WEBSITE ESSENTIALS

Best portfolio websites to fuel your inspiration
- Talia Cohen
- 10 min read
Get started by: Creating a portfolio → | Getting a domain →

“Good design is innovative,” stated the highly influential industrial designer Dieter Rams in his list of ten principles. Yet breaking new ground with never-before-seen website design is becoming increasingly challenging. In this competitive field, how can you make your portfolio website design stand out from the crowd?
On top of pinpointing what distinguishes you from other creatives and how you can express this in your design, a great place to start is to search for inspiration by looking at the works of others. Before creating your own portfolio website (see best portfolio website builders ), check out this selection of 18 of the best portfolio websites—all made with the website builder Wix:
Christina Vanessa Graphic Designer
Sophie Brittain UX
Steve Wolf Designs
Wendy Ju Graphic Designer
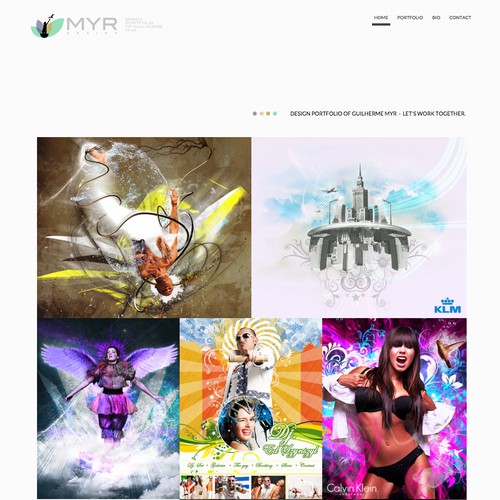
Chipie Designs
Studio Bagaz
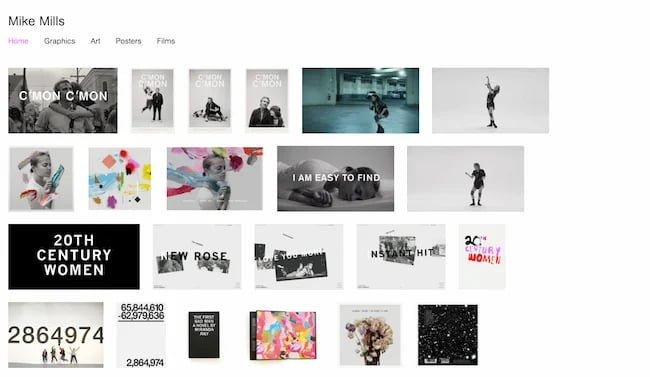
David Milan Art Director
Ryan Haskins Brand Designer
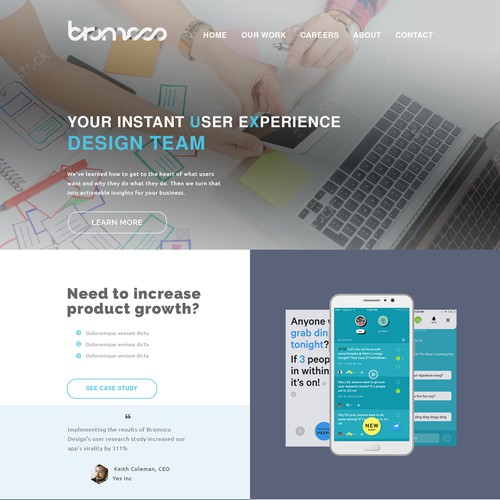
By Experience Design Agency
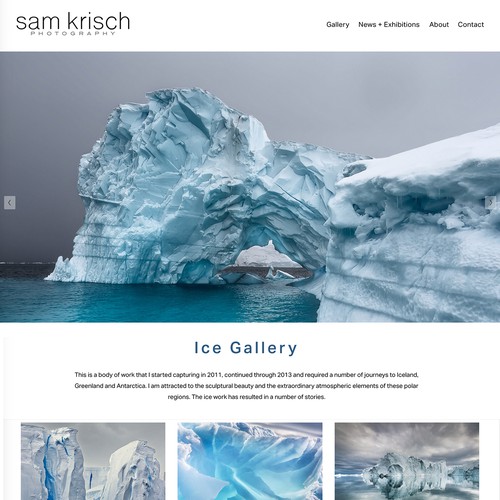
Aling Wen Photography
Anna Leovy Artist and Illustrator
Reut Chen Textile Designer
Lena Steinkühler Graphic Designer
Mathias Holmberg Architectural Design
T Sakhi Interior Designers
Studio Burge Nur Saltik Industrial Designer
Rafael Varona Animator
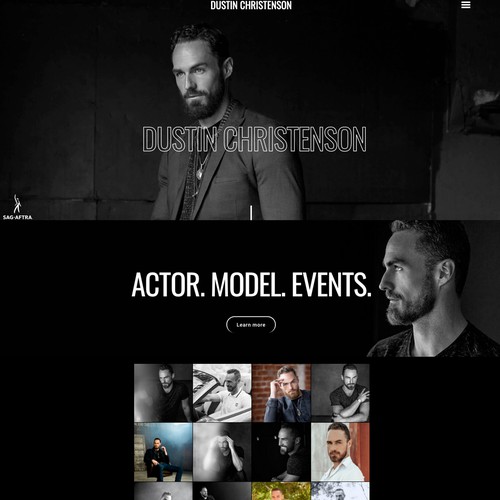
Kristina Smolyar Model
Starting a business in design? Use this design name generator to name it.
Best portfolio website examples
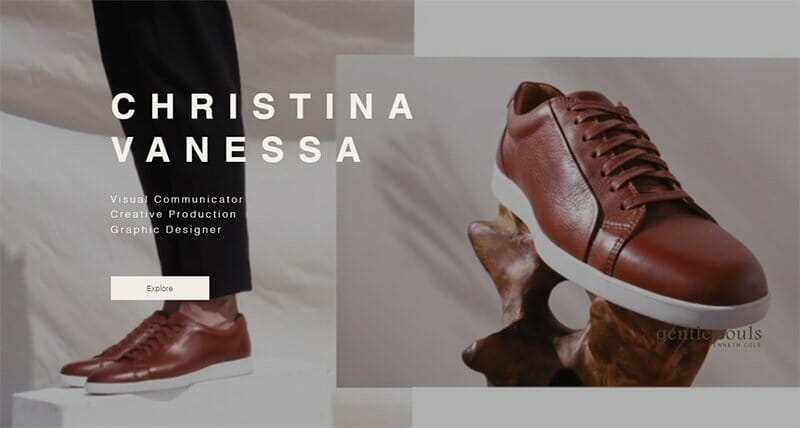
01. christina vanessa.
Graphic designer and visual communicator Christina Vanessa clearly has an eye for aesthetics. The first page we reach on this graphic design portfolio example is a simple expression of her creative work and personality. There’s a fullscreen looped video showcasing her best pieces, with her name and disciplines written above.
Following this promising introduction, Christina’s ‘Explore’ page is just as impressive, incorporating multiple design features . From the works themselves to the layered blocks that make up the page’s layout, the website’s color scheme is cohesive and neutral. The soft shades of cream, beige and gray craft a serene atmosphere, further reinforced by the smooth animations.

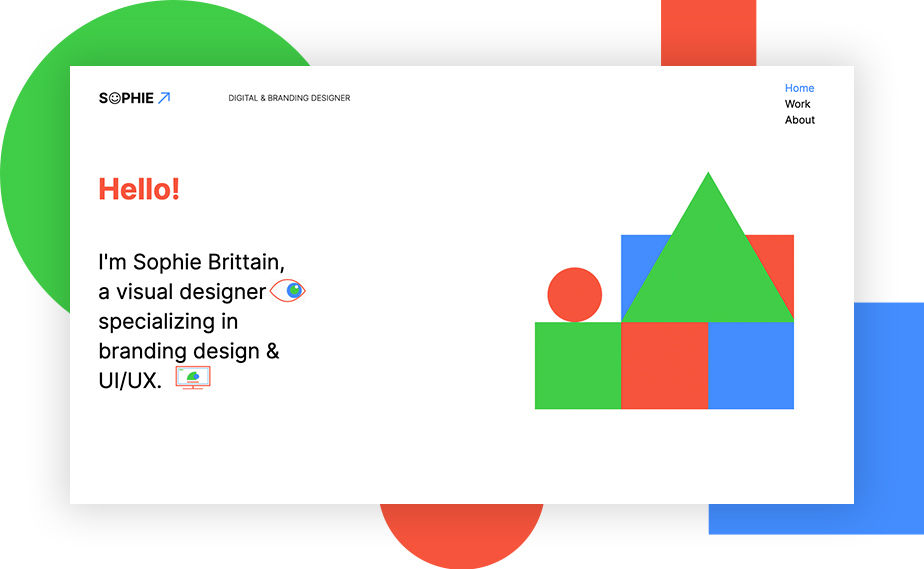
02. Sophie Brittain
Specializing in branding and UI/UX design, Sophie Brittain’s UX portfolio website example certainly demonstrates her skills in both areas. She’s crafted a well-defined visual language when planning how to create a website as her career portfolio, made up of three colors, geometric shapes, vector line icons and plenty of white space.
In addition, subtle touches like a smiley face in place of the ‘O’ in her name exude personality and wit. Also take note of the comic microcopy, particularly at the bottom of her site, offering a fresh take on the usual social bar icons. Last but not least, Sophie has brought everything together by incorporating a favicon that echoes the striking visual on her homepage.

03. Steve Wolf Designs
With the super sharp high-quality visuals on Steve Wolf’s design portfolio website, it almost feels like you can reach out and grab the products photographed in this type of website . The organized grid layout and screen-to-screen visuals put the emphasis on the works themselves.
A discreet hover effect on each image reveals the name of the project, while keeping text to a minimum. To make a portfolio in a similar style, head over to this template . You can add your own works and adjust the design to express your style. You'll also find plenty best portfolio layouts and portfolio website templates as examples on which you can base your design.

04. Wendy Ju
The animation that greets us upon entering Wendy Ju’s graphic design portfolio sets the tone for the rest of her site. It smoothly welcomes us into her world, depicting a book or fan opening up, along with the word “hello” in both English and Mandarin. The animation is subtle and precise, matching her minimalistic aesthetic.
Further down the homepage, Wendy incorporates a fun cursor interaction using Velo by Wix . Not only is this interactivity somewhat addictive as part of the user experience, it also adds a drop of color to the overall neutral color palette.

05. Chipie Designs
If there's one thing designer Claudia del Castillo did well in designing the portfolio for her firm, Chipie Designs (and we would argue there are plenty of things), it's demonstrate her attention to detail. By infusing the firm's signature cyan-green across the site, down to the interactive hover effects, she crafts a cohesive visual narrative that both delights and informs. The structure of the portfolio itself is user-centric; each work sample serves as a portal to a more detailed case study, offering depth and insight into Chipie Designs' contributions and project outcomes.
Moreover, the use of dropdown menus is a strategic choice for seamless site navigation, allowing visitors to effortlessly delve into the portfolio or select a specific client's case study. This intuitive design choice underscores the firm's dedication to a superior user experience, showcasing how functional elements can align perfectly with aesthetic presentation.

06. Studio Bagaz’
Graphic design brand Studio Bagaz’ is all about crisp aesthetics when it comes to their professional portfolio website. This sophisticated simplicity also applies to their website navigation, thanks to the organized structure of their site. Visitors can swiftly move between pages using the fixed website menu on the side, or by clicking on the images of the works themselves.
The menu opens up as a lightbox that slides onto the screen, covering half of it. Not only does this fill the screen with new compositions and color combinations, but it also lets visitors remain on the page they were browsing while simultaneously navigating around the site making for great user experience design.

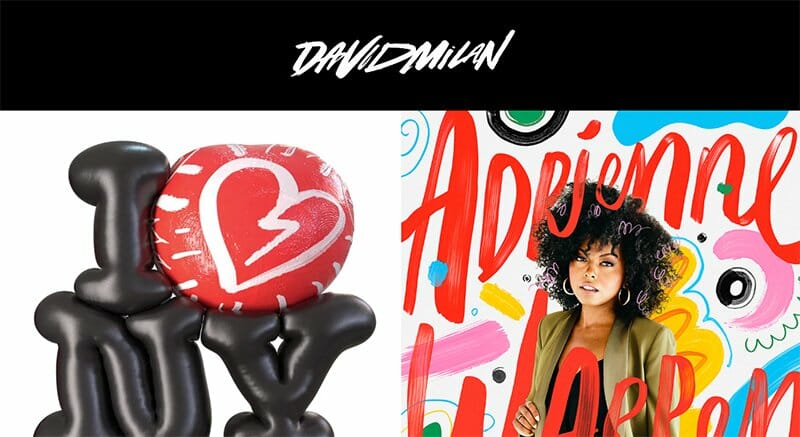
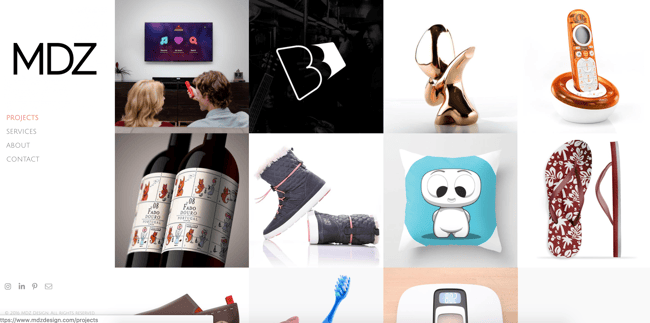
07. David Milan
Designer, art director and hand lettering artist David Milan places his art center stage. By including only the most crucial elements on the header and opting for a simple monochrome palette, David draws visitors’ eyes directly to his colorful designs.
His gallery of works spans the width of the screen, making up the majority of the website. David has used the Wix Pro Gallery to form a feed-like website layout that visitors are invited to scroll down for great usability. This straightforward structure allows for more and more images to be uploaded, making for a design portfolio that is easy to update as his body of work expands.
Learn more: Writing portfolio examples

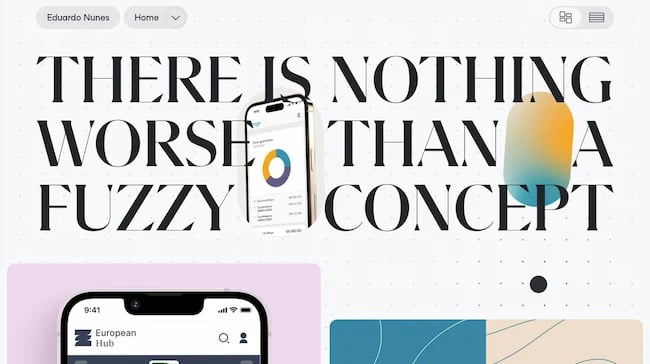
08. Ryan Haskins
Brand designer and creative director Ryan Haskins’ portfolio website is full of surprises, starting from the expressive typography on his homepage. Blending more than three typefaces on one interface is generally seen as a big design no-no. But Ryan has taken font pairings to the extreme - and has no doubt made this visual hierarchy work.
This adventurous, rule-breaking approach makes a strong declaration straight away, which is accentuated by the bold written content stating that Ryan is ‘world famous’ and ‘very expensive’. Further down, we’re introduced to Ryan’s works, which are equally as unique, evocative and surprising as the rest of his graphic design website. While he hasn't included his full graphic design resume, the 'Bio' section of his site shares his impressive client list and the recognition he's received from a variety of publications, acting almost as a resume portfolio would.

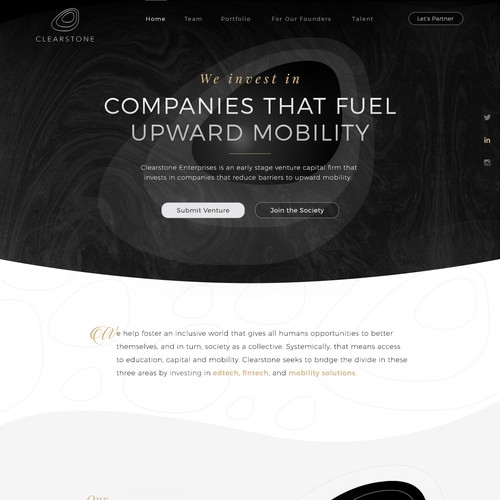
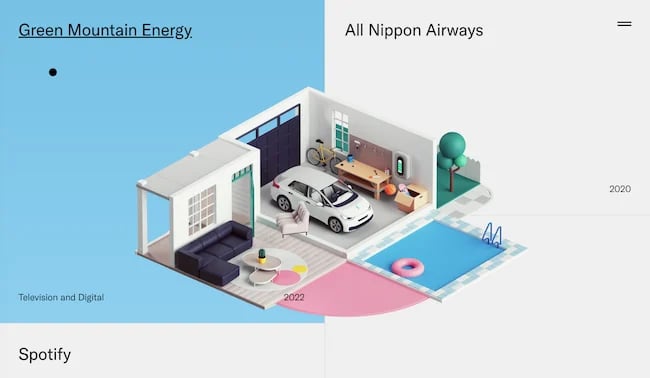
09. By Experience
An energizing cobalt blue fills the screen on design agency By Experience’s homepage. Adding to this dynamic sensation is the fast-paced animated text on the top fold of their site. The tone of voice is self-assured and to-the-point, inviting visitors to reach out and hire their expert services.
As opposed to the other portfolio website examples in this selection, By Experience shares their work alongside testimonials by satisfied customers. This demonstrates their skills and past successes, helping to attract potential clients. They make it easy for visitors to contact them by including a static floating menu icon in the top right-hand corner that leads to an online form for getting in touch. Using your professional portfolio as a personal marketing portfolio is never a bad idea.

10. Align Wen Photography
Crafting a photography portfolio is much like curating an art exhibition; it's an intimate reflection of the artist's eye, requiring thoughtful presentation to truly resonate with the viewer. Aling Wen's website perfectly exemplifies this, drawing you in with a dreamy, fullscreen portrait that spills over the edges, inviting you into the photo's idyllic setting.
Aling has separated her portfolio into sections so that her clients can view samples that are relevant to their purposes. The website's design—featuring a graceful font, a sprightly logo, and a subtle color palette—wonderfully complements the ethereal quality of her photos. We love that she chose to add some variety to the layout so that each fold feels like a unique treat.

11. Ana Leovy
Artist and illustrator Ana Leovy proves that an illustration portfolio doesn’t necessarily need images to succeed. In fact, the homepage of her portfolio website contains no images whatsoever, but rather a burnt orange background, her logo and a few introductory sentences that act as an alternative navigation menu.
With no imagery at all, Ana still manages to form a highly visual homepage, thanks to her attention to detail, typography, digital art and color. To showcase her works and sell art online through her store, Ana implements a simple light grey background that gives her vivid illustrations the platform they deserve. This also really helps establish her unique personal branding style.

12. Reut Chen
Textile designer Reut Chen has gone for a classic grid layout on her portfolio website. The geometric building blocks that make up her site contrast with her works, which have a more organic, textured and handmade feel. The simple, distraction-free web design lets her art stand out.
If you’re wondering how to make a portfolio and in search of some good inspiration, Reut’s website is a great example to follow. Breaking away from the grid is a new project that she has chosen to highlight at the top of her homepage. By putting the spotlight on this particular piece, potential clients or collaborators can instantly understand which areas she is currently exploring. Tailoring your portfolio to the type of work you want in the future as a freelancer is a key graphic design portfolio tip.

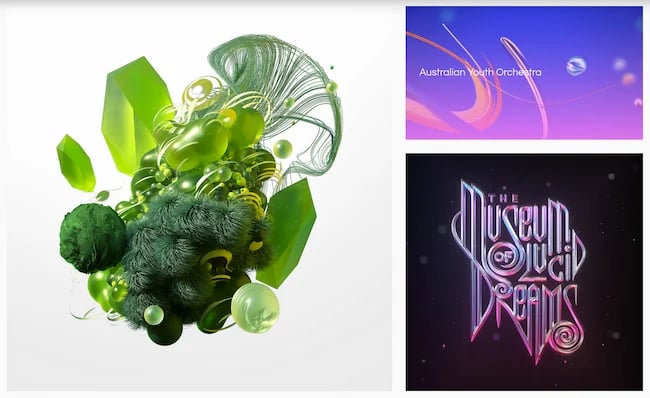
13. Lena Steinkühler
Lena Steinkühler, a freelance graphic designer focusing on digital film and VFX art, creates a striking first impression by placing her most eye-catching pieces at the top of her site (see digital portfolio examples for even more examples). A curated selection of vibrant, somewhat surreal 3D visuals fill the screen in a slideshow format, piquing our curiosity.
Scrolling down Lena’s portfolio website, plenty more visual delights await. Her works are displayed in a fullscreen grid, with a clean white border to separate between images. The use of an uneven grid, with some images larger than others, adds a sense of hierarchy and brings our focus to certain pieces more than others.

14. Mathias Holmberg
This architecture portfolio example offers a simple yet powerful representation of Mathias Holmberg’s work. Vertical and horizontal images are pieced together in a grid with white space between each to display the range of his capabilities. The color palette used on both the website design and the images encompasses soft neutral tones, offering an inviting, approachable online space.
Unlike other portfolio examples, this site contains very minimal links or navigation and almost no menu. The only other link you’ll find leads to an Info page with contact details and a link to the architect’s Instagram. Likewise, there is very limited written content, allowing Mathias’ talent to shine through in images alone.

15. T Sakhi
Sisters Tessa and Tara Sakhi design spaces inspired by the beauty of the human experience. Their interior design portfolio is a true expression of their work, combining multimedia, images and videos of urban architecture and design. A video background of blurred city lights disappears as their work is faded into view, sweeping you into Tessa and Tara’s artistic world.
You’ll find an updated list of current projects and exhibits so visitors are always informed of the duo’s latest happenings. Additionally, an About section shares a bit about their story, creating a personal connection between the artists and potential customers.

16. Studio Bilge Nur Saltik
This London-based industrial designer has a unique, contemporary style that shines through in her portfolio website. A striking slideshow of her latest work makes up the top strip of her site, containing vibrant, modern images. As visitors continue to scroll, they’ll see sleek, colorful pictures of the artist’s designs pieced together into a grid format with corresponding tones that show off her professional style.
A menu at the top of this industrial design portfolio contains links to About, News and Contact pages, as well as to an online store, which is all part of a free eCommerce website . Allowing visitors the opportunity to purchase pieces directly from her website simplifies the process for those who want to do so. The online shop contains quick-view images of each product, with a full description and price listing once you click through.

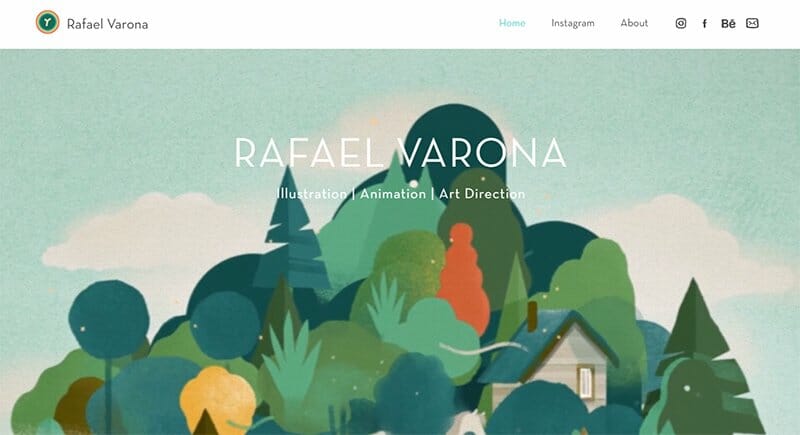
17. Rafael Varona
Berlin and Rotterdam-based illustrator, animator and art director Rafael Varona, showcases his astonishing range of motion design on his animation portfolio website. The artist specializes in complex animated loops, which takes center stage upon entering his site with an array of colorful and detailed clips. As you scroll through the homepage, more of Varona’s work is featured in a grid-type format, giving you a front row seat to his creative world.
In addition to images of his work, a menu link to the artist’s Instagram account is in the upper right hand corner along with a short About section. This portfolio example has very little text, highlighting Varona’s exquisite artistic talent.

Learn more: How to create an animation portfolio
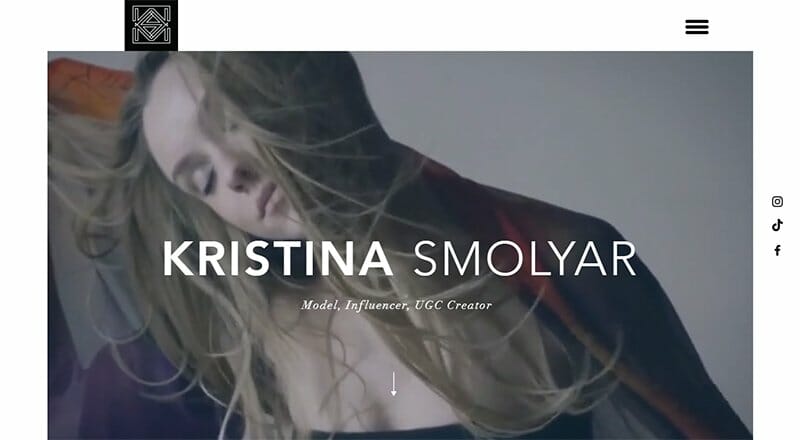
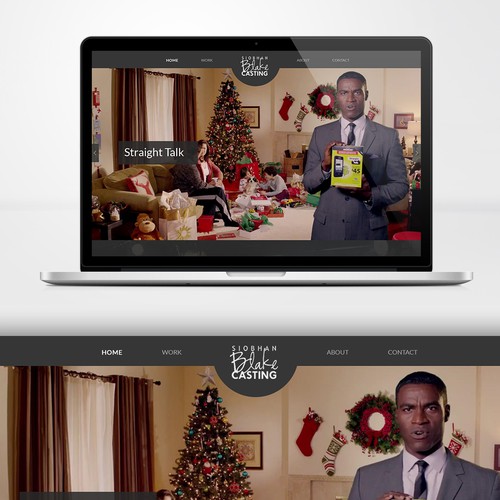
18. Kristina Smolyar
Kristina Smolyar’s online modeling portfolio shows us the power of incorporating video effects into a website. This personal web page uses neutral tones and soft imagery on the homepage to showcase Smolyar’s stunning work. However, visitor’s will notice a bold strip at the bottom of the page that breaks this natural, angelic vibe. A picture of Smolyar wearing a white and yellow shirt on a red couch that’s overlayed with a contact form provides contrast in color and style, an effective way to grab visitors’ attention.
Despite the fact that this model portfolio example is only one page, the use of video in both the top strip and the middle of the page is used to convey Smolyar’s brand image and modeling style, and allows you to feel a more personal connection to her.
Learn more: How to make a fashion portfolio

Looking to take your portfolio to the next level, or designing portfolios for agencies? Check out Wix Studio .
How to create the best portfolio website
Creating the best portfolio website involves attention to detail and strategic planning. Here are some tips to help you achieve that:
Focus on quality over quantity: Showcase your best and most relevant work. It's better to have a few high-quality projects than to include everything you've ever worked on. Make sure to choose projects that demonstrate your skills and expertise effectively.
Introduce yourself: Personalize your portfolio by including a professional photo and a brief introduction that showcases your personality. Smile in your photo to create a welcoming impression, and provide insights into your professional background and passions in a concise yet engaging manner.
Highlight skills and projects: Create sections to list your technical skills and expertise, along with detailed descriptions of your projects and the technologies used. Include links to your live project demos to provide tangible evidence of your abilities.
Streamlined navigation: Go for a single-page layout with all essential details readily accessible. Use buttons or links to navigate to additional pages for more in-depth information, such as project details or a dedicated About Me section. Make it easy for visitors to contact you by including your LinkedIn profile, email address and resume links prominently on your portfolio.
Add a blog: As George Nguyen, an Editor at Wix points out, " Creating topical blog posts enables you to create keyword-rich content that tells potential site visitors and search engines what your brand is all about, which can be a crucial advantage for portfolio websites where you may not have as many opportunities to convey (in text) your expertise or how your business is unique." Aim to leave a lasting impression on visitors by presenting yourself as approachable and knowledgeable.
Best portfolio websites FAQ
Is having a portfolio website worth it.
Yes, having a portfolio website is definitely worth it. It's a great way to showcase your work, attract potential clients or employers and establish yourself as a professional in your field. A well-designed portfolio website can help you stand out from the competition and make a positive impression on potential clients or employers.
What should you avoid in a portfolio?
Should i use my real name on portfolio website, do employers look at a portfolio website, can i create a free online portfolio, which portfolio platform is best for creating a portfolio website, what are some tips for creating a best portfolio for a graphic designer, what are some tips for creating a best portfolio for web developers, related posts.
17 best portfolio layouts for creative professionals
15 illustration portfolios that are brimming with talent
15 best UX portfolios and what we can learn from them
Was this article helpful?
35+ Inspiring Personal Portfolio Websites in 2024
I just love digging around portfolio websites for design inspiration. You can learn so much about the personality of a designer from the way a portfolio looks, and the interactions therein.
A portfolio site is also a great playground because it gives you the creative freedom you can’t always express with a normal client project.
Here, we have a roundup of personal portfolio websites that can impart a dose of instant inspiration. Explore new ideas, design trends, and themes that you can take and use in your own projects.
The Ultimate Designer Toolkit: 2 Million+ Assets
Envato Elements gives you unlimited access to 2 million+ pro design resources, themes, templates, photos, graphics and more. Everything you'll ever need in your design resource toolkit.

Graphic Templates
Logos, print & mockups.

Sans Serif, Script & More

Web Templates
Landing pages & email.
Explore Envato Elements
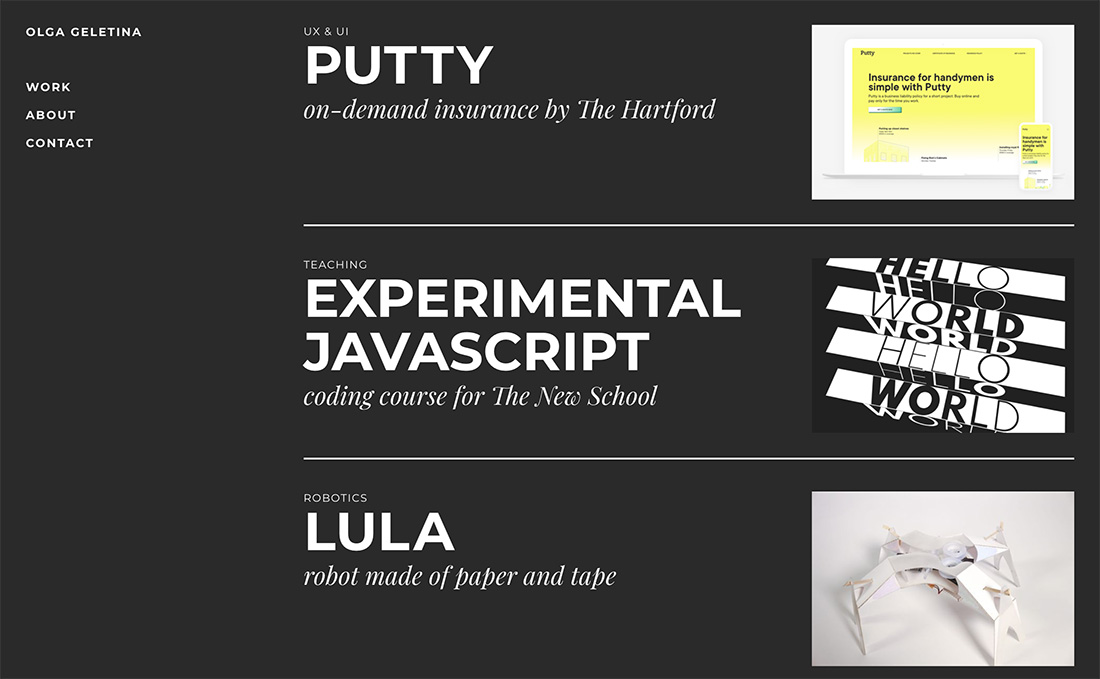
1. Olga Geletina

With an interesting grid layout that’s sleek and easy to follow, Olga Geletina makes it easy to dive into this portfolio website. What’s really nice about it is that the portfolio doesn’t contain a lot of super visual elements because of the nature of the work and this design works with that in a way that’s elegant and delightful.
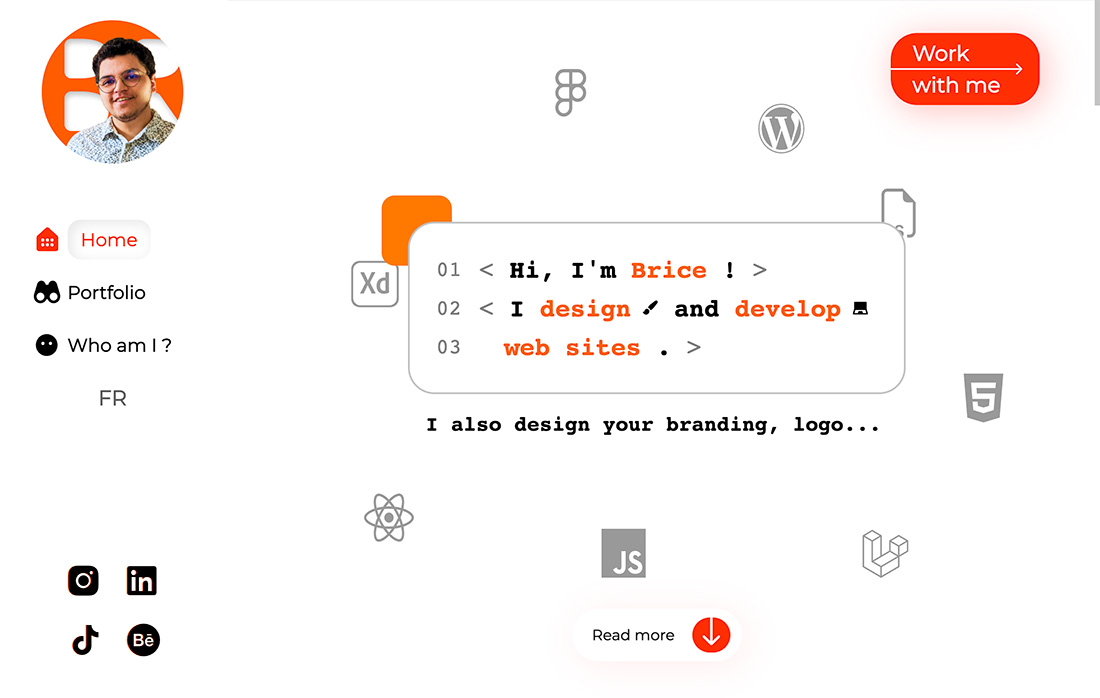
2. Brice Clain

Sometimes the schtick of a design that matches the work can be too much, but the 1s and 0s feel of this portfolio are outside the norm. With bright color and a touch of code style, this is an approachable option that shows you exactly what this web developer does. It’s more visual than you might expect and easy to navigate.
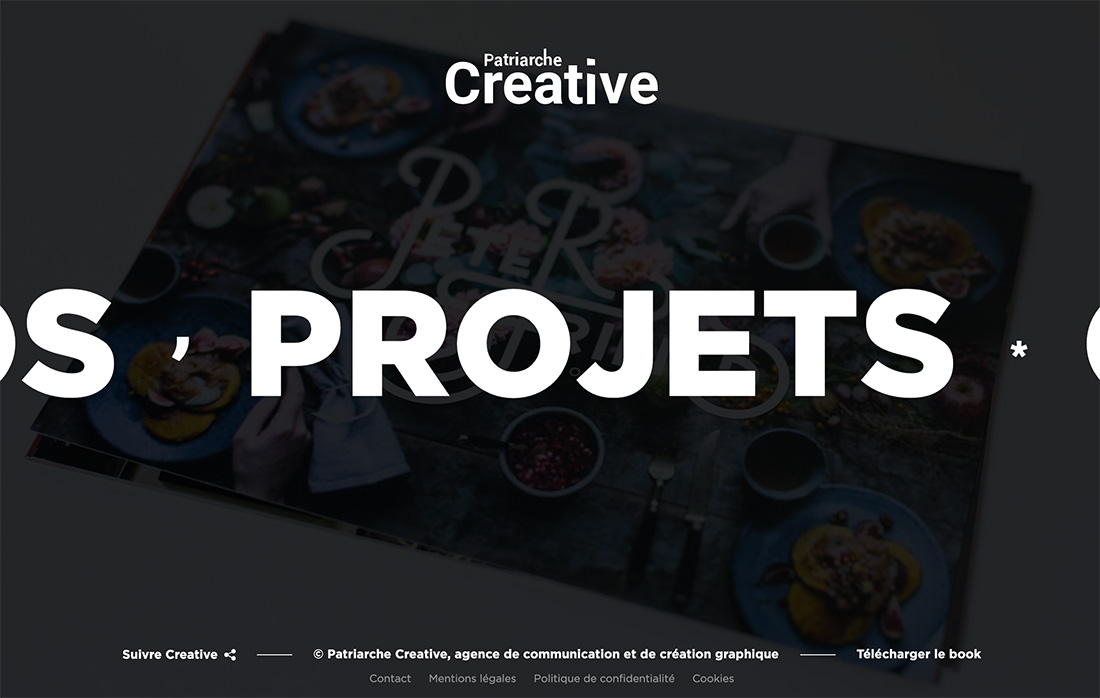
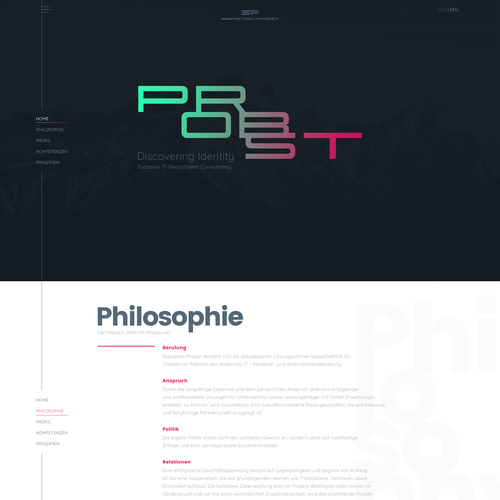
3. Patriarche Creative

