engaging pre- and in-service teachers in visualization as a scientific practice should be one of the purposes of teacher preparation programs.
Achieve. (2013). The next generation science standards (pp. 1–3). Retrieved from http://www.nextgenscience.org/ .
Google Scholar
Barber, J, Pearson, D, & Cervetti, G. (2006). Seeds of science/roots of reading . California: The Regents of the University of California.
Bungum, B. (2008). Images of physics: an explorative study of the changing character of visual images in Norwegian physics textbooks. NorDiNa, 4 (2), 132–141.
Bybee, RW. (2014). NGSS and the next generation of science teachers. Journal of Science Teacher Education, 25 (2), 211–221. doi: 10.1007/s10972-014-9381-4 .
Article Google Scholar
Chambers, D. (1983). Stereotypic images of the scientist: the draw-a-scientist test. Science Education, 67 (2), 255–265.
Cochran-Smith, M. (2004). The problem of teacher education. Journal of Teacher Education, 55 (4), 295–299. doi: 10.1177/0022487104268057 .
Conway, PF, Murphy, R, & Rath, A. (2009). Learning to teach and its implications for the continuum of teacher education: a nine-country cross-national study .
Crick, F. (1988). What a mad pursuit . USA: Basic Books.
Dimopoulos, K, Koulaidis, V, & Sklaveniti, S. (2003). Towards an analysis of visual images in school science textbooks and press articles about science and technology. Research in Science Education, 33 , 189–216.
Dori, YJ, Tal, RT, & Tsaushu, M. (2003). Teaching biotechnology through case studies—can we improve higher order thinking skills of nonscience majors? Science Education, 87 (6), 767–793. doi: 10.1002/sce.10081 .
Duschl, RA, & Bybee, RW. (2014). Planning and carrying out investigations: an entry to learning and to teacher professional development around NGSS science and engineering practices. International Journal of STEM Education, 1 (1), 12. doi: 10.1186/s40594-014-0012-6 .
Duschl, R., Schweingruber, H. A., & Shouse, A. (2008). Taking science to school . Washington DC: National Academies Press.
Erduran, S, & Jimenez-Aleixandre, MP (Eds.). (2008). Argumentation in science education: perspectives from classroom-based research . Dordrecht: Springer.
Eurydice. (2012). Developing key competencies at school in Europe: challenges and opportunities for policy – 2011/12 (pp. 1–72).
Evagorou, M, Jimenez-Aleixandre, MP, & Osborne, J. (2012). “Should we kill the grey squirrels?” A study exploring students’ justifications and decision-making. International Journal of Science Education, 34 (3), 401–428. doi: 10.1080/09500693.2011.619211 .
Faraday, M. (1852a). Experimental researches in electricity. – Twenty-eighth series. Philosophical Transactions of the Royal Society of London, 142 , 25–56.
Faraday, M. (1852b). Experimental researches in electricity. – Twenty-ninth series. Philosophical Transactions of the Royal Society of London, 142 , 137–159.
Gilbert, JK. (2010). The role of visual representations in the learning and teaching of science: an introduction (pp. 1–19).
Gilbert, J., Reiner, M. & Nakhleh, M. (2008). Visualization: theory and practice in science education . Dordrecht, The Netherlands: Springer.
Gooding, D. (2006). From phenomenology to field theory: Faraday’s visual reasoning. Perspectives on Science, 14 (1), 40–65.
Gooding, D, Pinch, T, & Schaffer, S (Eds.). (1993). The uses of experiment: studies in the natural sciences . Cambridge: Cambridge University Press.
Hogan, K, & Maglienti, M. (2001). Comparing the epistemological underpinnings of students’ and scientists’ reasoning about conclusions. Journal of Research in Science Teaching, 38 (6), 663–687.
Knorr Cetina, K. (1999). Epistemic cultures: how the sciences make knowledge . Cambridge: Harvard University Press.
Korfiatis, KJ, Stamou, AG, & Paraskevopoulos, S. (2003). Images of nature in Greek primary school textbooks. Science Education, 88 (1), 72–89. doi: 10.1002/sce.10133 .
Latour, B. (2011). Visualisation and cognition: drawing things together (pp. 1–32).
Latour, B, & Woolgar, S. (1979). Laboratory life: the construction of scientific facts . Princeton: Princeton University Press.
Lehrer, R, & Schauble, L. (2012). Seeding evolutionary thinking by engaging children in modeling its foundations. Science Education, 96 (4), 701–724. doi: 10.1002/sce.20475 .
Longino, H. E. (2002). The fate of knowledge . Princeton: Princeton University Press.
Lynch, M. (2006). The production of scientific images: vision and re-vision in the history, philosophy, and sociology of science. In L Pauwels (Ed.), Visual cultures of science: rethinking representational practices in knowledge building and science communication (pp. 26–40). Lebanon, NH: Darthmouth College Press.
Lynch, M. & S. Y. Edgerton Jr. (1988). ‘Aesthetic and digital image processing representational craft in contemporary astronomy’, in G. Fyfe & J. Law (eds), Picturing Power; Visual Depictions and Social Relations (London, Routledge): 184 – 220.