The big letter and scrolling text on this portfolio website are interesting and attention-getting. The background image helps you understand there’s a creative element to the portfolio. The dark background with bright white text is crisp and easy to read, too.
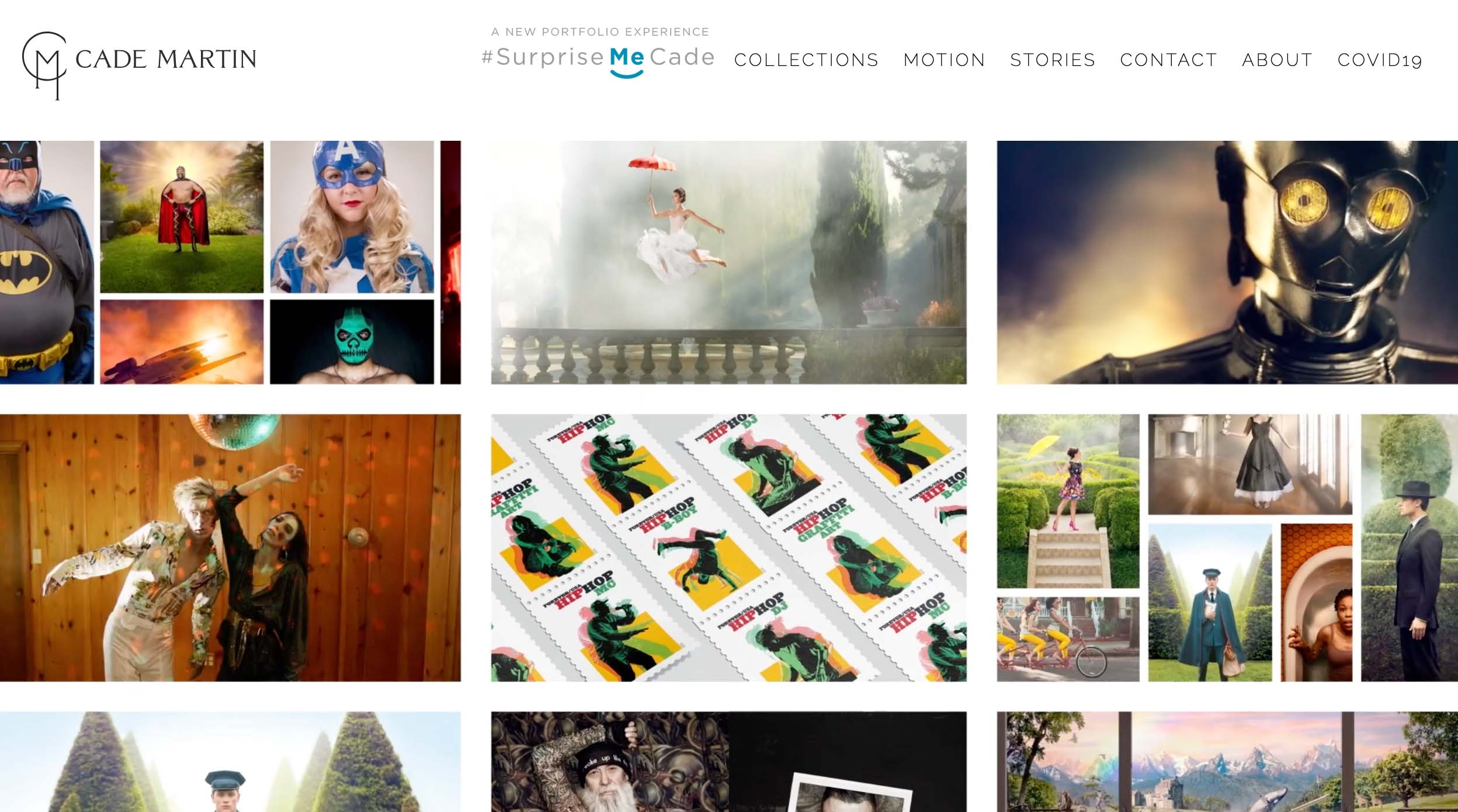
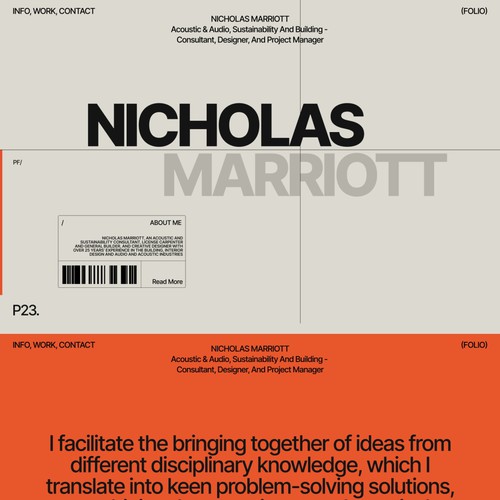
4. Cade Martin

With beautiful and interesting imagery and a well-designed “book” as part of the portfolio, Cade Martin nails it. The website has all the interactive features you’d want online with plenty of extras for those that enjoy a print-minded experience. His artwork is allowed to speak for itself without the rest of the portfolio website getting in the way of the visuals.
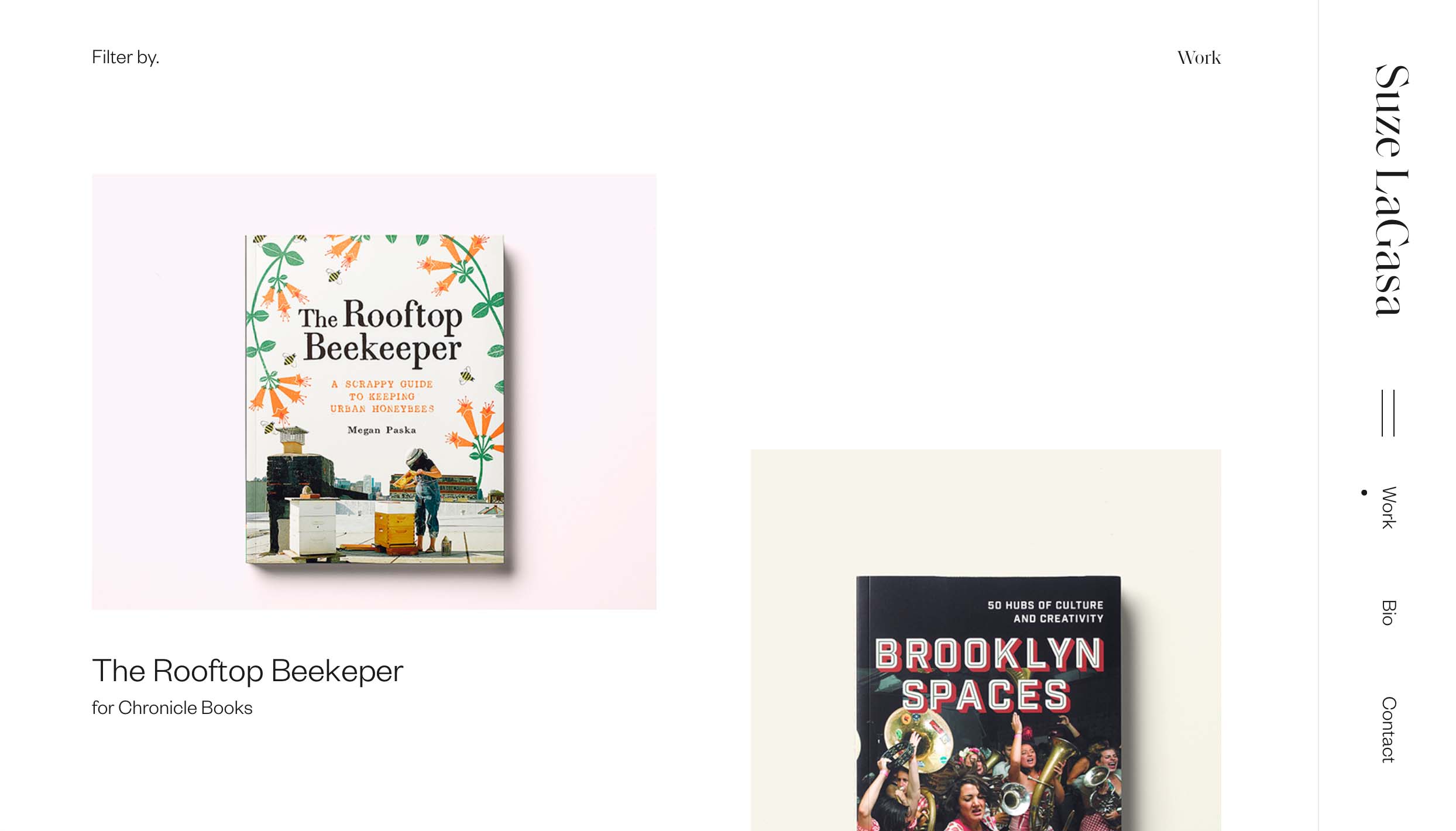
5. Suze LaGasa

With a lot of white space between elements, each item in Suze LaGasa’s portfolio is allowed to have room to be seen. Subtle animation for each element on the scroll keeps you moving through the elements and the interesting right-side navigation provides a creative boost for a portfolio site.
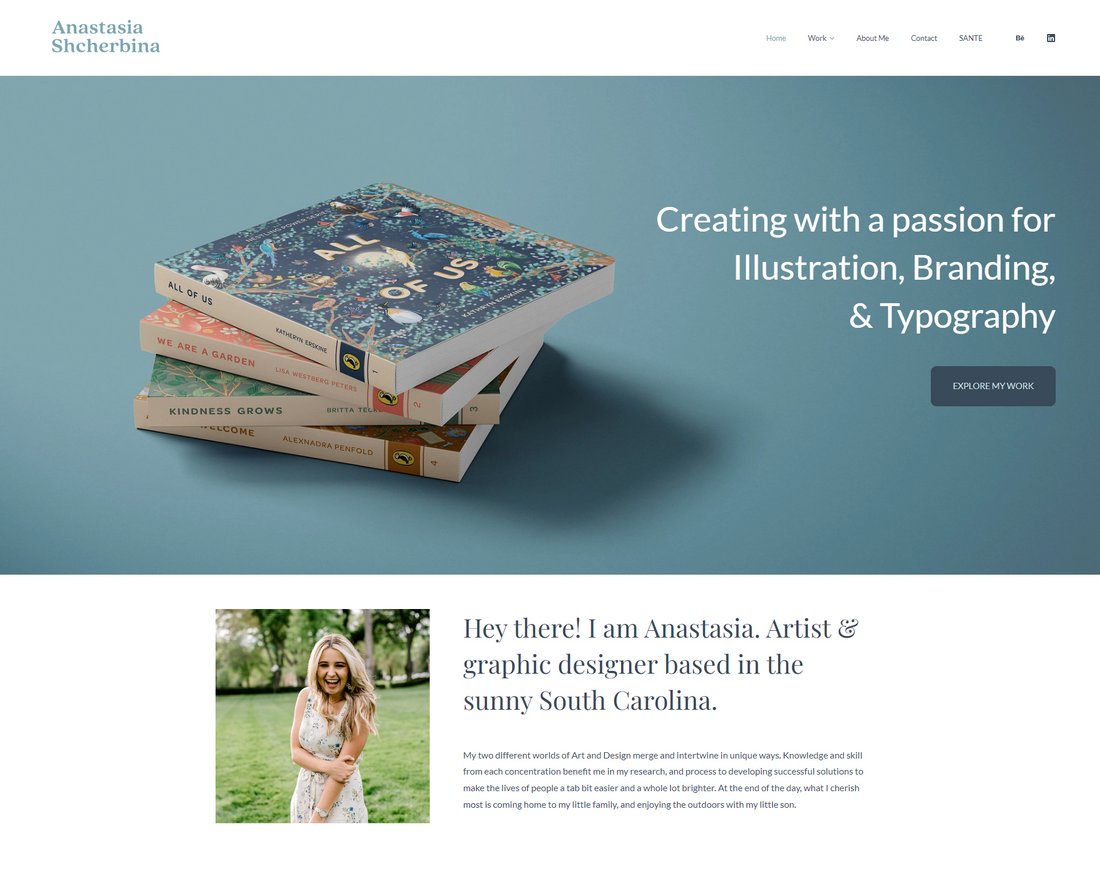
6. Anastasia Shcherbina

Anastasia Shcherbina is an artist and graphic designer based in South Carolina. Her illustration, branding, and typography work is beautifully showcased across different categories, which provides an engaging experience. She has included her pictures on her About page, which makes it genuine, and approachable and conveys her unique story! Check out her portfolio website built with Pixpa .
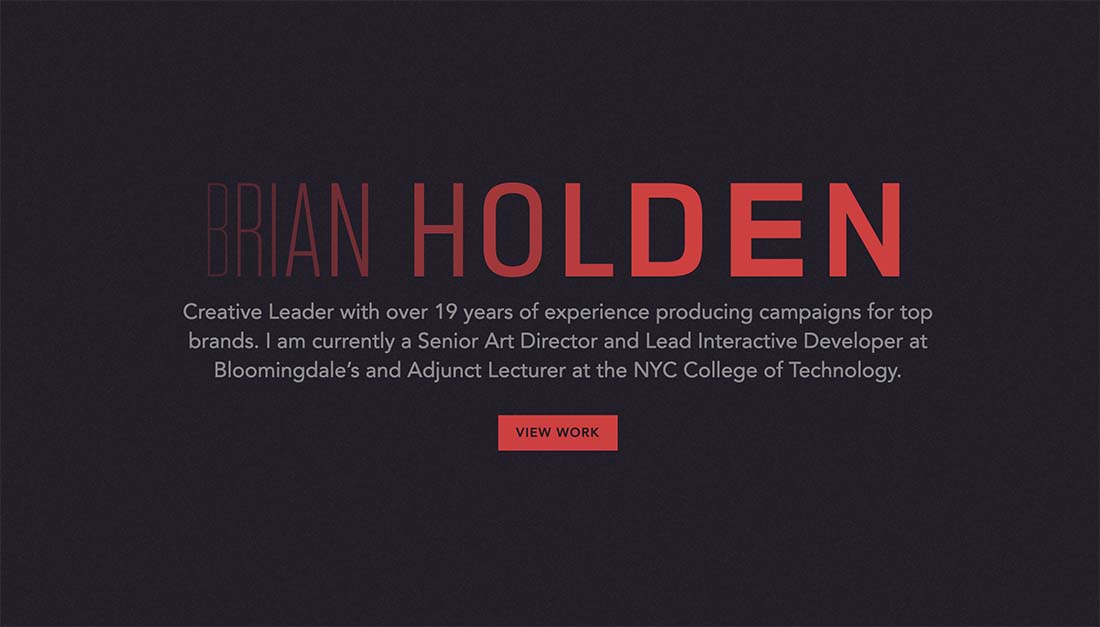
7. Brian Holden

This portfolio site uses a similar home page concept as above but with a little more color and animation that’s always “on.” The button takes you to a more traditional, card-style portfolio page that’s clean and simple. The interactive typeface option that Brian Holden used for his name here is exceptionally nice.
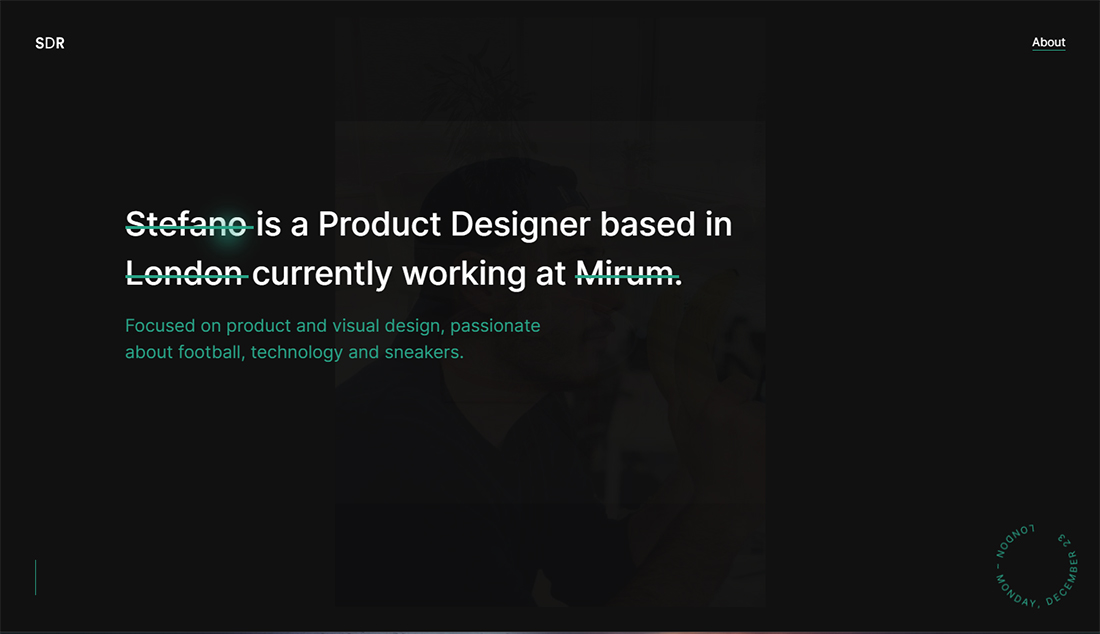
8. Stefano De Rosa

This portfolio looks rather simple on its face, but interactive features really bring it to life and showcase the ability of the designer. Color choices bring Stefano De Rosa’s portfolio to life as well with a simple palette that’s not commonly seen. The most fun feature might be the pointer icon; it’s a solid green circle until you get to a click-element and then it pops into a fun feathered circle of the same color.
9. Elena Saharova

It’s hard to beat a bold, in-your-face portfolio design. That’s just what you get with the bright yellow and black design for Elena Saharova’s work. You can’t help but look and all of the important links – from social media to blogging to design work – is all right on the homepage.
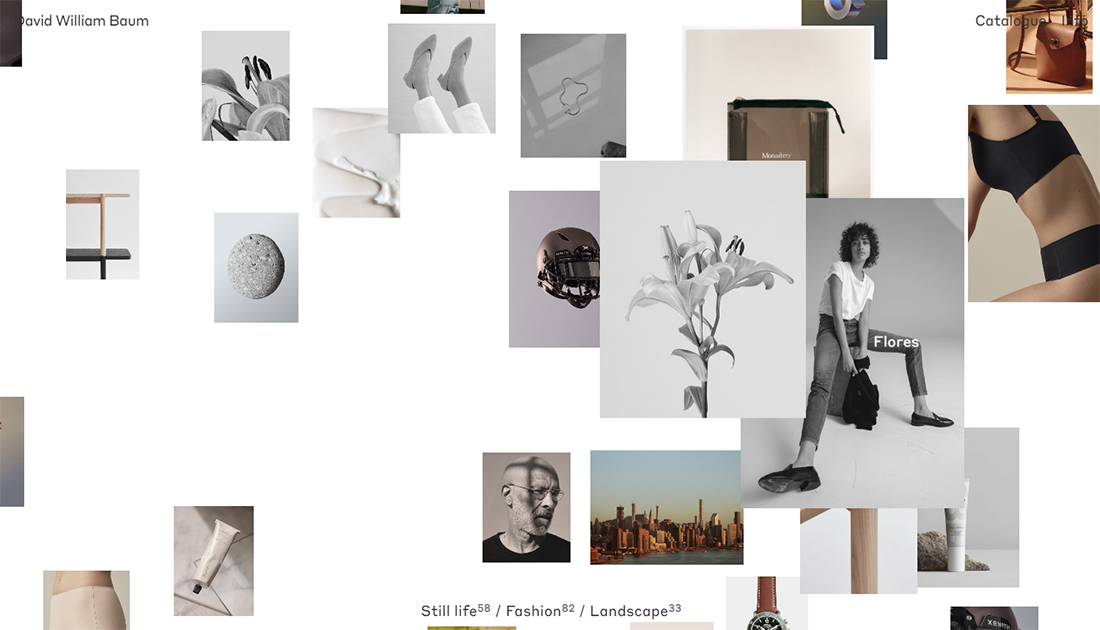
10. David William Baum

Showing a large number of projects can be a challenge on portfolio websites. You want to show a lot of work, but also create a focal point for website visitors. David William Baum does this exceptionally well with his portfolio thanks to smaller thumbnails that explode into larger images with hover states. Each project clicks to open with an elegant animation and beautiful formatting as well.
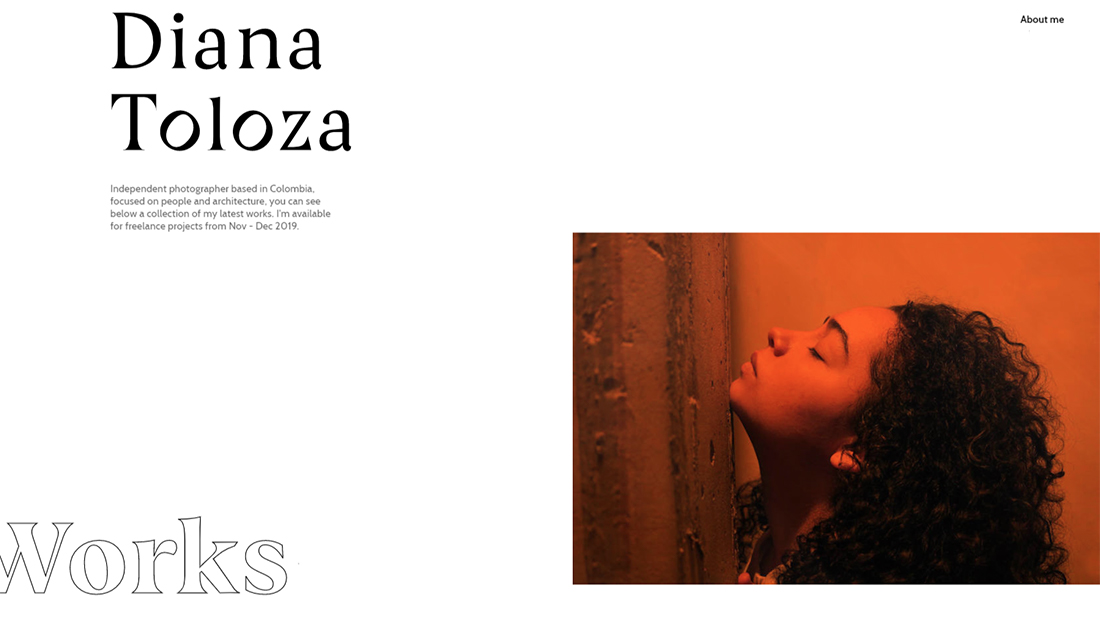
11. Diana Toloza

Nice space and cool liquid effects are the main highlights of Diana Toloza’s website design. When you have amazing imagery, this minimal style is the way to go. It highlights the work in the portfolio with a simple design that helps individual pieces shine. Further, she places each new piece almost on a “page” of its own in the scroll, so you can really focus on individual works.
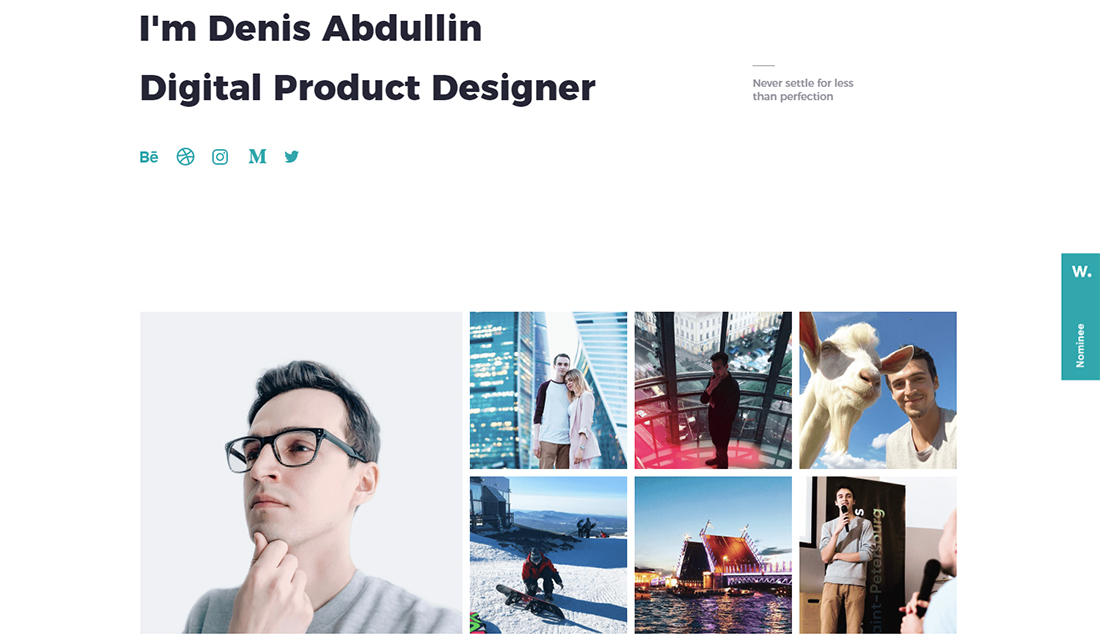
12. Denis Abdullun

A clean portfolio design can be the best option sometimes. There’s not a lot to think about with it comes to Denis Abdullin’s portfolio, but you can see and find everything you need to know right away. It’s a highly effective design.
13. Ilya Kulbachny

The portfolio of Ilya Kulbachny will push your creative limits with effects on typography and animation. It works well with his role as a creative director, showing off some of that artistic flair. The effects are different, but eye-catching and make you want to keep moving through the design for more.
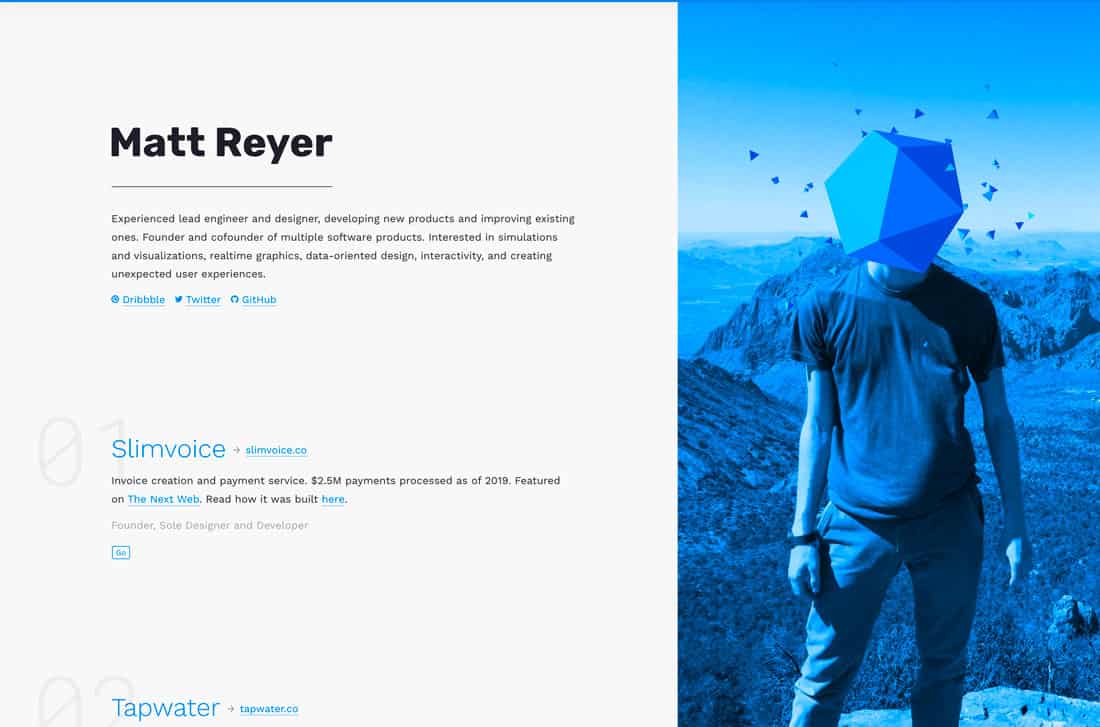
14. Matt Reyer

Matt Reyer’s portfolio uses a split-screen design (a great trend for this style of a website) with plenty of little interactive surprises. His work is streamlined into an easy-to-digest format with just the right amount of information.
The best feature? As you scroll the geo shapes on his head in the photo spin in time with the movement.
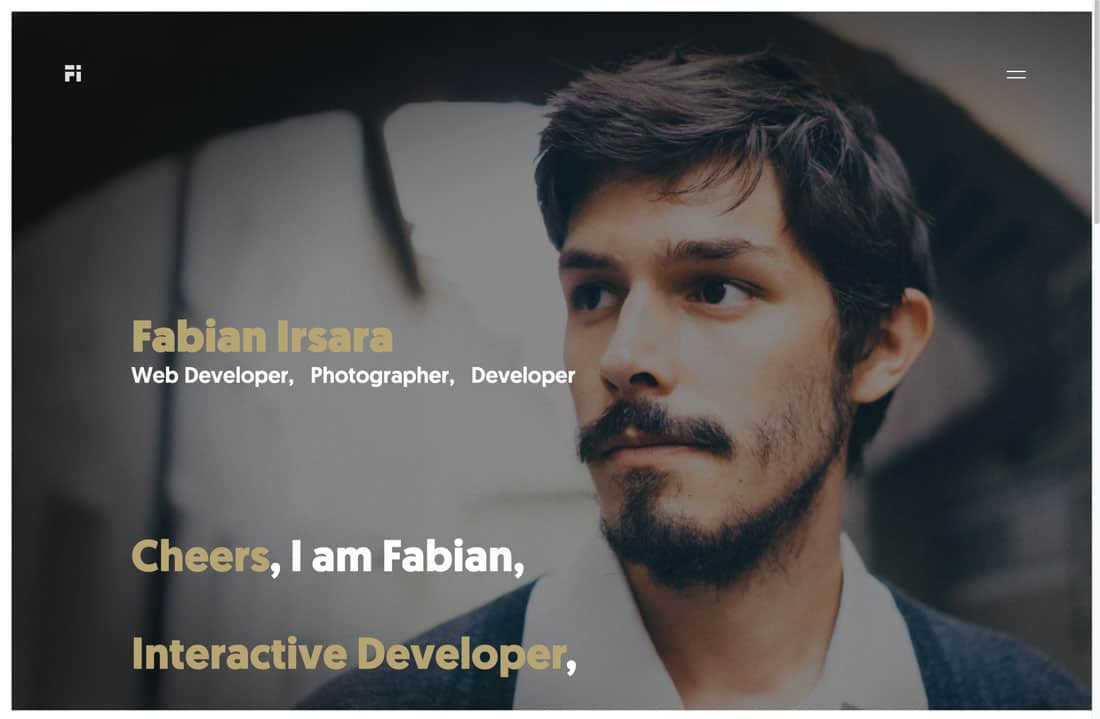
15. Fabian Irsara

This is how you use a headshot for a website portfolio. The photo is just moody enough to draw you in and the simple animation with what Fabian Irsara does and his interests catch your attention. The simple nature of the design gives the content plenty of room.
One of the best features is that the big words describe how the site was made. And the voice of the words is quite nice.
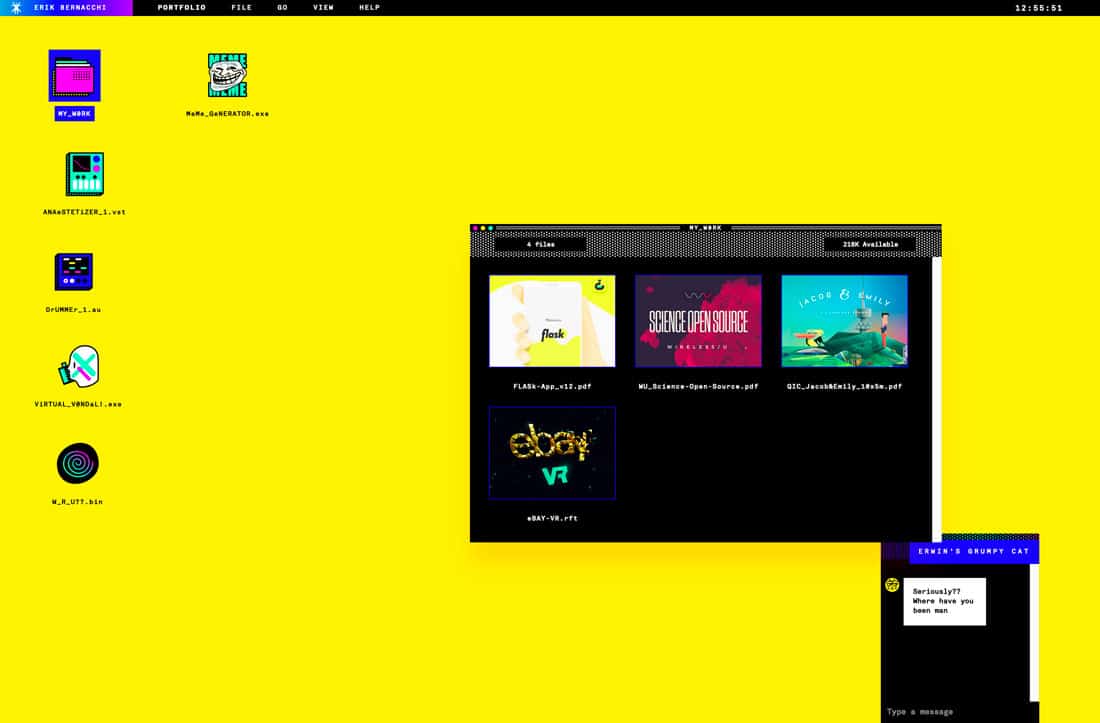
16. Erik Bernacchi

Erik Bernacchi goes with a bold, retro design for his portfolio. But it’s highly interactive and begs to be clicked. And you should. Despite the retro feel of the portfolio, his projects are modern and engaging.
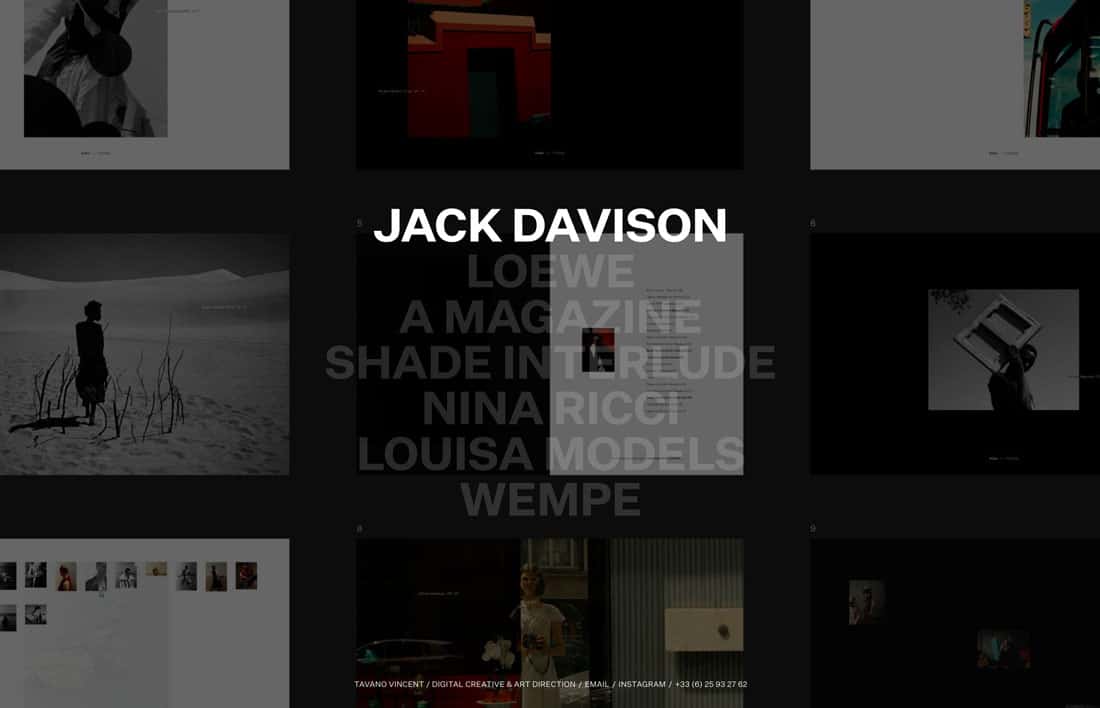
17. Tavano Vincent

There’s something about interactive surprises that I adore in website design, especially when it comes to personal portfolios. Tavano Vincent uses a simple homepage design … at first glance. But hover over any text element for a more immersive experience.
This is a great way to handle a single-scroll homepage with plenty of elements to keep you moving deeper into the portfolio.
18. Bryan James

Bryan James nailed it with his portfolio. You can’t stop looking. It’s a combination of projects compiled into a video that gives you an idea of his scope of work. There’s also a great video bio.
This portfolio almost has a documentary style to it and it’s phenomenal.
19. Robin Mastromarino

Beautiful artwork and liquid animation make this portfolio by Robin Mastromarino highly engaging. The side-to-side scroll is intuitive, and each screen has an image that’s captivating.
The nice animated effects continue on the about page where her work moves past in the background.
20. David Eperozzi

David Eperozzzi uses huge text to draw users into his portfolio. (This is a trending design technique as well.) The interesting thing here is that you have to click through to see projects. No work is featured “out front.”
The site is done well enough that most users will be enticed to do so.
21. Mathieu Levesque

Mathieu Levesque’s photography portfolio has a nice, clean design that could be applied to other types of portfolios as well. Each image has room to read well with blocks of varying sizes. The minimal background and elements bring it all together so the eye knows where to go.
22. Raoul Gaillard

Raoul Gaillard uses gradients, geo shapes, and animation to draw you into his portfolio. The combination of trendy design elements lets you know the content in the portfolio is fresh.
That can be a key element in portfolio design. You don’t want a portfolio to look dated or stale.
23. Marcus Eriksson

Marcus Eriksson uses clean lines, an interesting grid, and a minimal style to show off his projects. The coolest part of this website might be the directional cues of the images throughout. They keep carrying you through the design with excellent placements.
24. Allison Bratnick

A busy grid can be a risky portfolio concept unless you want to show the depth and breadth of work. That’s what Allison Bratnick does here with a portfolio that shows a lot of different projects.
Thanks to neat and clean imagery, the masonry grid-style portfolio works well.
25. Andrew Couldwell

This funky portfolio seems to break so many design rules, but I can’t stop looking at it. The style shows attention to detail and a style that’s both fun and experimental.
And if the funky home screen is a little much, projects fall into a simple grid below.
26. Jeff Angell

Jeff Angell uses a peek-a-boo-style portfolio with nifty animation and effects. It’s a fun and interesting way to show just one or two projects.