Mendonça, PCC, & Justi, R. (2013). An instrument for analyzing arguments produced in modeling-based chemistry lessons. Journal of Research in Science Teaching, 51 (2), 192–218. doi: 10.1002/tea.21133 .
National Research Council (2000). Inquiry and the national science education standards . Washington DC: National Academies Press.
National Research Council (2012). A framework for K-12 science education . Washington DC: National Academies Press.
Nersessian, NJ. (1984). Faraday to Einstein: constructing meaning in scientific theories . Dordrecht: Martinus Nijhoff Publishers.
Book Google Scholar
Nersessian, NJ. (1992). How do scientists think? Capturing the dynamics of conceptual change in science. In RN Giere (Ed.), Cognitive Models of Science (pp. 3–45). Minneapolis: University of Minnesota Press.
Nersessian, NJ. (2008). Creating scientific concepts . Cambridge: The MIT Press.
Osborne, J. (2014). Teaching scientific practices: meeting the challenge of change. Journal of Science Teacher Education, 25 (2), 177–196. doi: 10.1007/s10972-014-9384-1 .
Osborne, J. & Dillon, J. (2008). Science education in Europe: critical reflections . London: Nuffield Foundation.
Papaevripidou, M, Constantinou, CP, & Zacharia, ZC. (2007). Modeling complex marine ecosystems: an investigation of two teaching approaches with fifth graders. Journal of Computer Assisted Learning, 23 (2), 145–157. doi: 10.1111/j.1365-2729.2006.00217.x .
Pauwels, L. (2006). A theoretical framework for assessing visual representational practices in knowledge building and science communications. In L Pauwels (Ed.), Visual cultures of science: rethinking representational practices in knowledge building and science communication (pp. 1–25). Lebanon, NH: Darthmouth College Press.
Philips, L., Norris, S. & McNab, J. (2010). Visualization in mathematics, reading and science education . Dordrecht, The Netherlands: Springer.
Pocovi, MC, & Finlay, F. (2002). Lines of force: Faraday’s and students’ views. Science & Education, 11 , 459–474.
Richards, A. (2003). Argument and authority in the visual representations of science. Technical Communication Quarterly, 12 (2), 183–206. doi: 10.1207/s15427625tcq1202_3 .
Rothbart, D. (1997). Explaining the growth of scientific knowledge: metaphors, models and meaning . Lewiston, NY: Mellen Press.
Ruivenkamp, M, & Rip, A. (2010). Visualizing the invisible nanoscale study: visualization practices in nanotechnology community of practice. Science Studies, 23 (1), 3–36.
Ryu, S, Han, Y, & Paik, S-H. (2015). Understanding co-development of conceptual and epistemic understanding through modeling practices with mobile internet. Journal of Science Education and Technology, 24 (2-3), 330–355. doi: 10.1007/s10956-014-9545-1 .
Sarkar, S, & Pfeifer, J. (2006). The philosophy of science, chapter on experimentation (Vol. 1, A-M). New York: Taylor & Francis.
Schwartz, RS, Lederman, NG, & Abd-el-Khalick, F. (2012). A series of misrepresentations: a response to Allchin’s whole approach to assessing nature of science understandings. Science Education, 96 (4), 685–692. doi: 10.1002/sce.21013 .
Schwarz, CV, Reiser, BJ, Davis, EA, Kenyon, L, Achér, A, Fortus, D, et al. (2009). Developing a learning progression for scientific modeling: making scientific modeling accessible and meaningful for learners. Journal of Research in Science Teaching, 46 (6), 632–654. doi: 10.1002/tea.20311 .
Watson, J. (1968). The Double Helix: a personal account of the discovery of the structure of DNA . New York: Scribner.
Watson, J, & Berry, A. (2004). DNA: the secret of life . New York: Alfred A. Knopf.
Wickman, PO. (2004). The practical epistemologies of the classroom: a study of laboratory work. Science Education, 88 , 325–344.
Wu, HK, & Shah, P. (2004). Exploring visuospatial thinking in chemistry learning. Science Education, 88 (3), 465–492. doi: 10.1002/sce.10126 .
Download references
Acknowledgements
The authors would like to acknowledge all reviewers for their valuable comments that have helped us improve the manuscript.
Author information
Authors and affiliations.
University of Nicosia, 46, Makedonitissa Avenue, Egkomi, 1700, Nicosia, Cyprus
Maria Evagorou
University of Limerick, Limerick, Ireland
Sibel Erduran
University of Tampere, Tampere, Finland
Terhi Mäntylä
You can also search for this author in PubMed Google Scholar
Corresponding author
Correspondence to Maria Evagorou .
Additional information
Competing interests.
The authors declare that they have no competing interests.
Authors’ contributions
ME carried out the introductory literature review, the analysis of the first case study, and drafted the manuscript. SE carried out the analysis of the third case study and contributed towards the “Conclusions” section of the manuscript. TM carried out the second case study. All authors read and approved the final manuscript.
Rights and permissions
Open Access This article is distributed under the terms of the Creative Commons Attribution 4.0 International License ( https://creativecommons.org/licenses/by/4.0 ), which permits use, duplication, adaptation, distribution, and reproduction in any medium or format, as long as you give appropriate credit to the original author(s) and the source, provide a link to the Creative Commons license, and indicate if changes were made.