A great photo and interesting typography are the eye-catching elements of this art director’s portfolio. The classic combination never gets old when it comes to great portfolio design.
28. Chris Tammar

Chris Tammar uses a clean grid with symmetrical projects to show his work. The grid and projects are easy to see and understand, making this a great choice for showing portfolio projects that are less interactive.
29. Camille Pawlak

The click/scroll animation on Camille Pawlak’s portfolio website is outstanding. You just want to keep clicking and scrolling to see it in action.
The color choices and simplicity of the background and typography styles also contribute to the overall effectiveness of the design.
30. Steven Hanley

Steven Hanley’s portfolio is super simple. And then it flips from a calming color palette to a bold bright option. That makes you think he can work on varying styles of projects, thanks to the change in his own portfolio design.
31. Meng He

Every scroll “locks” to a screen and a new project in Meng He’s portfolio. The technique gives plenty of focus to the work and is a great option for a design showcase.
32. Elizabeth O’Meara

Elizabeth O’Meara has a split-screen design that shows variety in packaging design. The simple homepage is a good intro to her projects.
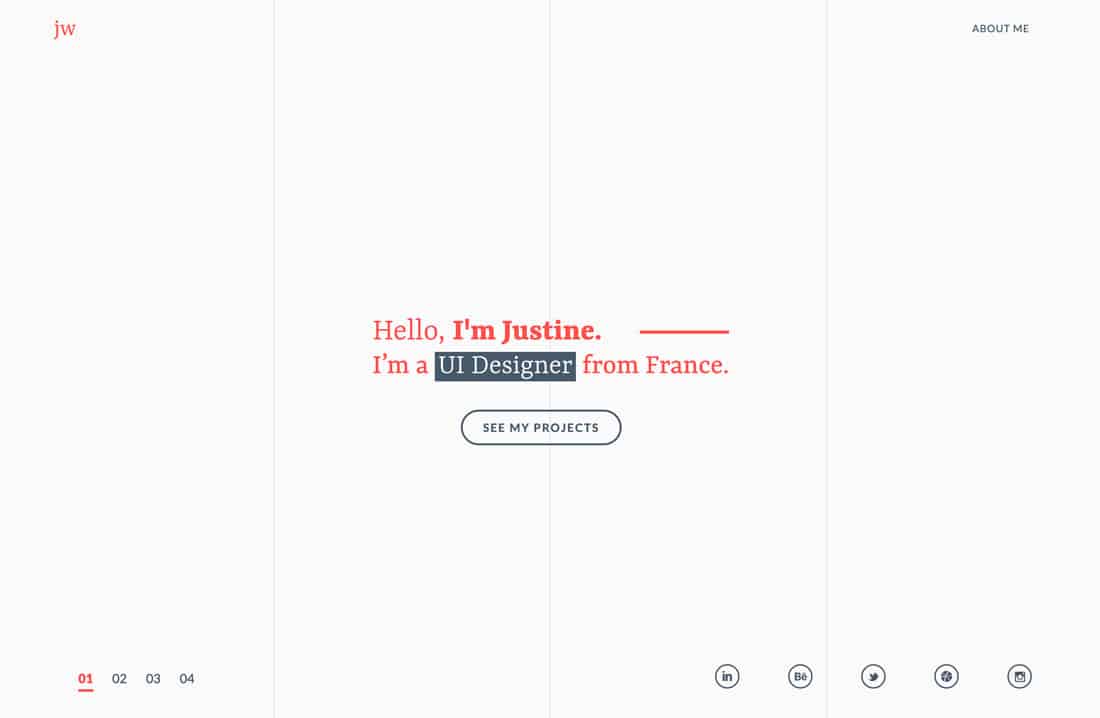
33. Justine Wargnier

Justine Wargnier’s portfolio opens in a minimal style that tells you who she is with a call to learn more. Each project page is equally simple with an image, description, and link for more.
The streamlined design is easy to look at and dive into with just the right amount of information for each project.
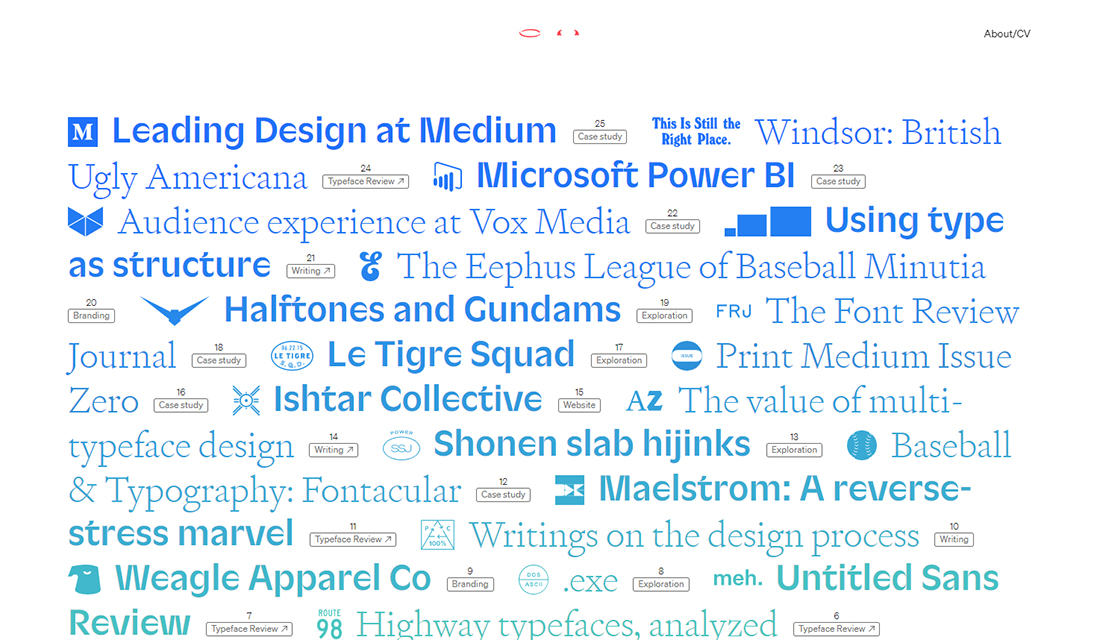
34. Bethany Heck

From brands you know in an instant to some that may be new, this list of projects and clients is pretty impressive, and the perfect way to lead off a portfolio website. Bethany Heck’s portfolio combines a brutalist style that shows a mass in work that you can click through to see.
The ombre/gradient-style test color treatment is pretty nifty, too.
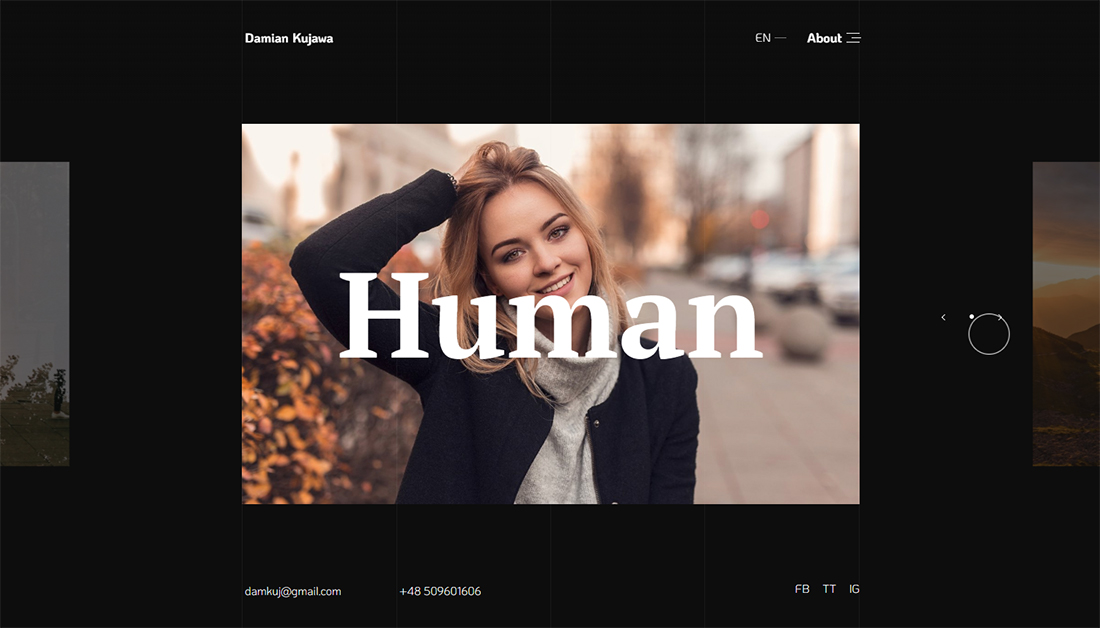
35. Damian Kujawa

From interactive elements to the cool pop-over nav, everything about this photo portfolio is sleek and elegant with interactive design flair. Damian Kujawa’s site is easy to navigate – even with a left-to-right scroll – and features each image in a way that communicates stellar photography as well as brand work. Click on each project for even more.
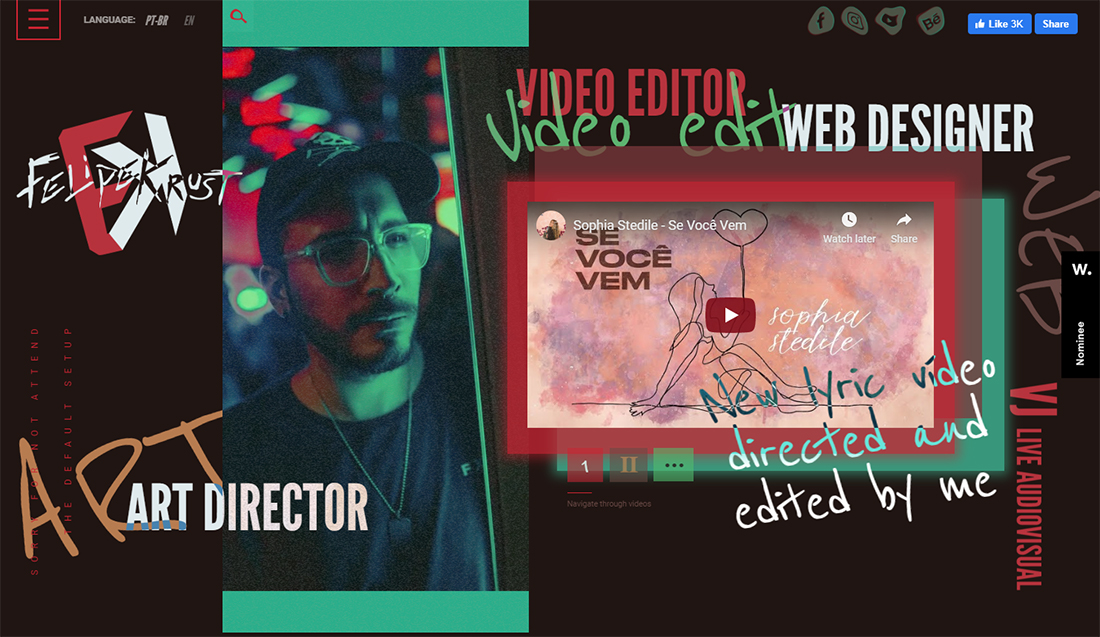
36. Felipe Krust

With a harsh brutalist style, the portfolio of Felipe Krust will make you stop and look. With bold color choices, movement, and an almost “anything goes” style, the portfolio is highly visual and interesting. The best part might be the Instagram-story-style video on the homepage that keeps changing.
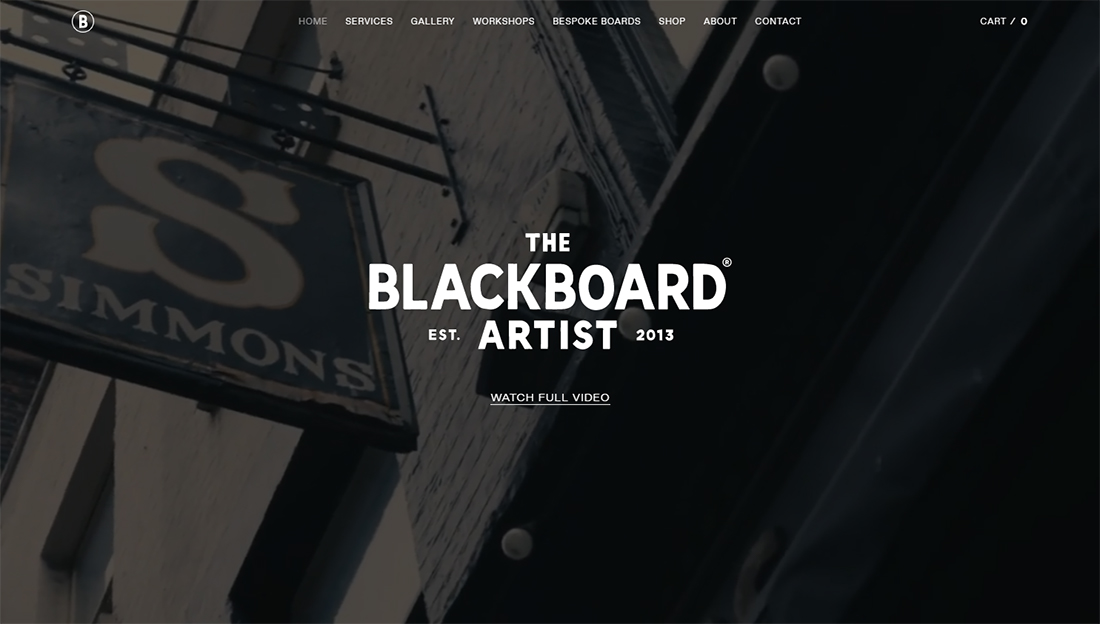
37. Michael Tilley

Michael Tilley uses a simple video to showcase his work and projects for The Blackboard Artist. The hand lettering artist is pretty well-known for boards and murals in London and the video portfolio highlights things people might have seen before when they come to this portfolio site.
- Landscaping Websites
- Cleaning Websites
- Flooring Websites
- Tailor Websites
- Plumbing Websites
- Car Dealer Websites
- Funeral Websites
- Trucking Websites
- Logistics Websites
- Notary Websites
- Financial Advisor Websites
- Digital Agency Websites
- Real Estate Agent Websites
- Insurance Agent Websites
- Gym Websites
- Wellness Websites
- Hair Salon Websites
- Chiropractic Websites
- Dog Grooming Websites
- Travel Websites
- Hotel Websites
- Museum Websites
- Theater Websites
- Art Gallery Websites
- SaaS Websites
- Startup Websites
- Nonprofit Websites
- Technology Websites
- University Websites
- UX Designer Portfolios
- Web Developer Portfolios
- Student Portfolio
- Model Websites
- Art Portfolios
- Marketing Portfolios
- Squarespace Portfolios
- Copywriter Portfolios
- Interior Designer Portfolio
- Wix Ecommerce Examples
- Squarespace Ecommerce Examples
- Shopify Ecommerce Examples
- Wix Websites
- Webflow Examples
- Thinkific Examples
- BigCommerce Examples
- Kajabi Examples
- Duda Examples
- Zyro Examples
- Bluehost Websites
- ClickFunnels Examples
- Weebly Websites
- Blog Examples
- Wix Blog Examples
- Squarespace Blog Examples
- Lifestyle Blog Examples
- Food Blog Examples
- Travel Blog Examples
35 Best Portfolio Websites to See Before Creating Your Own
Creating a portfolio website can be challenging and rewarding. The elements of design, coding, and content creation required to create one can be overwhelming, deterring many from building their own portfolio sites.
You don’t have to hire a web designer or learn coding to build an online portfolio website. Many website builders like Squarespace and Wix help you build the best portfolio sites at an affordable price without any need for coding or design experience.
This article explores the 35 best portfolio websites that spark your creativity and provide you with inspiration to create your website.
Let’s get started.
1. Christina Vanessa
Made with Wix

Christina’s portfolio website employs a minimalist web design with neutral colors dominating the website. The center stage of this great portfolio website is a captivating video that communicates the essential elements of her overall portfolio.
I love how the CTA button on the homepage is a soft-peach color with a hover effect. On the other pages, it's carbon gray.
A header is absent from the homepage because the hero video is full-width. However, it's present on the other web pages and displays only two elements. The Explore page features multiple gallery options for all her products and services.
2. David Milan

David Milan is a skilled illustrator, animator, graphic designer, and all-around visual entertainer. This webpage features organizations of great repute such as Entertainment Weekly and The Washington Post.
The journey down his one-page portfolio website is memorable. I love how the first attention grabber on his website is the black header that loops his name, written (on its own) with thick white ink.
David Milan’s website footer is a distinct ripe-lemon color that displays his contact details in black fonts.
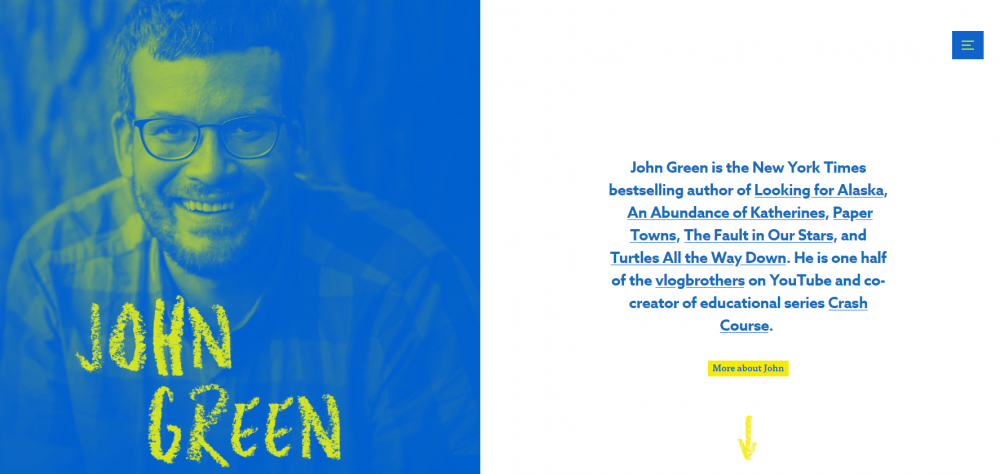
3. John Green
Made with Squarespace

John Green is a New York Times best-selling author. I love how he only displays textual content on the right side of the page. The left side of the page is hinged with a curious blue background, and the web section is written in yellow-green letters.
On his homepage and bio, you'll find a very confident photo of John hinged to the left side. It gives his site viewers and potential customers a calm and domestic feeling as they navigate the site. His webpage also has an FAQ section.
4. By Experience

By Experience is a serious contender for the most professional website on this list. The cobalt-blue background gives potential clients a sense of safety.
This portfolio site opens with a looping presentation of who they are, what they do, and what to do with the information.
To replace the navigation bar, By Experience uses icons that stick to the right side of the homepage . By Experience use social media icons that link to its LinkedIn and Twitter accounts.
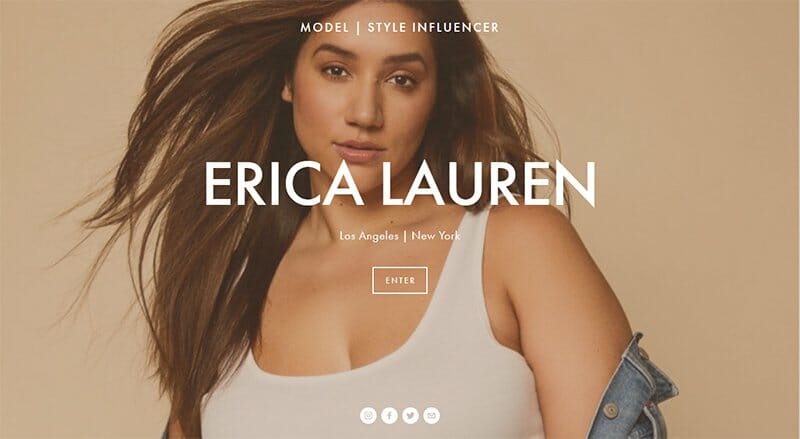
5. Erica Lauren

Eric Lauren is a plus-size model with a background in business and music. The first thing viewers see is a slideshow of her modeling pictures and an interstitial gate that says “enter.” This element is relevant in capturing the viewer's attention and encouraging user engagement.
Her website background is white, but when the user clicks a CTA button, the color turns black. The contrast in the background and the click feedback colors shows an artistic view.
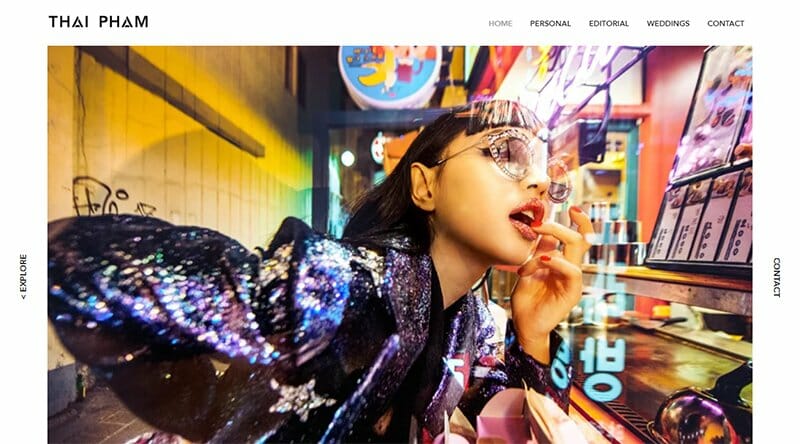
6. Thai Pham

Thai Pham is a photographer and a visual artist. Her website uses a general black-on-white theme .
You will see a visually appealing photo on her landing page, compelling you to scroll down for more. I love her clever use of the parallax scrolling effect to reveal her other captivating photography projects.
She uses a sticky navigation bar featuring five elements, one of which is an editorial showcasing all the reputable magazines that featured her work.
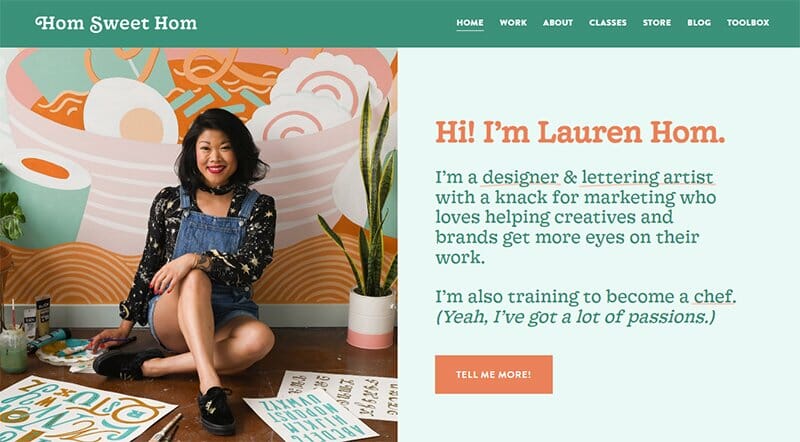
7. Hom Sweet Hom

Lauren Hom’s website has an exciting web design pattern , similar to a children’s book. The dark peach CTA buttons sit comfortably on the lily-white background and confirm the homely narrative of the website.
You will quickly see how she underlines texts that she intends for users to remember with an orange-colored pen. Some of them are links to other pages of the website or other websites entirely.
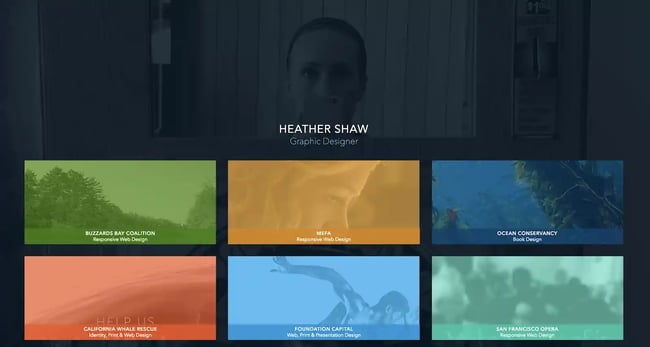
8. Lena Steinkühler

Lena’s website opens her portfolio webpage with the word “HELLO” in big and bold fonts. She employs a slow slideshow on the landing page to showcase her best and most colorful design works.
If you’d like to navigate the designs quicker, Lena conveniently places sunny-yellow arrows to the left and right to make the navigation process interactive.
Lena uses a single-page design layout with three sections, ‘start, work, and about'. The brevity of the entire website is what sells Lena’s effectiveness and professionalism.
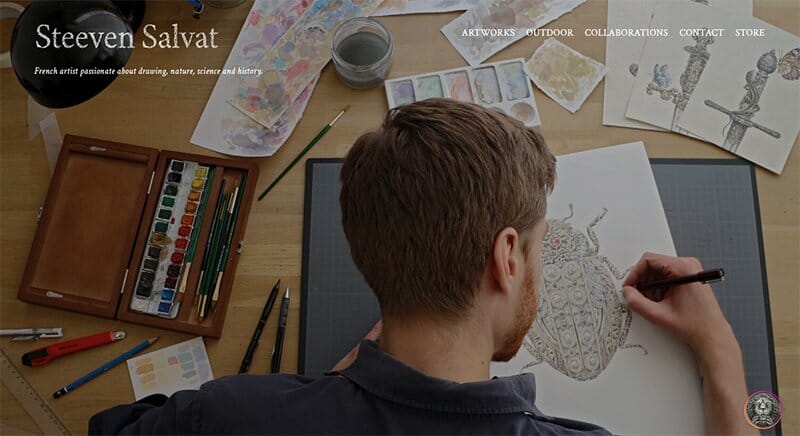
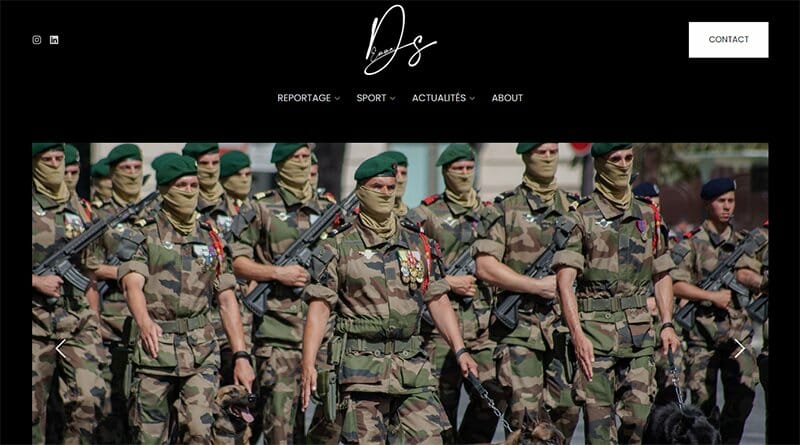
9. Steeven Salvat

On Steeven Salvat’s landing page, there are no elements beyond this screenshot that you see. However, the auto-scrolling slideshow on the static landing page does a great deal to describe most of what Steeven’s art is about.
You can immediately tell Steeven’s love for animals and ancient mechanics from his drawing choices.
The image of the sculpted lion head at the bottom right is a link to his Instagram page where you’ll find unlimited projects of art. Wherever you go on the website, the image sticks to that point.
10. T Sakhi

T Sakhi opens with a slideshow of high-quality images . As you scroll down the portfolio page, the contrast of the colorful and vibrant images with the website's black background gives site visitors an artistic experience.
Are you searching for design inspiration? This portfolio website is a good place to start. T Sakhi displays modern design ideas and video elements on every webpage to communicate the ephemeral emotions the Sakhi sisters evoke with their art.
11. Anna McNaught

Anna McNaught is a Photoshop artist, photographer, and designer. You will notice that the neon effect that she uses on her website name is one of the features that give the page its futuristic aura.
I like how she is quick to show the logos of the companies that have used her images in the past for social proof. Anna allows you to save all the dreamy and imaginative images on her website with a simple drag-and-drop feature.
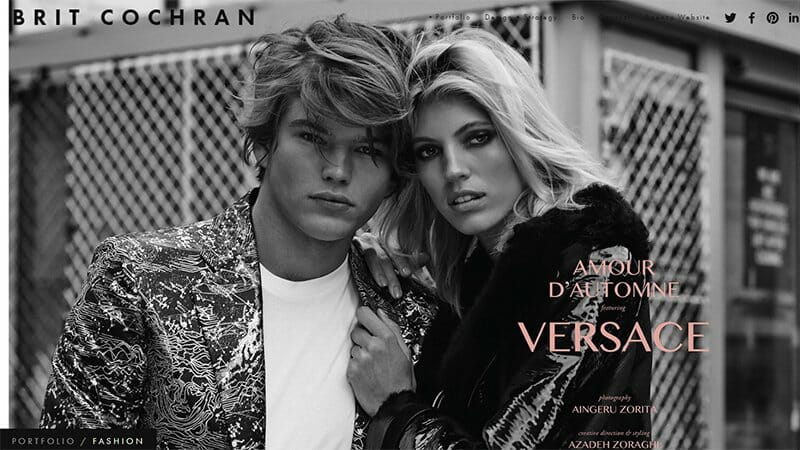
12. Brit Cochran

Brit Cochran, who owns a makeup and design studio operates a static landing page that displays high-quality images from certain sections of her portfolio.
She has a five-section portfolio. The images on her homepage are a continuous slideshow of five images. You can see the section that each image belongs to at the bottom left of the page.
This portfolio website has superior micro-interactive elements that allow for nearly mindless user navigation. The command to change through slideshow images almost follows the cursor around.
13. Studio Bilge Nur Saltik

Studio Bilge Nur Saltik’s web design portfolio employs customizable layouts you can easily create on your website.
This portfolio site welcomes you with a white-smokey-coloured pop-up that invites prospective clients to subscribe to the mailing list. Bilge kindly presents her art designs on the website using customizable themes.
While the widgets of her socials stick to the right side of the landing page, the header does not. This design style is understandable because there are limited features on the page and the exploration only begins as you click through links.
14. Rafael Varona

Rafael Varona uses his website as a channel for his social media accounts. On his sticky header, what you’ll mostly see are links to his socials (Instagram, Facebook, and Behance, which) showcase a bulk of his online portfolio.
In his hero section, you'll see that he syncs a number of his creative jobs into one interesting looping illustration .
This exciting web design allows for responsive templates on mobile phones . With mobile, you’ll only see a fraction of the illustration, while a hamburger icon replaces the components of the header.
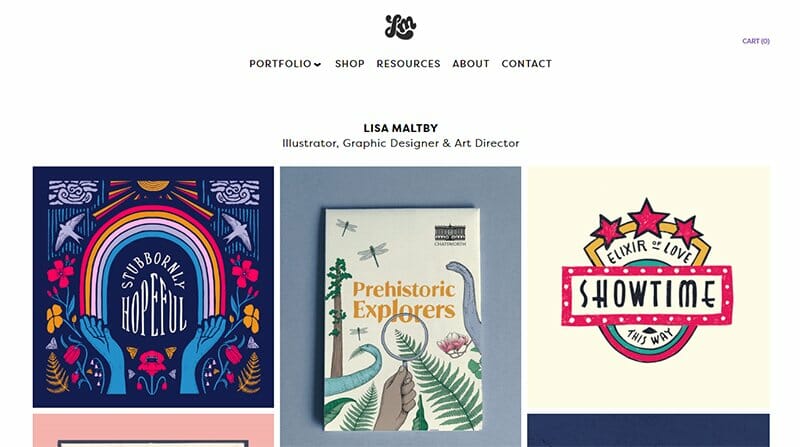
15. Lisa Maltby

Lisa Maltby is an illustrator, graphic designer, and art director who loves nature. She uses a white background for her website so that all the colors of her portfolio examples pop.
I like how Lisa's portfolio displays the logos of companies she has worked for in carousel form and handcrafted prints for sale on the Shop page.
Interested visitors can purchase by adding items to the cart whose icon is away from the other header components at the top right.
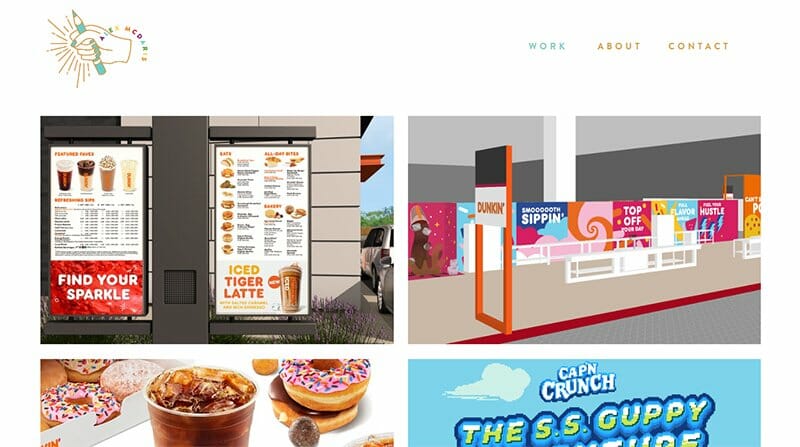
16. Alex McDaris

Alex McDaris is a designer and art director who owns a design studio. Any time the cursor comes in contact with the GIF images, it shows a header that illustrates the purpose of the title.
You can't help but notice the background colors, high-quality images, and the way she uses color text to create a visually striking and colorful effect.
17. Kristina Smolyar

Kristina Smolyar is a model, influencer, and UGC creator, she tells this with white-colored fonts superimposed on her hero video. Her attractive logo stands out from the frame of this video at the top left of the portfolio website. Also worthy of note is that her website has no header.
Her one-page portfolio website employs modern techniques like parallax scrolling and displays her photos such that you can drag and drop them externally. She features logos of reputable clients as social proof for other prospective clients.
18. Janet Echelman

Janet Echelman is a sculptor, popularly known for her use of unlikely materials and computational software.
Her website background is a pale shade of gray . She intentionally displays her artwork and other visual elements in a fanciful card-like fashion.
Janet has a lot of press and her web page allows her to display all the newspaper pages and magazine covers she appears on.
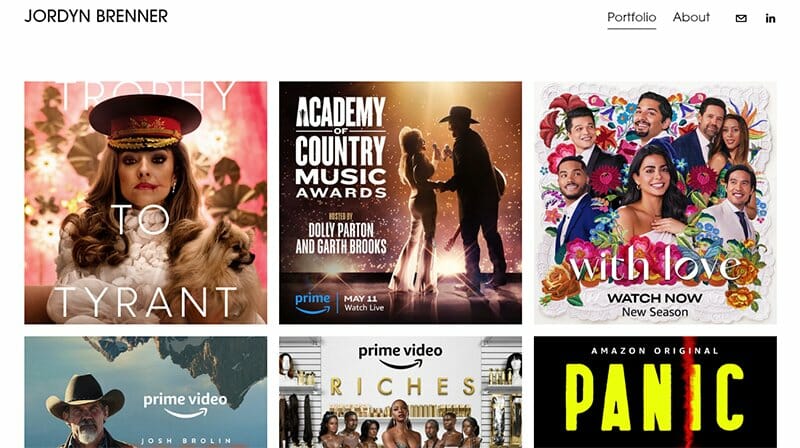
19. Jordyn Brenner

Jordyn is a creative director at Amazon Studios. On her portfolio page, the cover prints you see, whiten up and reveal the movie or TV show title as you place your cursor over them. You can also drag and drop the cover prints , but they will copy as a link, not an image.
She places her Contact CTA centrally at the footer, with the same black and thin fonts of the header components, clearly visible on the white background.
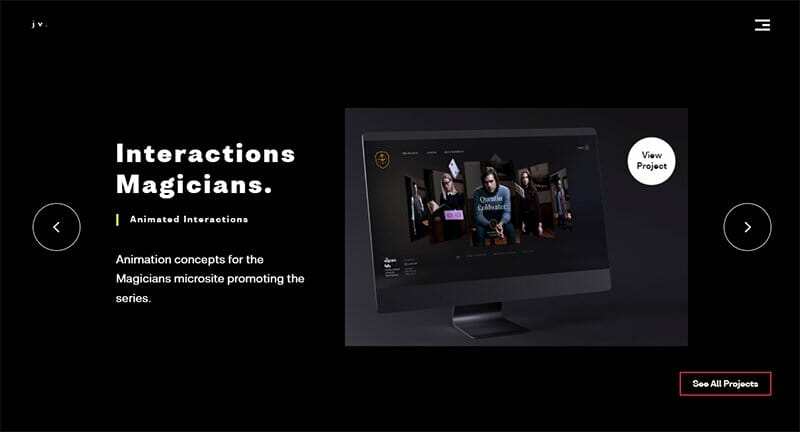
20. Joao Verissimo
Made with Webflow