Reprints and permissions
About this article
Cite this article.
Evagorou, M., Erduran, S. & Mäntylä, T. The role of visual representations in scientific practices: from conceptual understanding and knowledge generation to ‘seeing’ how science works. IJ STEM Ed 2 , 11 (2015). https://doi.org/10.1186/s40594-015-0024-x
Download citation
Received : 29 September 2014
Accepted : 16 May 2015
Published : 19 July 2015
DOI : https://doi.org/10.1186/s40594-015-0024-x
Share this article
Anyone you share the following link with will be able to read this content:
Sorry, a shareable link is not currently available for this article.
Provided by the Springer Nature SharedIt content-sharing initiative
- Visual representations
- Epistemic practices
- Science learning
If you're seeing this message, it means we're having trouble loading external resources on our website.
If you're behind a web filter, please make sure that the domains *.kastatic.org and *.kasandbox.org are unblocked.
To log in and use all the features of Khan Academy, please enable JavaScript in your browser.
US government and civics
Course: us government and civics > unit 2.
- Article I of the Constitution: The Legislative Branch
The Senate and the House of Representatives: lesson overview
- Congress: The Senate and the House of Representatives: foundational
- Congress: The Senate and the House of Representatives: advanced
Key documents to know
Similarities and differences between the house and the senate, structual and operational comparison, review questions, want to join the conversation.
- Upvote Button navigates to signup page
- Downvote Button navigates to signup page
- Flag Button navigates to signup page

- Election 2024
- Entertainment
- Newsletters
- Photography
- Personal Finance
- AP Investigations
- AP Buyline Personal Finance
- AP Buyline Shopping
- Press Releases
- Israel-Hamas War
- Russia-Ukraine War
- Global elections
- Asia Pacific
- Latin America
- Middle East
- Election Results
- Delegate Tracker
- AP & Elections
- Auto Racing
- 2024 Paris Olympic Games
- Movie reviews
- Book reviews
- Personal finance
- Financial Markets
- Business Highlights
- Financial wellness
- Artificial Intelligence
- Social Media
Book Review: Emil Ferris tackles big issues through a small child with a monster obsession
This cover image released by Fantagraphics Books shows “My Favorite Thing is Monsters, Book 2" by Emil Ferris. (Fantagraphics Books via AP)
- Copy Link copied

There are two types of monsters: Ones that simply appear scary and ones that are scary by their cruelty. Karen Reyes is the former, but what does that make her troubled older brother, Deeze?
Emil Ferris has finally followed up on her visually stunning, 2017 debut graphic novel with its concluding half, “My Favorite Thing Is Monsters Book 2.” It picks up right where Book 1 left off (spoilers for Book 1 … now), with 10-year-old Karen in a fever dream as she processes her mother’s death from cancer and the revelation that she had another brother named Victor before his twin Deeze killed him.
For the uninitiated, the story is essentially Karen’s diary as she dons a detective hat and oversized coat to solve mysteries — like who killed the upstairs neighbor and where her emaciated classmate disappeared to — in 1968 Chicago , featuring historical events like the Rev. Martin Luther King Jr.’s assassination and Vietnam War protests. Karen, a monster-loving Catholic school student who identifies more with werewolves than with girls, sketches her experiences in lined notebooks. She has an astounding ability to capture people — a technically skilled artist who also sees through her subjects and depicts their nature alongside their features. And she’s gay, something her beloved Mama definitely did not approve of and which she must now reconcile with the society she lives in.
“Monsters” may be narrated by a kid, but it is definitely an adult book with adult language and themes. Ferris raises complicated issues ranging from the patriarchy’s role in homophobia and America’s role in eugenics to the merits of capitalism, socialism and communism. Along with why school sucks.
And I cannot give Ferris enough accolades for acknowledging the depth of children, who often see and understand more than most adults want to admit.
Ferris revels in gray areas and often calls taboos and moral lines into question, using Karen’s elementary-age perspective as an opportunity to see people not as their profession, race or sexuality, but as people — or, in any case, monsters, but equalizing regardless.
Although Book 2 has an introduction and brief callbacks to remind readers who’s who and what happened, it’s really best to read or reread Book 1 first. There are tons of characters at play and it’s a multi-faceted story that requires deep reading. The recaps are decent reminders, but they can’t possibly capture the nuance from Book 1 in just a page or two.
If Book 2 seems almost too familiar, that’s because it follows the same basic plot arc as Book 1, even down to starting and ending with wild dreams. But unlike its prequel, the plot jumps around with considerably more frequency and suddenness. Ferris leans on her readers to read between the lines and apply the same techniques for viewing her art that her characters use when they visit the Art Institute of Chicago .
“Monsters” is an incredible feat of both storytelling and artistic achievement that makes for a brag-worthy coffee table art book, as well as a compelling story with a seriously intense moral and philosophical workout. Ferris is a must-have for any comic-lover’s collection.
AP book reviews: https://apnews.com/hub/book-reviews

- Sports Betting
- Sports Entertainment
- New York Giants
- New York Jets
- Transactions
Recommended
Live updates, brandon mcmanus’ lawyer fires back at sexual assault allegations against commanders kicker.