Joao Verissimo is a motion and interaction designer. On Joao’s webpage, some components animate when the cursor hovers over them to give it a trendy outlook.
The primary colors of his portfolio website are black, turmeric, and white. You can’t miss out on the hamburger icon on the top right and his compact logo on the top left that sticks to the screen. Joao expertly uses GIF promotional videos of his best works on his portfolio site.
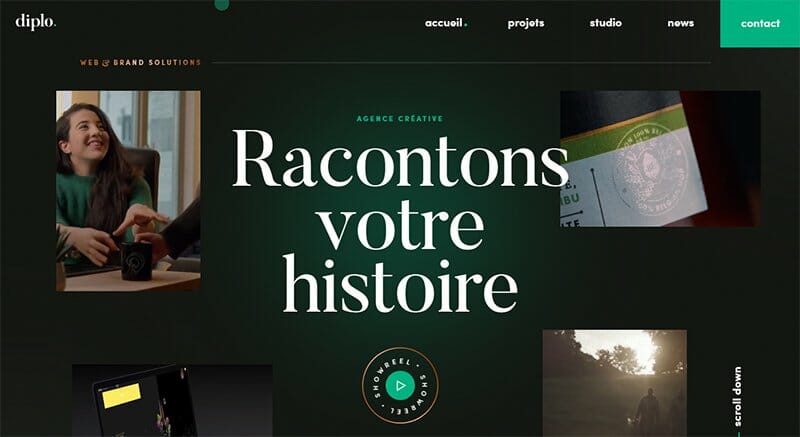
21. Diplo Studio

Diplo is a French-based branding and product designer. His website uses the hover effect in such a way that clickable elements light up with everglade rays when they come in contact with the cursor.
With Diplo’s website, you see that you can have more than one frame on your hero page. Diplo has four short videos playing simultaneously on the four frames of his landing page.
Most of the CTA’s on the website are not the conventional brick buttons, they are usually plainly exposed.
22. Antoine Rabeau Daudelin
Made with Pixpa

Antoine Rabeau Daudelin is a humanist photographer who is very passionate about his work. His homepage is a full-frame slideshow of his most intriguing photos .
The arrows on the bottom and to the side of the images are elements of a micro-interactive webpage .
Antoine opts for a plain white background to display his portfolio online. His website is simple with a modern intricate approach. I like how you can click any portfolio image and view it in full screen.
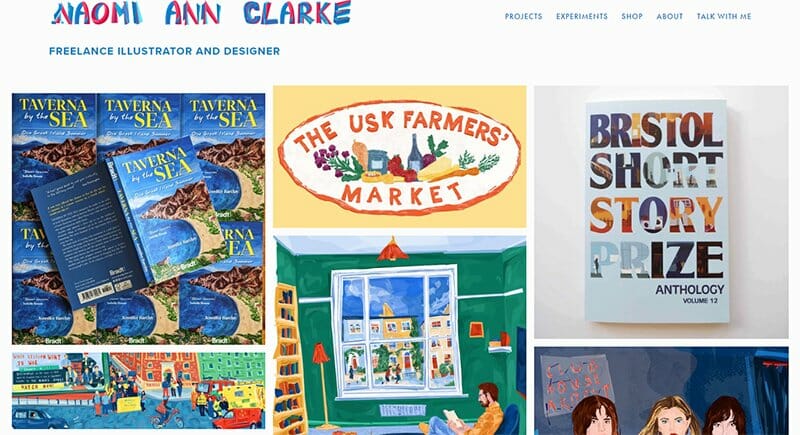
23. Naomi Ann Clarke

Naomi Ann Clarke is a freelance illustrator and designer focused on creating bright and bold illustrations. She makes her website name stand out with the color blending of dark pink and dark sky blue.
Dark sky blue is the default color of the CTA buttons and header components. They turn dark pink as they come in contact with the cursor. The colors are good choices as they sit nicely on the pale gray background of the website.
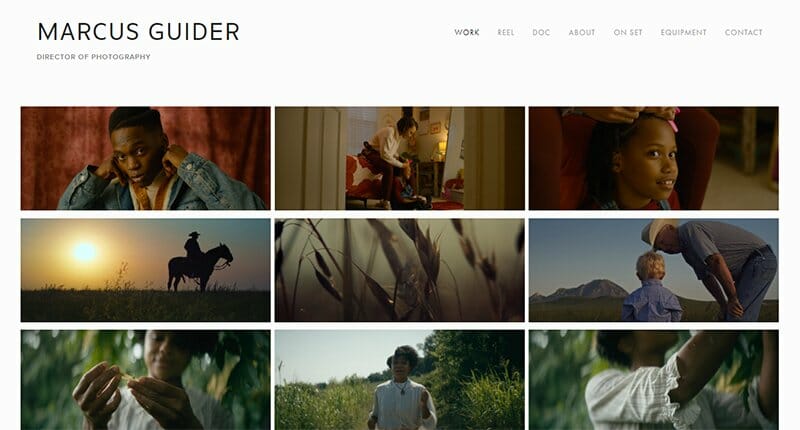
24. Marcus Guider

Marcus is a film and media photographer. He characterizes his website with minimal fonts, small-sized picture frames, and lots of white spaces. You can tell that this is one of the portfolio website examples with a minimalist design.
I particularly like how he arranges his portfolio in groups of three . Every three pictures represent a project (movie or commercial) that he has shot.
When you click over any of the three frames in a group, you're taken to a different page where you’ll see other pictures for that project.
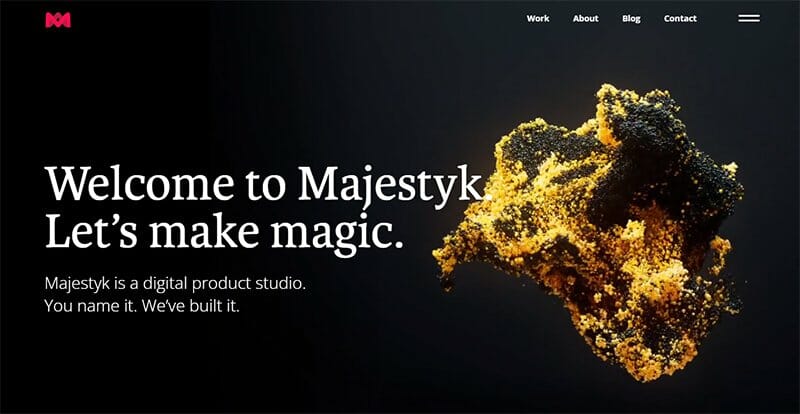
25. Majestyk Apps

Majestyk Apps helps create exciting digital experiences for brand users, thus their website cannot be any less so.
The double strokes on the top right beside the conventional header components reveal elements of both the header and the footer against a white backdrop. I love how this portfolio site features brick-red CTA buttons that toggle as you hover the cursor over them.
Majestyk’s website shows the logos of big brands that they've worked with along with the creative work process involved with some brands' design portfolios. Free portfolio resources are available.
26. Nicole Xu

Nicole is an illustrator from Shanghai, now based in Portland, Oregon. You will observe that the header elements are on the left side of the webpage while the website owner's name and contact are on the right. On most free portfolio websites, it is usually the other way around.
Also worth mentioning is that when you scroll down to the end of the homepage, you will not see a footer. Nicole ensures that she e xhausts the page with her u nique and vibrant paintings .
27. Rou Marcellus

Rou Marcellus is a pro in the photography business with a BFA in commercial photography from Savannah College of Art and Design.
Her images have a minimalist aesthetic as does the web design of her portfolio website. She centralizes her website name and header and all her web colors are neutral and albescent , while the CTA buttons are black .
Rou dedicates her homepage to frames of her high-pixel images and uses another page to classify them according to the emotions they evoke.
28. Emma Da Silva

Emma Da Silva is a young and talented photojournalist. On her website, what will pop first is the cursive style with which the website name is written. You can’t help but notice how the brand name and other features of the header are at the top center.
Her excellent portfolio website proves that you don't need multiple pages to showcase your talent and expertise regarding your work and impress potential clients.
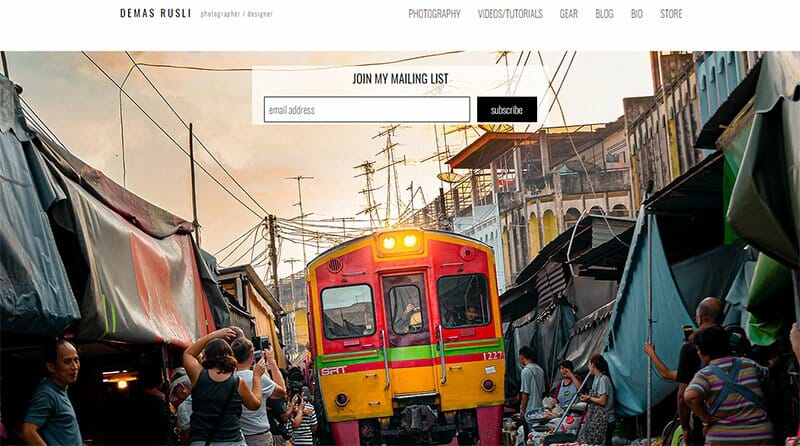
29. Demas Rusli

On Demas Rusli's portfolio website, the box to subscribe to his mailing list is not a pop-up, nor is it found at the foot of the page, as it appears on other portfolio websites. Here, it takes center stage superimposed on the beautiful hero images set in an auto-scrolling slideshow.
One of his header components is a link to video tutorials where he teaches the skills required to achieve elite photography and editing.
30. Myghail

Myghail is the portfolio website of Mihailo Vucenic who has comfortably settled with graphic design as a lifetime career path. His hero image is a multi-colored silhouette that contrasts well with the black background of the website.
You can see Myghail’s h eader at the center of the page displaying three menu buttons. One leads to three frankly unique online stores that use attractive marketing tools to enhance customer experience.
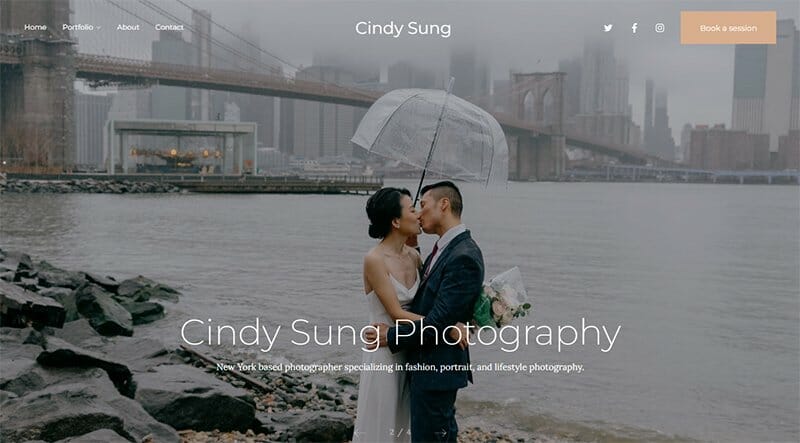
31. Cindy Sung

Cindy Sung is a talented New York-based photographer. On her landing page, there is a wholesome outdoor image of Cindy in greyscale. The CTA buttons that she uses very frequently are a very light shade of brown.
She makes sure to use beautiful images for the cover photos of the different portfolio sections labeled on the homepage. Her testimonials show the pictures of the clients besides their reviews.
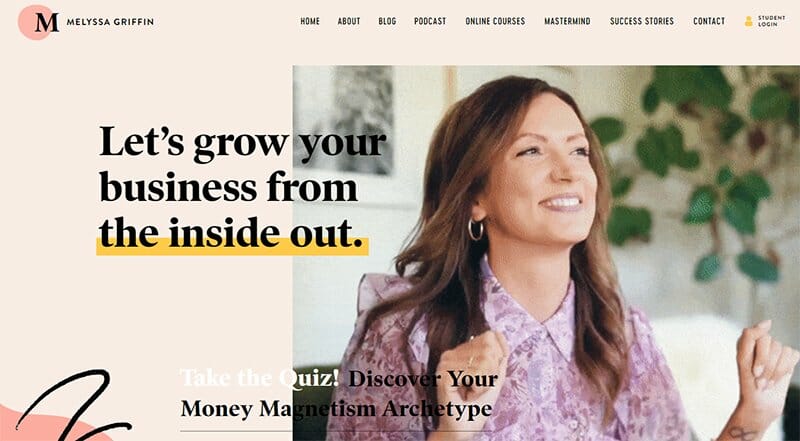
32. Melyssa Griffin
Made with Teachable

Melyssa Griffin teaches entrepreneurs how to navigate the daunting world of creative marketing. She uses a long and continuous homepage for unlimited storage of her rich portfolio.
I love how Melyssa invites users who are yet to create a free account for her courses, on a free trial period with her quiz pop-up. She uses CTA buttons with varying colors to make the web page more on edge.
Her website has a personal touch that accommodates enough pictures and videos of smiling and dancing to make visitors comfortable.
33. Chris Collado

Chris Collado is a seasoned photographer, graphic designer, and filmmaker. He is good with his craft and the portrait of the blue-eyed lady on his homepage does well to exemplify that.
The other images on the homepage are tightly knit together, leaving no white background space in view.
Chris opts for a non-sticky header so as not to obstruct any details of the full-frame images on his homepage. Along with his fancy logo , the header contains several components, one of which he uses to sell prints.

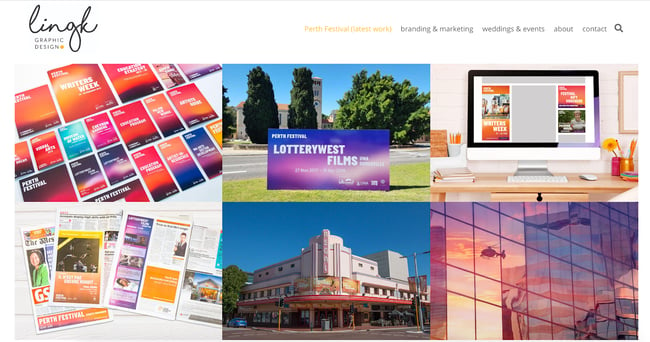
Ling K is a group of creative professionals and graphic designers. This website's color theme is brown, white, and mustard yellow . I love the choice of colors that produce a beautiful and stylish appearance.
You will find a search function on Ling K’s website that helps visitors easily find the information they need quickly.
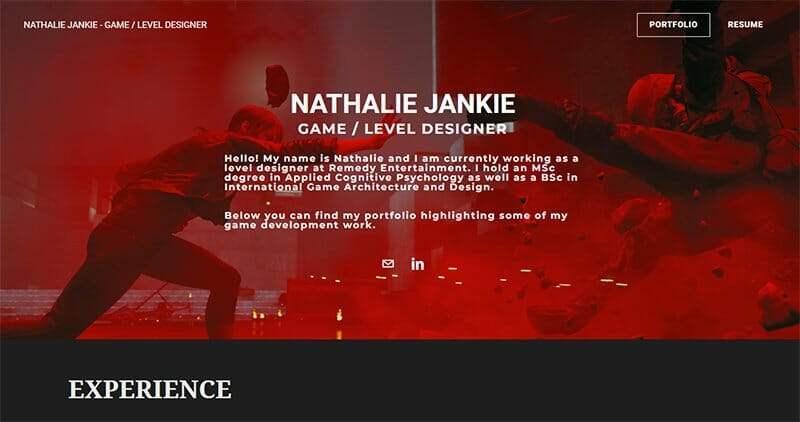
35. Nathalie Jankie
Made with Weebly

Nathalie Jankie is a game/level designer at Remedy Entertainment. While Nathalie’s sticky header has only two components, her homepage is loaded with her bio and experienced portfolio.
Given Nathalie’s coding knowledge, she integrates tracking codes on her website to measure the user's bounce rate. This insight into user behavior will help her improve website performance. You will find Nathalie’s downloadable resume on the website.
Best Online Portfolio Website Examples FAQs
An online portfolio is a digital showcase of your work, skills, and achievements displayed on a website to exhibit your expertise and attract potential clients or employers.
The best portfolio website builders are Squarespace and Wix. These website builders come with attractive templates that are a vital aid to help you create your one-of-a-kind portfolio website.
A portfolio site is worth it because it enhances your professional image, boosts visibility, establishes credibility, and opens doors for networking. When your potential clients want to check your credibility, the internet is the first place they’ll go, and you have to be there waiting for them with a worthy portfolio site.
A great portfolio website has an appealing design, clear navigation, high-quality content, consistency, responsive layout, engaging user experience, a compelling ‘About Me' page, easy contact access, fast loading times, interactive elements, testimonials, and regular updates to showcase growth.
Explore Further
- Examples of Web Developer Portfolios
- Best Portfolio Website Builders for Designers
- Personal Websites
- Portfolio Website Templates
- Developer Portfolio Website Templates
- Portfolio & CV Website Templates
- Web Designer Portfolio Website Templates
- Personal Website Templates

Elegant Portfolio Website

Portfolio Website

Minimalist Freelancer Portfolio

Modern Portfolio

Personal Portfolio


20+ Best Portfolio Website Examples of 2024
A good portfolio website will help highlight your best features even if you have minimal experience. It’s sort of an online business card or CV that will help you find partnerships, show off your work, and even land your first job.
In this article, you will find examples of a good online portfolio for you draw inspiration from, as well as tips on how to make one for yourself.
If you need a portfolio website, can use our FREE AI website builder right now – Weblium .
What is the common purpose of all portfolio websites?
Whether you are a student or an experienced marketer, your digital portfolio is there to market yourself and the work you do. For that, you need just the essentials:
- Strong bio — some interesting and fun facts about you;
- Recent works — prospects need to know what they’re working with, your style, your abilities;
- Easy navigation — it shouldn’t be hard to find the information visitors are looking for;
- Creative mindset — people click through tons of generic websites all the time, make them pause.
And don’t forget that personal portfolio websites should be mobile responsive. More than half of Internet users like to browse from their mobile devices, so make sure that they can navigate your portfolio without a glitch.
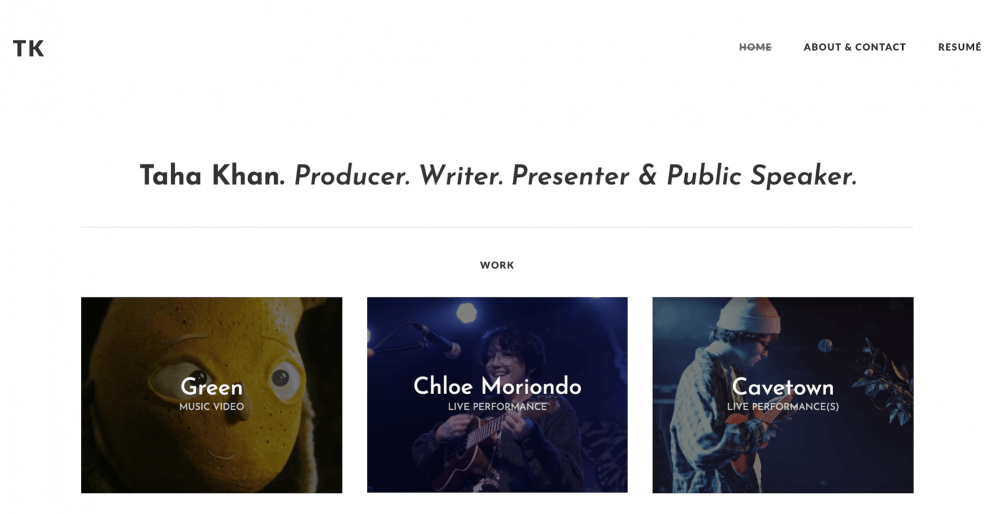
Taha Khan portfolio example

website: https://taharkhan.com/
Taha Khan’s website is concise, as there’s not much info aside from his bio, resume, and a few samples of work. What really showcases his wit, is his resume. He uses hashtags and made-up words to describe his work, and you can’t help but crack up at the humor.
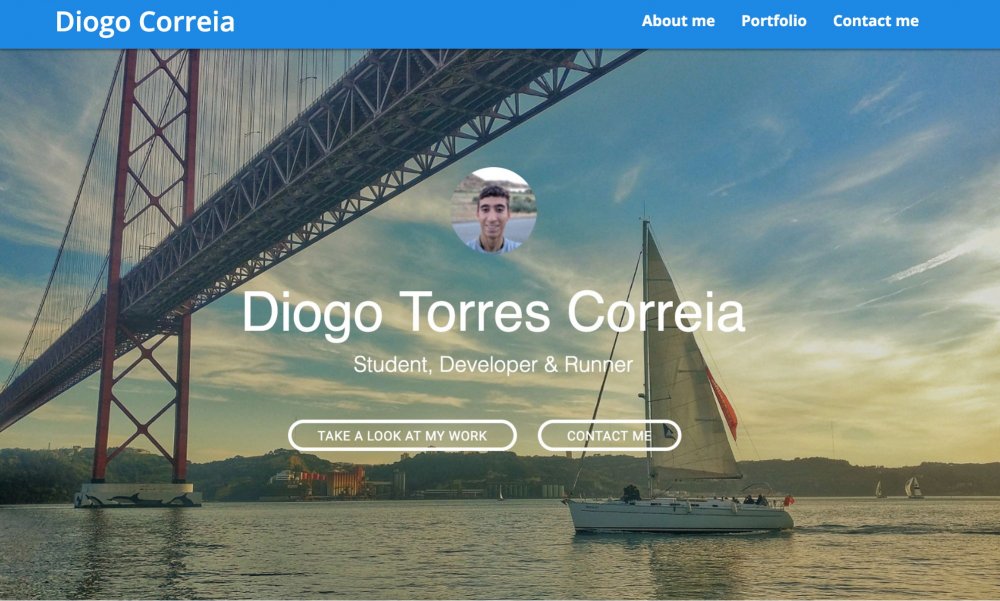
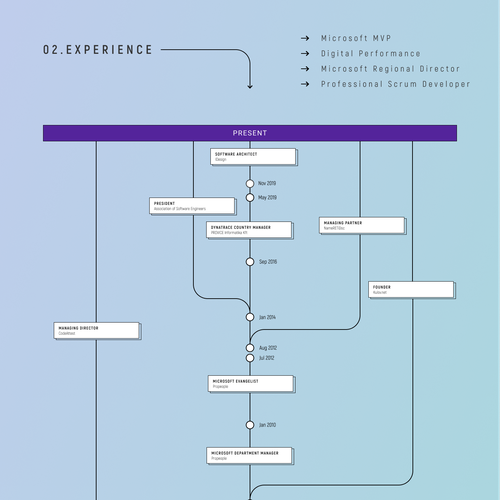
Diogo Correia: students portfolio example

website: https://diogotc.com/
Diogo chose to present his portfolio design in the form of a roadmap — a brief history of his achievements. It’s a fun form of a resume that would definitely help with the job search.
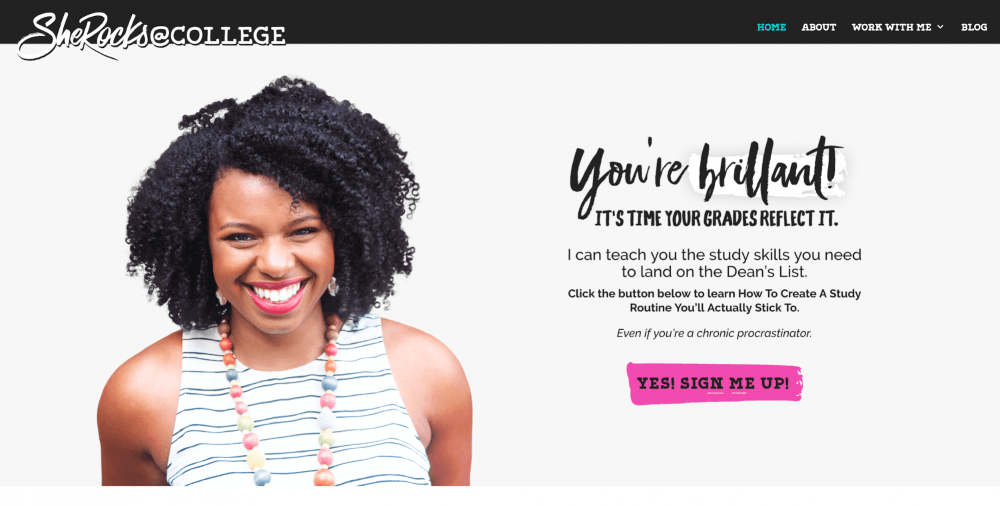
Clarissa Rodriguez teacher portfolio example

website: http://sherocksatcollege.com/
Clarissa is a teacher whose goal is to help college students succeed. What’s great about Clarissa’s website is that it has testimonials. They are the best advertising for educational services.
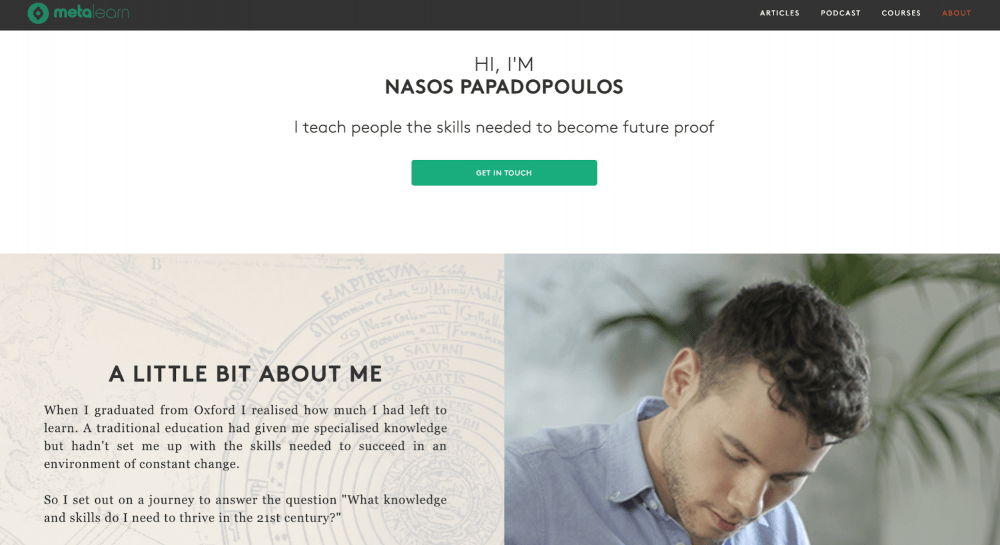
Nasos Papadopoulos

website: http://www.metalearn.net/
Nasos is a teacher and creator of courses on how to learn on your own. His website is well-structured and inviting. It features the courses as well as a series of podcasts Nasos hosts with different professionals.
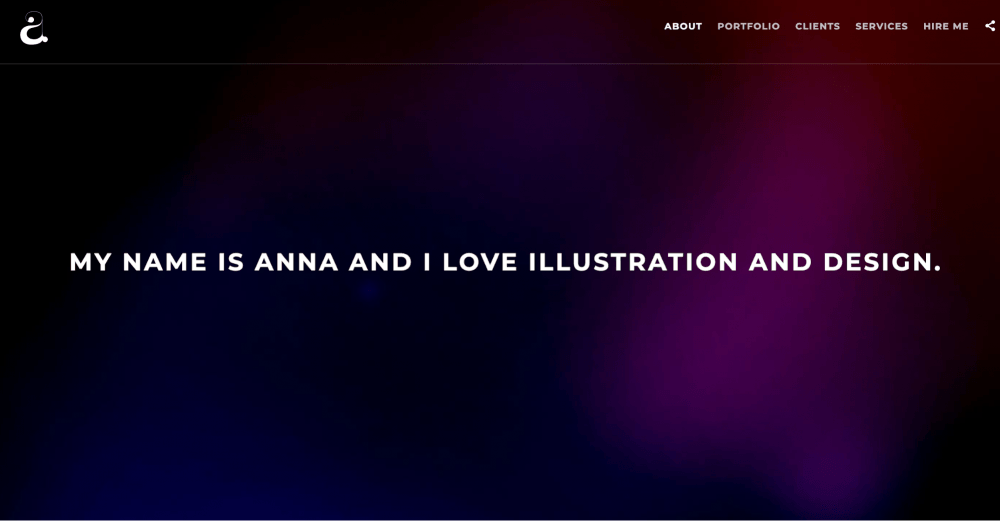
Anna Ellenberg

website: http://annaellenberger.com/
Anna, a graphic designer, and illustrator knows that minimalism doesn’t have to be all monochromatic — deep, bright colors work well, too. Here, you can also find what kind of employment she is looking for so that brands and recruiters know what to expect.

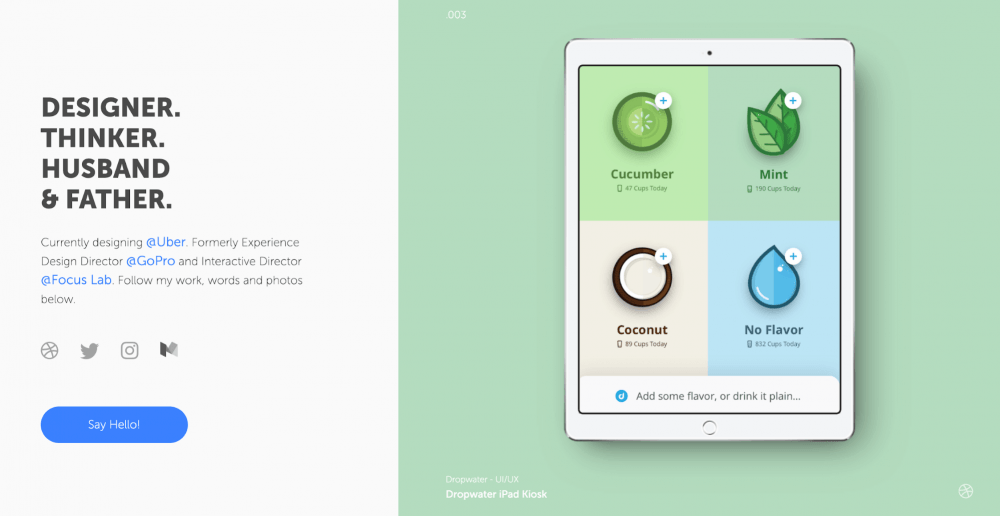
Charlie Waite

website: http://www.charliewaite.me/
With a digital portfolio, it’s important to show your personality since it is just you behind the site and not a whole company of people. Introducing who and what you right away is one way of doing that, like in this example, Charlie is a “Designer. Thinker. Husband & Father.”
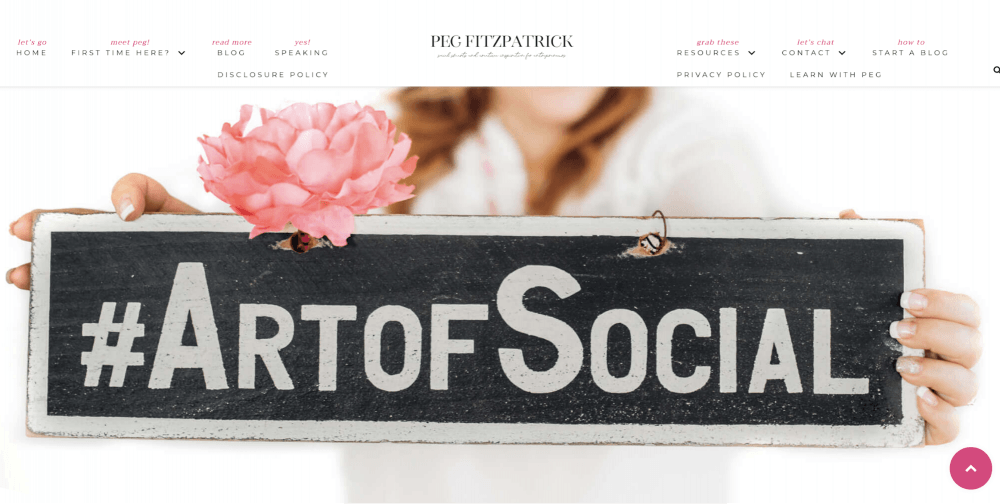
Peg Fitzpatrick personal brand portfolio example

website: https://pegfitzpatrick.com/
Peg’s website is great at highlighting her achievements, but what’s more interesting is that it is filled with personalized images and branded graphics.
Geraldine DeRuiter

website: http://www.everywhereist.com/
Many personal digital portfolios take the form of a blog, especially when it is an author behind the brand. This blog has a nice design and easy navigation but also features the writer’s works as well as her Instagram account — another way of connecting to the person.
Lindsay Ratowsky

website: http://www.fiftycoffees.com/
A good clean website is part of the deal but you really ought to think creatively when bringing something out. This writer incorporates storytelling, and it’s not just stories about her job interviews but about the discoveries she makes afterward. It’s a clever way of presenting content.
Aja Frost marketers portfolio example

website: http://www.ajafrost.com/
Aja’s website takes us back to one of the most important features of a good content marketer portfolio and that is easy navigation. Additionally, it has a testimonials section which is a valuable tool for advertising your services.

website: http://jonmiron.com/
Here’s another example of how the lack of color is a good idea since it doesn’t distract you from the main figure behind the website. As soon as you enter Jon’s portfolio website, you can learn who and what he is straight away.
Stefanie Grieser

website: http://stefaniegrieser.com/
Stef is a full-time growth marketer who invites us to her website with kind words and positivity. What’s interesting about her portfolio is the section where she hints on her next project which spikes interest and boosts chances to land a partnership or another project.

website: http://junlu.co/
Expressive portfolio of a designer and art director from New York. His aim is creating fashioned, beautiful and luxury websites. This digital business card contains a short description, the list of the clients and examples of designs for most famous brands. This is the portfolio for inspiration and for startups.
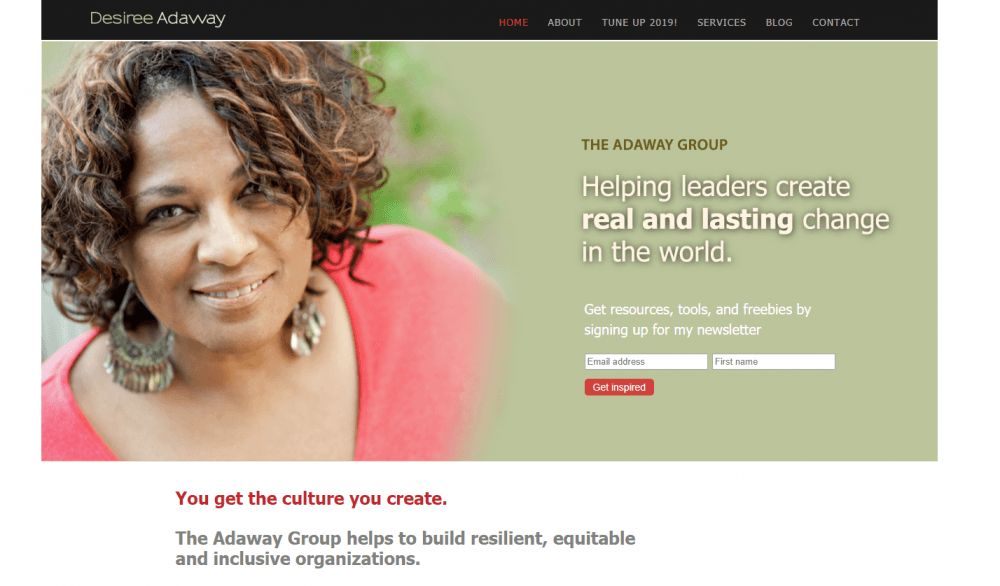
Desiree Adaway

website: http://desireeadaway.com/
Do you build a holistic inner company culture? Or you are asking questions to yourself to find the outstanding features of your business?
Desiree Adaway has concentrated on the same questions and found not only personal culture but even became familiar with the process of building the culture from scratch. Check this website both for inspiration for your own portfolio and for essential pieces of advice.
John Green portfolio example

website: http://www.johngreenbooks.com/
John Green is a new star of a writer’s community. His books are popular among teens and adults. Some of his works were successfully filmed.
Here is his personal website – minimalistic, but at the same time bright and comfortable for users. It even contains a SoundCloud section with Green’s audio reviews. I’ll definitely add this to my bookmarks.

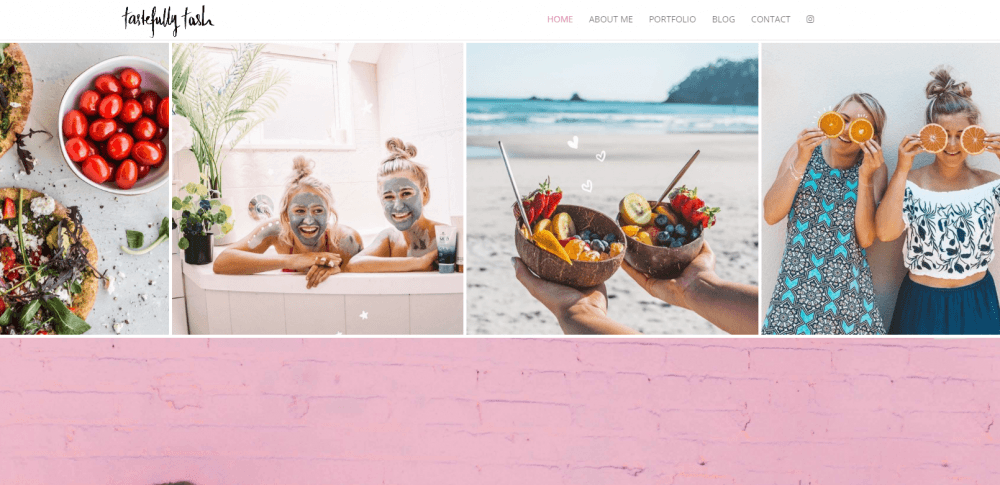
website: https://www.tastefullytash.com/
Tastefully Tash is a website of an adventure child and dark chocolate enthusiast, as she calls herself. This is Tasha’s blog and portfolio and business cards at the same time. Check out her YouTube channel, Instagram account and get in touch easily by subscribing and joining the crew.