- View Author Archive
- Email the Author
- Get author RSS feed
Contact The Author
Thanks for contacting us. We've received your submission.
Thanks for contacting us. We've received your submission.
Commanders kicker Brandon McManus has denied the sexual assault allegations lobbied against him in a new lawsuit, with his lawyer calling the claims “absolutely fictitious and demonstrably false” in a statement released Monday night.
Hours after ESPN reported the 32-year-old McManus was at the center of a lawsuit, in which the NFL pro is accused of “rubbing himself against” and “grinding against” two women during a team flight to London in 2023 while a member of the Jaguars, attorney Brett R. Gallaway issued a statement on behalf of his client.
“These are absolutely fictitious and demonstrably false allegations made as part of a campaign to defame and disparage a talented and well-respected NFL player,” Gallaway said. “We intend to aggressively defend Brandon’s rights and integrity and clear his name by showing what these claims truly are — an extortion attempt.”

The women, who are also suing the Jaguars, accusing the Jacksonville organization of “failing to supervise McManus,” are seeking more than $1 million in damages, ESPN reported.
The two were flight attendants aboard the Jaguars’ Sept. 28, 2023, Atlas Air Worldwide Holdings charter flight to the U.K. ahead of two international contests last season, claiming in the suit the transport “quickly turned into a party.”
In the suit, filed Friday in Duval County Circuit Civil Court, McManus is alleged to have “recruited three other flight attendants to the party and passed out $100 bills to encourage them to drink and dance inappropriately for him,” ESPN reported.
McManus is also accused in the lawsuit of “trying to kiss” one of the women while she remained in her seat during turbulence, “and twice grinding up against her” as meals were distributed.
The other woman claimed the athlete “grinded up against her” as she served the second meal service, and upon confronting McManus, he “smirked and walked away,” per the suit.

She is said to have “remained in the aircraft’s second story to avoid McManus” on a trip from London to Jacksonville on Oct. 8, 2023.
The women “experienced severe mental anguish, anxiety, psychological and emotional distress, embarrassment and humiliation” in the wake of the apparent ordeal, according to the suit.
The Jaguars, who signed McManus to a one-year deal in May 2023, addressed the matter in a statement Monday.
“We’re aware of the complaint, and we acknowledge the significance of the claims,” the Jaguars said in a statement. “As we continue to look into the matter, it bears emphasizing that we insist on an organization built by people who represent our community and game with the highest character and class.”
McManus is entering his 11th NFL season and his first with the Commanders, with whom he joined in March.

The organization said Monday it is “looking into the matter.”
“Earlier today, we were made aware of the civil lawsuit filed on May 24 against Brandon McManus,” the Commanders said in a statement . “We take allegations of this nature very seriously and are looking into the matter. We have been in communication with the League Office and Brandon’s representation, and will reserve further comment at this time.”
The Commanders open the season against the Buccanneers in Tampa on Sunday, Sept. 8.
If you have been sexually assaulted and live in New York, you can call 1-800-942-6906 for free and confidential crisis counseling. If you live outside the state, you can dial the 24/7 National Sexual Assault hotline at 1-800-656-4673.
Share this article:

Advertisement
Help | Advanced Search
Computer Science > Computer Vision and Pattern Recognition
Title: bdetclip: multimodal prompting contrastive test-time backdoor detection.
Abstract: Multimodal contrastive learning methods (e.g., CLIP) have shown impressive zero-shot classification performance due to their strong ability to joint representation learning for visual and textual modalities. However, recent research revealed that multimodal contrastive learning on poisoned pre-training data with a small proportion of maliciously backdoored data can induce backdoored CLIP that could be attacked by inserted triggers in downstream tasks with a high success rate. To defend against backdoor attacks on CLIP, existing defense methods focus on either the pre-training stage or the fine-tuning stage, which would unfortunately cause high computational costs due to numerous parameter updates. In this paper, we provide the first attempt at a computationally efficient backdoor detection method to defend against backdoored CLIP in the inference stage. We empirically find that the visual representations of backdoored images are insensitive to both benign and malignant changes in class description texts. Motivated by this observation, we propose BDetCLIP, a novel test-time backdoor detection method based on contrastive prompting. Specifically, we first prompt the language model (e.g., GPT-4) to produce class-related description texts (benign) and class-perturbed random texts (malignant) by specially designed instructions. Then, the distribution difference in cosine similarity between images and the two types of class description texts can be used as the criterion to detect backdoor samples. Extensive experiments validate that our proposed BDetCLIP is superior to state-of-the-art backdoor detection methods, in terms of both effectiveness and efficiency.
Submission history
Access paper:.
- HTML (experimental)
- Other Formats
References & Citations
- Google Scholar
- Semantic Scholar
BibTeX formatted citation
Bibliographic and Citation Tools
Code, data and media associated with this article, recommenders and search tools.
- Institution
arXivLabs: experimental projects with community collaborators
arXivLabs is a framework that allows collaborators to develop and share new arXiv features directly on our website.
Both individuals and organizations that work with arXivLabs have embraced and accepted our values of openness, community, excellence, and user data privacy. arXiv is committed to these values and only works with partners that adhere to them.
Have an idea for a project that will add value for arXiv's community? Learn more about arXivLabs .