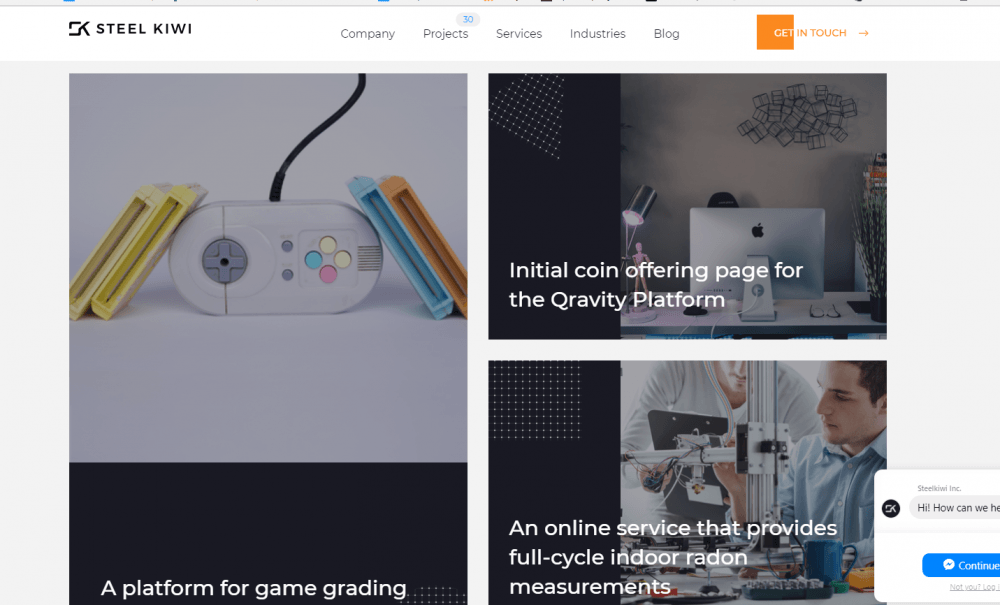
website: https://steelkiwi.com/
Steel Kiwi is a website of a digital development company. They claim to be one of the best in their niche and they prove it with the examples of their previous projects. This company is almost 10 years in the computing business, their own website has suffered many changes. But what we see today is a good achievement and example of catchy and professional design.
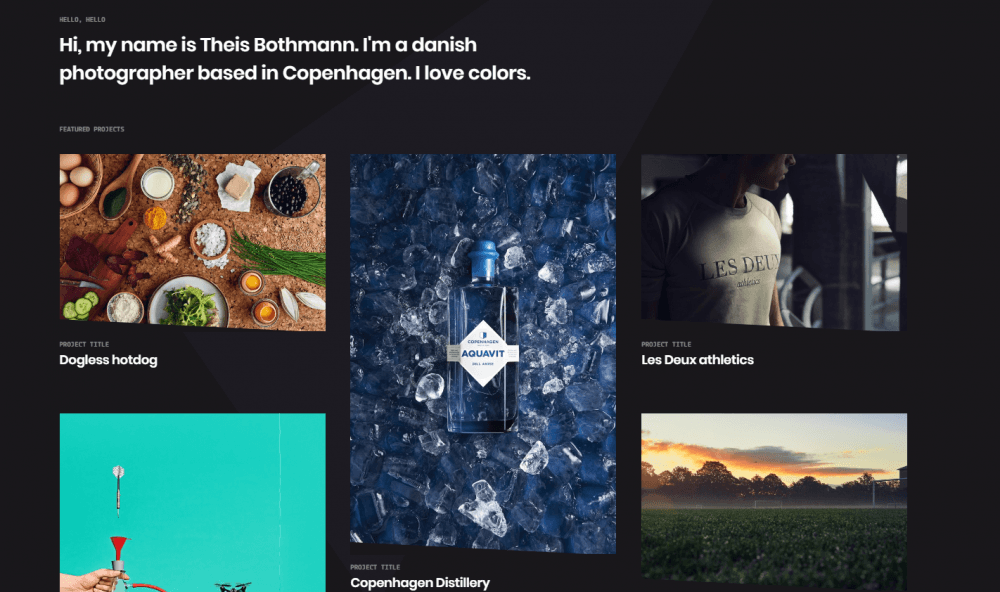
Theis Bothmann

website: http://theisbothmann.com/
Theis Bothmann is a photographer from Denmark, Copenhagen. For a photographer, a portfolio is an essential tool. It is crucial to share photos under your own brand name. This particular website contains little info about the person, but the expressive photos create an indelible impression about his talent and skills. Would you like to create your own website similar to this?
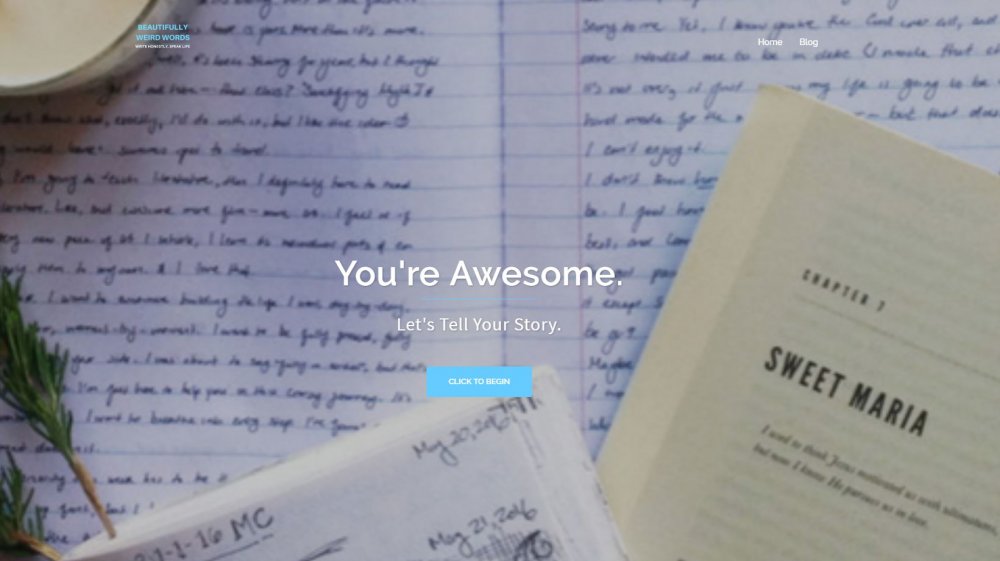
Elizabeth Lundin – students and beginners portfolio example

Here is one of the best student portfolio examples showcasing the power of simplicity. Elizabeth cuts it down to the information any prospect might need, like contacts. Yet, it looks cozy and inviting, like the opening phrase “Let’s Tell Your Story”.
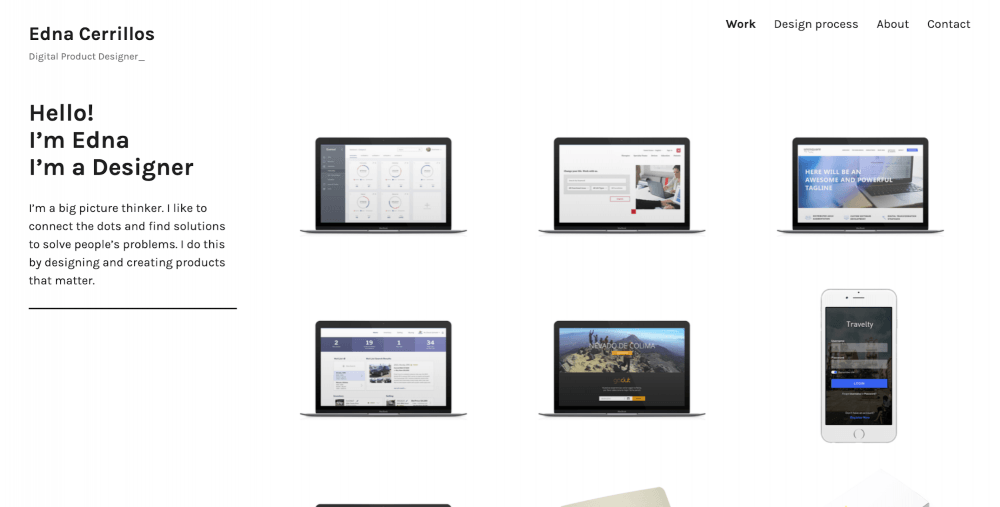
Edna Cerrillos designer portfolio example

Another prize for one of the best personal portfolio examples goes to UX/UI designer Edna Cerrillos. It’s not common to see links to portfolio samples on images, but it is certainly a nice touch.
Tip: If you are a wannabe designer, but you don’t yet have any job experience, you can fill the portfolio with the works you have done in class.
How to create a digital portfolio
Many beginners and aspiring entrepreneurs are postponing their goals because they think ordering a site from a web studio is the only option.
But when you are just starting out and want to get your name out there or test an idea, a simple website is enough. And you can do it yourself with the tools that the Internet has to offer, such as website builders .
With Weblium DIY you can make a site for free or pay for hosting, and you also get:
- AI Design Supervisor™ that will help keep your design solid and consistent;
- A quick loading website thanks to our fast engine ;
- An Editor to tailor the website to your liking;
- Over 500 templates and blocks; also you can order portfolio website templates for free
- Responsive design that will look good on any type of device;
And, it’s backed up by a professional human webmaster who can make sure that you did a good job on your personal website .
Create a portfolio website
As you can see, making a digital portfolio isn’t hard, just take a minimalist approach and make it fun. Moreover, you don’t even need a huge budget to create an online portfolio . You can do it yourself in the Weblium Editor and create a modern, effective, and responsive digital portfolio.
Related posts:

so helpful.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
The point of view of your article has taught me a lot, and I already know how to improve the website

7 Portfolio Website Examples
By Amanda Shih-Goel
Make your graphic design portfolio stand out with our free guide’s key tips.
The email you entered is invalid.
Thank you for subscribing.
By entering your email, you indicate that you have read and understood our Privacy Policy and agree to receive marketing from Squarespace.
Whether you’re a freelancer or an in-house creative, a portfolio website is key to building a personal brand and finding new work opportunities . But the right web design for your portfolio depends on what you do and your goals for your website.
Check out these seven Squarespace templates designed to help you grab visitors’ attention and pick one to customize or use them as inspiration for your site.

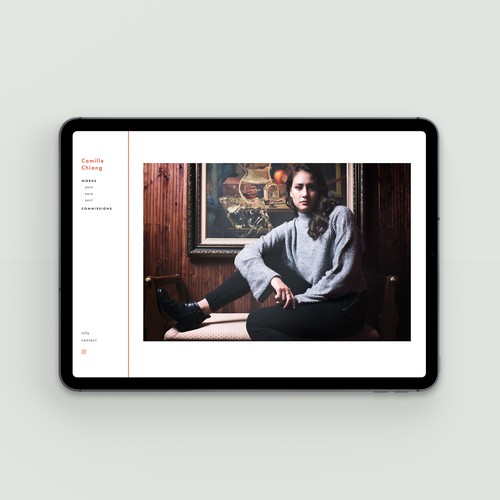
The minimalist design of Cami is a great template for fine artists creating multidisciplinary work. Large photos and strategically placed white space put the focus on your work.
The website is a strong example of how you can show the breadth of your work in just a few images and projects. The example projects range from designs for a play to ecommerce work and show a variety of textures and design aesthetics.
Start your portfolio with the Cami template

The Matsuya template could be a good fit for artists who work in a similar style across subjects. The example above is a landing page for a product photographer, but could also be used for other disciplines like portrait photography or illustration .
Notice that the example image and the full template include images that share complementary color palettes. The included images show a range of work while sharing a similar artistic eye to clearly communicate your style.
Start your portfolio with the Matsuya template

Pazari is a useful website design for creatives whose work fits into distinct categories. This could work well for photographers who shoot weddings , engagements, and family portraits, for example. Or this could apply to multidisciplinary artists who want to separate their hand illustration from graphic design and web design portfolios.
This way, you can show off all of the different ways you work or subjects you specialize without overwhelming the person viewing your portfolio. Categories can organize your work and help you tell a clearer story about the work you’re proud of.
Start your portfolio with the Pazari template

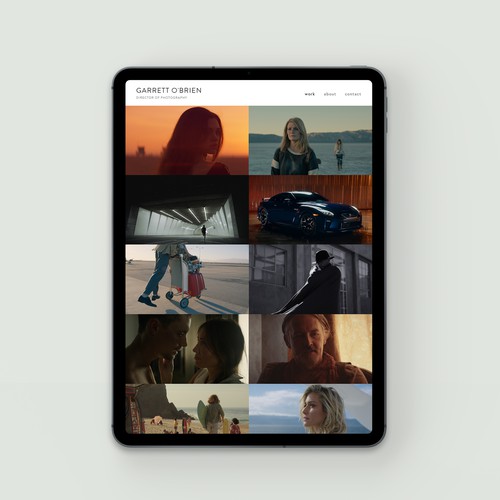
This is another online portfolio template that fits creatives working in multiple categories. This template’s homepage design shows your work at fullscreen size. You get the option to choose a featured image that appears when you hover over each different category name.
Like the example above, this website does a good job of organizing the portfolio contents while providing a neat summary of what’s inside. The full-screen feature photos give you an opportunity to showcase a project you’re proud of in each category. Similar to the Matsuya website example, the category pages include plenty of space to show a range of your projects.
Start your portfolio with the Zion template

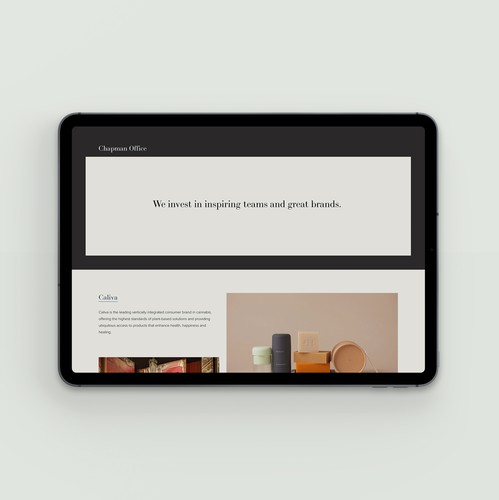
Ortiz is a great portfolio example for freelancers who are selling their creative services . The template mixes text and images so you can feature a short bio, recent work, and a list of your services with a link to book.
This website template does a good job of communicating the fictional creative’s brand and design aesthetic. The photos, colors, and typefaces are all bold but refined. And it’s easy to find tactical information about their creative philosophy and experience within the homepage.
Start your portfolio with the Ortiz template

Not every portfolio website has to be about the images. Suhama is ideal for freelance writers or marketers . It has space set aside for a professional summary, project links, a resume , and contact information. Customize the simple, bold design to make it your own.
The strength of this website design is in its simplicity. The one-page site forces you to edit down to the most important details of your portfolio: what you do, your experience and top projects, and who you are.
Start your portfolio with the Suhama template

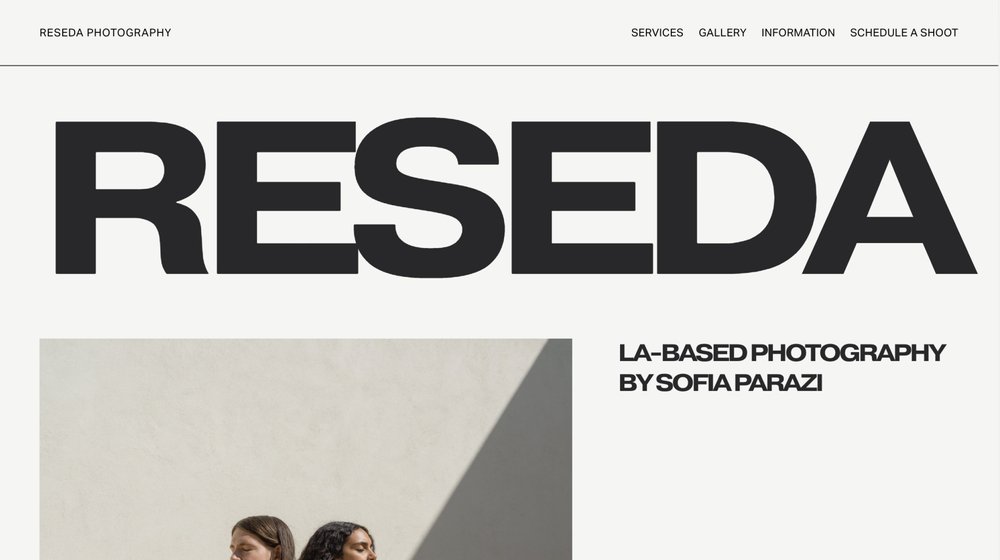
Reseda is another good template for freelance visual artists. The homepage leaves plenty of space to showcase your best work . Meanwhile, the header and footer navigation makes it easy for potential clients to view your services and pricing and schedule time with you.
Distinct sections on the homepage allow you to separate projects or types of work into categories. This way, your portfolio feels cohesive but can show a range of your work. This template is also a good example of how you can integrate client booking into a portfolio site. The header navigation points visitors to preview services or book a shoot, with embedded Acuity Scheduling appointments for hands-off booking.
Start your portfolio with the Reseda template
What to include in a portfolio website
After you’ve chosen your website template and set up your portfolio site’s main landing page, add any other pages or relevant links you need to build out your online presence . Consider adding:
About page: Use this space to highlight your years of experience, notable job titles or past clients, and any certifications or awards you’ve received.
Booking page or contact form: If you’re pitching your design skills or other services, make it easy for potential customers to book time or request a quote from you.
Blog: Use blog pages to go in depth about your favorite projects or your process. Or write up case studies on successful client work.
Client testimonials: Positive word-of-mouth can go a long way to attracting new clients. Create a standalone testimonial page or add a few to your services or booking pages.
List of services and rates: You can bundle this information into your booking or contact page or create a separate page explaining your services.
Resume/CV: Add an abbreviated public CV to show off your experience or add an unlisted resume page to share with potential employers.
Social media: Your social accounts are an extension of your personal brand. Link to any professional pages in your website navigation and contact information.
Once you have the content of your pages sketched out, take the time to personalize it. Choose a color scheme, typography, and other eye-catching details that fit the personality of your brand. Make sure your homepage includes a call to action that points visitors to your portfolio or contact page.
Remember not to view your online portfolio as static. As your brand or business grows, update your projects, add new pages, and make changes to improve the user experience. For example, if you develop a following, you can add an ecommerce page to sell custom merch or creative tutorials. Or work with a web development professional to add custom CSS code for extra customization.
Read our full guide to the key stages of web design
This post was updated on January 31, 2024.
Posted on 18 May 2023
Related Articles
5 Artist Website Examples
27 Feb 2024
5 Photography Website Examples
06 Mar 2024
Subscribe to receive the latest MAKING IT blog posts and updates, promotions and partnerships from Squarespace.
By providing your email, you indicate you have read and understood our Privacy Policy .
The leading authority in photography and camera gear.
Become a better photographer.
12.9 Million
Annual Readers
Newsletter Subscribers
Featured Photographers
Photography Guides & Gear Reviews

16 Best Portfolio Websites for Photography, Art & Design in 2024
A portfolio website is a great way to showcase your graphic design, art or photography. Here are 16 of the best paid and free online portfolios in 2023.
Learn | Photography Guides | By Ana Mireles
This is a guide to the best portfolio websites for displaying your graphic design, web design, art or photography creations.
A portfolio website is the easiest way of showcasing your creative work to potential clients.
After all, creating an online portfolio of all your best work is much quicker than building a physical photo book or portfolio.
Portfolio websites allow you to reach more people in more places at no additional cost – as long as your contact details are displayed, your next creative job could be just around the corner!

All-in-one platform lets you build a professional website effortlessly without touching a line of code.
The best portfolio websites should feature attractive templates, customizable layouts, a simple drag-and-drop website builder, blogging tools and ideally SEO tools too.
Some creative professionals prefer a single-page website style portfolio, while others benefit from multiple pages – there are plenty of free options available for you to start making a portfolio today .
Let’s take a closer look first at our recommendations.
Table of Contents
Best Online Portfolio Websites (FREE)
The best portfolio websites listed below allow you to create and manage a free account for your photography or design portfolio.
Most free portfolio websites can upgrade to a paid membership that gives you additional features, capability, or an ad-free version.
They are a great way to start a portfolio website while you grow your business enough to start investing.
1. Adobe Portfolio

All Creative Cloud subscriptions include Adobe Portfolio. So, if you already use an Adobe app for your graphic design process or your photography projects, you can have a free portfolio website.
You can choose between creating a landing page or a portfolio site with multiple pages. The platform is very easy to use, and you can customise your own photography website by adding blocks of images, text, contact forms, etc.
There’s a Behance and Lightroom integration, so you can easily import your projects and keep your portfolio updated. You also have access to Adobe Fonts.
You can protect single pages or the entire website with a password, and you can create up to five different websites optimised for any device. You’ll be assigned a personal myportfolio.com domain name, but you can also buy a custom domain and connect it with your portfolio page.

Behance is a platform created by Adobe where you can display your work and connect with other creators. It’s completely free to use, and – unlike Adobe Portfolio – you don’t need to have an Adobe membership.
Behance is one of the best portfolio websites to meet potential clients and find creative jobs. That’s because you can navigate Behance’s job list and apply using your profile and portfolio.
On Behance, you can only build a one-page portfolio website, but you can upload unlimited projects to it. It also works like a social media network where you can follow your favourite authors, create mood boards, and appreciate other portfolio websites.

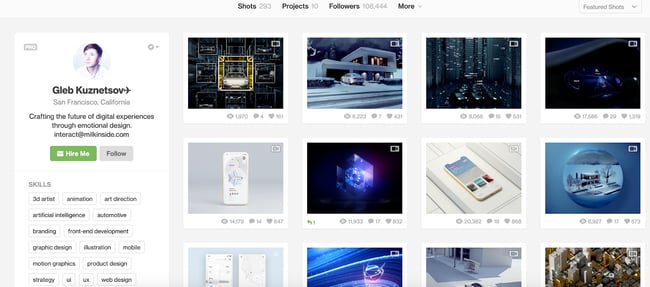
Dribble is not meant to be your online portfolio. It’s more like a showcase platform that needs to work in combination with your portfolio website – let me explain.
Dribble is a community of creatives (you can be a graphic designer, web designer, UX designer, creative director, art director, a design studio, etc.).
Each one shows small screenshots of their own work to attract prospective clients who will then visit their design portfolios to have an in-depth look at what they can do.
How Much Do You REALLY Know About Photography?! 🤔
Test your photography knowledge with this quick quiz!
See how much you really know about photography...

Your answer:
Correct answer:
SHARE YOUR RESULTS
Your Answers
You can open an account for free whenever you want – but only to browse. If you want to display your own work, you need to be invited by other designers. It’s worth the effort, though, because Google, Facebook, Apple, Shopify, Dropbox, and other big companies are among the potential customers.
4. WordPress

Wordpress.com gives you the chance to build a portfolio website for free with a limited capacity of 1GB and a wordpress.com domain name. If you want to connect with your own domain name or need a bigger capacity, you can upgrade to a paid version.
You can use the built-in website builder to make a design portfolio without coding knowledge – just using blocks to add texts, photos, forms, etc.
The free plan has limited features, but you can easily create a great portfolio website. Then, you can upgrade once you’re ready to add any of the multiple plug-ins, such as an online store.

Wix has three types of plans for you to build a portfolio website: the free plan, the website plans, and the business and e-commerce plans.
Wix has tons of customizable themes and templates that you can use regardless of the type of plan, so you can create a beautiful graphic design portfolio or one for your photos for free. Of course, it does have limitations – otherwise, why would you upgrade.
Some of the most significant limitations are the 500MB maximum storage, it doesn’t allow for online payments, it doesn’t support video, it doesn’t have Google Analytics, and it has Wix ads on every page and favicon. You also have to use it with a wixsite.com domain.
The interface is very easy to use, and you can create as many websites as you want. It’s also optimized for mobile devices.
6. Pixieset

Mostly catered for photographers (although all creators are welcome), Pixieset offers you the possibility to make a free portfolio website.
With the free account, you have up to 3GB storage, unlimited galleries, and the possibility to sell your work by paying a 15% commission.
Similar to ShootProof , Pixieset allows you to customize the template that better represents your brand identity using the website builder. As you grow, you can upgrade for more storage space, client-proof galleries, sales without commissions, and other features.
7. Coroflot

Coroflot is a platform for designers to find job opportunities and promote their work. Here, you can create a designer portfolio, find inspiration, browse the job list, and even explore design salaries worldwide.
To join the Coroflot community, you need to send an application with some personal information and samples of your work.
If you’re a freelance graphic designer, Coroflot could be a great place to find other graphic designers to collaborate with or even to find your next job – just be sure to keep your design portfolio updated with the latest trends.

Crevado is a free, easy-to-use portfolio site. You can upload your content and arrange it with simply a drag-and-drop method.
It has a minimal design, and you can get the site up and running in no time. If you’re not looking to upgrade to other management tools or e-commerce and you simply want your work online for free – Crevado is an excellent option.
Best Online Portfolio Websites (PAID)
If you’re willing to invest a little money into your own portfolio, the following paid options allow for more customisation and handy features.
Note that the best portfolio websites below also have paid plans if you wish to upgrade.

Pixpa has one of the most affordable plans for a paid portfolio website – and it has a 50% discount for students and educators.
Depending on your plan, you can create a portfolio, build an online store, add a blog, enable client galleries for proofing and sharing, and create an e-commerce store to sell photo prints and downloads.
It allows for more than 50 third-party integrations such as Paypal, Instagram, Google Maps, Booking Bug, Issuu, and Tawkto.
You can choose the template you like most and start customizing it immediately – or with the more expensive plans, you can have a Pixpa expert set up your website for free.
2. Squarespace

Squarespace is one of the best portfolio websites where you can showcase your work, build your brand with marketing tools, and sell your products or services.
Whether you’re a photographer, a graphic designer , or a visual artist, you can use Squarespace to manage your business.
To build your portfolio, you can choose the template, font, and color palette that better fits your design style. Also, you can set up a store to sell prints and artworks – you can even offer in-person pickups for your local clients.
As for your graphic design and photography services, you can offer online bookings and send reminders.
Last but not least, grow your audience by offering coupons, running email campaigns, using SEO tools to drive traffic to your site, etc.
Squarespace offers four different plans with monthly or yearly payments and a free trial period.
3. CarbonMade

CarbonMade starts by asking you about your line of work -this way, it can offer you website designs specifically for your profession. You can later customize the template using blocks that work with drag-and-drop.
The platform supports images, 4k video, before-and-after visuals, audios, pdf files, etc. You can change the website navigation with one click and use a color picker and gradient for a more creative outlook.
There are three plans, and you get unlimited storage for photos and video, even on the most basic. Also, in all three, you have Insights and Analytics included to keep track of the site visitors.
4. PhotoShelter

PhotoShelter is a platform to manage your digital assets, collaborate, and create a portfolio. You can use it as a freelancer (marketed for photographers but useful for any visual creator) or as a brand/organization.
As a photography freelancer , you can set up your website using any of the nine templates, build an online shop partnering with different printing labs, and create galleries and deliver high-resolution files to your clients.
As a creative team, you can access your media from multiple devices and on the go, tag images using AI, share photos and content with integrated accounts, get custom recommendations to organize your media library and more.
Whether you want to store, organize or showcase your portfolio online, PhotoShelter has a plan for you.

Using a minimalist web design, you can create a website that organizes your work into projects which can later be organize into portfolios.
Fabrik’s smart designs adapt according to your content, leaving your work always at center stage. You can also toggle your galleries from private to public easily – or you can use password protection.
Quickly change the layout of your work to have it neatly displayed and change the look of your overall portfolio without starting over.
There are three pricing plans depending on how much storage you need and how many projects/portfolios you want to upload. You have a 14-day free trial period.

Like any other portfolio website, Smugmug has different plans depending on the features, storage space, etc. You can choose your plan according to your budget or select your must-have features, and Smugmug will propose the plan that better fits your needs.
Even the most basic plan offers unlimited high-resolution storage, privacy and image protection controls, a personalized website for your portfolio, and 24/7 support.
You can then add the use 0f drag and drop templates, personalized domain names, sales and fulfilment tools, client management features, and marketing instruments.
In other words, you can use SmugMug for something as basic as creating a portfolio up to running your entire business with it.
You can start with the basic plan and gradually upgrade as your business grow. You can use the 14-day free trial to see if this is the best portfolio website for you.
Read more: ShootProof vs SmugMug: Online galleries compared
7. Semplice

Right from the landing page, you can browse websites created with Semplice to see what you can make with it. You can even filter them by country and creative profession.
Semplice allows for complete customization of the website, so forget about limiting templates. It supports photo and video files, full-screen images, interactive image and text grids, and custom animations.
You can also integrate your Instagram feed, your Dribble shots, a MailChimp module, and many other blocks to make your portfolio exactly as you want it. If you know how to code, you can add your own to ‘hack’ your site.
It also has Semplice V6, allowing you to create a blog and publish a magazine, a photo journal , or a news section together with your portfolio.
Semplice doesn’t have a subscription-based program – it’s a single purchase for a lifetime license. You can choose from three options according to your needs, but you can grow from the first two plans into the third ‘Business’ one if your studio grows.

Format offers you the tools to build your website using Online Portfolio and run your business using Workflow. You can subscribe to just one of these solutions or get the bundle.
You can browse the templates by profession or by type of gallery. You can then design your website, set up a marketplace to sell prints, upload your images to the cloud, etc.
Otherwise, you can hire a Format expert to build your photography or graphic design portfolio – but this option is only available for Pro Plus members.
Final Words
As you can see, you don’t have to spend a lot of money to get your work out for the world to see when getting a portfolio online is this simple.
Whether you opt for one of the free portfolio websites we recommend here or prefer to pay for a premium online portfolio service with more features, getting your work in front of an Internet audience is the most important step!
These are just our top picks for building a portfolio website. If you have a favourite one that didn’t make the list, please share it with us in the comments.

Check out these 8 essential tools to help you succeed as a professional photographer.
Includes limited-time discounts.
You'll Also Like These:

Ana Mireles is a Mexican researcher that specializes in photography and communications for the arts and culture sector.
Leave a Comment Cancel Reply
👋 WELCOME TO SHOTKIT!

🔥 Popular NOW:

Unlock the EXACT blueprint to capture breathtaking iPhone photos!
Shotkit may earn a commission on affiliate links. Learn more.
- Inspiration
Portfolio websites

Make your business shine online with a custom portfolio website designed just for you by a professional designer. Need ideas? We’ve collected some amazing examples of portfolio websites from our global community of designers. Get inspired and start planning the perfect portfolio web design today.
Want a free portfolio website?
Try the Vista x Wix website builder today. No design expertise or team needed.

Anncla architechure website
Architechure Website design. Portfolio and Services

Website for a Web-Developer
It was a lot of fun designing the Webpage for Web Developer Charles! I like the browser illustration with some stats in it and of course the look and feel of this site.

Venture Firm Website Design

Create an imaginative, elegant, BOLD website for Spiral Moon Media

Powerful Squarespace web design to catapult capital venture fund changing the world for the better.
Clearstone Enterprises was looking for a classy, premium, clean design as they were an early stage venture capital firm that invests in companies that reduce barriers to upward mobility. Clearstone specifically invest in EdTech, FinTech, and Mobility Tech startups. We have an investor circle that invests along side us, as well, called The Clearstone Society.

Bold webdesign for casting director
Bold design for Siobhan Blake Casting to show her work and attract clients from the advertising industry. In order to immerse the visitor we used big & various images of her past works. Interested in a website like this? Contact me at theodora.work

Gallery Creative Display Design
A different way to display artworks using clean layout and smooth animations

Online Funerals - Memorial website
You can create a memorial page for your passed away loved ones.

Website design for a Venture Capital firm
Requirement for this one was to create something usable, clean and professional. So I tried to put my own spin based on the needs of this project.

MJ Lindo Art
MJ is an accomplished painter and muralist who wanted to showcase her work at large scale.

Squares - Creative agency Template
Squares is a emplate design created to an agency company to use it in creating multiple homepages ... The theme focused on the squares style using some clean and luxurious style

X-Direct Group
The X-Direct Group: International real estate developer, property manager and real estate consultancy specialized for private and professional capital investors, with headquarter in Frankfurt am Main, Germany.

Portfolio website for graphic, typography and UX designer. San Francisco, California
Kavya Sivaraman is a versatile, multidisciplinary designer focused on graphic design, visual design, typography and user interaction. We performed a migration from WIX in a matter of days. www.kavyasivaraman.com

Moreweb solutions, web-studio

Mari Calai artist
Mari is an painter and photographer who wanted a website to suit the darker nature of her work.

New website design wanted for www.riskfinance.com
UNSOLD PROPOSAL!!! ---------------------------- Contact me if you are interested in purchasing this design or would like it customized

Portfolio for a renowned photographer. California
Rick Chapman’s bold visual sensibility makes it easy to see the threads connecting his HUMAN portraiture and his CIRCLE, TREE and ISOLATE series. A careful sense of design, intimacy, and texture emanate from all of Chapman’s images.

Website for the works of an artist. New York, NY.

A professional portfolio for a director of photography. Los Angeles, USA
www.govisuals.com

Private equity investment group. London, the UK
The website shows group's investments.

Real Estate

Website concept for nigerian artist who paints in acrylic and other mixed media.

Modern design for one of the US Florists
Cheerful , feminine design for US florist.

Print Portfolio

Portfolio for an artist, art-curator and a writer. Australia
https://www.gracepundyk.com

A director of photography. Los Angeles
Mark Evans is a Los Angeles based cinematographer with over 12 years of experience working with a camera. This was a minor help with the website.

Personal brand site for a software developer
Personal brand site for a software developer who:⠀ - write technical articles and tutorials on software development ⠀ - sell programming online courses ⠀ - sell training services ⠀ - give talks about programming⠀

IT Freelance Consultant Website

Homepage design for GridLevelWD.com
The CH requests was: "We do not really want the typical "large banner image/slider" at the header of the website. We are looking for something extremely custom. Custom elements and layouts that give our website a unique look."

User Experience Agency site and portfolio redesign
Upgrade current website for a small UX Design Agency. They work with startups to do user research and interaction design for mobile and web apps.

Personal trainer website
Design for consulting in business guy

Sam Krisch Website
Sam Krisch is a fine art photographer known for his dramatic landscapes, wood-based photographic art pieces, and whimsical and experimental iPhone photographs. Sam’s website project was an incredible feat. With over 200 images divided into several sub-galleries, We came up with a way to strategy to allow his work to shine without feeling overwhelming as the viewer moved between galleries. We worked closely with Sam to help him organize his works for the best SEO results as well as contextualize his work on a digital platform. His new Squarespace website is minimal in feel yet bold and engaging, just like his photography.

Custom Squarespace Website
Full portfolio site designed and developed for professional model and actor. Created using custom Squarespace template

Bold new Squarespace website design
Custom website designed for high end creative studio to showcase large portfolio of work and projects for multiple video and creative directors work samples, including unique hover effects throughout.

Minimalist Portfolio Page
Balanced and structured one pager portfolio for costume and set designer.

Todd Mckenney redesign
Description of the organization and its target audience: I am an actor, singer, dancer, tv/radio personality and musical theatre performer in Australia. I am very well known in Australia and my live concerts do very well. My audience is 20-65+ men and women who love live performance and tv - particularly Dancing With The Stars where I was a judge for 12 years and 16 series in Australia.

Studios Landing Page

Website for industrial construction company

Cryptocurrency exchange design
Cryptocurrency exchange design with professional and simple UI

Web page design

Healing touch personal presentation and booking page
The website is presenting my client's new business, as well as allowing her clients to book and schedule appointments. The Logo and booking pages were also designed by me, and through them, she can get payments and organize her calendar. I also put all web pages online for her and gave her a zoom tutorial on how to use the pages in the future. If you would like a similar service, please contact me for a 1-1 project!

Jimdo Logo Certification

Personal Website design

West Coast Arial Photography Web Gallery Design

Web Design Portfolio for Post-Producer/Film Editor

Clubcolors - one pager webdesign
A brand management agency that helps clients bring their brand to life in their marketplace.

Portfolio Style Website Design for a Social Media Marketing Consulting Company
Minimalistic and modern design with some intense visually appealing elements

The music webstore for Ryan Main
This is the ready website made on Tilda Publishing. http://ryanmain.tilda.ws

Cat fit litter Home page design

Homepage design for Events Center
A Creative & Clean homepage design for Events Center an event organizer.

Digital marketing
Hello this is my digital marketing web site if you buy please contact me thanks

A Tonal, Masculine Professional Services Squarespace Website
Squarespace website focusing on clear and hierarchical text content and tonal colour to make a professional and modern website for a freelance technology consultant. Awkward stock imagery was swapped out for patterns, a photo of the freelancer and infographics.

Minimalist Art Gallery
Redone Website proposition for old style online gallery. Introduced a lot of white space minimalism, giving the visitor the feeling of being in art gallery.

Creative Executive Site Redesign

Portfolio - Landing Page
Hello 📸 Here you can see my recent Landing Page Design, which I've created for a Google Analytics consultant. The colours chosen reflect the retro theme while maintaining a fresh, contemporary appeal. Overall, the design captures the essence of both retro elements, offering a visually engaging experience for visitors and effectively showcasing the consultant's expertise in Google Analytics.

Personal Web Page

Personal resume web page.
A more different design that accents on artistic visualization and ease of use. It has a strong first impression, delivers Martin's value proposition in a bold way. Vertical timeline in grit brach style shows the complexity of Kulov's experience. We can easily add sections for education, certificates, and skills if needed.

Developer Portfolio
A full-stack web developer work remotely from South America for clients in the US. He would like a landing page to showcase what he does to potential clients.

Personal resume web page for managing position in the IT sector.

Portfolio websites not a good fit? Try something else:
How to create your portfolio website design.
If you want an amazing portfolio website that stands out from the competition, work with a professional designer. Find and hire a designer to make your vision come to life, or host a design contest and get ideas from designers around the world.
Start a contest
Designers from around the world pitch you ideas. You provide feedback, hone your favorites and choose a winner.
Start a project
Find the perfect designer to match your style and budget. Then collaborate one-on-one to create a custom website.

4.6 average from 2,355 web page design customer reviews
What makes a good portfolio website?
A great website shows the world who you are, makes people remember you, and helps potential customers understand if they found what they were looking for. Websites communicate all of that through color, shape and other design elements. Learn how to make your portfolio website tell your brand’s story.

Types of websites There are 8 different types of websites. Find out what they are, so you can decide which will meet your needs… Keep reading
How to create a website Creating a website can be complicated. This guide will walk you through the process of getting a website step-by-step… Keep reading
Web design colors Choosing the right website colors can highlight your business’ strengths and help you attract the right customers… Keep reading
24 Best Portfolio Websites of 2024
Let us take a look at our picks for the best portfolio websites of 2024. These 24 best portfolio websites are full of stellar web design lessons that can help you level up your portfolio website and make it stand out!
There has never been a better time than now to create an online portfolio website. With easy-to-use and affordable portfolio website builders, designing, building and managing your professional portfolio website is now fairly simple and uncomplicated. But what makes an online portfolio website stand out from the crowd? Is it just the visual elements or is there more to making a website unique, distinctive and impactful?
What do the best portfolio websites in 2024 look like? Let us try to figure it out!
At its most fundamental, a website is a collection of web pages that serve a singular purpose. From business websites to online portfolios, e-commerce websites to personal websites and from blog websites to resume websites, all websites are made for a purpose. The good ones, however, manage to go beyond just being useful or purposeful.
In this article we take a look at what makes the greatest websites stand out in 2024. We will also take a moment to appreciate and learn from the top 24 best websites built on Pixpa and understand what makes these websites impactful and unique.
Here are the top 24 best portfolio website examples for your inspiration
1. di'nasia berry - model.
Di’Nasia Berry is a dancer and a model based in Atlanta, Georgia. She perfectly uses her Pixpa-powered model portfolio website to showcase her interest in fashion modeling. She fiddles with colored and black & white photos of herself on the homepage. These are large enough in the grid layout to make for easy navigation and browse the best photos of a fashion artist. A simple menu section at the top gives easy access to her entire portfolio. It is a must-visit for all aspiring models looking to make a splash in the industry.
2. Marco H - Designer
Marco is on a mission to make the internet a better place for everyone. He is a jack-of-all-trades guy specializing as a content curator, system engineer, UI/UX designer, web designer, network engineer, solution architect, and community helper. He uses a grid layout to introduce himself in bold letters with a photo of himself. With a few scrolls and not having to go to different menu sections, you can glimpse his expertise and the projects he has worked on. An excellent example of how to showcase yourself when you are an expert in multiple areas.
3. Ajax Rowshan - Photographer/Videographer
Ajax Rowshan is a professional photographer based out of Dubai, UAE. The brilliance and stunning nature of this portfolio is palpable. The homepage uses a large, high-quality photo of a sedan in the background showing that it's one area Ajax specializes in. Right below it, we can find the list of clients such as McLaren and Porsche. The portfolio is just awe-inspiring, with a gallery of some fantastic work on photography, videography, color grading, etc.
4. Sebron Snyder - Professional Photographer
Sebron is a professional photographer based in Dallas, Texas. The photography portfolio website has a lovely clean template with a menu on the left and a grid layout on the right for the gallery. The menu offers easy navigation with different styles of work and the list of clients on display. The gallery is incredibly eye-catching, with a gallery of high-quality photos being projected. Photographers can get ample inspiration from this Pixpa-powered photography portfolio website.
What makes Pixpa ideal for portfolio sites?
Pixpa excels as a user-friendly platform designed for creatives. With its sleek templates and easy client interaction tools, it’s perfect for showcasing work. Plus, its e-commerce features let photographers and designers sell their creations directly. Simple, effective, and multifunctional.
5. Aida Rakhimova - Fashion Photographer
Aida Rakhimova is a fashion and portrait photographer based in Rome, Italy. Her fashion photography portfolio showcases a beautiful template for a homepage with a neat menu section on top, a short bio, and a large image of Aida at the center. The pathway to her Instagram page is also included with the bio for easy access to her work style. It leverages Pixpa’s customizable gallery layout, replete with photos of models with unique fashion sense. If you want to make a mark in fashion photography, check out this portfolio.
6. Fernando Saiz - Fashion Photographer
Fernando Saiz is a fashion and portrait photographer. The homepage of his portfolio leverages Pixpa’s customizable gallery layout to showcase a collection of photos in a grid format. The collection boasts of an unconventional approach to photography, and a series of strange yet striking photos are on display that catch a visitor's attention. Anyone interested in making a career in the fashion industry through photography skills, this is a great portfolio to look at.
7. Elena Klimkin - Lifestyle Photographer
Elena Klimkin is a lifestyle photographer and content creator based in Zurich, Switzerland. The homepage keeps it simple with relevant menus on top followed by quick about info and work samples. The portfolio includes the exact category of photography that the visual artist is interested in, such as lifestyle photography, travel photography, brand promotions, etc. The portfolio is especially noticeable for its close-up shots. Do check this out if lifestyle photography is your thing.
8. Samantha Plasencia - sportswear designer
Samantha Plasencia is a sportswear designer. The portfolio website’s homepage is clean, with important browsing stations in the menu section and a sizeable sporty-looking image covering the entire screen. The gallery includes a collection of Samantha’s best work in the grid format. The portfolio also makes use of an online store provided by Pixpa. It is an excellent example of a portfolio you should look at to build one for yourself and start selling in minutes.
9. Rou Marcellus - Fashion Photographer
Rou Marcellus is a fashion photographer and student based in Atlanta, Georgia in the United States. Rou’s website finds its place on our list because of the vivid yet understated colour blocking effect he achieves on his landing page by using his portfolio gallery. The landing page makes an immediate impact and the strong composition and visuals that characterize Rou’s photography shine through in his website design as well.
10. Andrew Hendrix - Photography
Andrew Hendrix’s website is on our list of best websites for 2024 because of its adaptable and responsive design that works just as well on desktop as on mobile. The landing page is divided into four sections that can be easily scrolled through to reach the different parts of Andrew’s website. He also includes a more traditional menu in the header of his website for more information and further navigation. We love to see responsive, mobile-friendly sites and website owners who are mindful of this!
11. Mihailo Vucenic - Graphic Designer
Mihailo Vucenic’s design portfolio website uses a dark background and vivid neon tones as highlights. This is highly effective in creating a strong impact on the viewer right as they load the landing page. Scrolling down, you can read Mihailo’s story and what led him down the artistic career path that he has chosen. The brilliant combination of an impactful colour palette, minimalism, and compelling content copy takes Mihailo Vucenic’s portfolio to the next level.
12. JOIO - Life Coach
SJ Treharne at JOIO Life Coaching helps people find meaning, purpose and renewed confidence in their lives. Do check out her stunning personal business website. JOIO’s website is a good example of why the best websites tend to use grid patterns and layouts . Grids might seem old fashioned and restricting but they can be used to provide structure to your website and provide a clean, sleek and professional look.
13. Tze Soh - Sustainable & Innovative Residential Architecture
Tze Soh is an Australian architect and what we love about his business website is that it gets straight to the point. The architecture website is designed with a very clear vision which helps it look clean, organized, curated and professional. The landing page gives you all the information you need about the architecture firm, its values, and the kinds of projects that it specializes in.
14. Emma Da Silva - Documentary Photographer
Emma Da Silva is a documentary photographer based in Paris. Black backgrounds are a particularly effective way of making photographs pop and this is very evident in the landing page of Emma’s website. The landing page uses a photo carousel on a black background which serves to catch the viewer’s eye while also showcasing her work.
15. Cindy Sung - Fashion, Portrait, Lifestyle Photography
Cindy Sung’s website is testament to the fact that monotone can work wonders when it comes to web design. Black and white does not have to be boring or mundane. Cindy has taken a simple black and white photograph as the background image for her landing page and it works wonderfully. It draws attention to the center of the page and a carousel of photos that showcases her work. As you scroll down, you get a subtle but effective transition to colors. Cindy’s website is one of our favourites in this list of best 2024 websites.
16. Antoine Rabeau Daudelin - Photographer, Artist
Like several other best websites on this list, Antoine Rabeau Daudelin’s website uses striking imagery to showcase his work as full-width banners. Easy navigability, thoughtful content copy and minimalist design aesthetics are some of the other reasons why we believe Antoine’s online portfolio deserves a spot among this list.
17. Escapist Motif- Functional Art
Escapist Motif is a Singapore based online store that seeks to bring together functionality and creativity through their art. Their store sells ‘ functional art ’ consisting mainly of custom, hand-binded books and notebooks. The seamless integration of utility and design that Escapist Motif tries to embody in their art is also visible in their website. The website is designed in a minimalist fashion and even though it is primarily an e-commerce site, it tries to showcase the artistry and craftsmanship behind the products as well. This functional artistry is what makes Escapist Motif one of the best websites in the e-commerce category in our opinion.
18. Tricia Reinking - Photographer, Food Stylist
Tricia Reinking is a food stylist and photographer based in Florida, United States. What we like about Tricia’s website is that it is very functional but does not sacrifice any design aesthetics. It is a portfolio website and therefore it centers Tricia’s food photography work. The landing page consists of a sleek and modern-looking photo gallery that encourages visitors to explore and gives a good introduction to her work immediately. Like all other portfolio's on this list, it is also a user-friendly and easily navigable website.
19. Chris Collado - Photographer
Chris Collado’s website is on our list of best photography websites of 2024. Chris’s landing page uses a column of images from his portfolio that also doubles up as a menu leading to different categories within his portfolio. This is an ingenious way of making the landing page multipurpose. Well organized grid layouts, intuitive navigation etc are some of the other factors that make Chris’s online portfolio stand out and earn his site a place in the best portfolio of 2024.
20. Jeremy Bianco - Portrait Artist
If we have learned anything by now it's that monochromatic color palettes are a winning feature for a lot of the best portfolios in 2024. Fine art portrait painter Jeremy Bianco’s artist portfolio website is no different. The monochromatic color theme sets the mood for the website’s landing and also matches his black and white portrait paintings that are displayed on the landing page itself. Apart from being a portfolio, Jeremy’s website also includes a store where he sells prints of his work.
Checkout More Portfolio Examples from Pixpa.
- How to build a Portfolio for Freelancers with Examples
- How to Make a Digital Marketing Portfolio with Examples
- Stunning Interior Designer Portfolios
- 12+ Awesome Illustrator Portfolio Website Examples
- Best Band and Musician Website Examples
- Tattoo Apprenticeship Portfolio Website Examples
What makes a portfolio website stand out in 2024?
Attention to detail, an impactful landing page.
- Best user experience practices
- Feature-rich and aesthetic website design
Minimalism is a key feature of modern web design and for good reason. A less is more approach allows you to concentrate on the most important visual and functional elements of your website. Minimalist websites do not have to be bland or boring. In fact, it takes a great deal of creativity, imagination and good design sensibility to make minimalism work.
When done right, minimalism can give your website a clarity of vision and purpose that is the key to creating a meaningful user experience. Apart from visual aesthetics, minimalist websites are also easier to navigate and faster loading. Therefore, avoiding fuss and clutter can not only do wonders for the aesthetics of your website but also add to its functionality. Here are 10 expert tips on aesthetic pictures , using the right techniques and examples.
Our article on the 30 best minimalist websites takes a deeper look at why minimalism is the secret behind most best portfolios!
It's the little things that matter. Attention to detail is an important component of all design, especially web design. Small touches can play a big role in enhancing user experience. Even something as little as choosing the right font size and consistency in terms of layout and design can play a big role in improving the UX of your website and improving bounce rates.
Conversely, a lack of consistency, neglecting to include seemingly inconsequential but important pages like an About Us page or a Contact Us page can have a negative impact on your website’s user experience and cause your bounce rates to go up. A detail-oriented design philosophy can go a long way in helping you build the best website that can both retain user attention and help your website stand out from the crowd.
Take a look at our article on the principles of design to understand how the little things come together to create focused, deliberate and impactful visual experiences. If you are looking for inspiration and ideas to start building a website from scratch, here is a step-by-step guide on how to design a website and make it perfect!
User Experience Practices
What all the websites have in common is a stunning landing page. The landing page or the homepage of your website is the first page that any site visitor will see when they first land on your site. This is your chance to make an impact and make sure that you create lasting impressions.
First impressions can often be the make or break factor when it comes to websites. Keep in mind that a portion of people who land on your website will simply close the page and move on. This is called bouncing and if you want to reduce the bounce rates on your website then you need to make sure your landing page can grab a person’s attention and hook them from the very start.
A short, attention-grabbing landing page copy, your personal branding and an impactful hero image are excellent website design ideas to make sure your landing page creates the effect you are looking for.
User experience or UX is the way in which users interact with and therefore experience a website or platform. Think about going into a restaurant for dinner. While the main purpose of your visit is the food, your experience of going to the restaurant isn’t determined by the taste of the food alone.
The ambience of the restaurant, the decor, the location, the cleanliness and hygiene affect your experience of the restaurant as does the service and the behaviour of the staff and other patrons. Similarly, when a user lands on your website, their experience will be governed by the overall design of your website and whether it has been designed in a way to maximize ease of use, efficiency, navigability, visual aesthetics and more. Good user experience practices also involve trying to make your website inclusive and accessible.
Offering translations and multiple language versions of your website, using easy to read fonts and color palettes etc. are good user experience practices that all the best portfolio websites should use in 2024.
We have an article on the best UX designer portfolios if you want to take a look at how experts design user experience for websites and other digital platforms and the factors they take into consideration while doing so!
Feature rich + aesthetic website design
If you want to create the best website in 2024 then you need to marry together function with visuals. It is great to have a functional website and it is wonderful to have a visually stunning website but bringing these two things together is what makes a website truly stand out.
When you are looking to create a website that is both feature-rich and attractive, it is important to understand that your website will be only as good as the tools you use to build it. If you need extensive features, functionality and utility alongside stunning designs and attractive templates, then you need to look for a tool that gives you exactly that.
Pixpa is an all-in-one, DIY website builder platform that can help you create stunning, professional and feature-rich websites effortlessly and without touching a single line of code. Pixpa comes with a wide range of pixel-perfect, mobile-friendly and responsive templates that can be fully customized to your liking using the intuitive visual editor and a drag and drop page builder. You can also use custom CSS and HTML code to personalize your website and add extra features using a plethora of third party integrations.
Pixpa offers a complete solution to website building including full-featured e-commerce tools and online store builder, multiple gallery options, portfolio building tools, a comprehensive client proofing platform, blogging tools, SEO and marketing tools and more.
Pixpa can help you build a website that not only stands out but also allows you to share, sell and promote your work, and manage your entire web presence, all from one single platform. And if you are still not fully convinced, here are 25 top reasons why you should try Pixpa as your website builder of choice in 2024!
These were our top picks for the popular websites of 2024! Clean minimalist design, a focus on good user experience and text-light websites are clearly some of the top web design trends that we are seeing here and we definitely can’t complain. If this has got you wondering about what the design trends in 2024 are going to look like then worry not because we have something just for you. Our article on the top upcoming web design trends is going to be right up your alley. You might also want to check out this detailed article on the best graphic design softwares to help you create your own stunning graphics for your website.
The best portfolio websites are created using the best website creation tools. So, if you were looking for the perfect website builder for your needs, look no further. You can sign up for Pixpa’s full-featured, 15 day free trial now. No credit card is required to sign up and no hidden charges. And if you are not satisfied with your experience, Pixpa also offers a 30-day money-back guarantee! So, don’t wait any longer.
Frequently Asked Questions
How to make your own website.
It is incredibly easy to create your own website using Pixpa, an all-in-one, DIY website builder. Once you have signed up for a 15-day free trial, you can start building your very own professional website effortlessly and without touching a single line of code. It all starts with picking a template of your choice from Pixpa’s extensive range of mobile-friendly, professional, and responsive templates. From there you can customize your templates to match your needs and requirements and add any features and plugins you like. Pixpa makes website building easy, affordable, and accessible.
How much does it cost to build an entire website?
You can start building your very own website for free by signing up for a full-featured 15-day free trial with Pixpa. After you have test driven the platform and its features, you can opt to continue building and eventually publish your website for as little as $3/month by subscribing to Pixpa’s Light plan. You can also opt for Expert plan at $10/month or the Business plan at $16/month and get access to exclusive services including a free one-time website set-up service where you can get a Pixpa expert to set up your website for you, just the way you want! You can also check out this article for more detailed information on how much a website costs to build!
What website builder do photographers use?
Pixpa is favored by photographers all over the world because of its exclusive, photographer-friendly templates and features like e-commerce galleries and a full-featured client-proofing platform. Pixpa provides the perfect all-in-one platform for photographers to share, sell and deliver their work online and manage their photography business all in one place.
How do I sell my photos on my website?
Pixpa websites allow the perfect solution for users looking to sell their photographs through their website. You can sell your photos either through Pixpa’s e-commerce galleries which merge e-commerce features into your online portfolio itself or through a traditional online store. Pixpa also allows you to sell your photos as prints or digital downloads. You can choose to auto-fulfil print orders through WHCC or Fotomoto or self-fulfil through a custom lab of your choice.
What is the best DIY website builder?
Pixpa’s easy-to-use platform is the perfect DIY website builder which is suitable for beginners and advanced users alike. You can create a feature-rich professional website in minutes and without any advanced technical knowledge or coding skills. Pixpa’s intuitive visual editor and drag-and-drop page builder make website building a breeze. If you are a more technically skilled user looking for slightly more advanced tools, Pixpa also allows you to use custom CSS and HTML code for advanced customization.
Try Pixpa - the easy, all-in-one portfolio website builder loved by photographers & creators.
Explore More Articles See all articles
Top-rated by creatives for 10+ years
All-in-one website builder for creatives.
Build Your Website
Start an Online Store
Sell Images
Marketing Tools
Client Galleries
Photo Gallery Apps
Start a Blog
Creatives love Pixpa
15-day free trial. No credit card required.
Beautiful Templates Made for Creatives Awesome Support Really Easy to Use Affordable Pricing
Rated as top website builder by creatives for 10+ years.
What's new on Pixpa
InVisionApp, Inc.
Inside Design
10 portfolio websites to show off your design work
Tony ho tran, • may 29, 2019.
A great portfolio website puts your work in front of the right people — and makes you look good while doing it.
While you can build your own website to share your work, most free portfolio websites often already have a built in community of like-minded designers who can help you make valuable connections for future work and clients.
With the virtually endless amount out there, though, it can be difficult to choose the right one for you. That’s why we want to help.
We’ve gathered the 10 best free portfolio websites on the web below (with a bonus #11). Later, we’ll also give you a few great tips on how you can optimize your portfolio to suit your needs.
Use Sketch or Photoshop? Craft is a suite of free plugins to help you design better and faster.
10 best free portfolio websites to show off your designs.
We’ve divided them into three sections: Free, free trial, and build your own.
- Portfoliobox
BUILD YOUR OWN
- Squarespace
Let’s dive in.
Below are six portfolio websites that are completely free to use. That means no payment is necessary to start uploading and sharing your designs!
Behance is one of the most popular free design portfolio websites out there — and for good reason. Users can share their designs in detail via large photos, and they can also receive feedback on your work from other designers. Their built-in community of UI/UX designers, illustrators, and photographers gives you an opportunity to make connections and learn from some of the most talented creatives out there.
And it’s not just for digital design. Behance is a platform for many different kinds of creative jobs like fashion, photography, illustration, graphic design, marketing, and videos. If there’s a visual aspect to what you do, chances are you can create a Behance portfolio for it.
With all the talent on the site, it’s no wonder why companies and recruiters looking to hire designers frequently turn to Behance for talent. The website also offers a robust jobs listings board for careers for those looking as well as Talent , a LinkedIn-esque website that helps you connect with even more people.
Transform your static designs into clickable prototypes.
2. dribbble.
Dribbble offers creatives in the visual space such as designers, photographers, and illustrators an opportunity to share their work with a huge community of artists. What separates Dribbble from some of the other portfolio websites on this list is that it allows users to show off their projects in progress. That means it doesn’t have to be finished yet for you to put it in your portfolio.
And it’s simple: Make a free account and you can begin uploading small screenshots of your work in various stages of the design process.
Recruiters from the brands and companies such as Google, Apple, AirBnB, and Lyft have all used Dribbble to find talented designers for new gigs and careers. The site also has a jobs board for designers actively searching for a new role too.
3. Portfolio
Whether you’re creating a single splash page website or traditional website with a full gallery for your work, Portfolio allows you to easily create a beautiful portfolio to show off your talent.
Rather than using a pre-built platform like Behance or Dribbble, you’ll be able to customize the way your portfolio more.
Profiles come complete with a massive font library, password protection, as well as easy integration with Behance.
This one could be in any of our three categories. It’s a means of customizing your own site, and is free… if you have a Creative Cloud subscription.
4. Coroflot
Coroflot is a website much in the same category as Dribbble and Behance. Designers can craft profiles and portfolios to share their work with a community of other designers. It’s also one of the most popular design communities out there with more than 150,000 projects published every month from designers, photographers, and artists.
The site also comes with a jobs board for designers that allows you to look for your ideal UI / UX design job position. You can also view their detailed “Salaries” section to see if the price is right for your next job. A very cool feature for anyone on the job hunt.
And if you’re hiring you can find talent through Coroflot’s Employers area. Companies such as Fuseproject, Nokia, Microsoft, Nike, and Sony have all used it to find new talent.
5. Portfoliobox
PortfolioBox is another simple but effective online portfolio builder. It’s also tailored specifically towards designers to help them craft a website for portfolios of any types like musicians, artists, designers, illustrators, and even models. With the drag and drop features, creating a portfolio suited to your needs will be easy. Also, the site comes with a ton of different customizable themes so you won’t have to worry about finding one that’s good for you.
It’s free to use and comes with 30 images and 10 pages. The price for a premium subscription is $6.90 / month and comes with even more features such as a domain name, 24/7 support, and unlimited pages.
Below are portfolio websites that give you a free trial period before jumping into a paid premium membership..
Founded in 2011, Fabrik is a relatively newer portfolio website — but it still comes with enough features and benefits to let them hang with the best of them. The portfolio website allows you to easily integrate different types of media such as video, audio, and images. It also gives designers the opportunity to customize their website with their intuitive website layouts and themes.
Designers can sign up for a 14 day free trial period. After that, you have the option to sign up for one of their premium subscriptions. Descriptions of each are below:
- Personal ($9 / month). Comes with unlimited blog posts, 10 portfolios, 50 projects, and 2GB of storage.
- Professional ($11 / month). Comes with unlimited blog posts, 20 portfolios, 100 projects, and 5GB of storage.
- Unlimited ($21 / month). Comes with unlimited blog posts, unlimited portfolios, unlimited projects, and unlimited storage.
7. Carbonmade
Carbonmade is a popular portfolio website with more than 1.9 million portfolios created using the platform. You can also create your portfolio in minutes since the service leverages drag and drop layouts.
The website comes with a free trial with limited features. If you want to make the jump, paid subscriptions start at $8 / month and comes with 8 projects. Descriptions of each tier is below:
- Beginner ($8 / month). Includes eight projects, basic blocks, limited support, and SD video and audio uploads.
- Professional ($12 / month). Includes 25 projects, premium portfolio grids, premium blocks, and HD video and audio uploads.
- Expert ($24 / month). Includes unlimited projects and pages as well as everything else in the previous tiers.
This is a great platform if you’re looking to connect with other designers as well via their portfolios page . There you can search through their archive of portfolios for inspiration, networking, or just to seethe with jealousy at.
Cargo is a very simple portfolio creator — but don’t let the simplicity fool you. The portfolios created with Cargo are beautiful and easily customized.

Source: Dwell in Other Futures
And all designers have to do is create an account and they can get started crafting a portfolio that’ll blow potential clients away.
Prices are $99 / year or $13 / month and includes their library of templates, fonts, and images as well as unlimited bandwidth.
Below are the platforms you can use to build your own website. This allows you to get really deep with customizing your portfolio and lets you own your own platform. That means you won’t be beholden to another service to show off your work.
9. WordPress
WordPress is one of the most popular website builders on the Internet with more than 30% of all websites using the platform.
This is likely because it is incredibly customizable as you can just go straight into the HTML and CSS, or you can leverage a massive library of templates to start your website. The site also comes with a set of analytics tools to help you understand your site’s performance.
It gives you everything you need to create a great personal website along with important metrics to help you get your portfolio in front of more people. It’s completely free to use if you install on your own domain and server at WordPress.org — BUT if you want to host on WordPress.com and have a customized domain name, you’d better pick up a subscription. Prices start at $3 / month.
10. SquareSpace
SquareSpace is an excellent website to show off images and designs — and it’s practically tailor made for newbies and people with no coding knowledge. It leverages drag and drop themes with customizable layouts, so you’ll be able to create a website unique to you and your portfolio.
Like a few other options on this list, SquareSpace is completely free to use but has premium offerings starting at $9 / month.
Honorable mention: Semplice
Semplice is a paid website portfolio builder — but it’s so good, we think it’s worth a mention on the list. It was launched in 2014 so it’s fairly new to the scene. Semplice is based on WordPress and comes with its own visual content editor that allows designers to craft their own portfolio.
It also comes with a lot of features such as customizable typography presets, page transitions, and the ability to add animation to your content.
Prices start at $99. Descriptions of each tier is below:
- Single ($99). Comes with a license, content editor, custom fontsets, and fullscreen cover.
- Studio ($138). Comes with an Instagram and Mailchimp module, a gallery module, and Semplice Blocks — their predefined layout templates.
- Business ($599). Comes with all the features of the previous two as well as 10 licenses for commercial use.
Dos and don’ts of your portfolio website
Now that you know about a few great websites you can create your portfolio for free, let’s take a look at some best practices for approaching your portfolio.
Do have a goal in mind
Your portfolio website should have a goal. This will help guide all your decisions from what to put on the portfolio to the text you’ll include on it.
So when you’re building it, ask yourself: What do you I want users to do when they get to this portfolio? Do I want them to contact me about work? Do I want them to sign up for my newsletter? Do I want to connect with them on Behance or Dribbble?
When you have a concrete goal, you’ll be able to recognize the steps you need to take with your portfolio to help get you there.
Don’t showcase absolutely everything you’ve done
Think of your portfolio as your resume. You want to tell a story about your career while showing off only the best pieces of you have to offer. That means including the things that you’re proud of while leaving the rest to the cutting room floor.
For example, that web page you created as part of a class project in undergrad might have been pretty cool at the time — but is it something you really want to show off now in your career?
On the other hand, if you just finished a design that wowed your employers and really helped your users, then that’s something you should include!
Do keep everything up to date
To give prospective clients and users a better idea of who you are and the kind of work you do, you should always have recent work on your portfolio. That means including recent projects that you’re proud of as well as ones that might be germane to the types of clients you want to draw in.
After all, you want your portfolio to be representative of your talents and skill level now rather than years ago.
Don’t sleep on testimonials
There might not be a better marketing tool than a satisfied customer who’s willing to sing your praises. That’s why it’s important that you include testimonials and recommendations when you can throughout your portfolio.
And it’s simple: As soon as you complete good work for a client, ask them for a testimonial. You can even make it easier on them by pre-writing it and simply getting their approval.
Do be yourself
As important it is to remain professional when creating your portfolio, you also shouldn’t be afraid to inject a bit of your personality into it as well. This can come in a variety of different forms including how you write the copy, how you design the website, to even the projects you choose to show off.
It helps remind potential clients that you’re human too — and potentially someone fun and personable enough to work with.
Velocity: A dashboard UI kit with a robust design system
Get it free
by Tony Ho Tran
Tony is a content marketing consultant and freelance writer. His work has been seen in Business Insider, MSNBC, Hootsuite, and GrowthLab.
Collaborate in real time on a digital whiteboard Try Freehand
Get awesome design content in your inbox each week, give it a try—it only takes a click to unsubscribe., thanks for signing up, you should have a thank you gift in your inbox now-and you’ll hear from us again soon, get started designing better. faster. together. and free forever., give it a try. nothing’s holding you back..
- Compilations
- Development
24 Best Creative Portfolio Websites in 2023
For anyone working in a digital creative field, whether design, illustration, animation, video, or a combination of them all, one of the most powerful tools for getting work is a good portfolio site.
A good portfolio can mean the difference between landing a client and not, which makes it one of the most important creative jobs you will ever do. There are different ways to approach it, from simply letting your work speak for itself, to letting rip and showing off your skills.
As important as a portfolio is, working for yourself can be the hardest client you’ll ever have, so we’ve gathered together some outstanding portfolio sites for you to grab inspiration from. We’ve included portfolios from creatives in different fields, and from individuals, small studios, and larger agencies.
Studio Feixen
Studio Feixen’s portfolio is a strong example of how to cram in lots of vibrance, without overwhelming the user. There is a great balance between fun and serious, implying an ideal blend of individual character and high quality work.
Made Thought
Made Thought is a very successful agency with some high profile clients, but that doesn’t mean they don’t need to make the effort with their portfolio. This opens with a slider of selected work, each of which links to a detailed case study. There is a lot of content on this site, but it is very well organized.
Studio Thomas
The website for Studio Thomas appears to be simple but also has a sophistication to it, it feels considered and calm. Navigation is good, contributing to positive UX and there are some nice details, like the randomized mask shape and colors on the landing page.
Raw Materials
Raw Materials are a little unusual in that while there is a link to jump straight to examples of work, they do not put images of work above the fold on this single-page site. In fact, you have to scroll down quite far to get to the work section. The bright colors and large type works well to express the ethos behind their approach.
Gus’s portfolio site opens with an entertaining—if slightly odd—homepage, full of randomized on-scroll animations. The whole site is fun but with a serious and businesslike purpose underneath.
With its borderless grid and crisp images, the home page for this portfolio invites further investigation. More detail on each project is linked to from the corresponding image. This feels like it’s a template, but one that has been used effectively.
Sophie Brittain
Sophie Brittain’s portfolio is very simple and very clean, information is brief and to the point. Case studies offer more detail as you are guided through the design process, ending with a link to the finished product.
Joao Verissimo
The core of Joao Verissimo’s portfolio is a showreel, which given that he is a motion graphics and animation designer, is apt. Colors are kept simple but bold.
Good Habit’s portfolio starts with a rather stark homepage. It is almost entirely black on white, with just a little bit of grey, and features a grid of simple icons representing clients. The only color on the site appears in the showcase section for each brand. This succeeds at making a clear distinction between information about the work, and the work itself.
Bruno Simon
This portfolio is definitely of the showing-off skills variety. You navigate the site by ‘driving’ a little jeep around it. There is the option to click and drag, as a backup if that gets a little frustrating. It’s playful and memorable.
Buzzworthy is a digital studio and its portfolio site shows off its abilities with smooth transitions and lots of animated interactions. Overall, it is bold, and slick and should impress potential clients.
Ana Leovy is an artist and illustrator who displays no images on her homepage. While this might seem like an odd choice it works well by keeping images and text largely separate, allowing the images to stand out. The copy has a personal tone, which is welcoming and engaging.
Merijn Hos , also an illustrator, adopts a very different approach from the previous example. A large grid of thumbnails, each linking to more information, makes up the main body of this site, and the copy for his ‘about’ information is written in the third person.
Julia Dziubina
Previous work is well-presented here in mock-ups, along with details on the designer’s process, and links to more in-depth case studies. Client testimonials also feature prominently. Most importantly as this is a UX/UI designer, the interface is pleasing and intuitive.
Thai Pham’s portfolio site is entirely images. There is no ‘about’ section or personal information beyond contact info and social media links. This is a bold approach, but if you have the quality of work, and enough of it, then why not let it speak for itself?
The portfolio site for digital art director Yul Moreau is a single page, with no menu. You simply scroll through the various presentations of selected work to a skills list, a client list, and some contact links. Simple, but effective.
Mason Wong is a full-stack developer with an obvious interest in interactive sites. For his own site, he has created an immersive experience that shows off his skills as much as it does the selected work being presented.
RoAndCo opens with a well spaced grid of thumbnails, mostly rectangular, but with an occasional oval or elongated octagon to add a bit of extra interest. Larger images further down the page have rollovers offering in-a-nutshell explanations of the project aims, and link to full-page presentations. Everything is beautifully presented on this site and it has a graceful feel to it.
Lena Steinkühler
Following on from a striking hero slider, Lena Steinkühler’s site makes great use of an uneven grid to show teaser images that make you want to click for more. Text is kept to a minimum, even on the presentation pages, but that’s okay because the work on show is so visually appealing.
Locomotive has chosen a brutalist look to present its portfolio. But while the overall look is basic, there are lots of touches, like animated interactions, and image pixelations that create an engaging experience for the visitor.
Malika Favre
Artist and illustrator Malika Favre’s portfolio site is another that uses a grid of thumbnails on the home page. The option on desktop to filter by subject or color is a nice touch, as is the info button on the project pages. Everything about the site is in keeping with the style of her work, from the modernist type to the complementary color backgrounds.
Active Theory
Active Theory has gone for atmosphere, with moody, almost murky, color overlays. Experiments appear alongside client projects, and these combine to create an impression of a highly professional team that likes to push the boundaries of what is possible.
David Milan
David Milan’s work is presented in a simple gallery, with contact information at the bottom of the page. Images all have like and share buttons over them. It’s as straightforward as can be.
Robin Mastromarino
Robin Mastromarino is an interface designer with a clear interest in user interaction. The site has a playful feel, with projects appearing to be on a clickable wheel. When you click on a project to view, you see the header image straighten, but there is no sense of another page loading. It makes for a pleasing experience.
12 Tips for Designing a Great Portfolio Site
In many ways, designing your portfolio site is no different from any other site. You need to identify your target audience, know your client’s objectives, and so on. What is different here is that you are the client, and that can make things both easier and more tricky.
1. Check Out the Competition
Take a look at what other, successful, people in your field are doing for their portfolios. While you shouldn’t get too hung up on someone else’s ideas, it can be helpful to see what generally seems to work in your field. Looking at how others approach their portfolios can show you what is likely to catch a potential client’s attention.
It may also spark an idea for how to not do what everyone else is doing and so stand out from the crowd. Be very careful with this however — it could go badly wrong.
2. Quality Over Quantity
Only showcase your best work, even if that means you don’t have lots to show. Sometimes even good projects don’t work well in portfolios because they don’t have a strong visual element. Consider using these for in-depth case studies instead of displaying them on your home page.
3. Keep it Current
Put more recent work above older projects as you want to show that you are currently active and getting work. Take out any very old projects, especially if they look dated. You can still mention clients you did work for years ago, but they should not be featured as this will give the impression that you haven’t done much since.
4. Aim for Variety
Try to cover as many of your skills as possible in your choice of showcases. Include different types of project if applicable, and clients from as many fields as possible. (Of course, this doesn’t apply if you are deliberately focused on one field or skill by choice.)
5. Keep it (Mostly) Professional
Putting in some personal projects and experimental work can help round out the picture as they are where you can really let rip with your creativity and your technical skills. But be careful not to put in too much. If more than a third of the projects you display are personal, it will give the impression that you can’t get clients.
6. Show, Don’t Tell
While outlining why you have made certain design decisions can offer insight into how you work, no one wants to read a whole essay on every single piece of work you have ever done. Too much explanation can give the impression that you don't have confidence in the work. Keep explanatory text to a minimum for the most part, but include case studies that dive deep into a few of your projects, illustrating your thought process, research, and development phases. Rotating which projects have case studies will help keep the site feeling fresh.
7. Think of it as Your Guggenheim
As a designer your portfolio isn’t just a vehicle to showcase examples of your work, it’s an example of your work in itself. No matter how impressive your projects are, if your own site is badly designed, with confusing navigation, poor UX or an unappealing UI, a visitor will leave with a negative impression of your work.
8. Sell Yourself
Your site isn’t only about your work, it’s about you. Prospective clients will be looking to get a sense of what you are like to work with, so don’t be afraid to let your personality come across. It’s ok to have fun with your design, and if you are a freelancer it’s ok to use the first person when talking about your work.
9. Brand Identity
You need to create a brand identity for yourself, that is consistent with any other material you have for your business — letterheads on invoices for example, or business cards. As you would for a client, choose type, colors and a logo that reflect who you are and how you wish to be seen.
10. Be Reachable
It sounds obvious, but it’s worth saying: provide clear, easy-to-access contact information. Some portfolio sites have contact forms with dropdowns for subject and details about the proposed project. This might be fine if you are a big, high-profile studio that doesn’t look at work under $50k, but for smaller studios and freelancers, it's better to keep things simple. A contact form is fine, but don’t overcomplicate it.
11. Write a Brief
While we all at some time or another find ourselves railing against the ‘oppression’ of client opinions and longing for total creative freedom, when you are faced with it, it can be a bit scary. If you are used to working to a brief, and then find yourself in the position where you can do whatever you choose, it can be hard to make a decision. So be the client; write yourself a brief. Recreate the process you use with your clients. You might even find yourself refining and improving that process.
12. Get a Second Opinion
Curating your own work requires objectivity, and that can be hard. You may need to be a bit ruthless here. That site you made in college for your roommate to sell their homemade soaps 8 years ago may bring back fond memories, but it’s not likely to land you a project for Aveda. If you are having difficulty choosing work to include, or you aren’t sure you can be objective, ask someone whose opinion you trust to take a look. It doesn’t have to be another designer.
FAQ: Creating A Great Design Portfolio Website
1. what makes a design portfolio “great”.
A great design portfolio not only showcases your best works but also reflects your personality, style, and unique approach to design. It should have a cohesive and intuitive layout, high-quality visuals, and detailed descriptions of your projects, illustrating your thought process and expertise.
2. How many projects should I include in my portfolio?
It's better to focus on quality over quantity. Include a well-curated selection of your best projects that demonstrate a range of skills and experiences. Typically, 8 to 12 projects should suffice to give an insight into your capabilities, with in-depth case studies of 3 to 4 of them.
3. Should I include personal projects in my portfolio?
Absolutely, personal projects can often showcase your style and passion even better than client work. They demonstrate initiative and can highlight your skills and creativity in a more personal and unrestricted manner. But remember, you should include a 2:1 ratio of client projects to personal projects if possible.
4. How often should I update my portfolio?
You should aim to update your portfolio regularly, ideally after the completion of a significant project. Regular updates not only add fresh content but also help in demonstrating your growth and evolving skill set.
5. Should I include a resume?
A stripped-down list of previous employers and clients along with a list of skills is enough for a portfolio site. Consider having a more traditional style resume (or CV if you are aiming at European clients) available as a PDF.
6. Should I include client testimonials and references?
Yes, including testimonials and references can add credibility to your portfolio. They provide social proof of your skills and professionalism, which can be very persuasive to potential clients or employers.
7. Is it necessary to have a blog section on my portfolio site?
While not strictly necessary, a blog section can be a valuable addition. It allows you to share your thoughts on industry trends, showcase your expertise, and can help with SEO (Search Engine Optimization) to increase your site's visibility. But keep in mind that if you have a blog, you are committed to keeping it up to date. You will need to post something at least every few weeks. A neglected blog is worse than no blog.
8. How can I make my portfolio site SEO-friendly?
To make your portfolio SEO-friendly, ensure to use relevant keywords in your project descriptions, maintain a mobile-friendly design, and integrate social media platforms. Also, consider having a blog section where you can create content around industry keywords to boost your site's SEO. But remember, you need to keep posting to your blog.
9. How do I handle projects with confidential information in my portfolio?
For projects with confidential information, consider showcasing them in a manner that doesn't breach any non-disclosure agreements. You might create generalized case studies that focus on your role and the skills utilized, without divulging specific details or client information.
Designing your own site is possibly the most important project you will do in terms of advancing your career, and that puts a lot of pressure on to get it right. But, it can also be a lot of fun. So enjoy the process, and if you don’t like the first version, you can always ditch it and do another. In fact, you probably should change it every few years anyway.
Simon Sterne
Simon Sterne is a staff writer at WebdesignerDepot. He’s interested in technology, WordPress, and all things UX. In his spare time he enjoys photography.
Popular Posts
Exciting new tools for designers, april 2024, 20 best new websites, april 2024, 3 essential design trends, may 2024, 14 top ux tools for designers in 2024, what negative effects does a bad website design have on my business, 10+ best resources & tools for web designers (2024 update), 3 essential design trends, april 2024, how to plan your first successful website, 15 best new fonts, march 2024, limewire developer apis herald a new era of ai integration, 20 best new websites, march 2024, exciting new tools for designers, march 2024.
Featured in Awwwards