- Ethics & Leadership
- Fact-Checking
- Media Literacy
- The Craig Newmark Center
- Reporting & Editing
- Ethics & Trust
- Tech & Tools
- Business & Work
- Educators & Students
- Training Catalog
- Custom Teaching
- For ACES Members
- All Categories
- Broadcast & Visual Journalism
- Fact-Checking & Media Literacy
- In-newsroom
- Memphis, Tenn.
- Minneapolis, Minn.
- St. Petersburg, Fla.
- Washington, D.C.
- Poynter ACES Introductory Certificate in Editing
- Poynter ACES Intermediate Certificate in Editing
- Ethics & Trust Articles
- Get Ethics Advice
- Fact-Checking Articles
- IFCN Grants
- International Fact-Checking Day
- Teen Fact-Checking Network
- International
- Media Literacy Training
- MediaWise Resources
- Ambassadors
- MediaWise in the News
Support responsible news and fact-based information today!
- Newsletters
Opinion | Vivek Ramaswamy is already stirring the pot at BuzzFeed
The entrepreneur is using his new 8.7% stake in the company to advocate for drastic staff cuts, board seats and conservative commentators.

Well, that didn’t take long.
Last week, it was announced that wealthy entrepreneur Vivek Ramaswamy, who made a controversial yet ultimately failed bid to be the Republican nominee for president, had bought an 8.7% stake in BuzzFeed.
And, to the surprise of no one, Ramaswamy is already throwing his elbows around, clashing with BuzzFeed’s chief executive and suggesting significant changes.
Among them, drastically cutting staff, asking for three board seats and bringing in people such as Tucker Carlson, Candace Owens, Aaron Rodgers, Bill Maher and Charles Barkley as contributors. Naturally, much of what Ramaswamy wants is not going over well with Jonah Peretti, BuzzFeed’s founder and chief executive.
Ramaswamy sent a letter to BuzzFeed’s board of directors that said, “BuzzFeed has lost its way. I own your stock because I believe BuzzFeed can still become a more valuable company than at its initial listing, but this requires a major shift in strategy.”
Ramaswamy went on to write, “There will be a temptation to reject what you are about to hear on partisan grounds because I was recently a Republican presidential candidate. It may not be a bad thing for you to hear from someone who shares views in common with >150 million Americans that you are largely missing today, but that’s beside the point.”
He then wrote about his business experience and suggested BuzzFeed go heavy on audio and video content.
In a letter to Ramaswamy, Peretti wrote, “Based on your letter, you have some fundamental misunderstandings about the drivers of our business, the values of our audience, and the mission of the company. I’m very skeptical it makes business sense to turn BuzzFeed into a creator platform for inflammatory political pundits. And we’re definitely not going to issue an apology for our Pulitzer Prize-winning journalism.”
However, Peretti also wrote, “I welcome outside perspectives from shareholders and am open to hearing more from you.”
He invited Ramaswamy to meet.
The New York Times’ Benjamin Mullin reported , “Mr. Peretti owns a special class of voting stock that gives him an effective veto over any drastic remaking of the company or its board.”
Certainly, turning over the site to people such as Carlson, Owens and NFL quarterback and conspiracy theorist Rodgers seems on-brand for Ramaswamy, and probably not BuzzFeed’s best course of action. However, BuzzFeed’s financial situation cannot be ignored. It closed its news division last year to reduce staff. Aside from the BuzzFeed site, it also owns HuffPost, as well as the food-focused site First We Feast, which is known for its hit YouTube show “Hot Ones.”
Mullin wrote, “Mr. Ramaswamy’s letter comes as BuzzFeed is struggling with the punishing realities of the digital media industry, which have forced the company to take significant action to pay down its debt and preserve its status as a publicly traded company. BuzzFeed has suffered since it went public in December 2021, reflecting industrywide investor skepticism in digital media companies. The company’s value has plummeted since its Nasdaq debut, falling to $2.80 per share, a drop of 71 percent, as of Tuesday morning.”
Ramaswamy wrote in his letter that BuzzFeed needs to dramatically cut costs, writing, “Rather than cutting from the top, the company should start from zero and retain only the resources required to create and monetize BuzzFeed’s highest-value content. This will almost certainly require large-scale headcount reductions, dumping your legacy digitized print business model and divesting assets to repay debt.”
Ramaswamy also let his politics come through by writing that BuzzFeed needs to repair its reputation and brand name and can start by apologizing for various stories, including stories involving the Steele dossier and Hunter Biden. He suggested that such an apology could look like the following:
“We failed in our obligation to tell you the truth. By both omission and commission, we repeatedly lied on issues of national importance, and so did the rest of the media. We echoed easy, politically convenient narratives in pursuit of clicks. We failed to factcheck. We ceased being intellectually curious. We lost sight of fairness. We condemned half the country instead of seeking to understand their views and report them fairly.”
That’s what led Peretti to remark about not apologizing for its Pulitzer Prize-winning journalism. BuzzFeed won the 2021 Pulitzer in International Reporting for its story on the Chinese government’s detention of Muslims.
Beast buyouts
The news site, The Daily Beast, is asking for volunteer buyouts in hopes of cutting costs by $1.5 million.