Sponsored by
Coming soon
Sculpting Harmony wins Site of the Month November 2023
Longines spirit flyback by immersive garden, vote for site of the month march 2024, the fabulous cartier journey - case study, portfolio websites.
A portfolio website can cover a lot of bases. Generally speaking, professionals, agencies, freelancers and artists require a creative medium to display their work. This is why website portfolios, or other sites in which content is the number one focus, are some of the most popular and valuable projects for people looking for inspiration for their own work.
Best selection of Portfolio Website examples for your inspiration.
Adnan-el-ghalbzouri, studioleichtfried, nathan keeys, dashdigital®, visual identity, bhavesh chaubey, themologroup, otis bay studio, benjamin robinet, echo studio, phq studios, lizamalashchuk, gabriel contassot, artemii lebedev, baguette studio, hellobarrio, twodesigners, fernando puente, roman kyrychyk, sdco partners, sanni-sahil, dazze studio.
- Sites of the Day
- Sites of the Month
- Collections
- Masterclasses
- Professionals
- Internationals
- Freelancers
- Agencies & Studios
- Awards Honors New
- Sites of the Year
- Honorable Mention
- Portfolio Honors
- Architecture
- Art & Illustration
- Business & Corporate
- Culture & Education
- Design Agencies
- Experimental
- Film & TV
- Food & Drink
- Games & Entertainment
- Hotel / Restaurant
- Institutions
- Magazine / Newspaper / Blog
- Mobile & Apps
- Music & Sound
- Photography
- Promotional
- Real Estate
- Social responsibility
- Web & Interactive
- Big Background Images
- Contact Page
- Content architecture
- Copy design
- Data Visualization
- Filters and Effects
- Flat Design
- Footer Design
- Forms and Input
- Gestures / Interaction
- Graphic design
- Header Design
- Horizontal Layout
- Illustration
- Infinite Scroll
- Interaction Design
- Menu - Horizontal
- Menu - Vertical
- Microinteractions
- Navigation Menu
- Photo & Video
- Project Page
- Responsive Design
- Single page
- Social Integration
- Sound-Audio
- Storytelling
- Transitions
- Unusual Navigation
- Adobe Illustrator
- Adobe Photoshop
- After Effects
- Backbone.js
- Curtains.js
- Font Awesome
- Framer Motion
- GSAP Animation
- Google App Engine
- Google Font API
- Locomotive Scroll
- OWL Carousel
- Tailwind CSS
- Twitter API
- Underscore.js
- Velocity.js
- WooCommerce
- YouTube API
- United States
- United Kingdom
- Netherlands
- Switzerland
- New Zealand
- Czech Republic
- United Arab Emirates
- South Korea
- South Africa
- Hong Kong - Macau
- Philippines
- Saudi Arabia
- Bosnia and Herzegovina
- Mauritius Island
- New Caledonia
- North Macedonia
- Afghanistan
- Isle of Man
- North Korea
- Editorial New
- General Sans
- Generalsans
- Baskerville
- Copyright Sharp Type Co. This font is licensed for web use only.
- Baskervville
- EB Garamond
- Fragment Mono
- Be Vietnam Pro
- Bricolage Grotesque
- Courier New
- Dela Gothic One
- Droid Serif
- Editorialnew
- GeneralSans
- Alegreya Sans
- Bai Jamjuree
- Basier Circle
- Bodoni Moda
- Cardinal Fruit
- Copyright (C) H&Co | typography.com
- Copyright General Type Studio
- DotGothic16
- Electrolize
- General Sans Variable
- Great Vibes
- Business & Services
Marketing | Listicle
9 Best Portfolio Websites for Inspiration (+ Why They Work)
Published January 25, 2024
Published Jan 25, 2024
REVIEWED BY: Michael DeVault
WRITTEN BY: Audrey Rawnie Rico
- 1 What It Is
- 2 Graphic Design Portfolio
- 3 Photography Portfolio
- 4 Artist Portfolio
- 5 Illustrator Portfolio
- 6 Video Portfolio
- 7 Musician Portfolio
- 8 Writer Portfolio
- 9 Branding Agency Portfolio
- 10 Stationery Design Portfolio
- 11 Do’s and Dont’s
- 12 Best Tools
A good portfolio website should showcase the best parts of your work front and center for visitors to see. It should also be easy to navigate and designed with your unique branding. Think of your portfolio as an exhibition space for your work, but online: you’ll need to highlight the best parts of what you do while giving visitors a pleasant experience throughout their visit. For inspiration, we’ve listed the nine best portfolio websites and why they work.
What a Portfolio Website Is & Why It’s Important
Before taking a closer look at the best portfolio website examples, you’ll first need to understand what portfolio websites are and why they’re valuable to growing your brand. At its core, a portfolio website is an online version of a portfolio. It’s an online space for your work that visitors and interested clients can easily access to get a general idea of your work’s style and characteristics, whether you’re a graphic designer, writer, or another type of creative.
Take, for example, this portfolio website from Collard Design Studio , a London-based design studio:

Collard Design Studio’s portfolio website uses a simple-to-follow grid format. (Source: Collard Design Studio)
You’ll notice that it showcases all its past work for clients in an easy-to-follow grid format, while still keeping its unique branding. It also has an easily accessible “Contact” button on the upper-right corner. Altogether, this portfolio makes it easy for potential clients to decide whether or not they want to partner with the studio and provides them the avenues to do so.
It’s overall an excellent example of effective portfolio website design. When creating your portfolio website, you want visitors’ main focus to be on your work, but your overall design should also be memorable and unique enough to build your brand presence . Considering these factors will ultimately help you gain more leads and clients.
Key takeaway: A portfolio website is a digital version of a portfolio for interested clients to see examples of your past work, anywhere and anytime. Portfolio websites build your credibility and are essential for anyone in the creative industry to gain new clients and customers.
Ready to be inspired by the best portfolio websites? Keep reading to understand why these portfolios work and how to incorporate their best qualities into your own portfolio.
1. Graphic Design Portfolio: Diogo China Moreira
Diogo China Moreira’s graphic design portfolio places the design work front and center. (Source: Diogo China Moreira)
Industry: Graphic design Platform: Adobe Portfolio
Overview: Diogo China Moreira is a freelance graphic designer who also does creative branding for small businesses. Their portfolio website uses a full-screen grid format that places their creative work front and center. It doesn’t have any extra copies or website elements, instead pulling viewers’ focus on the graphic designs themselves.
What works: This portfolio is one of the best portfolio websites around mainly because of its simplicity—it’s a digital portfolio in every sense of the word. However, it’s also effective because all the images are clickable. When clicked, they lead viewers to more details about each project, along with more high-quality images. It’s one of the simplest digital portfolio examples anyone can easily look through, therefore making it one of the best.
Room for improvement: Diogo China Moreira’s portfolio website is simple—almost too simple. While it’s great for highlighting the work front and center, its call-to-action buttons are hidden in the upper-right corner, which makes them easy to miss even for clients who want to book a call. Placing a more noticeable button below the graphic design gallery could potentially encourage more visitors to make contact.
Pro tip: When creating your portfolio website (or any website), be sure to make it easy for visitors to reach out to you, whether that’s by adding a click-to-call button, an online contact form, or an on-page chatbot. Find out more about how to create a small business website effectively, or read our guide to the best website builder platforms for small businesses .
2. Photography Portfolio: Shira Bar

Shira Bar’s photography portfolio highlights each individual photograph. (Source: Shira Bar)
Industry: Creative services Platform: Wix
Overview: Shira Bar is a freelance studio photographer. Their portfolio website uses a simple, minimalist design with lots of white space, which also highlights their photography work. It also stands out for using a gallery layout highlighting each photo individually instead of the usual grid-style pattern.
What works: For photography portfolios, you’ll ideally want your images to do all the talking. One of the best website portfolio examples that exemplifies this is Shira Bar’s photography portfolio. Instead of the standard grid format, it uses a larger frame that highlights each photo individually, with the other images in thumbnails just below. This allows visitors to get a good look at each image, which is pertinent in highlighting your skills as a photographer.
Room for improvement: While Shira Bar’s portfolio is well-structured and easy to navigate, it lacks context about each photography project. Adding context—even a short caption—to each photograph can help visitors better understand each photoshoot project better.
3. Artist Portfolio: Rayhart
Rayhart’s art portfolio uses their own artwork as website design. (Source: Rayhart)
Industry: Art Platform: Webflow
Overview: Rayhart is an abstract painter who exhibits their work in various art galleries. Their portfolio website features many of their previous paintings, information on each, along with details of upcoming shows and exhibitions.
What works: If you’re an artist, what better way to design and brand your website than with your original artwork? This is particularly what makes abstract painter Rayhart’s website one of the best portfolio websites for artists. The home page features full-screen images of their best work, along with quotes that tell users more about the artist’s art style and outlook. It also has a navigation bar that leads to more paintings and more in-depth information.
Room for improvement: While Rayhart’s portfolio website has all the essentials, it doesn’t have the most modern or user-friendly design. While this is a minor issue at most, it can deter potential clients from staying on the website longer or even coming back for a second visit. The best portfolio website examples have a good balance of function and form to create the best possible user experience.
4. Illustrator Portfolio: Rafael Varona
One of the best portfolio websites is Rafael Varona’s illustrator portfolio: eye-catching, memorable, and well-designed. (Source: Rafael Varona)
Overview: There are few portfolio website examples that better encapsulate a modern and eye-catching portfolio than illustrator Rafael Varona’s . While the portfolio itself uses a simple layout, it keeps viewers engaged by placing Varona’s illustrations and motion graphics front and center, but with lots of white space in between so it doesn’t look too crowded. Clicking on each illustration also leads to more context and images of each project.
What works: This portfolio works because it highlights not only the illustration work itself, but also Varona’s expert eye for creative design. The portfolio is one of the best sample portfolio websites around in terms of website design—it’s well-balanced, captivating, and customized with the artist’s unique branding. Plus, it’s also informative and easy to navigate, overall creating a positive and memorable visitor experience.
Room for improvement: One action item that would elevate its user experience even further is a contact form, instead of simply a click-to-email function. Doing so would make it much easier for interested clients to get in touch for a project, as well as prevent potential spammers to the email address listed.
5. Video Portfolio: Courtney Holmes
Courtney Holmes’ video showreel immediately leaves an impression. (Source: Courtney Holmes)
Industry: Creative services Platform: Squarespace
Overview: Courtney Holmes is a documentary filmmaker who makes professional-quality home documentary films for families. Their portfolio website also uses a grid pattern, but it’s filled with videos instead of images. The site also functions as their all-around business website—it also has an “About” page and appointment booking for clients.
What works: Courtney Holmes’ showreel takes portfolio website examples to a new level. While it uses a similar grid pattern, it immediately catches viewers’ attention by using GIFs that play as videos when clicked instead of static images. This way, visitors immediately get a preview of their films and a sense of their filming style.
Room for improvement: Courtney Holmes’ video portfolio has high visual value, but it also takes a while to load, which docks it a few points. Fast site loading times are an essential part of technical SEO, as it’s key to providing a good user experience. Plus, slow websites also often lead to high bounce rates—that is visitors hopping off your site very quickly. This significantly lowers your chances of gaining more traffic and leads.
6. Musician Portfolio: John Watson

Musician John Watson’s music portfolio uses embeds from Spotify and YouTube to showcase his work. (Source: John Watson)

The website also has a full-length music portfolio visitors can listen to directly on the website.
Industry: Music Platform: Pixpa
Overview: John Watson is a musician-for-hire who also composes original music available to stream. Their website gives visitors a brief intro of their music background, links to their latest releases, and embeds from Spotify and YouTube of their past releases and performances. It also has a calendar for upcoming gigs and links to social media profiles.
What works: Musician portfolios can be tricky, as you’re showcasing sound instead of visuals. However, this is one of the best music portfolio website examples that makes it work seamlessly. It includes background info about the artist, along with links to their releases on various streaming platforms, and even music embeds that let visitors listen directly on the website—effectively giving visitors a well-rounded impression of the musician’s abilities.
Room for improvement: John Watson’s website is one of the best web portfolio examples, but falls short in terms of branding. Musicians need to stand out among thousands of others, and a unique, well-branded, and memorable website can substantially boost those chances.
7. Writer Portfolio: Ann Friedman
Ann Friedman’s writing portfolio is clean, informative, and well-organized—overall one of the best business portfolio examples for writers.
Industry: Publishing Platform: Squarespace
Overview: Ann Friedman is a published author and essayist covering topics on culture and society for multiple national magazines. Their portfolio website is reflective of this, showcasing links to their published work online and in print along with podcasts, newsletters, and other work, all in an organized, easy-to-follow format.
What works: Ann Friedman’s writing portfolio is simple, modern, professional, and tailored to their branding—everything a writing portfolio should be. It’s also well-organized, with separate sections for full-length books, articles, personality profiles, and anthologies. This gives visitors a well-rounded idea of Ann’s overall writing expertise and topic coverage while allowing them a seamless site navigation experience.
Room for improvement: Ann Friedman has one of the best portfolio website designs around. However, while it showcases a varied body of work, it could be more informative about the type of services they have to offer. When creating your portfolio, it’s helpful to be clear about the specific services clients can expect from you.
8. Branding Agency Portfolio: RP Studios Branding Consultants

RP Studio’s portfolio website is eye-catching and memorable. (Source: RP Studio)

It also features an easy-to-follow case study portfolio.
Industry: Marketing Platform: Kajabi
Overview: RP Studios is a branding consultancy that provides branding services, website design, and consulting to small and medium-sized businesses. Its website features bold, bright colors and plenty of eye candy to engage the reader. It’s also simple to navigate.
What works: Despite a graphics-heavy design, the site loads quickly. Also, RP Studios’ website is easy to navigate, with just a handful of links in the navigation bar and excellent resources to help guide potential clients through what the company does. What really works is its simple, easy-to-browse selection of case studies.
Room for improvement: While the case studies are relatively easy to locate and browse, they’re still buried either in the body of the homepage or tucked away in the navigation menu. Moving the case studies higher up in the main body would help improve accessibility and browsability for potential clients.
9. Stationery Design Portfolio: Kirsten Lucia Design
Kirsten Lucia Design’s portfolio site is minimalist, monochrome, and easy to navigate. (Source: Kirsten Lucia Design)
Industry: Wedding and Lifestyle Platform: Adobe Portfolio
Overview: Kirsten Lucia Design is an independent designer who creates bespoke stationery for weddings. Their portfolio website uses simple grid-style blocks with images of their past work, and a short blurb about who they are and what they do, all in a minimalist layout and monochrome color palette.
What works: Kirsten Lucia Design’s portfolio website works because it also doubles as their main business website. While its home page showcases grid-style images of Kirsten’s previous work, the image blocks also function as buttons leading to other parts of the website, including the “About” page and FAQs. This keeps the website’s overall design sleek, minimalist, and very easy to navigate.
Room for improvement: While Kirsten Lucia Design’s website is easy to navigate, it only has six images in its portfolio, which is barely enough to give interested clients a well-rounded idea of their work. It also doesn’t provide multiple high-quality photos of each design—doing so would significantly be more helpful to visitors.
Portfolio Websites Do’s & Don’ts
Building an effective portfolio website is just like building any other professional business website: it needs to be engaging, well-designed, and informative while showcasing the best parts of your work to get more leads and clients. Creating your portfolio website also means following all the principles of effective website-building, as the example portfolio websites above show. Here are some more do’s and don’ts to keep in mind when building your digital portfolio:
- Do include varied examples. Showcase the variety of your works by using diverse samples of your product, service, or art.
- Do include a call to action (CTA): Just because your portfolio’s main purpose is to showcase your work doesn’t mean it can’t also have other functions. The best portfolio websites also have avenues for interested clients to get in touch with you, whether via contact form, email, chatbot, or phone call.
- Do customize your portfolio with your branding: There are hundreds of portfolios in any given field, and yours will need to stand out to get any leads. Be sure to customize your website with your own brand logo, colors, favicon, and so on, so visitors remember you more easily.
- Do follow web design principles: Like any other website, your portfolio should also provide a good visitor experience. Even your best, most polished work won’t make an impression if your portfolio isn’t well-designed. Make sure to have enough spacing between images, use proper visual hierarchy, and write effective copy. Find out more website design tips and best practices .
- Don’t stuff too many examples into your portfolio. Your portfolio is to showcase your best work, not catalog everything you’ve ever completed. Don’t try to shove more projects than are necessary to display the kinds of work you do. Select a few of your best work to highlight.
- Don’t neglect your site speed: Website loading speed is an important yet often overlooked aspect of effective online portfolios. Your portfolio will likely contain lots of high-quality images or video, which can significantly impact the speed of your site, and slow websites can often lead to audiences leaving quickly. Make sure to reduce your media file sizes and test your site speeds regularly to ensure it stays fast.
Best Tools for Building a Portfolio Website
If there’s anything the portfolio website examples above show, it’s that great website portfolios are well-designed, informative, and provide visitors with a good and memorable experience that encourages them to get in touch. The good news is that building one is easier than ever now even if you have no website-building experience, thanks to the dozens of beginner-friendly portfolio website builders available.
These platforms allow you to start with a template (or build from scratch) and then add dozens of images, video, or audio files, customize it with your branding, and even add features like contact forms or appointment-booking tools. Here are some of the best websites for portfolios:
*With annual billing
Frequently Asked Questions (FAQs)
Which platform is best for building a portfolio website.
The best platforms for building a portfolio website are Wix, Weebly, and GoDaddy. All these platforms have dozens of well-designed portfolio templates for various professions, image and video galleries, and helpful features like contact forms and appointment-booking tools. They’re also easy to use even for beginners, have substantial storage capacity, and have free-forever plans to start with as well as budget-friendly paid plans.
Can I build a portfolio website for free?
Yes—you can definitely build a professional-level portfolio website for free using free website builders like Wix, Weebly, GoDaddy, or Mozello. These platforms all have free-forever plans that let you build a portfolio website complete with image galleries, videos, and even contact forms, blogs, and appointment booking.
Why is a portfolio website important?
A portfolio website is important for professionals in the creative industry to gain more clients and customers. Portfolios are also valuable for design or branding agencies to showcase their previous work to potential clients. Portfolio websites establish your credibility and professionalism, and give clients a clearer idea of the type of work you create and whether it fits their needs. They’re overall a valuable tool to market your creative services to the world.
Bottom Line
Portfolio websites are a valuable and effective way to share your work with the world and help you gain more clients. The best portfolio websites help grow your audience and can even form a dedicated follower base for your work. In short, they’re a must-have for anyone in the creative industry. Use the portfolio website examples above as inspiration, then get started building yours using one of these best website builders for artists and photographers .
About the Author

Find Audrey Rawnie On LinkedIn
Audrey Rawnie Rico
Audrey is always thrilled to help small businesses in their marketing efforts. She has spent the past five years doing content marketing, content writing, and video production for startups and small businesses around the globe. She’s passionate about helping small businesses grow their online brand presence through digital marketing.
Join Fit Small Business
Sign up to receive more well-researched small business articles and topics in your inbox, personalized for you. Select the newsletters you’re interested in below.
To revisit this article, visit My Profile, then View saved stories .
- Backchannel
- Newsletters
- WIRED Insider
- WIRED Consulting
David Nield
The Best Websites to Show Off Your Portfolio of Work

If you have a side hustle or skills that you want to promote, it's worthwhile to keep a portfolio online so other people can see what you're capable of: You can list the website at the end of your emails, on your business cards, in your social media profiles , and anywhere else you can think to feature it.
There are more of these portfolio builders than you might have realized, all ready and waiting to get your work displayed online without you needing to have any web coding experience. With their associated hosting costs, these services are rarely free, but it's a worthwhile investment for your business.
Below we've picked out some of the best options we've seen, and in some cases suggested the type of portfolio that they might be best for. We've also tried to stay clear of some of the more general-purpose website and blog builders—WordPress, Tumblr, Medium—which are also an option.
What instantly impresses me about Format is its versatility. The portfolio builder can help you whether you're a photographer, videographer, model, architect, illustrator, artist, designer, or almost anything else—if you have something to show off, Format can help. There are a wealth of templates to pick from, and getting up and running doesn't take long at all.
You pay to use the site—from $10 a month—but you get a lot of features for that, including video hosting (so you don't have to rely on YouTube or Vimeo,) and ecommerce tools for making sales right from the portfolio you've created. There is a free trial, so you can see whether you like Format first before parting with any money.
Sign up for your own page at Writer's Residence and you get an online space where you can combine writing samples of all types: You can type text straight into the site, blog-style, you can link out to articles elsewhere, and you can upload PDFs and images if you've had your work in print. Whatever format your work is in, you can show it off here.
You can put together your portfolio without any coding or complicated design processes to wade through, but there's lots of flexibility in terms of colors, fonts, a header image, and more. There's also a separate space for a résumé. Your portfolio is going to cost you $9 a month, but you can try it out for free for 30 days.

The Writer's Residence will show off your written work.
As soon as you land on Portfoliobox , you can see the numerous ways that the site's templates and layouts can be used to craft a photography portfolio. You might not think there are all that many ways to display a grid of photos on a website, but Portfoliobox will prove you wrong—and it's great for designers and artists too.
There are some nice extras here, including the ability to add watermarks to your images, a password-protected gallery feature if you want to keep certain pictures away from the public, and options for selling your work online. Prices start at $5.50 a month—you can sign up for free to see all of the features, but you won't be able to go live without paying.
Besides just showing off your work on YouTube or Vimeo, you can also turn to Carbonmade if you want to make a videography portfolio—and it actually works great for any kind of visual creative professional. You can upload an unlimited number of videos, which of course comes with a cost: From $9 a month, after your initial free trial is over.
You do get plenty back for your money. An intuitive layout designer that's straightforward to use and offers an almost unlimited number of possibilities, built-in analytics, domain name management, and much more. On the video side, there's support for 4K resolutions, auto-playing and auto-looping content, and even background videos.

Matt Burgess

Steven Levy

Carbonmade is ideal for showing off video clips.
Fabrik is another premium portfolio-building service that can help creatives in a variety of professions. Still, its clear emphasis on visuals makes it a great fit for designers of any description. There are plenty of themes and layouts to pick from, which can all be easily manipulated, and if needed you can combine different types of media in your showcase.
You can even add a more traditional blog alongside your portfolio, which is perfect for adding a running commentary on what you're working on (or just commenting on the industry at large), and there are a few nice bonus features such as custom domain support. There's a 14-day trial available, and after that Fabrik starts from $11 a month.
Another all-purpose portfolio builder, Squarespace is a website builder with many portfolio templates. It is far from the only service like it—build your own website with no coding required—but it's hard to beat in terms of the number of layout options, the ease of use, and the number of features.
Those features include built-in ecommerce capabilities if you're hoping to sell your work, marketing tools for promoting your work, and booking and appointment handling if you need to meet clients for your work. There are all kinds of possibilities with Squarespace, and that's reflected in the higher price: from $23 a month after your 14-day free trial.
WIRED has teamed up with Jobbio to create WIRED Hired , a dedicated career marketplace for WIRED readers. Companies who want to advertise their jobs can visit WIRED Hired to post open roles, while anyone can search and apply for thousands of career opportunities. Jobbio is not involved with this story or any editorial content.
You Might Also Like …
Navigate election season with our Politics Lab newsletter and podcast
Think Google’s “Incognito mode” protects your privacy? Think again
Blowing the whistle on sexual harassment and assault in Antarctica
The earth will feast on dead cicadas
Upgrading your Mac? Here’s what you should spend your money on

Lauren Goode

Jenna Scatena

Caroline Haskins

Vittoria Elliott

Kate Knibbs

Amanda Hoover
The 23 Best Graphic Design Portfolios We've Ever Seen, & How to Start Your Own
Published: September 28, 2023
A great graphic design portfolio can’t move mountains, but it can change your life with a new job or opportunity. AI and other factors are impacting graphic design hiring, making your portfolio more important than ever before.

While some designers still carry a physical book of printed design examples, most portfolios are graphic designer websites. These sites show audiences much more than design skills like logo design or typography.
Whether you're a full-time graphic designer or dabbling in design as a freelancer, it's critical you create a sleek graphic design portfolio to showcase your work to potential clients.
Fortunately, we've created a list of over 20 impressive graphic design portfolios , followed by instructions on how you can create your own . Keep reading to get all the tips you need to curate the perfect space to showcase your work.

150+ Free Content Creation Templates
Access ebook, blog post, CTA, case study, and more content templates.
- Ebook Templates
- CTA Templates
- Blog Post Templates
You're all set!
Click this link to access this resource at any time.
What is a graphic design portfolio, and why does a graphic designer need one?
A graphic design portfolio is one of the most important elements a client or employer needs to see when choosing a graphic designer. A portfolio should include a selection of a graphic designer’s best work, as well as professional samples from client projects.
If you're a graphic designer a portfolio is essential for proving your design skills. It's also a chance to:
- Share your design process
- Talk about design or industry specialties
- Showcase your unique style
A graphic design portfolio, like a resume, will also include contact information. It may also feature case studies from past employers.
Most portfolios today are graphic designer websites. This means that they’re not only a way to connect with clients. They also help graphic designers build communities and share their work with potential fans around the world.
So what does a graphic design portfolio website need to include to stand out? Your portfolio is much more than proving you know how to use Photoshop. Many graphic designers will include logos, typography, print design, or web design in their portfolios.
And, some of the best graphic design portfolios today may also include:
- Motion graphics
- Original illustrations
- Product design
- Ad campaigns
- Storyboards
- Brand identity
As you'll see below, the most powerful graphic designer portfolios balance personal vision with standout client samples.
Graphic Design Portfolio Website Examples
- Jessica Walsh
- Morag Myerscough
- Heather Shaw
- Mohamed Samir
- Gail Anderson
- Gleb Kuznetsov
- Stefan Sagmeister
- Lotte Niemenen
- Luke Choice (Velvet Spectrum)
- Sophia Yeshi
- Eduardo Nunes
- Stefanie Brüeckler
- Ryan Dean Sprague (Pavlov)
- Alex Trochut
- Leandro Assis
- Peter Tarka
- Tobias van Schneider
- Aries Moross
- Nisha K. Sethi
Let’s look at some graphic design portfolio website examples to inspire and motivate your portfolio development. You could be a traditional graphic designer or experimenting with new media. There’s something here for everyone.
1. Jessica Walsh

The design industry is competitive. It takes eye-catching imagery and typographic finesse to create a portfolio that draws top clients like Apple, Benefit, and Levis.
This portfolio comes from a designer who's been named one of Ad Age’s "Top 10 Visual Creatives," among many other accolades. Currently a design professor, creative director, and head of creative agency &Walsh , this designer's portfolio on Behance makes great design the focus.
Why we love this graphic designer's website : Walsh's approach to type is bright, graphic, and complex. Her style also favors lush colorful photography and illustrations. This could get overwhelming, but this graphic designer is an expert with negative space, using careful visual composition to draw the eye and make a statement.
2. Morag Myerscough

Bright graphics, animations, and clean design make this an exceptional graphic design portfolio. This approach is great for designers who lean into the art of design. It also works for designers who take on more experimental or site-specific projects.
Why we chose this graphic design portfolio: Myerscough’s aesthetic is unique and this image-focused site quickly communicates her style.
Short sections of copy connect her visual brand to her background, professional experience, and personal philosophy. The combination makes the site feel like it shows the whole designer, not just a visualization of the work she does for clients.
3. Heather Shaw

This graphic design portfolio website includes samples of book and website designs, branding, and more. It’s good for designers who work in many different media but want to present a cohesive portfolio.
Why we chose this graphic design portfolio: Heather Shaw’s portfolio is super clear and easy to navigate. It shows a wide range of skills and approaches to solving client problems, but it’s also visually consistent.
The designer also uses text effectively to explain each project and to encourage further engagement with the work.
4. Mike Mills

Mike Mills is a talented designer, artist, and filmmaker, known for his punk aesthetic and original style. His portfolio is a reflection of his diverse interests and skills. The website offers a quick lesson in clean design, with easy-to-understand headers, professional photography, and crisp layout.
Why this is a great example of a graphic design portfolio website : When you’re a design beginner , creating your first graphic design portfolio, you quickly learn the importance of editing.
For example, a logo for your first-year graphic design class might have been your best work then. It shows that you know how to use Illustrator or other design software alternatives . But five years later, you have to ask — does that logo belong in a professional portfolio?
As your body of graphic design work grows, you'll find yourself making tough decisions about what to include, and just as important, what to leave out of your portfolio.
This portfolio example stands out because Mills has found a way to include samples of design that span from the 90s to today. This could easily feel disjointed or overwhelming. Instead, it's a beautiful and cohesive portfolio with exceptional attention to detail.
5. Mohamed Samir

Samir’s work includes branding, typography, posters, and print design. So, this graphic design portfolio zeros in on a tight collection of award-winning designs.
This graphic design portfolio is on Behance . This makes it a good fit for graphic designers who want an online presence without designing their own website.
Why we love this graphic designer's website: Besides the high quality of the design work, this portfolio shows a diverse range of approaches to typography and style. At the same time, it shows a consistent vision and passion for visual communication.
The printed design work is also well-photographed. While the designer could have added a digital file instead, the photographs give you a better sense of the final polished design.
6. Gail Anderson

Image quality matters. And if your portfolio pieces include a lot of detail, you may get stumped with your online portfolio design. This graphic design portfolio website has a simple left-hand navigation. So, with each click, you have a chance to see detailed posters, book covers, and more at a scale that shows how they look for print while also being easy to scroll on a mobile phone.
Why we chose this graphic design portfolio : Anderson's work is smart and timeless. Each piece shows her dedication to the depth and value of design thinking, technical skill, and passion for design.
7. Gleb Kuznetsov

Kuznetsov’s portfolio combines product design, user experience, and graphic design to create something entirely new. This Dribble-hosted portfolio has over 50 images, which could be overwhelming. But they're split into seven easy-to-understand projects.
This makes it a great graphic design portfolio example for designers who want to show long-term or complex projects.
Why this is a great example of a graphic design portfolio website: From the images to his brief "About" statement, this designer makes his unique vision and personality part of the work and its presentation.
8. Stefan Sagmeister
Sagmeister is a legend in the design world, and his website reflects the curiosity and power of the designer. The home page features a grid of images with text that appears as you scroll over each image. With a click, you're presented with images and/or videos that show the details of each project.
The site is a mix of collaborations, art projects, and more traditional design, like the corporate identity for the Jewish museum.
Why this is one of the best graphic design portfolio websites we’ve ever seen : This portfolio site doesn't just show the quality and technical ability of the designer. It also gives any client working with Sagmeister a sense of what the design process might be like.
Quick note : The "answers" section of the site is full of useful advice no matter where you are in your designer journey.
9. Lotte Niemenen

Great designers often let the work do the talking. That's certainly true here, with a streamlined graphic design portfolio that calls attention to client deliverables. When text is present, it adds to the value of the work, like sharing what parts of the design process their team completed. This is a great portfolio format for designers doing graphic design work like:
- Logo design
Why we chose this graphic design portfolio: This group of work is simple and to the point. It also shows off a wide range of skills and tactics with a consistent vision. Be sure to take a closer look at the website navigation — it’s clean and exciting while adding to the functionality of the site.
10. Luke Choice (Velvet Spectrum)

3D animation is an exciting design form that's growing in popularity. But if you're a client who's not in the market for an animated billboard , it may be difficult to figure out how you might use this creative form for your business.
This site is a great example of a portfolio that educates with simple text, graphics, and video. It gives both a quick look and a deep dive into how this designer approaches his art form.
Why we chose this graphic design portfolio : If you're doing something interesting and new, it may be a selling point. But truly new ideas can also challenge or frustrate people who don't feel "in the know." This means that your portfolio can't just sell your designs. It also needs to teach viewers about the new format you're using and why you think it's important.
11. Sophia Yeshi

A clear header and tile design emphasize work samples from this powerful graphic designer.
While the tiles emphasize the designer’s unique style, you can click on each tile to get the full details about each project. This is a great approach for designers who want to share the deeper story behind each project while still making the site easy to navigate.
Why we love this graphic designer's website: A distinct style is important in graphic design. That said, it can be tough to show how many ways you can apply that distinct style in a business context. Major brands, including Google, Nike, and Comcast, use Yeshi’s unique illustrative voice to speak for their brands.
This website portfolio makes that point clear, while still making graphic design the focus.
12. Eduardo Nunes

Designers often have a muse — someone or something that inspires and motivates them when the designing gets tough. Sometimes that inspiration can serve as a starting point for your portfolio design, as it did for this design portfolio example.
The landing page starts with a quote from Ansel Adams, "There is nothing worse than a sharp image of a fuzzy concept." Then, using clean motion graphics and fresh design, Nunes points to a central theme, a philosophy that guides his design approach. This leads every site visitor on a journey through his portfolio.
Why we chose this graphic design portfolio : This portfolio shows intense work, focus, practice, and care. It's an excellent model for anyone who wants to show the world what they're creating and why.
13. Stefanie Brüeckler

This portfolio includes packaging design, illustration, and web design as well as graphic design and branding work. It’s one of our favorite graphic designer websites because it’s clean and easy to navigate.
It also shows a lot of different examples of work at a glance. This makes it a great example for designers who aren’t sure how to organize all the work they want to include in their portfolio.
Why we love this graphic designer website example: Brückler’s graphic design portfolio focuses on the tiniest of details to create an excellent user experience. From the simple page-loading animation to the thoughtful use of motion graphics, this designer hones in on the stunning details.
14. Chip Kidd

Book cover designer Chip Kidd’s graphic design portfolio website uses lightbox-style pop-ups. Popups make it easier to focus on each book cover. This is a smart way to narrow in on the visuals with a graphic design site while still making it easy to see all the work in one place.
Kidd uses a range of different styles for book covers, and it’s edited in a way that makes this range look natural and exciting instead of chaotic.
Why this is a great example of a graphic design portfolio website: The dark background makes this graphic designer’s style pop. And the simple side navigation gives users a quick path to learn more about the designer and his work.
15. Ryan Dean Sprague (Pavlov)

This Texas designer's style is heavily influenced by music. So, this portfolio features illustration and design work that's bright, evocative, and fun. This portfolio website shines because it keeps the UX and site structure super simple. This puts the focus on a tight curation of exciting design samples.
Why this is a great example of a graphic design portfolio website : If you have a distinct illustration or design style, the tough sell for your portfolio may not be how good your work is. Instead, you may need to focus on showing the client how you can do your best work for their needs.
This graphic design portfolio is a vivid display of individuality that also shows clients how this designer can help them sell their product or brand.
16. MDZ Design

Concise and exciting images on this graphic designer website example give site visitors a peek at execution and strategy.
MDZ Design also offers product design and strategy to clients. This makes their graphic design portfolio a useful example for strategy-focused designers.
Why we love this graphic designer website example: The range of services this portfolio shows could be overwhelming or confusing. Instead, it’s a chance to see their approach to problem-solving. They also make it easy to see how their process leads to results for their clients.
17. Alex Trochut

This graphic design portfolio is also a home for Trochut’s product design, animations, music, and NFTs. It’s a great example for multimedia artists who want to present their work on a single website. It also works for creators with a big collection of work to show.
Why we love this graphic designer website example: The four-column layout of this site shows image thumbnails of varying sizes. Each column moves at a different pace as you scroll down the page.
This motion feels dynamic and exciting and reinforces this designer’s original takes on color, type, and layouts.
18. Leandro Assis

Sometimes a graphic design portfolio isn't just about a style — it's about a vibe. This exceptional portfolio comes from designer Leandro Assis.
From brand identity to hand lettering to package design, this portfolio displays a wide range of design skills and original style.
Why this is a great example of a graphic design portfolio website : It's not like this portfolio isn't enticing to the eyes. It's fun, bright, and a little wild. But what makes this portfolio excellent isn't just the quality of the work, it's the experience.
Fun icons, engaging UX, and lots of white space make this bold and playful site a pleasure to peruse.
19. Peter Tarka

If you're a self-taught graphic designer, you might have less guidance on where to start with your portfolio website. Look no further for inspiration than the interactive design portfolio for Peter Tarka.
Best known for captivating 3D motion graphics like the ones featured in the video below, Tarka started with a love of architecture and vector graphics that's grown to a career working with top brands like Spotify, Google, and LG.
Why we love this designer's website : The fewer clicks it takes to show people what you're doing the better. This site isn't just low-click, it's no-click.
A simple scroll shows you the work, client, and completion date for 15 exceptional portfolio pieces. If you want to see more, a quick click at the top-right brings you to more work samples, links to other portfolio sites, and contact information.
20. Tobias van Schneider

This graphic design portfolio website uses a range of type sizes and contrasts to emphasize the ideas it communicates. This is a great approach for entrepreneurial designers. It's also smart for anyone who collaborates in their design work.
Why we love this graphic designer's website: A sticky header and big blocks of color and text make this graphic designer website interesting to explore. This site also uses scale well. It combines big images with both big and small text to emphasize each client project.
21. Aries Moross

There are many ways to play up a unique style, and this graphic design website highlights this designer’s recent work as well as a full project archive. This is a great example for designers who also do illustration.
Why we chose this graphic design portfolio: Moross uses space effectively on this site. It’s easy to get an immediate sense of the designer’s distinct style. The simple navigation helps users refine their search to target a specific type of work, like hand-drawn fonts or editorial design.