The New York Times’ Benjamin Mullin and Katie Robertson wrote , “The Daily Beast’s union told its members in a memo this week that workers would have until June 14 to apply for a buyout, after which the publication would accept applications ‘in reverse seniority order until they meet their $1.5 million threshold.’ Decisions on additional applications beyond that threshold would be up to the company, and there would be ‘a moratorium’ on further layoffs until the end of the year, according to the union’s memo. The cuts are not targeting any particular coverage area.”
The Times also reported that about 10 to 15 members of The Beast’s unionized editorial staff (or about a third) are expected to take a buyout. TheWrap’s Natalie Korach reported that as much as 40% of unionized staffers will be impacted.
A spokesperson for The Daily Beast told the Times that the buyouts were meant to put The Daily Beast into a “healthy and sustainable financial position.” The spokesperson added, “Everyone in digital media is facing tough choices. These buyouts are especially hard because we know some talented and valued colleagues will decide to leave next month.”
The Daily Beast is under new leadership. Joanna Coles and Ben Sherwood joined the company in April in exchange for an equity stake in the business. Control of The Daily Beast is under a company owned by Barry Diller.
AP collaborations
For this item, I turn it over to Rick Edmonds, Poynter’s media business analyst.
The Associated Press is expanding a new content-sharing program with nonprofit news sites. A partnership with The Texas Tribune was announced in late March. On Monday, five more sites came on board — CalMatters, a large statewide political and investigative organization, and other operations in Nebraska, South Dakota, Montana and Hawaii.
The idea is that the AP can distribute partner content to paying clients around their home states and, if there is interest, nationally. In turn, the organizations will get access to the full range of the wire service’s election coverage, long a news and business pillar of the AP, and other stories that fit their needs.
AP, though a huge international business with several thousand journalists, is technically a cooperative, keeping profits it earns as reserves rather than distributing them to shareholders.
In a press release Monday , Josh Hoffner, U.S. news director, said, “As local coverage shrinks, content sharing agreements with other mission-driven news organizations across the U.S. are more important than ever. … These agreements are exciting opportunities for AP journalism to reach new audiences in an election year and simultaneously bolster the AP news report from states that can sometimes be overlooked.”
Neil Chase, CEO of CalMatters, emailed me that the new arrangement is a bit complicated to explain. The AP gets added stories for a more robust state wire offering. CalMatters already distributes content to 200-plus outlet partners, but with AP, that can be broader and more efficient.
“When they add a bunch of our stories — or maybe all of them — to the wire report, that’s a win for our distribution,” Chase wrote, “based on the idea that, as a nonprofit, it’s more important for us to get the news seen by as many people as possible than to insist that all the views happen on our site. It becomes easier for other publishers to pick up and use our stories because in so many cases the AP wire flows right into the content management system.”
Gannett and McClatchy announced in March that they were dropping AP membership. Monday’s announcement did not frame the partnerships as, in part, a response. But I don’t think that it would be a huge stretch to see this as a step along the path of AP’s moving away from its legacy newspaper roots, dating back to its founding in 1846.
I asked about that and received this email comment from senior vice president and executive editor Julie Pace, alluding to the widespread withering of newspaper staffing:
“We continue to deepen our commitment to local news and ensure we are able to focus on it, especially in parts of the U.S. where there are news deserts. At a time when the local news industry is under so much pressure, it’s our role as a news cooperative to do all we can to support local outlets with content and services that help them inform their audiences.”
The four other news partners are Honolulu Civil Beat, Montana Free Press, Nebraska Journalism Trust and South Dakota News Watch. All are in states only lightly covered by remaining commercial newspapers and their sites.
Complicating the situation for the AP is that its board is still controlled by newspaper members. But since the turn of the century, newspapers have been gradually supplanted in importance by much bigger broadcast and international operations. My bet would be on more and deeper partnerships with the nonprofit digital sector if this first cohort works out.
Representation in the news
Catching up on this from last week. Julie Pace, executive editor of The Associated Press, spoke at the Craig Newmark Graduate School of Journalism at the City University of New York. Here’s a brief summary from the AP’s Nicole Meir.
I did, however, want to highlight this quote from Pace about the importance of representation in news coverage: “If we’re honest, part of the reason it’s easy for people to tune out the news is that they don’t see themselves represented in the coverage — often because they’re not represented among the people leading and executing on the coverage. That’s a reality we have to tackle across so many fronts — race, gender, class and socioeconomics, education levels, political persuasions.”
Pace added, “We have to make a conscious effort to ensure that our staff has a diversity of experiences — we have to recruit differently, we have to ask different questions in interviews. We have to be willing to take risks.”
Print It Black

A photo of Robb Elementary School in Uvalde, Texas, from June 2022. (AP Photo/Eric Gay)
The ABC News documentary “Print It Black” is now out on ABC Live, Hulu, and Disney+. The film goes inside The Uvalde Leader-News’ coverage of the Robb Elementary School shooting in Texas. Filmmaker Andrew Fredericks and producer Megan Hundahl Streete, who has Uvalde roots, embedded with the newspaper for a year following the shooting on May 24, 2022, in which 19 students and two teachers were killed.
Here’s a trailer for the film. Also, here’s a piece written earlier this month in the Leader-News by publisher Craig Garnett.