LingK's portfolio features their latest project while also showing other industry niches. The structure of the website helps prospective clients quickly decide if they want to work with this designer.
Why this is a great example of a graphic design portfolio website: It can be tough to convey how campaign materials for a complex event, like a wedding or conference, work together. This designer effectively shows the breadth and depth of work for each project and makes it easy to see the value of each deliverable.
23. Nisha K. Sethi

Sethi’s portfolio is simple and straightforward. It puts the spotlight on each design project. The "About" section also tells a clear story that encourages further questions and conversation.
It can be tempting to tell an audience everything on your website. But a great portfolio should offer enough samples to entice clients to reach out and learn more, but not so much that it overwhelms. This website is a great example of offering just enough.
Why we love this graphic designer website example: This graphic design example combines hand-lettering, printmaking, and other media with digital design. While this designer works in a range of media, their portfolio shows a strong voice that is effective across many channels.
Looking for more design portfolio inspo? These designers and design studios may not be a model for your personal portfolio website, but they’re great design resources:
- Paula Scher
- Michael Bierut
- Chermayeff & Geismar & Haviv
- Wolff Olins
- Milton Glaser
- David Carson
If you've finished your portfolio pieces and want to get more website design ideas, check out this free lookbook with over 70 examples of incredible websites.
How to Make a Graphic Design Portfolio
- Curate your best work, and show a wide breadth of skill.
- Choose the right platform to showcase your work.
- Include a professional case study, or client recommendations.
- Integrate your personality.
- Describe the creative process.
- Show non-client work, or side projects.
1. Curate your best work, and show a wide breadth of skill.
Lindsay Burke , a HubSpot Product Designer, emphasizes the importance of quality over quantity when it comes to curating a graphic design portfolio. She says, "I recommend selecting your strongest projects and making these the primary focus of your portfolio website."
Ideally, your portfolio will feature your sharpest, most impressive 10-20 designs — undoubtedly, someone pursuing your portfolio won't have the time to look at more, and if your first couple projects are impressive enough, they shouldn't need to.
But it's equally critical you show potential clients your versatility. If you've dabbled in logo design as well as video animation, it's good to include both kinds of projects in your portfolio.
2. Choose the right platform to showcase your work.
Investing in a quality website with a custom domain URL will pay off in the long run by demonstrating your professionalism to potential clients.
Having your own website helps you organize your portfolio to suit all your business needs — for instance, perhaps you'll include 'Projects', 'About Me', and 'Contact Me' sections, so visitors can peruse your content and then contact you without ever leaving the site.
Take a look at this list of the best website builders if you need help choosing a platform for your portfolio.
3. Include a professional case study or client recommendations.
Lindsay Burke told me it's incredibly valuable to write out a case study to complement any website visuals — "Through a written case study, your site visitors can get a sense of your project's background, the problem you were aiming to solve through design, and the process you took to arrive at a final deliverable. A lot of time, effort, and iteration goes into design solutions, and a written case study will help communicate your unique process."
To cultivate a strong case study, consider including the background of the project, the problem, the process, your deliverable, and any next steps.
In the process section of your case study, Burke suggests including research, experience mapping, persona development, wire-framing, sketching, usability testing, and iteration.
Plus it will impress future clients if you can include recommendations from prior employers, which allows you to display a level of professionalism.
4. Integrate your personality.
As you can see in the examples above, each portfolio is drastically different depending on the artist's unique style. Someone checking out Tobias van Schneider's portfolio will expect something vastly different from someone looking at Ling K's site. Make sure your portfolio — including layout, background, and website title — reflects who you are as a designer.
5. Describe the creative process.
Each designer has a unique process when working with clients — and the sooner a potential client can learn about your process, the better. It's important you include context, so visitors can get a sense of how you handle challenges, and how your designs solve real-world problems.
Plus, including a description of your creative process can help a potential client figure out whether you're capable of handling the scope of their project.
For instance, they might be unsure of your ability to handle graphic designs for mobile until they read how you single-handedly brainstormed and created the designs for another client's mobile site. In this case, context is critical.
6. Show non-client work, or side projects.
Amanda Chong , a former HubSpot Designer, says, "Side projects are a great way to demonstrate your will to take initiative and your ability to balance multiple things at once. They're also a great way to show some of the more experimental, creative ideas that you might not be able to show through your day-to-day work."
If you're just starting out, it's acceptable to include side projects or non-client work so potential customers can get a sense of your ability and style.
Consider incorporating school work, a logo you designed for your aunt's company, or an internal design you created for your current company — ideally, your designs will negate any concerns potential clients have over your lack of career experience.
Graphic Design Portfolio Ideas
- Help a local business or start-up with its design and brand.
- Create content for your own personal brand.
- Redesign an existing website.
- Create graphic design materials for a made-up company.
- Design a logo for a brand you love.
- Create a stock theme for WordPress.
- Take part in a design challenge.
1. Help a local business or start-up with its design and brand.
One of the easiest ways to begin building your client base is by contacting nonprofits or local businesses in your area. Think about creating mock-ups or sketches in advance, These can help you give businesses a sense of your skill and vision.
Perhaps you think a local restaurant needs a new menu logo, or want to help a gift shop with their online marketing materials.
Projects like these will help you better understand local marketing challenges, and give you time to develop your skills in those areas. You never know what a pro-bono project could lead to next.
2. Create content for your own personal brand.
As you build personal brand content, take the time to make sure your marketing materials are cohesive and sleek.
Design a unique logo for your brand. Next, start building your website, and add that same design across various materials, including your business card and resume. This is also a great time to start a branded social media account, and to create posts that show off your design skills and interests.
Clients are more likely to work with you if they can see the type of high-quality work you're able to create for yourself.
3. Redesign an existing website.
Don’t wait for your dream client to give you a call. Instead, create a complete website redesign for a well-known brand to prove your skills to future clients.
This is a well-known strategy already used by plenty of designers — just take a look at some of the impressive Behance mock-ups for brands like RyanAir .
Additionally, Amanda Chong told me, "If you're creating mockups for established brands to use as part of your portfolio, it's important to pair this with a case study or description of the process that helped you arrive at your proposed design. Talk about what you think wasn't working with the existing design, some of the constraints that you think the designers were working with, and why you made the decisions that you did."
Chong added, "Mockups are great at showing your visual design skills, but don't necessarily demonstrate your ability to work in a real-world context, so you'll want to take the time to explain how you would have approached it in a true business setting."
4. Create graphic design materials for a made-up company.
If your designs are impressive enough, potential clients won't care that you created them for a fictitious company. In fact, you could impress them with your innovation and creativity.
Consider showing your skills by putting together a creative brief for a fake company, complete with wireframes and sketches. Other projects you can create for imaginary companies include:
- Style guides
- Social media ads
- Apparel graphics
- Wrapping paper
- Brochures and email newsletters
- Simple GIFs
- Animated infographics
- Trade show booths
- Branded wall art
- Pitch decks
- Book covers
In due time, real companies will take notice.
5. Design a logo for a brand you love.
Stick to the type of content you enjoy designing. If you're particularly adept at making logos, and are often inspired by the logos used by real brands, consider designing an alternative logo for a brand you like.
Then take a look at these inspiring reimagined NFL logos . While these NFL teams probably won’t make a shift, they're great examples of the designers' skills and creativity.
6. Create a stock theme for WordPress.
WordPress, a popular content management system, allows users to develop stock themes for WP. Best of all, if your theme is approved, you can sell it as a premium theme for extra cash.
Begin by studying WordPress's most popular themes, and considering how you can create an impressive alternative. Take a look at WordPress's Theme Review Requirements and this overview of how to create a child theme to learn more.
7. Take part in a design challenge.
To get inspired, practice your skills, or interact with other designers in a community and build your portfolio at the same time, think about participating in a design challenge.
Design challenges can also help you uncover skills you didn't know you had by forcing you to step outside your design comfort zone.
There are various daily, weekly, or monthly challenges that will send you prompts on things to design — for instance, try checking out the Daily UI Design Challenge or The Daily Logo Challenge .
Graphic Design Portfolio Tips
- Show your versatility.
- Display your best work.
- Include case studies.
- Make it clean and easy to navigate.
- Prominently display contact information.
- Display your unique personality.
You’ve done the work, and now you’re pulling together your graphic design portfolio. Try these tips to make your graphic design portfolio stand out.
1. Show your versatility.
A portfolio should show a range of different works, so you want to highlight what you can do. Some clients prefer a more streamlined look, while others are looking for more experimentation.
If you have clients from different industries, include some work from each industry. Then, edit your portfolio based on the kind of client you’re showing your portfolio to.
For example, if you’re meeting with a client in real estate, show work samples from similar industries.
You’ll also want to show anyone who sees your portfolio what you can do. So, if you create design logos, books, and motion graphics, include a little bit of everything in your portfolio.
2. Display your best work.
That said, try to limit your portfolio to your best work. Don’t include a piece in your portfolio just to show that you can do it. The way that you edit your portfolio shows that you understand your strengths and know how to play them up. So, edit your portfolio to include only your best work.
If you’re great with one skill set but not as good with another, edit your portfolio to spotlight that skill. If possible, create portfolio pieces that show many skill sets at the same time.
For example, if you love hand lettering, a poster could emphasize your graphic design skills alongside this unique ability.
3. Include case studies.
Every client is unique, and each will teach you something new. As you continue to work with different clients, build up a collection of these stories.
Try not to throw anything away without documenting it. That page of thumbnails might not be much to look at on its own, but this kind of work in progress is a great way to show prospective clients how you solve problems.
When you present case studies in your portfolio, start with the initial problem your client approached you with. Next, show what the conversation and ideation process looked like over time. As you pull your case study together, don't forget to include the final solution you delivered.
4. Make it clean and easy to navigate.
Design is about more than visual skills, it’s about communicating. So the format of your portfolio, whether it’s printed or online, should be clear and simple to scan.
This point is especially important for graphic designer websites. It can be tempting to build a website that shows off the latest trends or to add Easter eggs that people need to hunt for. There’s a fine line between art and design, and those approaches can be super inspiring.
But building a complex site can also mean that clients in a hurry could miss some of your best work.
For example, a graphic designer once sent his portfolio to a creative director friend of mine. They liked the designer’s drawing but didn’t see much of the graphic design or web work that he talked about in his resume. With a little digging, they found a URL in one of the sketchbook drawings, and that URL led to his website.
This hide-and-seek process was cool, but it wasn’t clear or easy to navigate. This scenario could have been a missed opportunity for that designer.
5. Prominently display contact information.
If someone wants to talk to you, there are many places they can find you online. But you want to make it easy for them, and for you. You don’t want to miss out on an important meeting because a client reached out to you with an email you don’t check anymore.
Most graphic designer websites have a contact page that has your contact information. Once you add this to your site, be sure to check that the links and forms are working.
6. Display your unique personality.
There are thousands of successful graphic designers out there, and you might be competing against some of them for your next client. So, the best tip for a great portfolio is to be yourself.
Whether you have a feel for typography or are talented with color, show off the way that you see the world in your graphic design portfolio. Think about every detail, and then execute to the best of your ability.
Whether it’s the first version of your portfolio or the 200th, make it feel like something only you could create.
The best graphic design portfolios aren’t ever finished.
You’ve learned about the value of a graphic design portfolio and checked out some of the best portfolio examples. You read about how to create your portfolio, then you scanned some smart ideas to build on the graphic design work you’ve already completed.
So what’s next?
Even the best graphic design portfolios need constant updates. Keep in mind that while your first graphic design portfolio may be complete, portfolio building won’t ever really end.
What do you want to tackle for your next project? Social media to promote your new portfolio? A new resume or professional bio to attract clients? The possibilities are endless.
Editor's note: This post was originally published in March 2019 and has been updated for comprehensiveness.

Don't forget to share this post!
Related articles.

14 Essential Design Tips for Beginners: Transform Your Skills and Create Stunning Graphics

13 Graphic Design Trends to Use in 2021 — and Two to Avoid

10 Projects to Improve Your Design Skills

6 Questions to Ask Before Hiring a Freelance Graphic Designer

The 7 Elements of Graphic Design, and How to Apply Them This Year
![best portfolio websites 28 Graphic Design Terms Every Marketer Should Know [Infographic]](https://blog.hubspot.com/hubfs/graphic-design-terms.jpeg)
28 Graphic Design Terms Every Marketer Should Know [Infographic]
Free templates for blog posts, images, ebooks, CTAs, and more.
Marketing software that helps you drive revenue, save time and resources, and measure and optimize your investments — all on one easy-to-use platform
Discover Portfolio websites built by the Webflow community

- Marketplace
- Hire designers
- Become an Affiliate
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
responsive-portfolio-website
Here are 28 public repositories matching this topic..., bedimcode / portfolio-responsive-complete.
Responsive Personal Portfolio Website HTML CSS & JavaScript
- Updated Apr 16, 2024
bedimcode / responsive-portfolio-website-chris
Responsive Personal Portfolio Website Design Using HTML CSS & JavaScript
- Updated Sep 23, 2022
bedimcode / responsive-portfolio-website-rian
Responsive Personal Portfolio Website Using HTML CSS & JavaScript
- Updated Oct 10, 2023
shu-vro / COMPLETE-PORTFOLIO-WEBSITE
COMPLETE PORTFOLIO WEBSITE < HTML > { CSS } ( JavaScript )
- Updated Jan 6, 2024
Ratheshan03 / Responsive-Portfolio-Design
Responsive Portfolio Website Using HTML, CSS and JavaScript with awesome user interface.
- Updated Oct 22, 2023
bedimcode / responsive-portfolio-website-patrick
Responsive Portfolio Website Design Using HTML CSS & JavaScript
- Updated Nov 3, 2023
MohitSojitra / portfolio
My personal portfolio site, which is build with reactJs, and it also PWA app so you can use like app in mobile.
- Updated Nov 28, 2023
sowndharnewbie / Portfolio-Website
Responsive Portfolio Website Design Using HTML CSS & JavaScript.Give it a star 🌟 if you find it useful.
- Updated Sep 13, 2023
nurahmed123 / responsive-portfolio
- Updated Nov 25, 2023
bedimcode / responsive-portfolio-website-Liz
- Updated Nov 20, 2023
DaveSimoes / Developer.Portfolio
🔥Portfolio Template for Developers 🚀 built with JavaScript, HTML and CSS ⚡️
- Updated Mar 20, 2024
Zephryon-zv / Modern-Portfolio-Website-Template
- Updated Sep 7, 2023
Venkateeshh / Portfolio-Website
"Welcome to my personal portfolio website! Explore my skills, projects, and achievements in web development. Created with HTML, CSS, and JavaScript. Get inspired and connect with me!"
- Updated Nov 30, 2023
sivamsinghsh / Portfolio
Responsive Portfolio Website Using HTML, CSS & JavaScript
- Updated Jun 17, 2023
shreya6360 / Responsive-personal_portfolio
This repository contains the code for my personal portfolio website built using HTML, CSS, and JavaScript. The portfolio showcases my skills, projects, and accomplishments, providing a glimpse into my professional journey.
- Updated Jun 8, 2023
pawantech12 / portfolio-website
Responsive Portfolio Website Using HTML , CSS and JavaScript
- Updated May 30, 2023
Mishraji566 / Portfolio
Responsive Portfolio Website Using HTML, CSS and JavaScript with awesome user interface
- Updated Dec 11, 2022
AkashKompelly / Responsive_Portfolio
Responsive Portfolio
- Updated Sep 22, 2023
adarshtiwari1998 / AdarshTripathiPortfolio.github.io
This is my simple portfolio website design and develop in React.Js with fully responsive in all devices.🔥🚀✅🙂, 👉More features added soon and all code will be updated in this repository. So stay tuned with us and follow me on github.
- Updated Jul 21, 2021
JayTh3l / JayPortfolio
Responsive Personal Portfolio
- Updated Jul 15, 2023
Improve this page
Add a description, image, and links to the responsive-portfolio-website topic page so that developers can more easily learn about it.
Curate this topic
Add this topic to your repo
To associate your repository with the responsive-portfolio-website topic, visit your repo's landing page and select "manage topics."
7 Top Vanguard ETFs To Buy For Retirement Investing
- Share to Facebook
- Share to Twitter
- Share to Linkedin
© 2023 Bloomberg Finance LP
Vanguard facilitates retirement saving for millions of U.S. households. The asset manager's collection of low-cost funds can tackle any retirement goal, from capital appreciation to income . Vanguard exchange-traded funds are particularly interesting because they have no minimum investment. Savers can buy one share or 20, depending on their budget and timeline.
Read on for a closer look at seven Vanguard ETFs for retirement savers. The list includes options suitable for kicking off a retirement savings effort as well as funds that can carry the ball over the goal line.
Why Invest In Vanguard ETFs
Investors like Vanguard ETFs because they have low fees, understandable strategies and a wide range of choices. Low fees are especially important for retirement investors because their portfolios stay active for so long. Over 40 or 50 years, the difference between an expense ratio of 0.03% and 0.05% can add up to tens of thousands of dollars.
Another interesting aspect of Vanguard as a company is its ownership structure. Vanguard is owned by its funds. Those who invest in Vanguard funds, then, indirectly become owners. That structure ensures the company is aligned to the needs and goals of Vanguard fund shareholders.
Top Vanguard ETFs Picks Criteria
This collection of Vanguard ETFs is constructed on the premise that retirement investors' needs change over time. Young investors in their 20s and 30s, for example, can accept higher risk and volatility in the pursuit of capital appreciation. These savers won't access their retirement capital for decades, which means current volatility isn't much of an issue. They're likely to come out ahead by holding through market downturns and waiting for the recoveries that inevitably follow.
Retirement investors in the middle of their careers should start building some defense into their strategy. A greater emphasis on income-producing assets can help run interference against market volatility going forward.
As the investor's career winds down, capital preservation becomes the priority. Aggressive equities are less suitable in this phase. Increased exposure to low-volatility stocks and bonds can provide a good balance of upside and stability.
The Vanguard ETFs noted here cover those tactics. There are options for strong growth, moderate growth, income and diversification. As well, they're all passively managed index funds with expense ratios of 0.07% or less.
The brain trust at Forbes has run the numbers, conducted the research, and done the analysis to come up with some of the best places for you to make money in 2024. Download Forbes' most popular report, 12 Stocks To Buy Now.
7 Best Vanguard ETFs To Buy For Retirement Investing
The table below highlights seven Vanguard ETFs recommended for different types of retirement investors.
1. Vanguard Growth ETF VUG
Vug overview.
- Share price: $346.09
- Expense ratio: 0.04%
- Total assets: $222.4 billion
- Inception date: 2004
- Average annual return since inception: 11.2%
- Best for: Investors with longer investment timelines and moderate risk tolerance
Vanguard Growth ETF invests in about 200 large-cap U.S. growth stocks like Microsoft MSFT , Apple AAPL , Nvidia and Amazon AMZN .
Why VUG Is A Top Choice
VUG makes this list of top ETFs because it provides convenient access to the largest growth stocks in the U.S. These have solid appreciation potential plus the size and scale to manage through economic downturns. The portfolio may show some volatility in the near-term, which is why it's best suited for young or risk-tolerant retirement investors.
2. Vanguard Extended Market ETF VXF
Vxf overview.
- Share price: $170.36
- Expense ratio: 0.06%
- Total assets: $100.4 billion
- Inception date: 2001
- Average annual return since inception: 9.6%
VXF invests in about 3,500 small- and mid-cap equities, including Palantir Technologies PLTR , Super Micro Computer SMCI and Coinbase (COIN). The portfolio represents most of the stock market excluding those stocks that are in the S&P 500.
Why VXF Is A Top Choice
VXF provides exposure to up-and-coming companies that have steeper growth potential than mega stocks like Microsoft. One challenge with investing in small- and mid-caps is that they individually can be unpredictable and reactive. VXF addresses that issue through diversification. Because there are thousands of individual stocks in the portfolio, VXF investors can enjoy the exposure to these interesting smaller companies without being dependent on any one of them.
3. Vanguard Dividend Appreciation ETF VIG
Vig overview.
- Share price: $177.85
- Total assets: $91.4 billion
- Inception date: 2006
- Average annual return since inception: 9.7%
- Best for: Intermediate investment timelines and retirement income seekers
VIG holds 150 stocks that regularly raise their dividends, such as Broadcom AVGO (AVGO), JPMorgan (JPM), UnitedHealth Group UNH and Visa V . The fund's current 30-day SEC yield is 1.7%.
Why VIG Is A Top Choice
A stream of ever-increasing dividend income from VIG can help offset the inflationary pressures that tighten every retiree's budget. Savers who like that idea might consider investing in VIG early. This fund won't grow as quickly as VUG, but reinvesting dividends for decades is an easy way to build a nice income machine to tap in retirement.
Stop chasing shadows in the market. Forbes' expert analysts have pinpointed the 12 superstars poised to ignite returns in 2024. Don't miss out—download 12 Stocks To Buy Now and claim your front-row seat to the coming boom.
4. Vanguard S&P 500 ETF VOO
Voo overview.
- Share price: $468.87
- Expense ratio: 0.03%
- Total assets: $1.1 trillion
- Inception date: 2010
- Average annual return since inception: 14.4%
- Best for: Intermediate investment timelines
VOO owns all stocks in the S&P 500, including Microsoft, Apple, Nvidia and Amazon. There is overlap with the VUG portfolio, but VOO is more diversified.
Why VOO Is A Top Choice
Between 1960 and 2023, the S&P 500 produced an inflation-adjusted compound annual growth rate of 6.3% including dividends. VOO provides easy, low-cost access to that performance.
The fund is suitable as a core holding for retirement investors who can handle the normal fluctuations of the stock market.
5. Vanguard Mega Cap Value ETF MGV
Mgv overview.
- Share price: $116.46
- Expense ratio: 0.07%
- Total assets: $7.1 billion
- Inception date: 2007
- Average annual return since inception: 8.4%
- Best for: Lower-risk capital appreciation
MGV invests in very large public companies that appear to be undervalued. Top holdings include Berkshire Hathaway BRK.B (BRK.B), Home Depot (HD) and Procter & Gamble PG . Note that Berkshire Hathaway provides indirect exposure to its own value-oriented stock portfolio. For more information, see this article on top Warren Buffett stocks .
Why MGV Is A Top Choice
Mega cap value stocks balance appreciation potential with lower volatility. They tend to have predictable business models that deliver slow-and-steady growth over time. Many are committed to returning value to shareholders through dividends and share buybacks.
Those qualities make the MGV portfolio a good pick for retirement savers with lower risk tolerance and shorter timelines.
6. Vanguard FTSE All-World Ex-US ETF VEU
Veu overview.
- Share price: $58.12
- Total assets: $54.4 billion
- Average annual return since inception: 3.8%
- Best for: Diversification
VEU invests in more than 2,000 large-cap stocks from 46 developed and emerging markets outside the U.S.
Why VEU Is A Top Choice
International exposure provides access to fast-growing markets around the world. It also reduces dependence on the U.S. financial markets, which cycle up and down.
One analysis from Fidelity concludes that 30% international exposure in a long-term stock portfolio may contribute to lower overall volatility. This is because international stocks move on different cycles—they can rise when U.S. stocks are falling and vice versa.
International stocks are generally riskier than domestic stocks, so this fund is better suited for younger investors with longer timelines.
7. Vanguard Total Bond Market ETF BND
Bnd overview.
- Share price: $71.04
- Total assets: $314.4 billion
- Average annual return since inception: 2.9%
The BND portfolio is a diversified basket of investment-grade, U.S. bonds. The fund does not hold inflation-protected or tax-exempt bonds.
Why BND Is A Top Choice
Fixed income funds play nicely alongside equity funds in a retirement portfolio. Stocks provide growth potential while bonds deliver stability and income.
That's why most retirement portfolios should have some bond exposure . Younger retirement investors don't need as much stability or income, so they can hold BND in a smaller proportion—say, 10%. As retirement nears, investors can shift to higher bond allocations for lower overall volatility.
Bottom Line
The playbook for retirement investing involves early offense that shifts into strong defense. Vanguard has the straightforward, low-cost ETFs to quarterback both strategies, plus the transition in between.
What are ETFs?
ETFs (exchange-traded funds) are pooled investment portfolios that trade on a stock exchange. You can buy and sell ETFs throughout the trading day, like a stock.
How are Vanguard ETFs different from mutual funds?
Vanguard ETFs trade and reprice throughout the day, like stocks do. Mutual funds, on the other hand, aggregate all orders and settle them once daily.
Why are Vanguard ETFs popular?
Investors like Vanguard ETFs because they have low expense ratios and they satisfy a wide range of practical investing themes, including large-cap value, dividend appreciation, diversified international equities and more.
How do you invest in Vanguard ETFs?
To invest in Vanguard ETFs, open a Vanguard account or place a trade order in your current IRA, Roth IRA or brokerage account. Investing with an IRA or Roth IRA has the advantage of deferring taxes on capital gains and income.
Can you hold Vanguard ETFs in a retirement account?
You can buy and hold Vanguard ETFs within many traditional IRAs and Roth IRAs, including retirement accounts operated by Vanguard. Some Vanguard 401(k)s also have access to Vanguard ETFs, as would 401(k)s with brokerage windows.
Are Vanguard ETFs suitable for long-term investors?
While each Vanguard fund has its own risk profile, all Vanguard index funds have low expense ratios. Choosing low-cost funds over higher-cost ones can add tens of thousands of dollars to the long-term investor's account balance over time.
- 5 Best Annuity Companies For 2024
- Thrift Savings Plan Guide: What You Need To Know
- Beyond Big Tech: 6 Great Nasdaq ETFs For 2024

- Editorial Standards
- Reprints & Permissions
2024 NFL Draft rumors roundup: Quarterbacks, cornerbacks and trades dominate possibilities
Trades, picks and predictions dominate latest draft rumors..

NFL draft week is here. All 32 teams have prepared for months to get to this point, and rumors are rampant ahead of the start of the 2024 NFL Draft on Thursday night.
As in most years, many of the rumors swirling are related to the quarterbacks available in this class . This year's rumors are especially prevalent given the volume of teams in need of a new signal-caller heading into the 2024 season.
At the same time, the teams picking high in the draft without a need at quarterback hold much of the power in the first round. Could they be looking to trade back and recoup future picks? How much would it cost a prospective trade partner?
Here are the latest NFL draft rumors from around the web as draft week begins.
NFL MOCK DRAFT: Six QBs make first-round cut as trade possibilities remain
NFL DRAFT HUB: Latest NFL Draft mock drafts, news, live picks, grades and analysis.
2024 NFL Draft rumors: Chargers seeking "attractive" offer for No. 5 pick
With three quarterback-needy teams at the top of the draft, it's the Arizona Cardinals and Los Angeles Chargers with picks No. 4 and 5, respectively, that could determine where the last remaining "big four" quarterback ends up. Neither team needs a quarterback, making them attractive trade down candidates.
Three of Southern California's Caleb Williams, LSU's Jayden Daniels, North Carolina's Drake Maye and Michigan's J.J. McCarthy likely will be off the board by the fourth pick. That leaves one top choice left for the several quarterback-needy teams picking later in the draft order, giving the Cardinals and Chargers the power to receive a nice haul for their top picks.
Chargers general manager Joe Hortiz says the team won't be making it easy on teams trying to trade up.
"They have to make it attractive for us to move away from those players," Hortiz said, according to reporting from ESPN . "The whole, 'It's a fair trade, it's a wash' – I don't think that's a trade that we're interested in."
Los Angeles needs to add a top receiver in the 2024 draft after trading their top pass-catcher, Keenan Allen, to the Chicago Bears and releasing their No. 2 option, Mike Williams, to free up cap space. Holding onto the No. 5 pick could allow them to take one of the two most elite pass-catching prospects from recent classes: Ohio State's Marvin Harrison Jr. or LSU's Malik Nabers.
"We believe we have the first pick of the draft. I know there's going to be four picks that go before us, but we believe that," Hortiz said. "We know it's the fifth pick and people are going to be trading on that scope, but it's got to be a good value for us."
2024 NFL Draft rumors: Patriots may follow Cardinals' 2023 trading strategy
Last year, the Cardinals traded down from the No. 3 overall pick before trading back up to the No. 6 pick to land offensive tackle Paris Johnson Jr.
According to multiple reports, the New England Patriots are looking to trade back from the No. 3 overall pick.
Notably, Patriots owner Robert Kraft told reporters at the NFL owners meeting in March that "one way or another, I'd like to see us get a top-rate, young quarterback," according to ESPN.
New England's roster is one in need of multiple upgrades at multiple positions. The Patriots may be looking to add later draft picks with a trade back to build up the rest of the roster before trading up again – much like Arizona last year – to get their young quarterback of the future.
2024 NFL Draft rumors: Could Rams take their QB of the future?
The Los Angeles Rams have a first-round pick for the first time since 2016, when they selected quarterback Jared Goff with the No. 1 overall pick. With their current, 36-year-old quarterback – Matt Stafford, for whom the team traded Goff – on a contract out of guaranteed money after this season, could the Rams draft their quarterback of the future this year? If so, who might they draft?
When Rams general manager Les Snead was a graduate assistant at Auburn, Oregon quarterback Bo Nix's father, Patrick, was the quarterback.
Snead and Nix have a connection, and the Rams may have a soon-to-be-pressing need at quarterback. It's possible Snead makes the most of his Nix family ties to improve the future outlook under center for Los Angeles.
2024 NFL Draft rumors: Two cornerbacks marked as top-16 picks
Three premium positions – quarterback, wide receiver and offensive tackle – are getting tons of attention for the sheer amount of talent at each spot in this year's draft class. Another premium position, cornerback, features some excellent talent in this class as well.
According to reporting from NFL Network, Toledo cornerback Quinyon Mitchell and Alabama cornerback Terrion Arnold have done enough to cement themselves as worthy picks in the top half of the first round. Ian Rapoport said the run on cornerbacks in this year's draft could even start as early as the No. 8 overall pick.
Mitchell has skyrocketed up draft boards during the pre-draft process this year thanks to an excellent Senior Bowl performance and impressive numbers at the NFL Scouting Combine. Arnold is coming off of an excellent collegiate swan song that featured five interceptions and 12 passes defensed.
2024: NFL Draft rumors: Seven quarterbacks projected for first two days
NFL Network compiled a rankings list of the top 20 quarterbacks in this year's draft class, including which rounds they may be drafted, using perspectives from NFL executives, scouts and coaches.
Seven of the 20 prospects were projected to be off the board by the fourth round and start of day three of the draft.
Williams, Daniels, Maye and McCarthy led the way as true first-round prospects. Washington's Michael Penix Jr. and Oregon's Nix were possible first- or second-round picks. South Carolina's Spencer Rattler rounded out the top seven as a possible second- or third-round selection.
An anonymous executive told NFL Network, "This is a really weird draft, because there's six or seven (QBs) I think can start in the NFL. They're all different. They're all good dudes. They're all smart enough. It's going to be really fun to look back in five years at this class and see how it went."
It bears mentioning that the NFL draft record for quarterbacks taken in the first round is six, which happened in the 1983 NFL Draft. No draft before or since has featured such a high volume of first-round quarterbacks selected.
(The six first-round quarterbacks in 1983 were John Elway - Broncos; Todd Blackledge - Chiefs; Jim Kelly - Bills; Tony Eason - Patriots; Ken O'Brien - Jets; and Dan Marino - Dolphins.)
2024 NFL Draft: How to watch on cable TV and streaming
- When: April 25-27, 2024
- Where: Campus Martius Park and Hart Plaza, Detroit, Michigan
- Cable: ESPN; ABC; NFL Network
- Streaming: NFL+; ESPN+ ; Hulu+ Live TV; fuboTV
HOW TO WATCH: Catch all seven rounds of the 2024 NFL Draft with a fuboTV subscription
We occasionally recommend interesting products and services. If you make a purchase by clicking one of the links, we may earn an affiliate fee. USA TODAY Network newsrooms operate independently, and this doesn’t influence our coverage.

IMAGES
VIDEO
COMMENTS
Looking for inspiration to create your own portfolio website? Check out these 19 examples of graphic design, UX, photography and more, all made with the website builder Wix.
Learn how to create an impressive online portfolio with the best portfolio websites for your industry and needs. Whether you're a UX designer, freelance writer, or photographer, these sites help you showcase your work, skills, and qualifications in a professional way. Compare features, pros, and cons of each site and find the best one for you.
5. Suze LaGasa. With a lot of white space between elements, each item in Suze LaGasa's portfolio is allowed to have room to be seen. Subtle animation for each element on the scroll keeps you moving through the elements and the interesting right-side navigation provides a creative boost for a portfolio site. 6.
Learn from the best portfolio websites that showcase various skills and projects of different creatives. See how they use design, coding, and content to create stunning online portfolios with Wix or Squarespace.
Learn from the best portfolio websites of different professionals and create your own with Weblium's free AI website builder. See examples of designers, writers, marketers, teachers, and more.
Learn how to create a portfolio website with these seven Squarespace templates for different creative disciplines and goals. See how to showcase your work, services, and personal brand with tips and examples.
Learn how to create and manage a professional portfolio website for your creative work. Compare free and paid options, features, templates, and tips for different platforms.
The 10 best portfolio websites to show off your favorite samples. The best portfolio websites are intuitive, easy to modify, and allow for customization. The 10 options below each offer unique benefits that can elevate any portfolio website to the next level. 1. Adobe Portfolio .
A portfolio is a curated compilation of your best work. A portfolio website is simply a digital version of this that can be accessed and shared online. Portfolios serve as a tangible demonstration of one's skills and abilities. Students, freelancers, and those applying for work present their portfolios to teachers and potential employers to ...
Designers from around the world pitch you ideas. You provide feedback, hone your favorites and choose a winner. Find the perfect designer to match your style and budget. Then collaborate one-on-one to create a custom website. 4.6 average from 2,355 web page design customer reviews.
Here are the top 24 best portfolio website examples for your inspiration. 1. Di'Nasia Berry - Model. Di'Nasia Berry is a dancer and a model based in Atlanta, Georgia. She perfectly uses her Pixpa-powered model portfolio website to showcase her interest in fashion modeling.
Find the best free or paid portfolio website for your design needs, from Behance to Squarespace. Learn how to optimize your portfolio with tips and features from the blog.
Colorlib showcases 18 portfolio websites for inspiration, featuring various design trends and features. Learn how to create a portfolio website with drag and drop builders, WordPress themes, or portfolio WordPress themes.
24 Best Creative Portfolio Websites in 2023. By Simon Sterne. September 20, 2023 For anyone working in a digital creative field, whether design, illustration, animation, video, or a combination of them all, one of the most powerful tools for getting work is a good portfolio site.
Top 5 Portfolio Website Builders 2024. GoDaddy: Best overall. Weebly: Best for premade templates. Squarespace: Best for creative workers. Wix: Best intuitive option.
Free Portfolio Website Builder. Create a portfolio website. Easy to create and customize. Beautifully designed templates. Millions of photos, icons and illustrations. Easily download or share. Create a portfolio website that's as unique and creative as you are. Impress potential clients and employers from the get-go with a stunning portfolio ...
2. Wix. Wix is a perennial favorite of website builders, and it shines particularly well when building a portfolio website. When it comes to ease of use, Wix excels, with its drag-and-drop editing ...
Browse the best portfolio websites from professionals, agencies, freelancers and artists. Find creative examples of portfolio design, layout, content and functionality from Awwwards winners.
The best portfolio website examples have a good balance of function and form to create the best possible user experience. 4. Illustrator Portfolio: Rafael Varona. One of the best portfolio websites is Rafael Varona's illustrator portfolio: eye-catching, memorable, and well-designed. (Source: Rafael Varona)
Carbonmade for Video. Besides just showing off your work on YouTube or Vimeo, you can also turn to Carbonmade if you want to make a videography portfolio—and it actually works great for any kind ...
Learn how to create a sleek graphic design portfolio to showcase your work and impress potential clients. See examples of different types of design, styles, and media from 23 impressive graphic designers.
A portfolio website builder is a tool that allows you to create an online portfolio that best represents your work. This post reviews the best portfolio website builders based on cost-effectiveness, functionality, and ease of use, and compares them with each other. Learn the key features, pricing, and pros and cons of each builder.
Darren Harroff - Portfolio. 699. 5k. Darren Harroff. Joseph Berry Portfolio. 665. Joseph Berry. Discover the best portfolio websites created by professional designers. Get inspired and start planning your perfect portfolio web design today!
Add this topic to your repo. To associate your repository with the responsive-portfolio-website topic, visit your repo's landing page and select "manage topics." GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects.
Many are committed to returning value to shareholders through dividends and share buybacks. Those qualities make the MGV portfolio a good pick for retirement savers with lower risk tolerance and ...
2024 NFL Draft rumors: Chargers seeking "attractive" offer for No. 5 pick. With three quarterback-needy teams at the top of the draft, it's the Arizona Cardinals and Los Angeles Chargers with ...