The democracy beat
Annie Aguiar, my now former Poynter colleague (Annie is off to be a reporting fellow at The New York Times) has a good Q&A with Kira Lerner , democracy editor at the Guardian US.
Lerner told Aguiar, “I’ve learned a lot about not playing up small errors and issues with elections, because they’re not always evidence of malfeasance or anything wrong with the election system. I think when I was new to the voting rights beat, there would be a polling place that had a four-hour line, and maybe it ran out of ballots. At that point in my career, I would maybe publish a story with an explosive headline about how horrible this is. But I’ve learned a lot since then, and I know that small mistakes and errors in elections that are people-run endeavors are not examples of corruption. Sometimes they are and that’s worth reporting, but not always.”
Lerner also said, “Everything on the democracy beat is really high stakes. I don’t want to be the one that’s getting people alarmed over things that are not necessarily worthy of alarm. We try not to write stories and frame headlines that play on people’s fears. We also do as much as we can to report on good news. There is good news on the democracy beat, too. This country is full of people that are doing what they can to protect democracy. 2022 could have been a catastrophic election for democracy if all of these elections deniers won and for the most part, they did not. And so we reported on that.”
Media tidbits
- Brian Stelter’s latest piece for Vanity Fair: “How Lisa Rubin Became MSNBC’s ‘Eyes and Ears’ at the Trump Trial.”
- The New York Times’ Tania Ganguli with “Its Future in Doubt, the Freewheeling ‘Inside the NBA’ Is on Edge Instead.”
- The Athletic’s Andrew Marchand with “Bill Walton was unique in media and life, with a message we all understood.”
- Also from The Athletic, Richard Deitsch with “‘Thank you for my life’: Bill Walton’s colleagues share their favorite memories.”
- And here’s another superb remembrance from The Washington Post’s John Feinstein: “Bill Walton, brilliant on the court, became basketball’s bard.”
- From The 19th, “The 19th receives multimillion-dollar grant from Melinda French Gates, Pivotal.”
- And here’s Melinda French Gates’ guest essay in The New York Times: “The Enemies of Progress Play Offense. I Want to Help Even the Match.”
- For The New York Times Magazine, Elizabeth Dias and Lisa Lerer with “The Untold Story of the Network That Took Down Roe v. Wade.”
- For the Los Angeles Times, Chris Vognar with “‘Seinfeld’ star Michael Richards is more than the worst thing that ever happened to him.”
- Major League Baseball umpire Ángel Hernández, who had the reputation of being the worst ump in the big leagues, is retiring effective immediately. The Washington Post’s Barry Svrluga with “Everyone knew Ángel Hernández’s name. That was the problem.”
More resources for journalists
- Got a story you’d like to write for Poynter? Email [email protected] with your idea, approximate timeline and word count.
- A webinar at the intersection of healthcare and journalism.
- Work-Life Chemistry six-week newsletter course: Ditch work-life balance for a more sustainable approach.
- Manage big responsibilities without direct reports? Try Lead With Influence .
Have feedback or a tip? Email Poynter senior media writer Tom Jones at [email protected] .
The Poynter Report is our daily media newsletter. To have it delivered to your inbox Monday-Friday, sign up here .

It’s journalism conference season. Here’s your guide.
From ONA to IRE to that one in Italy that gives us the travel ache

Opinion | What to make of the AP’s new partnerships with nonprofit news sites
It would not be a huge stretch to see this as a step along the path of The Associated Press’ moving away from its legacy newspaper roots

Joe Biden is correct that violent crime is near a 50-year low
Republicans have argued that Biden is responsible for high levels of crime. He has responded by saying that violent crime has fallen. He's right.

How the Chicago area gets its news
An in-depth Medill study identified numerous profound challenges to news organizations as the industry struggles to adapt to the digital age
You must be logged in to post a comment.
This site uses Akismet to reduce spam. Learn how your comment data is processed .
Start your day informed and inspired.
Get the Poynter newsletter that's right for you.

IMAGES
VIDEO
COMMENTS
Townshend Act (1767) Boston Massacre (1770) Was a street fight that occurred on March 5, 1770, between a "patriot" mob, throwing snowballs, stones, and sticks, and a squad of British soldiers. Several colonists were killed and this led to a campaign by speech-writers to rouse the ire of the citizenry. First Bloodshed of the American Revolution.
Virtual representation is a political theory that the members of an elected body, such as the British Parliament, represent the country or empire as a whole regardless of where individuals live.
Paintings, photographs, and political cartoons are the most common visuals in a text. We should teach students to view photographs, cartoons, or paintings in segments. Students can mentally divide the visual into quadrants or view the picture as foreground, midground, and background, noting the objects, activities, or people in each segment.
Virtual representation was the idea that the members of Parliament, including the Lords and the Crown-in-Parliament, reserved the right to speak for the interests of all British subjects, rather than for the interests of only the district that elected them or for the regions in which they held peerages and spiritual sway.
The Course at a Glance provides. a useful visual organization of the AP U.S. History curricular components, including: Sequence of units, along § with approximate weighting and suggested pacing. Please note: Pacing is based on 45-minute class periods, meeting five days each week for a full academic year. Progression of topics within each unit.
C. What are the 5 things you will need to be able to do using models and visual representations? [Please keep in mind, some of the examples that he uses may be unknown to you at this time, focus on the "practice" not the content.] 1. _____ a. Relating to beetles, draw/label the final graph he created below: b.
Defining Visual Representation: Visual representation is the act of conveying information, ideas, or concepts through visual elements such as images, charts, graphs, maps, and other graphical forms. It's a means of translating the abstract into the tangible, providing a visual language that transcends the limitations of words alone.
Distribute Worksheet 1. Instruct each student to use the definitions for each term to fill out the remaining two columns. The column for "Visual Representation" should be completed with an illustration showing the level of government and what it presides over. (E.g., a representation of the Federal government presiding over the states.)
Visual Representation refers to the principles by which markings on a surface are made and interpreted. Designers use representations like typography and illustrations to communicate information, emotions and concepts. Color, imagery, typography and layout are crucial in this communication. Alan Blackwell, cognition scientist and professor ...
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features NFL Sunday Ticket Press Copyright ...
Visual Rhetoric: Overview. This section of the OWL discusses the use of rhetorical theory and rhetoric as it relates to visuals and design. "Visual rhetoric" has been used to mean anything from the use of images as argument, to the arrangement of elements on a page for rhetorical effect, to the use of typography (fonts), and more.
Colonists believed that they did not have direct representation in Parliament to be taxed, and that they were being taxed without representation. The British had power over the colonists. The term "Virtual Representation" was used by the British to argue that colonists were represented in Parliament and the members of Parliament gained the right to speak for the interests of the British ...
Visual representations can also be simple illustrations that young children add to stories to enhance a story they are telling together (Gelmini-Hornsby et al., 2011). By externalizing one's understanding in a visual representation, not only is a peer's understanding improved, ...
Period 3: 1754-1800 APUSH. AwesomeEssey. Preview. Unit 3. Thekidfreddy. Preview. Study with Quizlet and memorize flashcards containing terms like Virtual vs. Actual Representation, Pontiac Rebellion 1763, Writs of Assistance and more.
The use of visual representations (i.e., photographs, diagrams, models) has been part of science, and their use makes it possible for scientists to interact with and represent complex phenomena, not observable in other ways. Despite a wealth of research in science education on visual representations, the emphasis of such research has mainly been on the conceptual understanding when using ...
Title: Virtual representation, 1775. Date Created/Published: 1775 April 1. Medium: 1 print : etching and engraving. Summary: Print shows Lord Bute aiming a blunderbuss at a man representing colonial America; a member of Parliament, pointing at the American, tells Bute "I give you that man's money for my use", to which the American responds by ...
Representation and responsiveness: The Senate represents large and small states equally with two senators per state; while each state's share of the 435 representatives in the House is determined by its population. Because members of the House of Representatives have two-year term lengths, they are typically more responsive to their constituents' concerns than senators, who have six-year ...
The Associated Press is an independent global news organization dedicated to factual reporting. Founded in 1846, AP today remains the most trusted source of fast, accurate, unbiased news in all formats and the essential provider of the technology and services vital to the news business.
The Associated Press is an independent global news organization dedicated to factual reporting. Founded in 1846, AP today remains the most trusted source of fast, accurate, unbiased news in all formats and the essential provider of the technology and services vital to the news business.
Spectrograms are 2D representations of sound that look very different from the images found in our visual world. And natural images, when played as spectrograms, make unnatural sounds.
1. The power to collect taxes. 2. The Power to negotiate treaties. 3. The power to supercede state law. All 3. George Washington established the principle of executive privilege in a dispute with Congress over the... Jay Treaty.
ap The organization said Monday it is "looking into the matter." "Earlier today, we were made aware of the civil lawsuit filed on May 24 against Brandon McManus," the Commanders said in a ...
Multi-modal learning adeptly integrates visual and textual data, but its application to histopathology image and text analysis remains challenging, particularly with large, high-resolution images like gigapixel Whole Slide Images (WSIs). Current methods typically rely on manual region labeling or multi-stage learning to assemble local representations (e.g., patch-level) into global features (e ...
Vision transformers have established a precedent of patchifying images into uniformly-sized chunks before processing. We hypothesize that this design choice may limit models in learning comprehensive and compositional representations from visual data. This paper explores the notion of providing semantically-meaningful visual tokens to transformer encoders within a vision-language pre-training ...
Multimodal contrastive learning methods (e.g., CLIP) have shown impressive zero-shot classification performance due to their strong ability to joint representation learning for visual and textual modalities. However, recent research revealed that multimodal contrastive learning on poisoned pre-training data with a small proportion of maliciously backdoored data can induce backdoored CLIP that ...
prevented colonists from colonizing past the appalachian mountains, indians liked it, not popular among the americans
The Visual Website Collaboration, Feedback & Project Management - Atarim plugin for WordPress is vulnerable to unauthorized access in all versions up to, and including, 3.22.6. This is due to the use of hardcoded credentials to authenticate all the incoming API requests. This makes it possible for unauthenticated attackers to modify plugin ...
AP, though a huge international business with several thousand journalists, is technically a cooperative, keeping profits it earns as reserves rather than distributing them to shareholders.